WordPress известен как самая популярная блог-платформа и система управления контентом. Новые пользователи часто бывают удивлены, когда узнают, что WordPress также славится легкой установкой. Все лучшие веб-хостинговые компании WordPress позволяют вам установить WordPress всего за несколько кликов. В большинстве случаев, установка WordPress – это нехитрый процесс, который занимает меньше пяти минут. В этом уроке нашей целью будет предоставить всеобъемлющую инструкцию по установке WordPress как для начинающих, так и для продвинутых пользователей. Мы покажем новичкам, как установить WordPress с использованием Softaculous. Мы объясним более продвинутым пользователям, как установить WordPress мануально. И, наконец, начинающим разработчикам и дизайнерам мы покажем, как установить WordPress на локальный компьютер (Windows, Mac и Linux).

Что понадобится, прежде чем установить WordPress
Прежде чем установить WordPress, вам нужен домен и хорошая веб-хостинговая компания, знакомая с WordPress.
Так как это достаточно длинный урок, используйте ссылки ниже, чтобы попасть в нужный вам раздел:
Как установить WordPress, используя Softaculous
Softaculous – это популярный инсталляционный скрипт. Он позволяет легко установить такие популярные веб-приложения, как WordPress, всего за несколько кликов. Хостинговые компании SiteGround и InMotion Hosting используют Softaculous в своей панели управления.
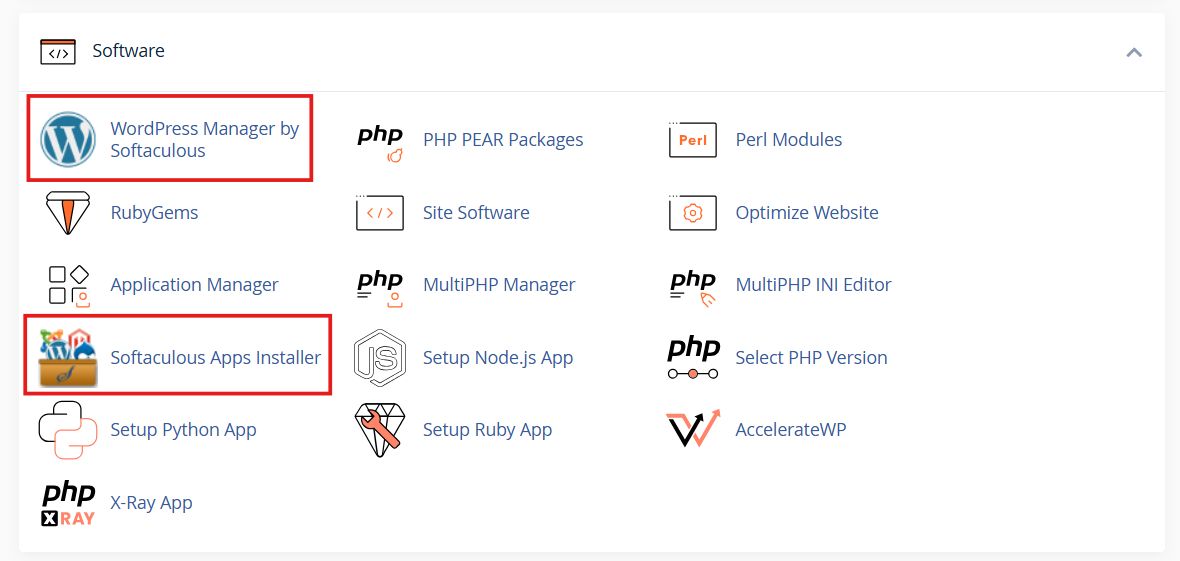
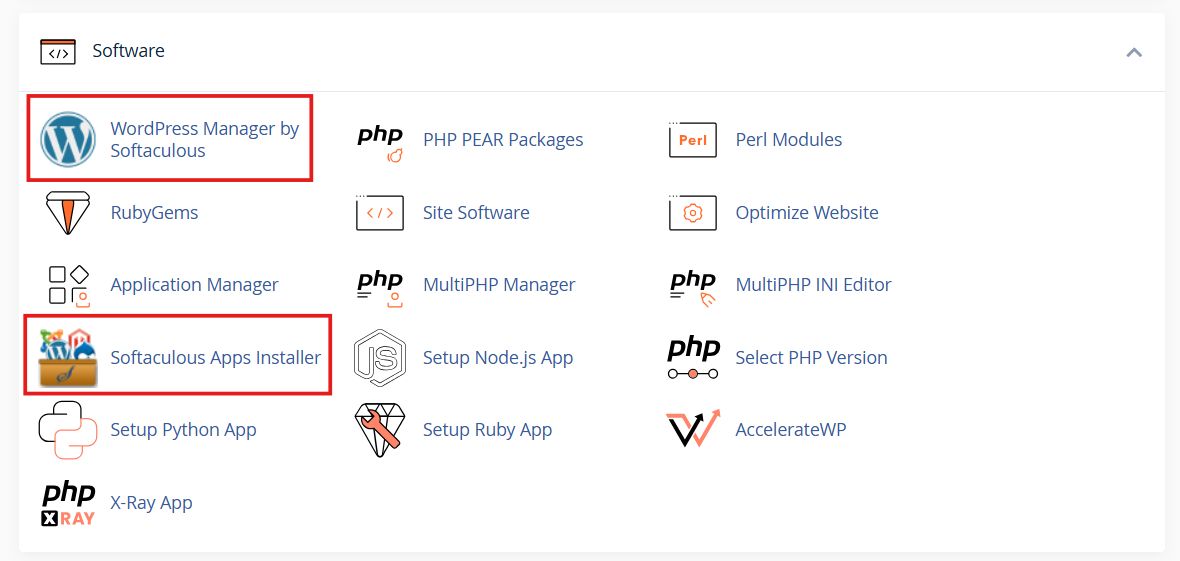
Войдите в cPanel вашего аккаунта и найдите иконку Softaculous или иконку инсталлятора WordPress. Они обычно находятся в разделе «Software».

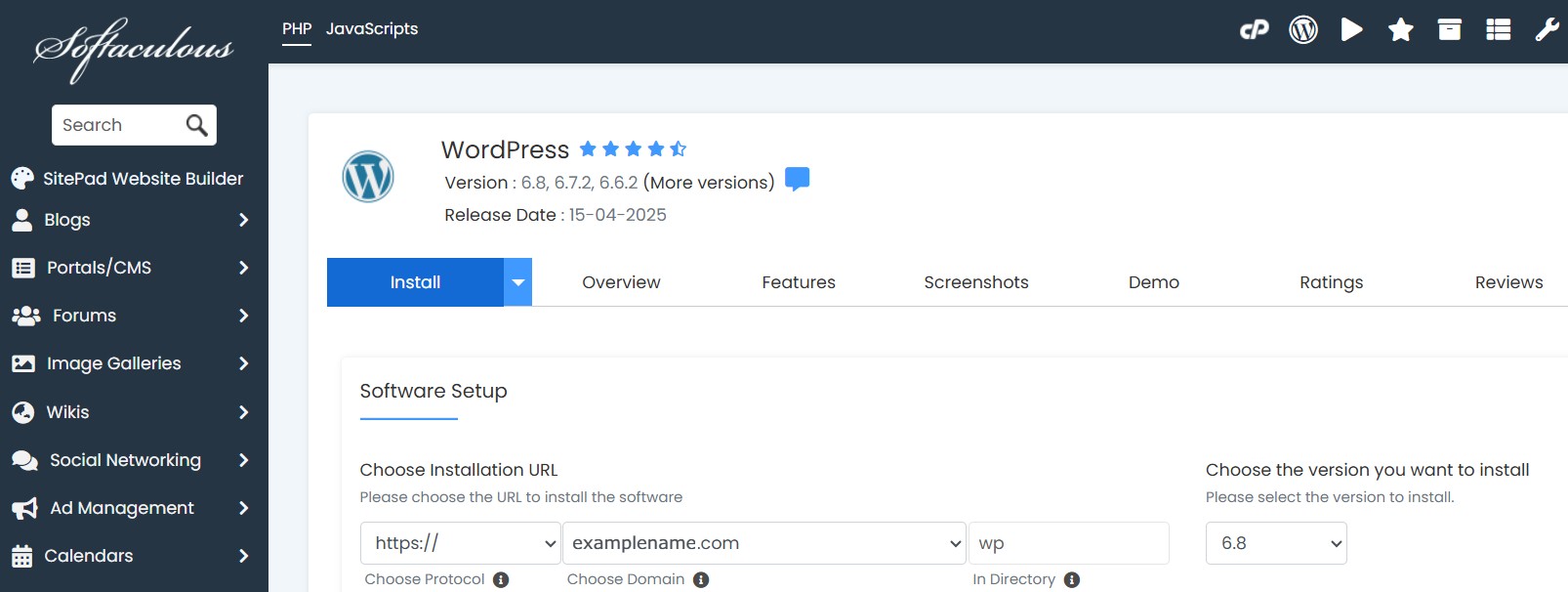
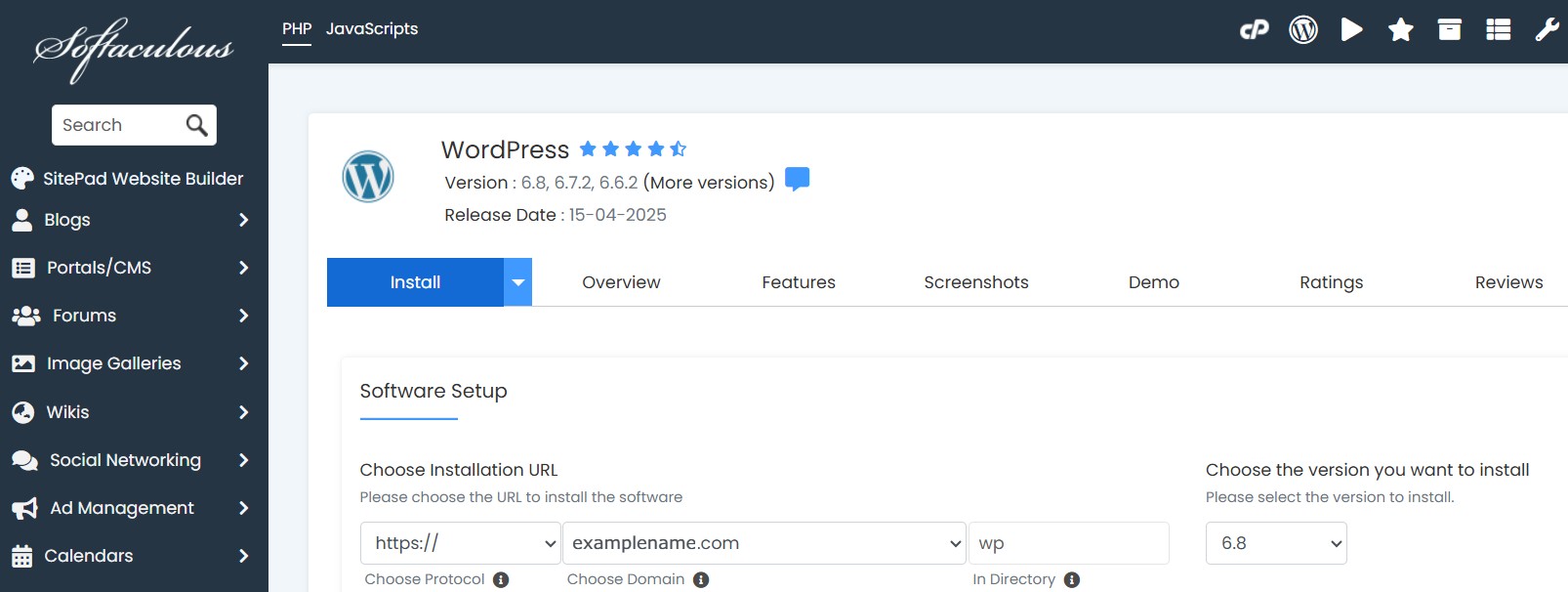
Нажав на одну из этих иконок, вы запустите авто-инсталлятор Softaculous. Сначала вы увидите обзор WordPress. Вам потребуется нажать на вкладку «Install», чтобы продолжить.

