Все новички в WordPress рано или поздно прогрессируют и их сайты также растут. Когда уже запущен стабильный и профессиональный веб-сайт, то становится сложно делать глобальные изменения на лету. Наши читатели спрашивали нас, как создать тестовую среду для сайта. В этой статье мы покажем вам, как создать тестовую среду для вашего сайта WordPress.
Внимание: Эта статья больше подходит для тех пользователей, которые хотят перестать быть новичками в WordPress и хотят стать немного более продвинутыми разработчиками. Эта статья поможет вам начать кодить и даст немного практики. Вот чему вы научитесь, если прочитаете статью до конца:
- Создание тестового сайта
- Использование Git и BitBucket
- Перенос изменений с локального сервера на BitBucket
- Развёртывание изменений из BitBucket в тестовый сайт
Что такое тестовая среда?
Мы рекомендуем нашим пользователям установить WordPress локально на своих компьютерах. Как только вы закончите построение своего веб-сайта, вы можете загрузить его из локальной среды на интернет сервер.
Существует небольшая проблема с этим подходом. Что делать, если всё работало на локальном сервере, а на интернет сервере что-то не работает? Это может вызвать проблемы на установленных сайтах, что также повлияет и на оценку поисковых движков, на продажи, на первое впечатление у пользователей и так далее.
Вместо загрузки изменений на работающий сайт, вы можете загрузить изменения на тестовый сайт на том же сервере. Тестовый сайт это раздельная область разработки на вашем сайте (обычно это субдомен) с ограниченным доступом. Это место, где вы можете тестировать ваши изменения. Как только вы протестировали ваши изменения, вы можете загрузить их на ваш основной сайт.
Если вы новичок и не хотите изучать сложный процесс, который описывается далее, то мы рекомендуем вам выбрать провайдера хостинга с WordPress, например WPEngine, который предлагает встроенную функцию тестирования.
Установка тестовой среды через cPanel
Первым делом вам необходимо создать субдомен в главном домене. Субдомен позволит вам запустить сайт в отдельной папке, без влияния на главную базу данных, файлы и загрузки.
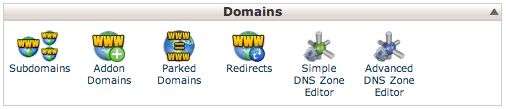
Чтобы сделать это, зайдите в cPanel (в других панелях управления всё похоже, ищите раздел Домены или Субдомены). Под разделом Домены, кликните на Субдомены.

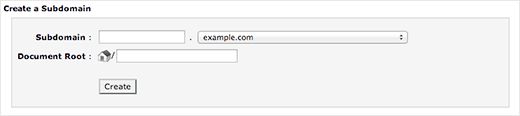
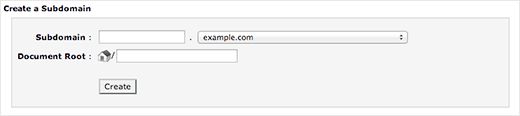
На следующей картинке, введите имя для вашего субдомена и выберите главный домен из выпадающего меню.

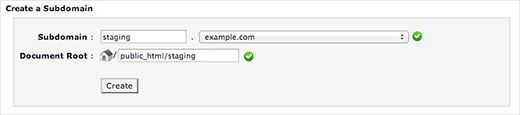
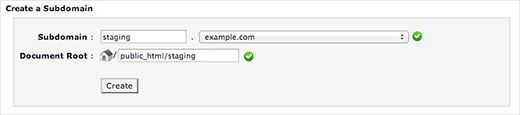
В cPanel должно автоматически заполниться текстовое поле Document Root, с указанием местонахождения вашего субдомена. Вы можете изменить его, но можно это и не делать (public_html/staging).

Теперь вам нужно нажать на Create когда вы закончите. Должен показаться субдомен в таблице ниже.

Вы можете удостовериться, что ваш субдомен был установлен, посетив его в веб-браузере. Должно показываться что-то типа такого:

Теперь вам необходимо создать отдельный FTP аккаунт для вашей тестовой среды. Выделенный FTP аккаунт будет иметь доступ лишь к вашей тестовой директории, что исключает случайные изменения на рабочем сайте.