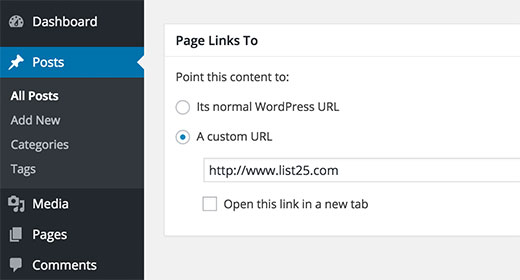
Softaculous спросит вас, куда вы хотите установить WordPress. Выберите протокол http:// или http://www.
Если ваш сайт использует SSL и HTTPS, то вы можете выбрать протокол https:// или https://www.
Затем вам надо выбрать имя домена, на который вы хотите установить WordPress. Большинство пользователей устанавливают WordPress в корневую директорию своего домена, например example.com. В этом случае оставьте поле «In Directory» пустым.
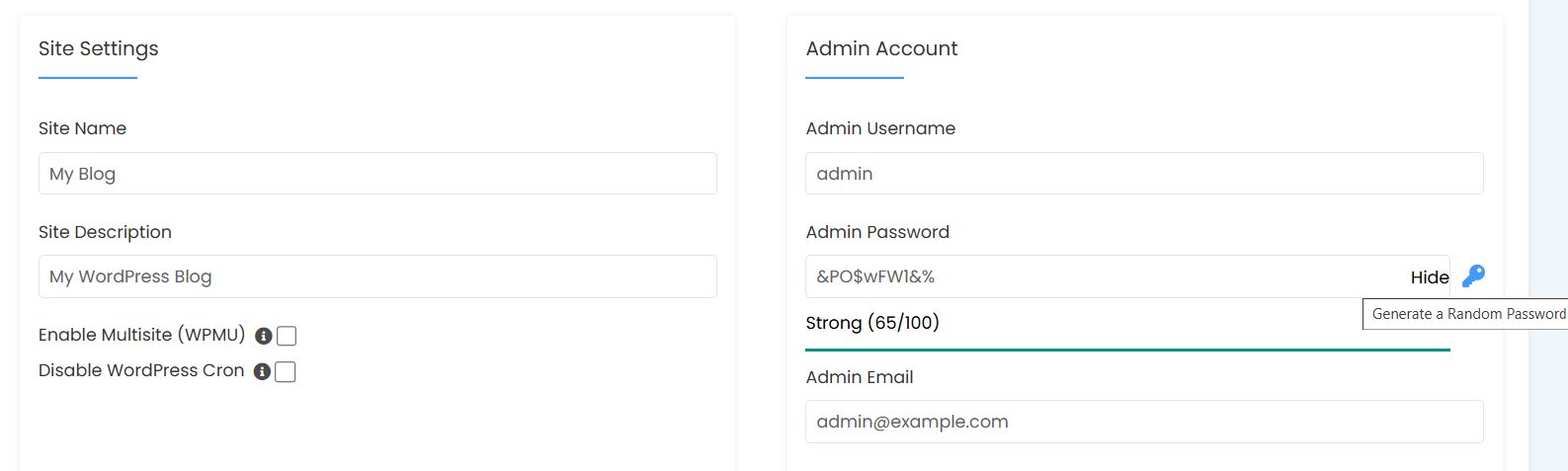
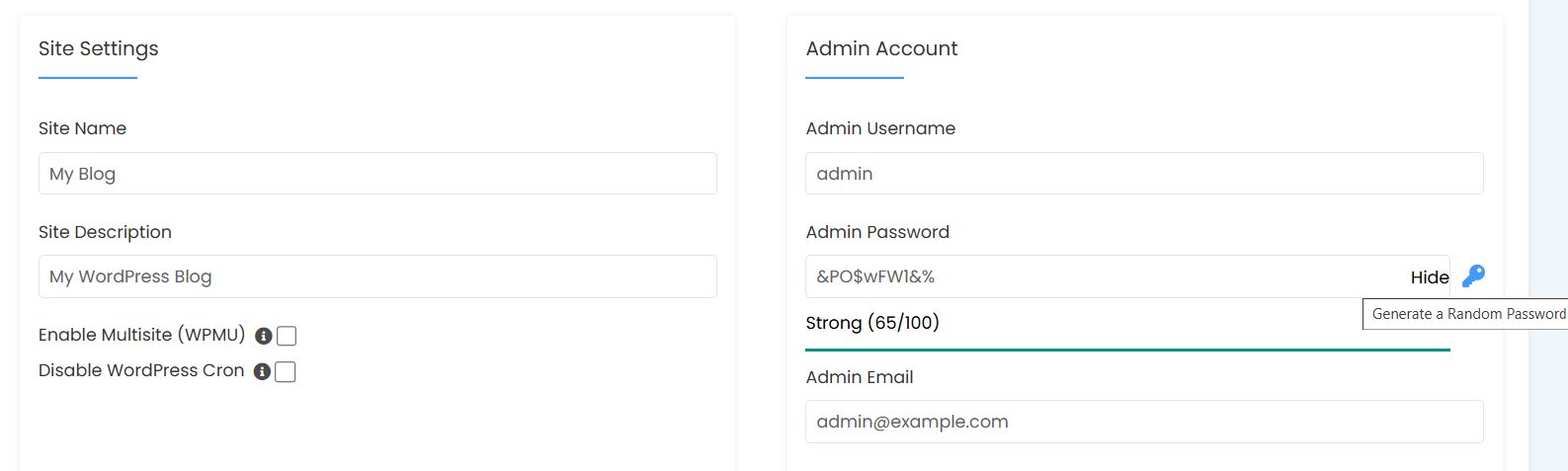
Промотайте вниз, и увидите раздел настроек сайта.

В этом разделе вам в первую очередь надо ввести заголовок и описание вашего сайта WordPress. Не беспокойтесь – после установки вы можете с легкостью их поменять в разделе администратора WordPress.
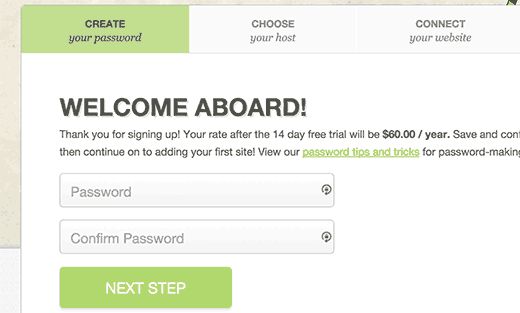
Далее вы должны выбрать имя пользователя администратора, пароль и имэйл. Softaculous автоматически заполнит поля имя пользователя и пароль. Нажмите на иконку ключа, чтобы сгенерировать надежный пароль.
Если хотите, можете их поменять, чтобы точно запомнить. Однако мы настоятельно рекомендуем всегда использовать надежный пароль. Читайте нашу инструкцию: лучший способ управлять паролями для WordPress для начинающих, чтобы узнать, как легко справиться со сложными паролями.
Убедитесь, что вы ввели правильный имейл. Именно на него WordPress будет отсылать уведомления и ссылку на восстановление пароля, если вы его забудете.
Остальные настройки не обязательные. Вы можете нажать кнопку «Install», чтобы запустить установку.
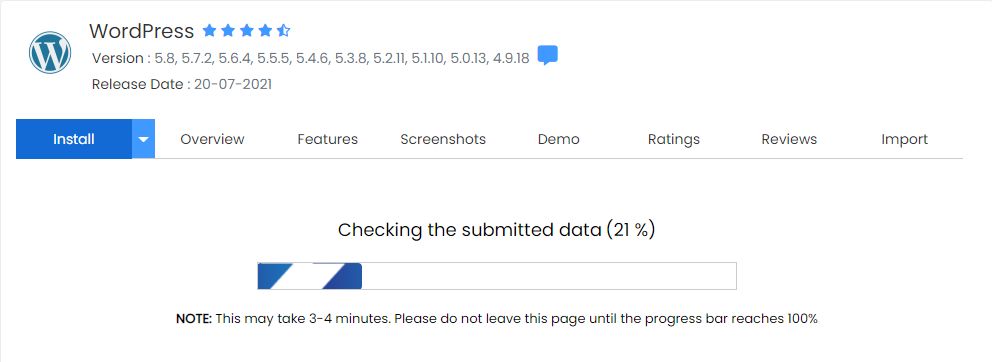
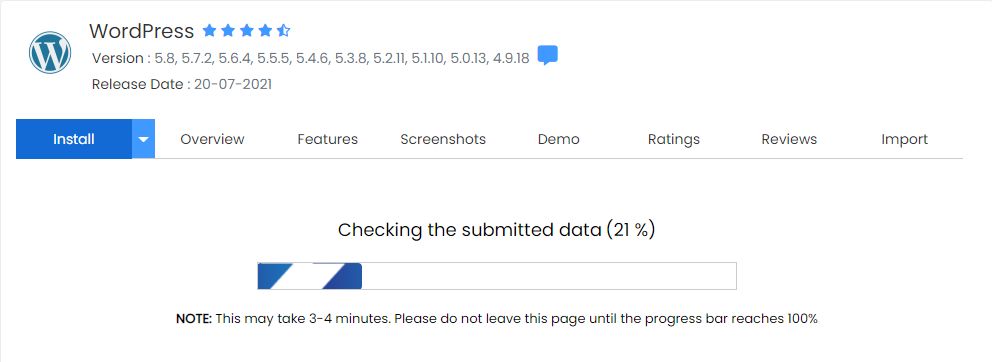
Softaculous начнет установку, используя предоставленные вами настройки. Вы увидите шкалу загрузки. Установка займет несколько минут; не закрывайте окно, пока шкала не достигнет 100%, иначе вы можете помешать установке WordPress.

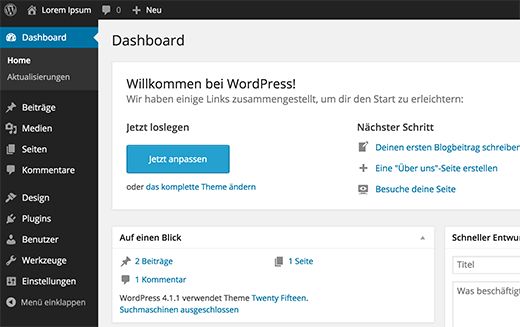
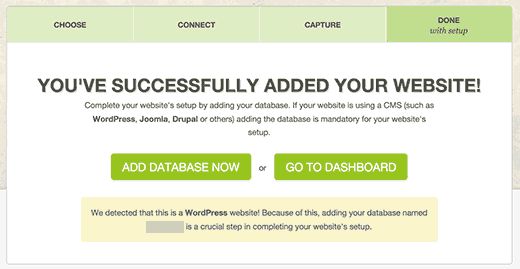
Вы увидите сообщение об успешной установке, когда она будет завершена. Там также можно будет увидеть ссылку на ваш сайт и ссылку на ваш раздел администратора WordPress.
Как установить WordPress, используя FTP
Мануальная установка WordPress известна также как 5-минутная установка. Однако мануальная установка имеет несколько дополнительных шагов, и для нее вам понадобится FTP-клиент. Читайте наш урок для новичков о том, как использовать FTP для загрузки файлов WordPress.
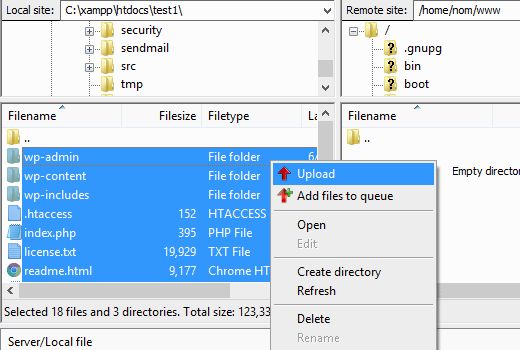
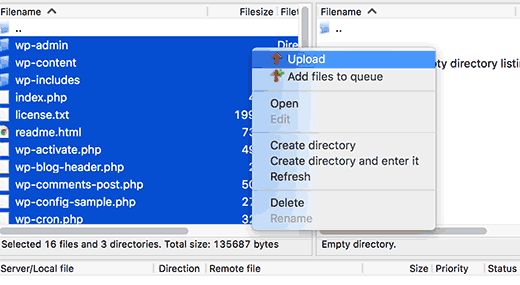
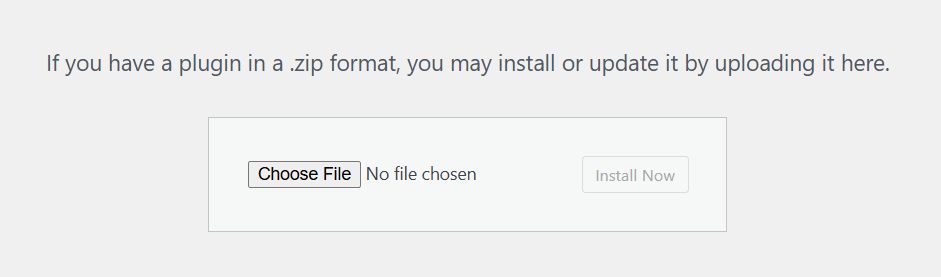
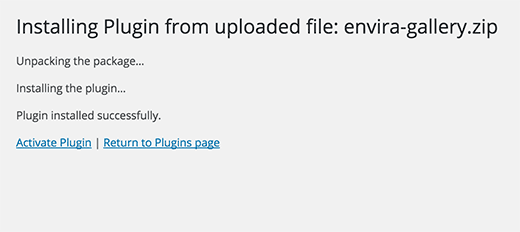
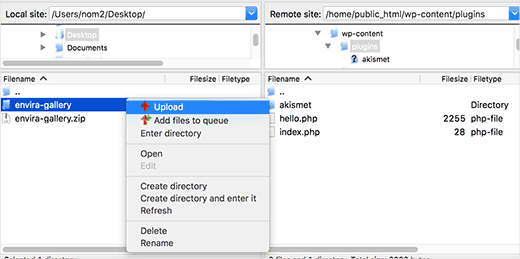
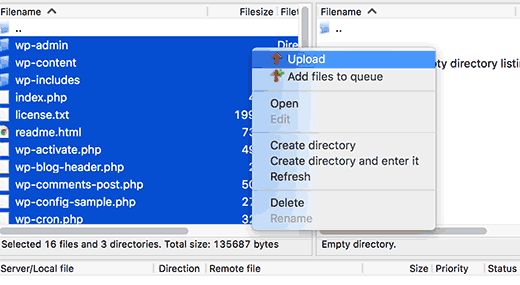
Первым делом вам надо скачать последнюю версию WordPress. Распакуйте файл и используйте FTP, чтобы закачать файлы в вашу веб-хостинговую директорию.