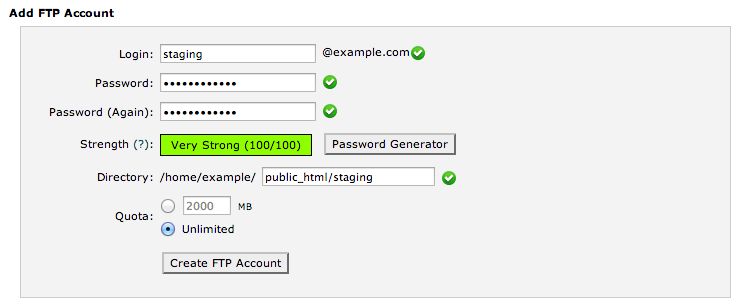
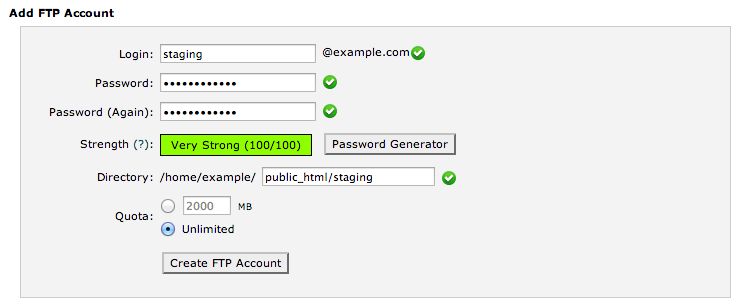
В cPanel перейдите в раздел FTP Account. Заполните поля в разделе Add FTP Account.

Directory должна совпадать с директорией, что вы указали при создании субдомена. Нажмите Create FTP Account чтобы создать новый аккаунт. Этот аккаунт будет иметь лишь доступ к указанной директории, а не ко всему серверу.
Копирование данных с рабочего сайта в тестовую среду
Теперь вы установили ваш субдомен и следующим шагом будет копирование данных с рабочего главного сайта в тестовый сайт. Это позволит протестировать изменения в тестовой среде с теми же данными, без какого-либо влияния на ваш рабочий сайт.
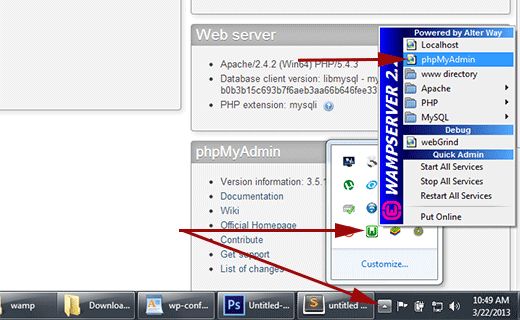
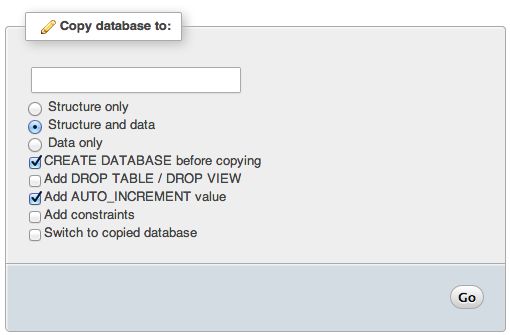
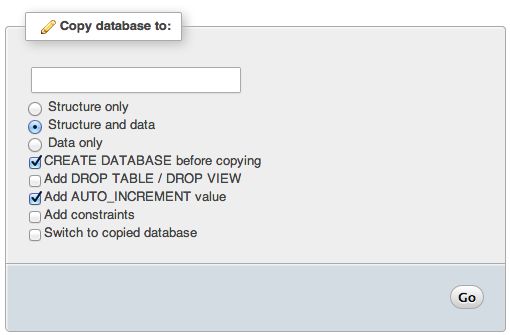
Простейший путь сделать это — через phpMyAdmin. Зайдите в phpMyAdmin через cPanel, и выбреите вашу текущую базу данных. Как только вы это сделаете, нажмите на раздел Operations в строке меню.

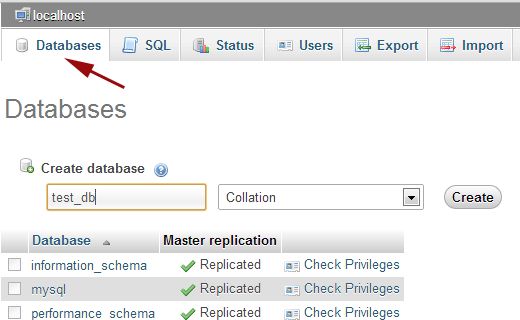
Здесь вам нужно будет найти блок Copy Database To. В текстовом поле, введи название вашей тестовой базы данных (если вы ещё не создали её, обязательно выберите галочку CREATE DATABASE before copying и дайте ей какое-нибудь название). Вам нужно будет скопировать и структуру и данные, а также удостовериться, что все остальные настройки остаются по умолчанию. Нажмите Go и немного подождите. Помните, что для больших баз данных может потребоваться некоторое время.

Как только ваша база данных будет скопирована, вам нужно будет выбрать её из боковой панели слева. phpMyAdmin откроет вам новую скопированную базу данных. Вам нужно нажать на SQLtab в меню в phpMyAdmin.

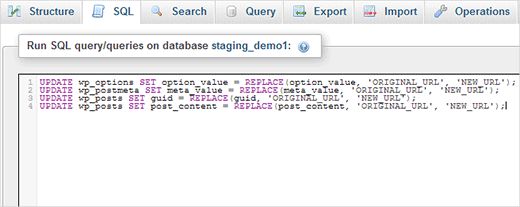
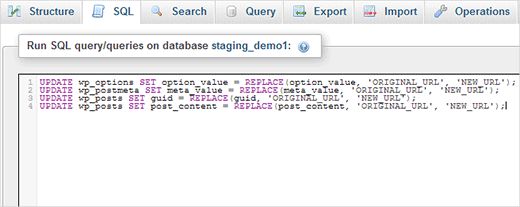
Теперь мы заменим все отсылки с нашего рабочего сайта на тестовый сайт, чтобы убедится, что всё работает нормально, когда мы используем БД для тестирования. Чтобы сделать это, надо выполнить следующие SQL запросы.
UPDATE wp_options SET option_value = REPLACE(option_value, 'ORIGINAL_URL', 'NEW_URL');
UPDATE wp_postmeta SET meta_value = REPLACE(meta_value, 'ORIGINAL_URL', 'NEW_URL');
UPDATE wp_posts SET guid = REPLACE(guid, 'ORIGINAL_URL', 'NEW_URL');
UPDATE wp_posts SET post_content = REPLACE(post_content, 'ORIGINAL_URL', 'NEW_URL');
Введите следующие запросы в окно ввода запросов SQL, заменяя следующие значения:
- ORIGINAL_URL – URL вашего сайта, например http://example.com . Вы можете найти его в панели администратора WordPress: Settings > General > WordPress Address (URL)
- NEW_URL – введите новый URL, это будет ссылка на созданный вами ранее тестовый сайт: http://staging.example.com
- wp_ – Если у вашего вебсайта есть свой префикс для таблиц баз данных, замените wp_ на него.
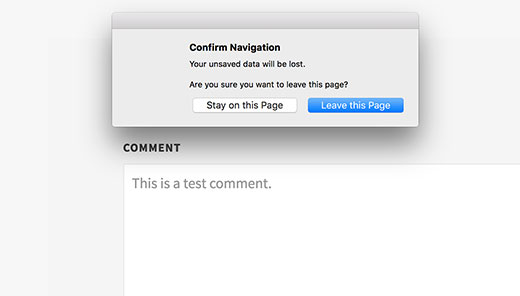
Нажмите Go чтобы выполнить запросы. Должно появится окно подтверждения.
После копирования вашей базы данных, вам надо скопировать файлы WordPress, темы, плагины и загрузки. Для начала скачайте свежую копию WordPress с сайта WordPress.org. Загрузите содержимое WordPress на ваш тестовый сайт. Но пока что не начинайте установку WordPress!
Как только вы загрузили WordPress, следующим шагом будет копирование медиа файлов, плагинов и тем. Следующие папки необходимо будет скопировать:
- /wp-content/uploads
- /wp-content/themes
- wp-content/plugins
Если они мало весят, то можете скачать их с вашего рабочего сайта через FTP клиент и загрузить их в вашу тестовую папку. Однако для больших папок данный процесс может сильно затянуться. Файловый менеджер cPanel позволяет вам скопировать папки прямо на самом сервере, что делает этот процесс куда более простым.
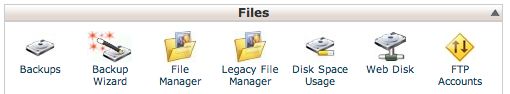
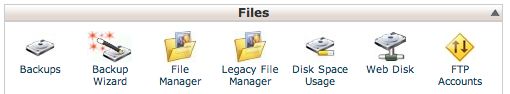
Зайдите в cPanel и нажмите File Manager в секции Files.