Если вы хотите установить WordPress на имя корневого домена (example.com), то вам нужно загрузить файлы WordPress в корневую директорию вашего сайта. Обычно эта директория называется /public_html/.
С другой стороны, если вы хотите установить WordPress во вложенную папку (example.com/blog), тогда загрузите их в папку /public_html/blog/.
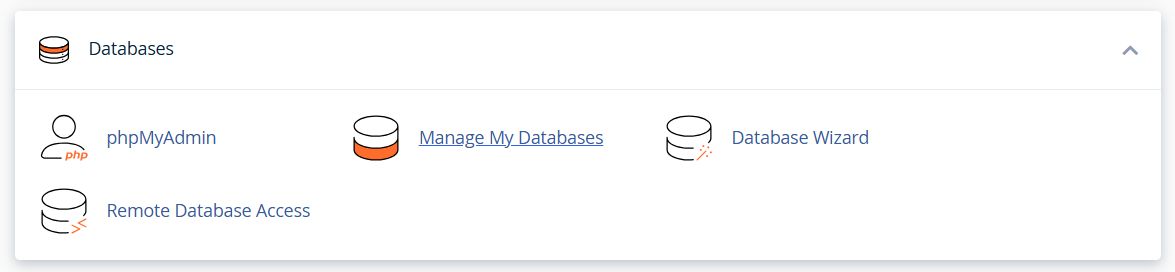
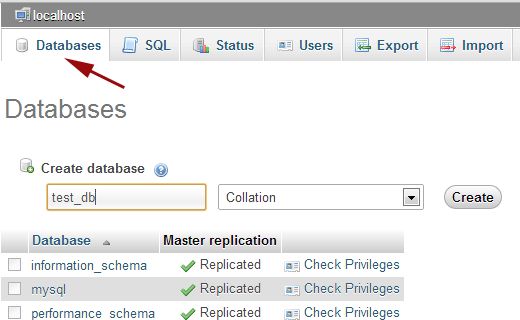
Когда вы закончили загружать WordPress, пройдите в панель управления вашего хостинга, чтобы создать базу данных. Мы используем веб-хостинг cPanel. В своей cPanel найдите раздел «Databases» и кликните на «Database Wizard»:
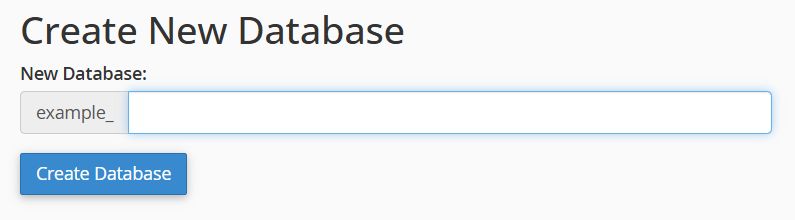
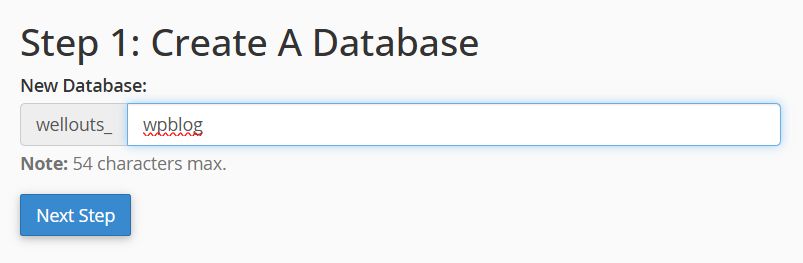
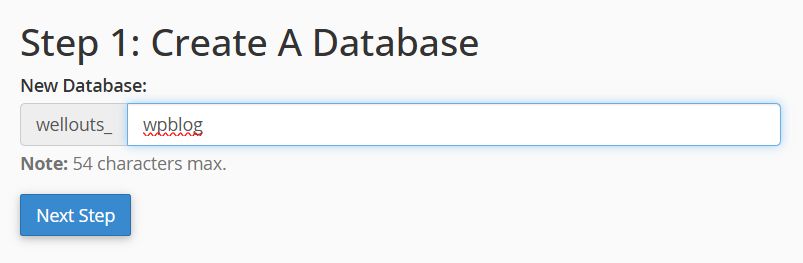
Вы увидите поле для создания новой базы данных. Введите имя вашей базы данных, и нажмите «Next Step».

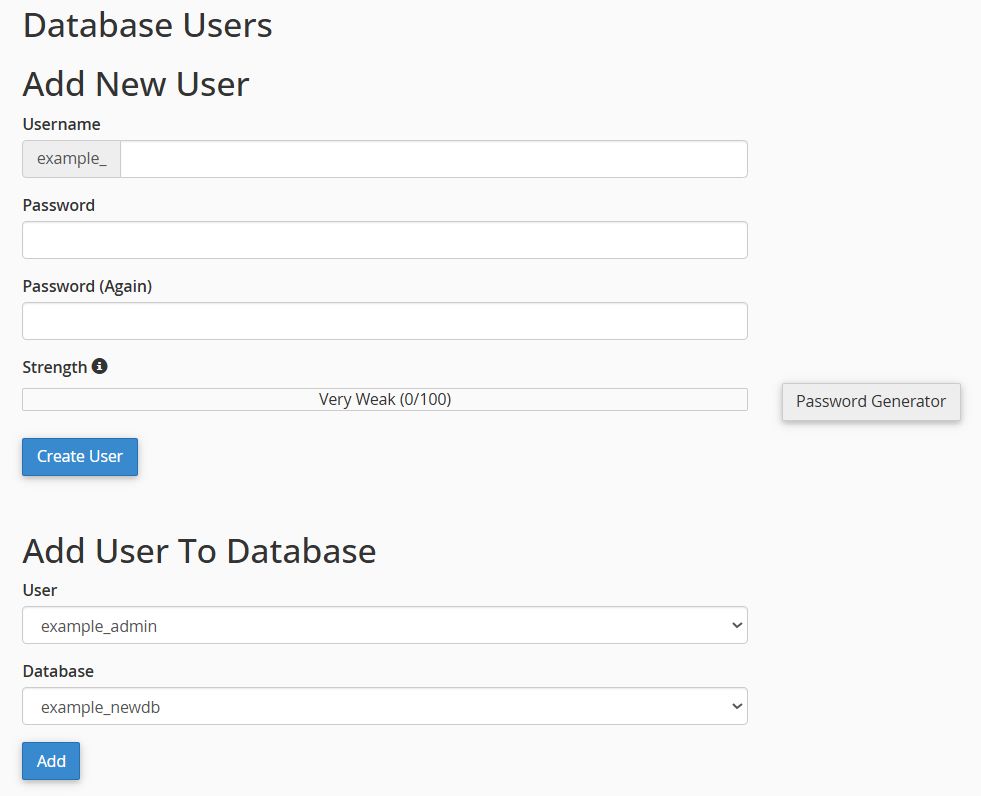
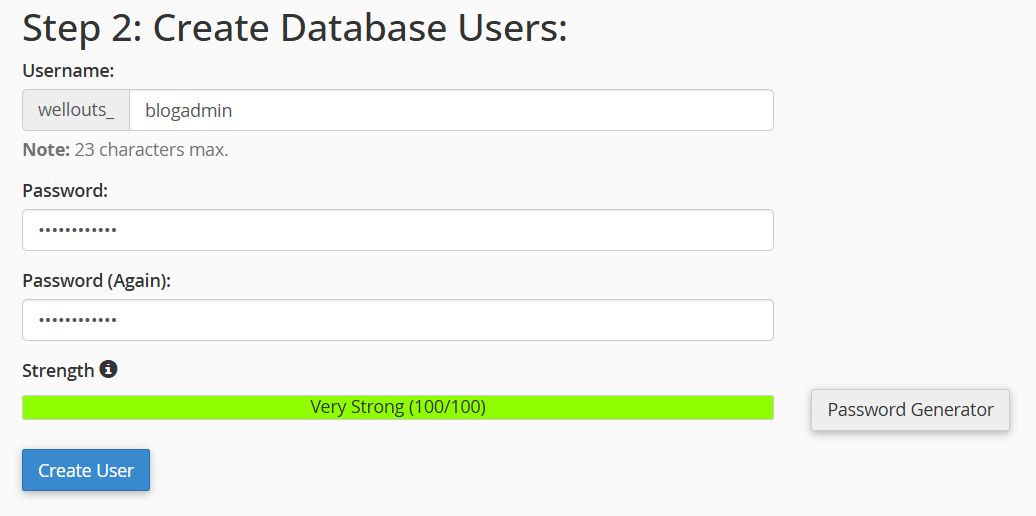
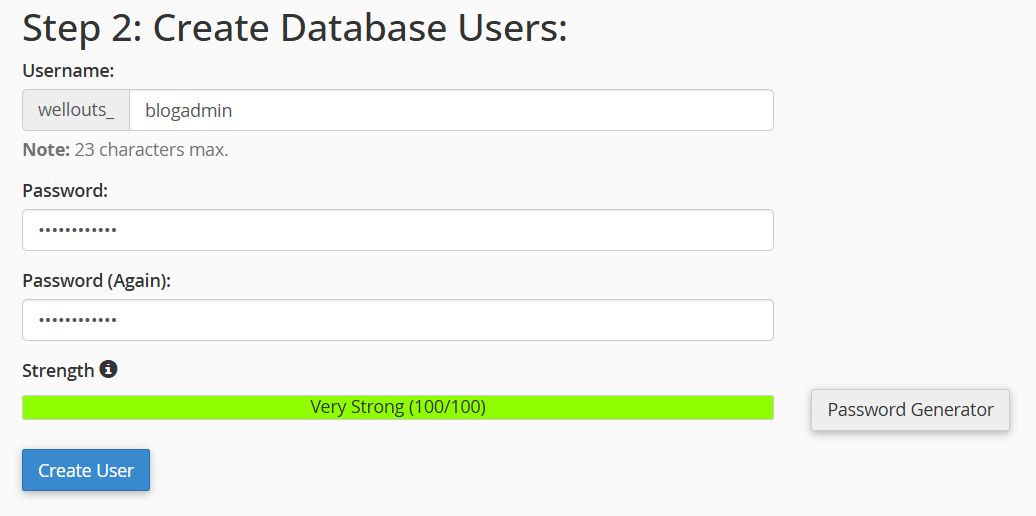
Теперь, когда вы создали базу данных, потребуется имя пользователя для MySQL. Это имя пользователя будет иметь доступ к любым операциям в базе данных. Введите имя пользователя и пароль для нового пользователя, а затем нажмите кнопку «Create User».

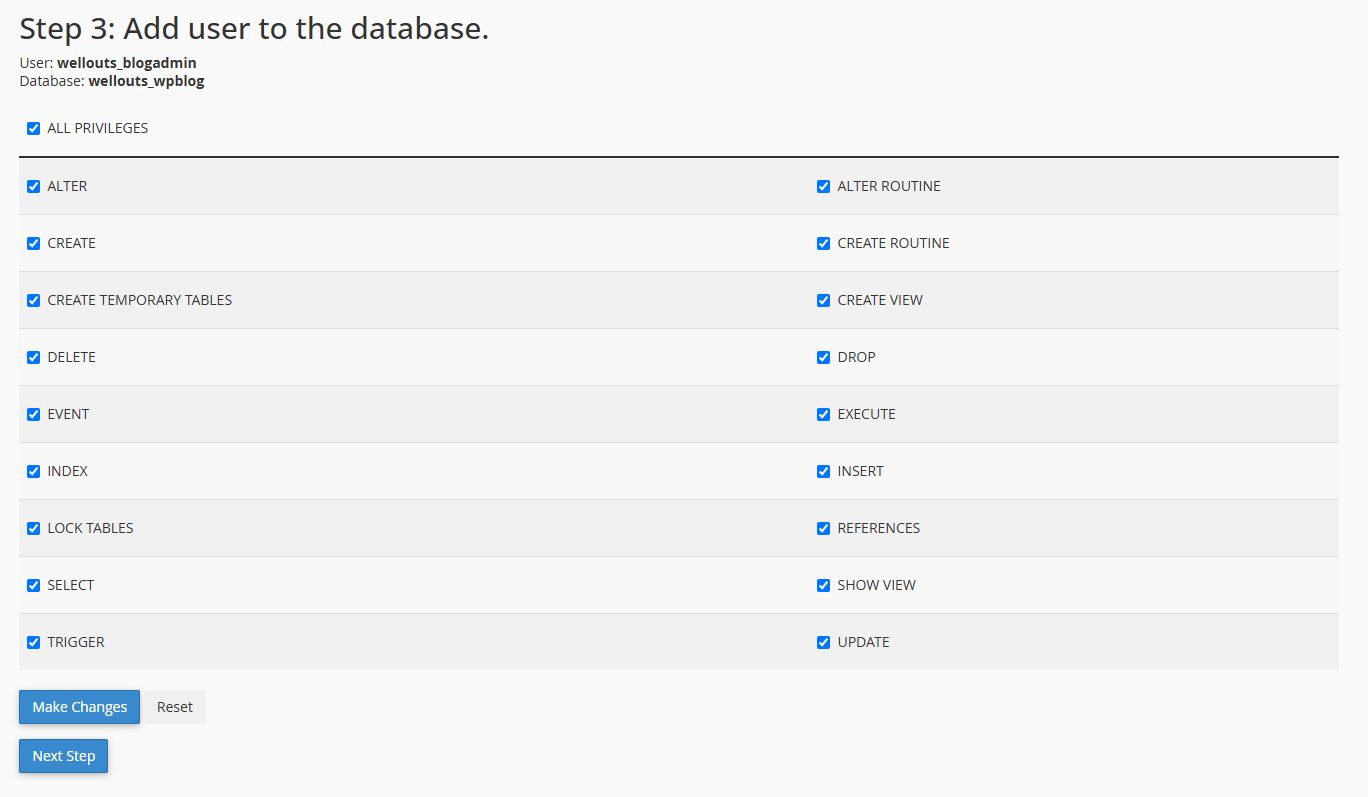
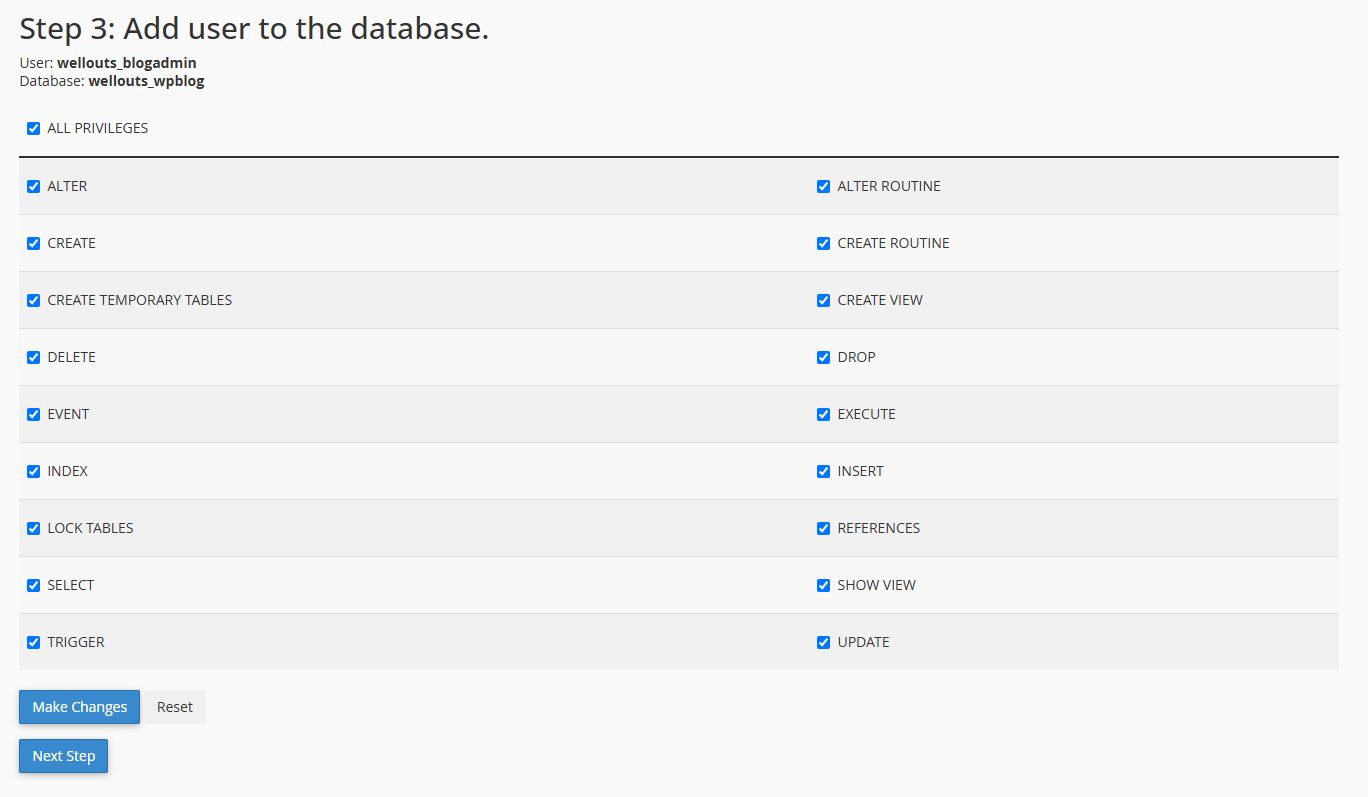
Этот новый пользователь все еще не имеет доступа к базе данных, которую вы только что создали. Для этого вы должны добавить пользователя к базе данных и дать ему разрешение на выполнение любых операций.
Вас спросят, какие привилегии вы хотите позволить данному пользователю. Отметьте «ALL PRIVILEGES» и нажмите кнопку «Make changes».

Теперь ваша база данных и пользователь MySQL готовы, и пришло время запустить установку WordPress. Пройдите по URL адресу, на который вы скачали WordPress. Если он находится на основном домене, то введите ваш домен в браузерном окне, например yoursite.com или www.yoursite.com.
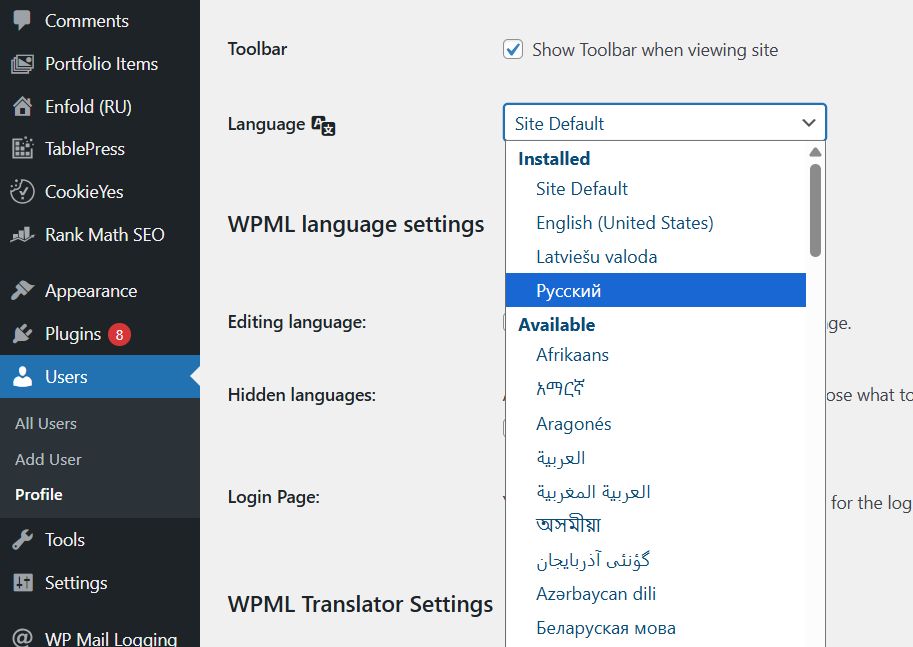
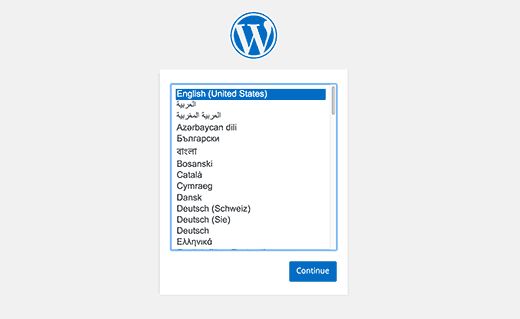
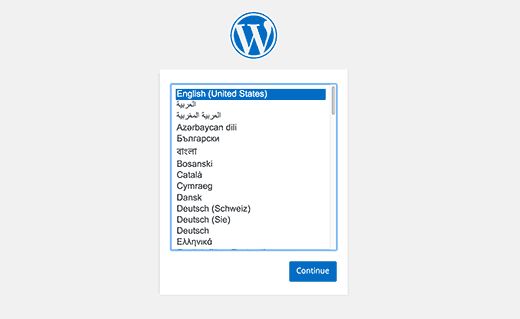
Вы увидите страницу выбора языка. Вы можете выбрать язык прямо здесь, чтобы оставшаяся часть установки отображалась на нужном языке. Вы также можете пока что использовать английский и поменять язык позже.

Нажмите на кнопку «Continue».
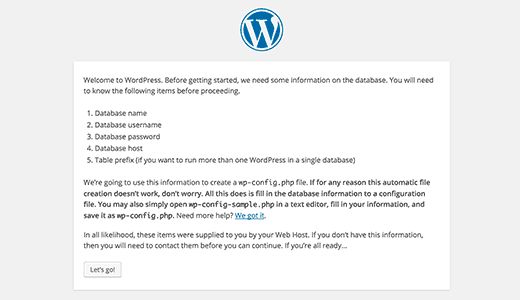
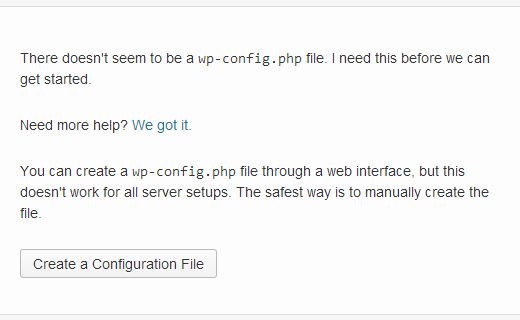
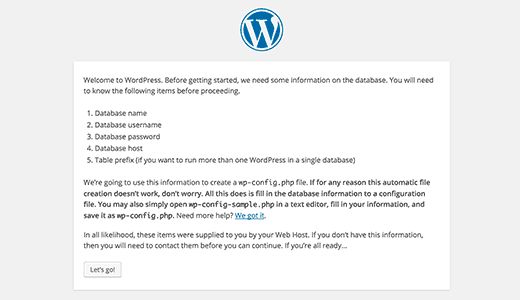
Вы увидите установочные инструкции. Теперь WordPress понадобятся ваше название базы данных, пароль и информация mysql.

Нажмите кнопку «Let’s go», чтобы продолжить.
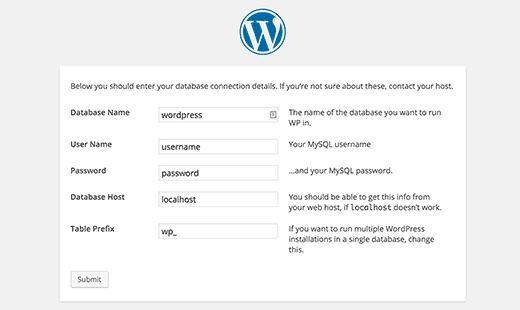
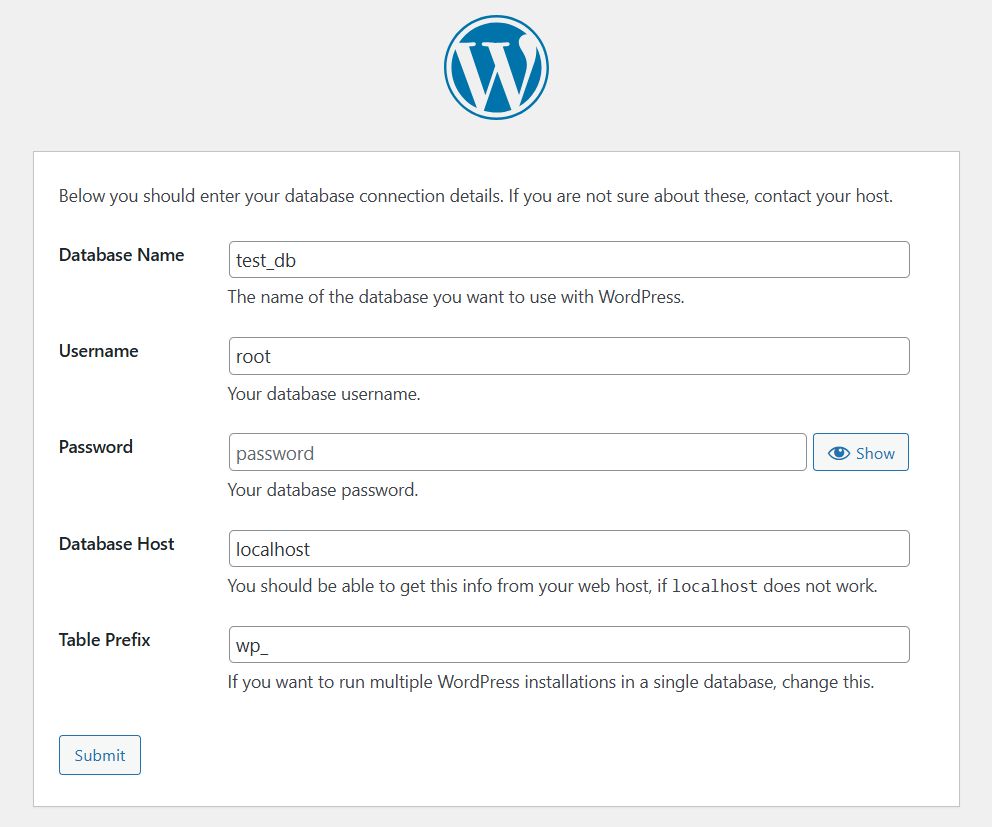
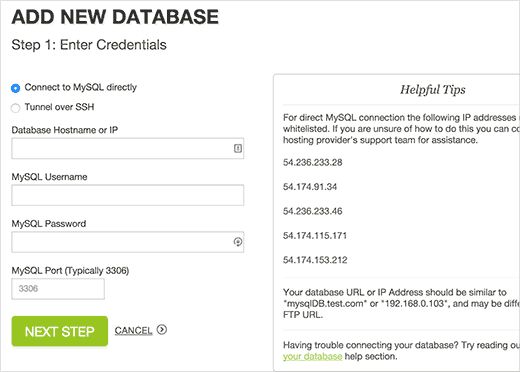
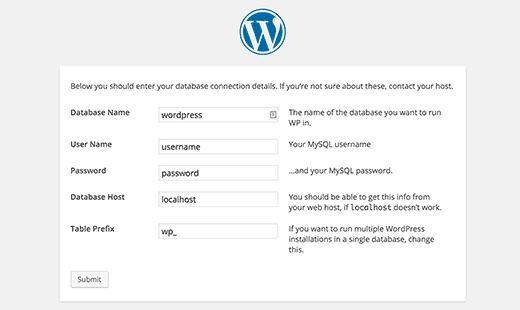
Теперь WordPress покажет вам форму. Здесь нужно ввести имя базы данных, которую вы создали.

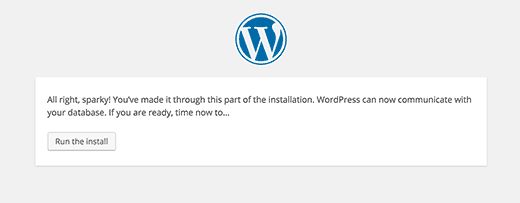
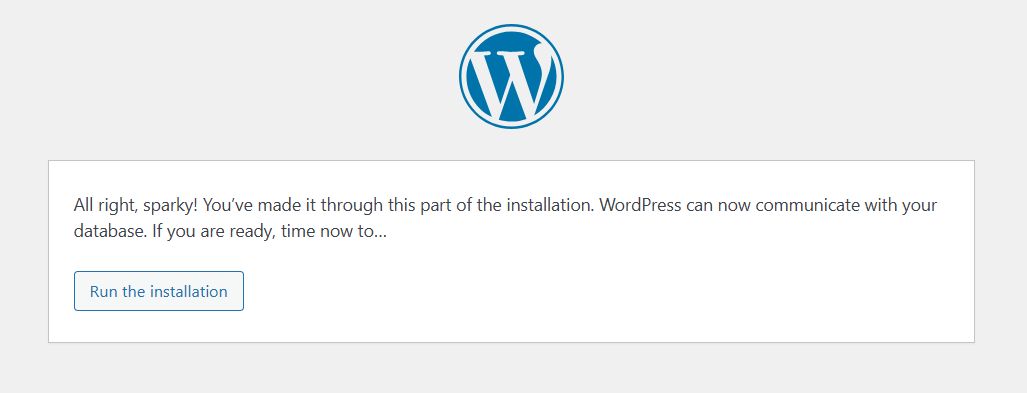
Заполните информацию, а затем нажмите кнопку “Submit”. WordPress подключится к вашей базе данных и покажет сообщение об успешном соединении.

Нажмите «Run the Install», чтобы продолжить.
WordPress создаст таблицы для вашей базы данных и отправит вас к следующему шагу установки.
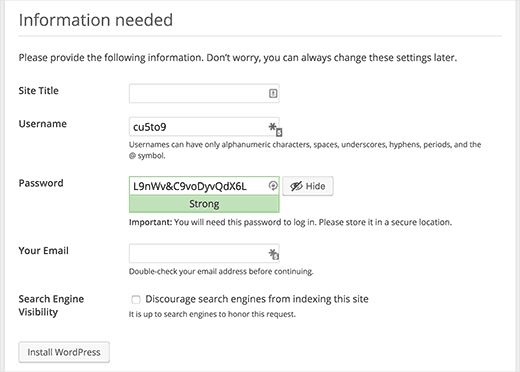
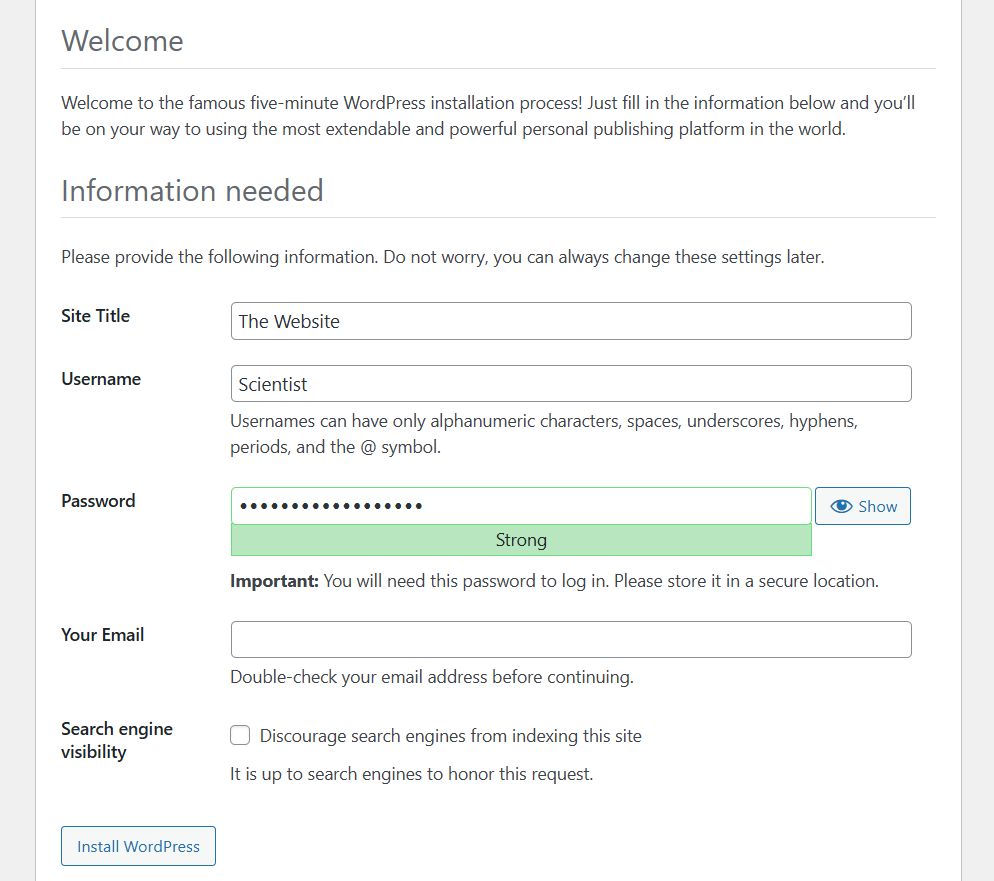
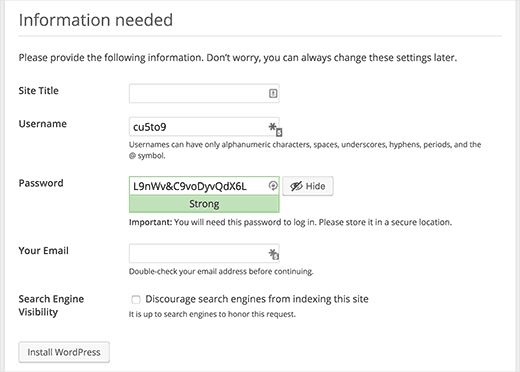
Теперь вам надо ввести информацию, требующуюся для настройки вашего сайта WordPress: название, имя пользователя, пароль и имейл администратора.
Если вы не хотите, чтобы ваш сайт был доступен поисковым системам, вы можете поставить галочку рядом с “search engine visibility”. Позже, когда вы будете готовы, вы сможете поменять эту настройку. Если вы не уверены, оставьте все как есть.

Нажмите на кнопку «Install WordPress», чтобы продолжить. WordPress внесет нужные настройки и завершит установку.
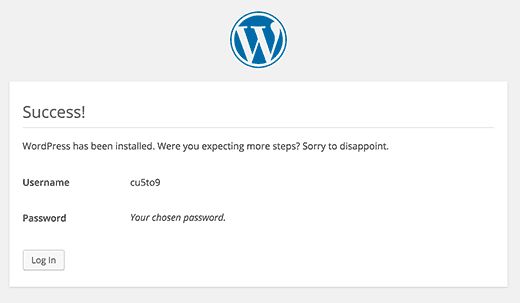
Вы увидите сообщение об успешном завершении, где будет видно ваше имя пользователя. Можете нажать на кнопку «Log in», чтобы попасть на свой сайт WordPress.

Как установить WordPress на ваш компьютер
Многие начинающие пользователи WordPress спрашивают, можно ли установить его на свой компьютер? Да, можно, но большинству новичков лучше этого не делать.
Причина, по которой некоторые устанавливают WordPress на локальный сервер, – возможность разработать темы, плагины или что-то протестировать.
Если вы хотите вести блог, который будут видеть другие, то вам не нужно устанавливать WordPress на ваш компьютер. Если вы установите WordPress на компьютер, то он будет доступен для просмотра только вам.
Если вы хотите сделать ваш сайт WordPress доступным в интернете, то вам нужно приобрести веб хостинг аккаунт и установить WordPress, используя один из методов, который мы показали выше.
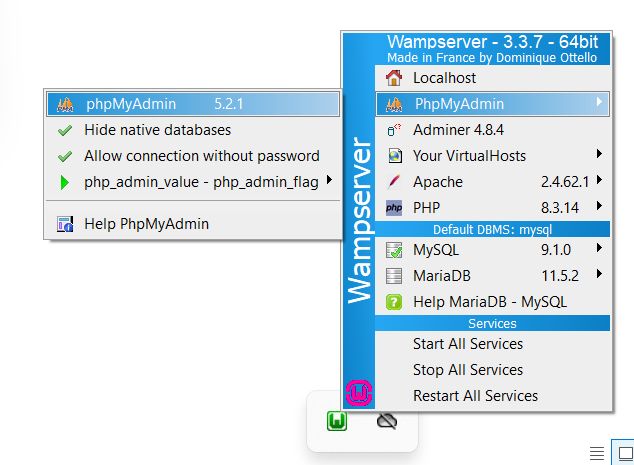
Тем не менее, если вы действительно хотите установить WordPress на свой компьютер, чтобы узнать больше о разработке тем, протестировать плагины и т.д., то мы вам очень советуем это сделать. Если вы используете Windows, мы рекомендуем скачать и установить WAMP. Если вы используете Mac, вам понадобится скачать и установить Mamp.
У нас также есть урок, рассказывающий о том, как перенести WordPress с локального сервиса на онлайн сайт.
Как установить WordPress на вашем языке
Так же как и Windows, Mac, iPhone и Android, вы можете использовать WordPress на своем языке.
WordPress доступен на многих языках, включая английский, испанский, французский, арабский, корейский, немецкий, иврит, хинди, японский, вьетнамский, китайский, португальский, и многие другие.
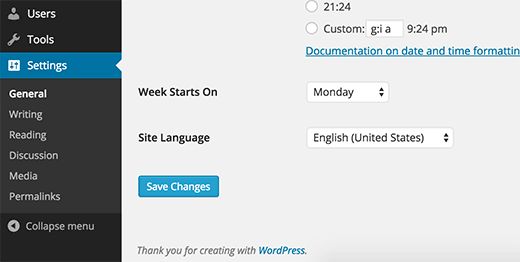
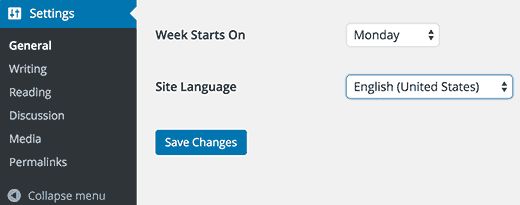
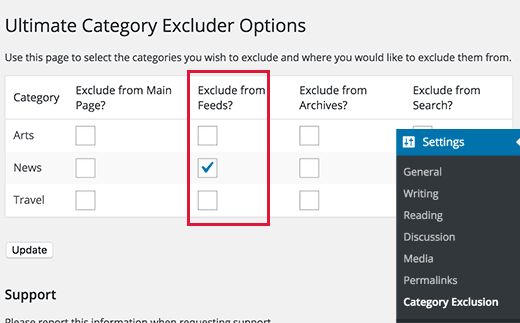
Вы можете выбрать язык во время установки WordPress или поменять его, пройдя на страницу Settings > General в разделе администратора WordPress.

Вы можете даже сделать сайт WordPress на нескольких языках сразу.
Мы сделали урок, рассказывающий как установить WordPress на другом языке.
Как установить WordPress Multisite Network
Функция multisite уже встроена в WordPress. Система multisite позволяет вам создать несколько сайтов WordPress за одну установку. Она может автоматически создать новые сайты в под-доменах или вложенных папках.
Это будет полезно для бизнеса, некоммерческих организаций, правительственным подсайтам для разных местностей и регионов. Многие учебные учреждения также используют мультисайтовую систему WordPress, чтобы позволить своим студентам создавать собственные блоги.
Установка мультисайта достаточно сложна, но мы написали полный пошаговый урок о том, как установить и настроить мультисайтовую ситему WordPress.
Что делать после установки WordPress
Теперь, когда вы успешно установили WordPress, вот что вы можете сделать, чтобы начать его использовать.
Выберите тему
Внешним видом вашего сайта WordPress можно управлять, используя темы. Существуют тысячи доступных тем для WordPress, из которых вы можете выбрать. С таким количеством вариантов начинающему можно легко запутаться. Поэтому мы составили инструкцию: как выбрать идеальную тему для WordPress.
Установите и начните пользоваться плагинами
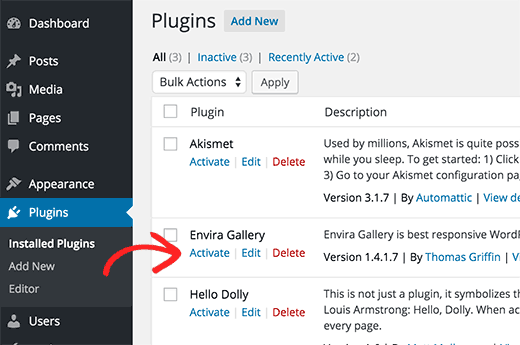
Настоящее преимущество WordPress заключается в огромном выборе плагинов. Плагины позволяют вам расширять ваш сайт с помощью новых функций и особенностей.
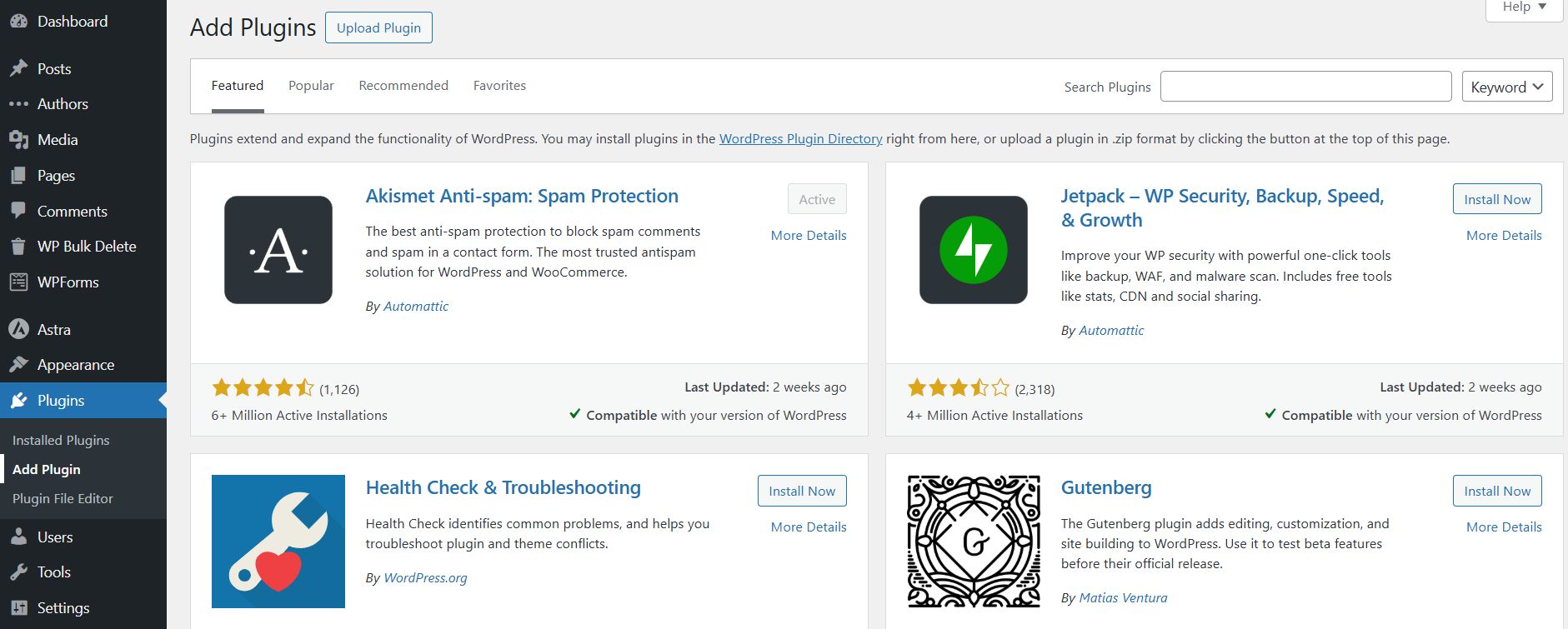
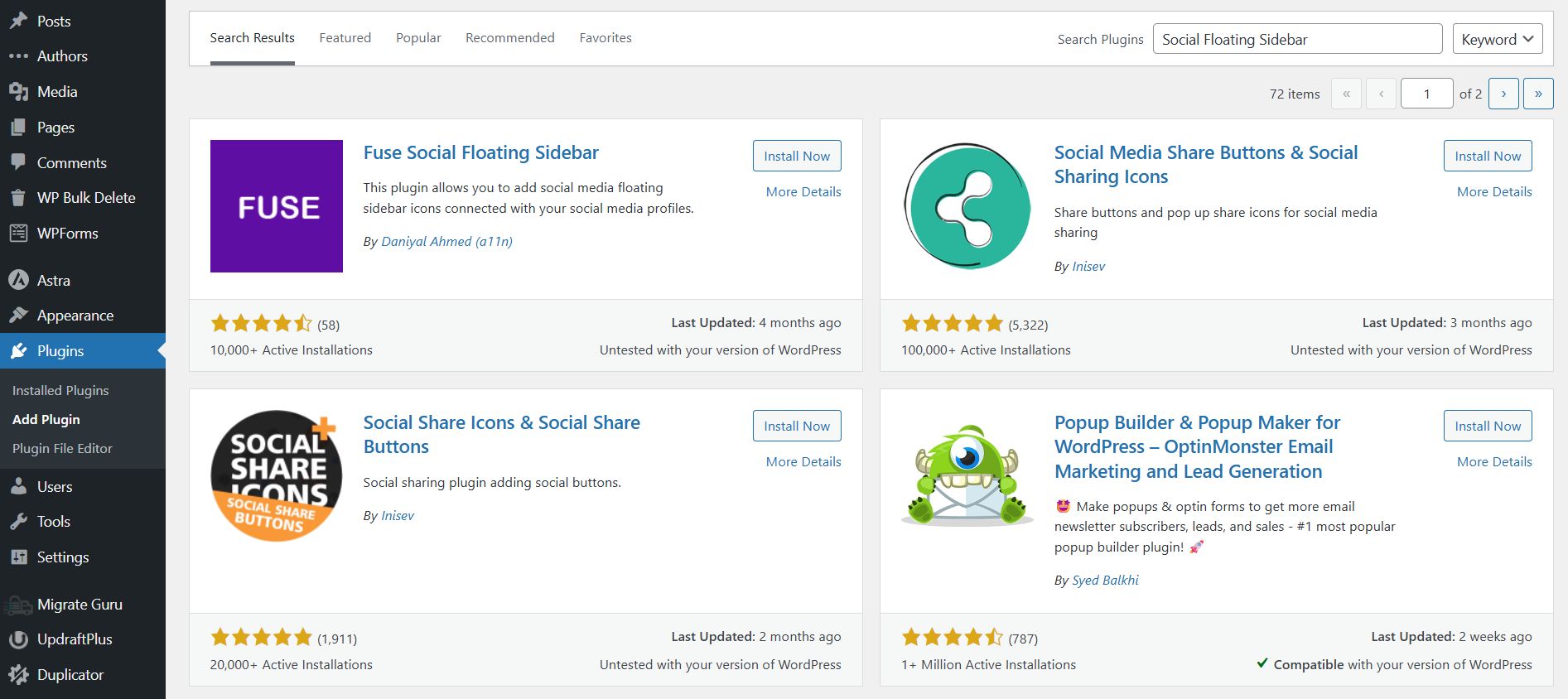
Существует более 40000 только бесплатных плагинов, доступных в директории плагинов на WordPress. Еще больше плагинов можно найти на платных сайтах других компаний.
У нас также есть пошаговая инструкция установления плагинов для WordPress.
Начните изучать WordPress
WordPress является самой легкой в использовании CMS на нынешнем рынке. Миллионы людей во всем мире используют его каждый день. Однако время от времени вам может понадобиться помощь.
Мы помогаем начинающим своими простыми уроками, инструкциями для начинающих, статьями и видео.
Узнайте, как полноценно использовать бесплатные ресурсы.
Заключение
Мы надеемся, что этот урок по установке WordPress помог вам узнать, как быстро и легко установить WordPress. Вам также может быть интересен наш список 40 полезных инструментов, которые помогут управлять и развивать ваш сайт WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520