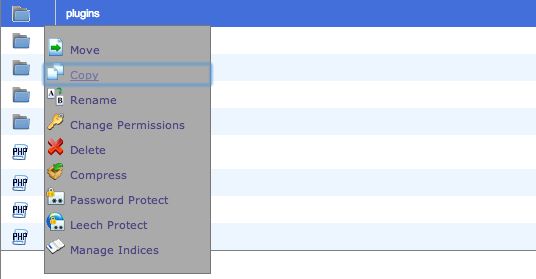
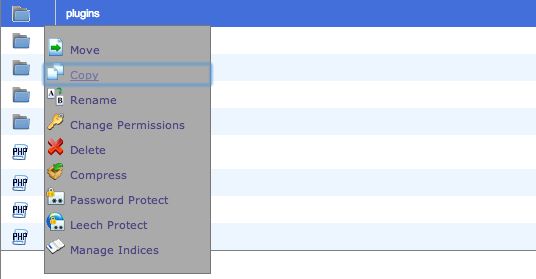
cPanel запустит файловый менеджер. Вам нужно будет перейти в директорию рабочего сайта wp-content (обычно/public_html/wp-content), где вы сможете увидеть ваши темы, плагины и загруженные папки.

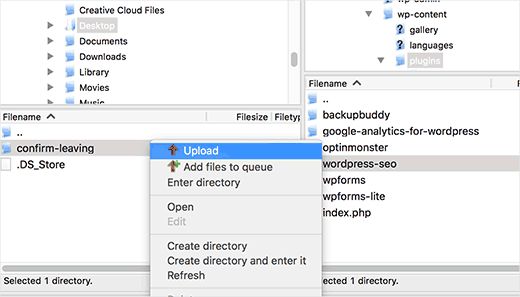
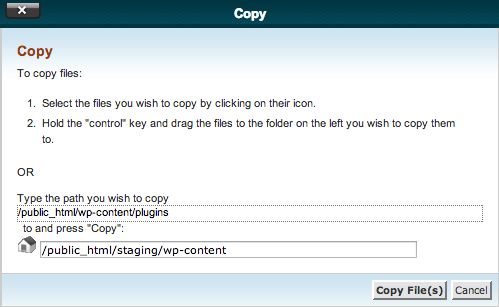
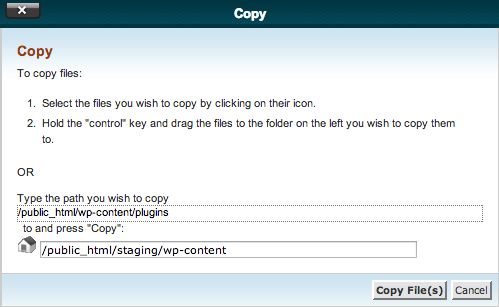
Для каждой папки, вам необходимо нажимать правую кнопку мыши и выбирать «Копировать». Вам будет предложено выбрать местоположение, куда вы хотите скопировать папку. Мы хотим скопировать её в директорию, где мы создали наш тестовый субдомен. Это также является директорией, куда вы загрузили WordPress чуть ранее. /public_html/staging/wp-content/

Данное действие скопирует каждую папку в тестовую директорию wp-content .

Вам необходимо повторить данное действие для каждой папки (плагины, темы и загрузки).
Внимание: В некоторых средах WordPress у вас может не быть возможности использовать менеджер файлов, в таком случае, вам нужно вручную скачать данные папки на ваш компьютер и загрузить их на тестовый сайт.
Как только вы скопируете эти папки, тогда вы можете подключить тестовую установку WordPress к базе данных, что вы скопировали ранее.
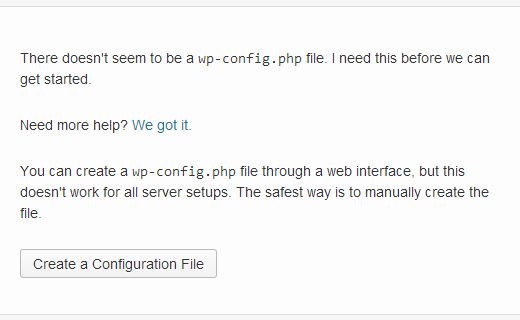
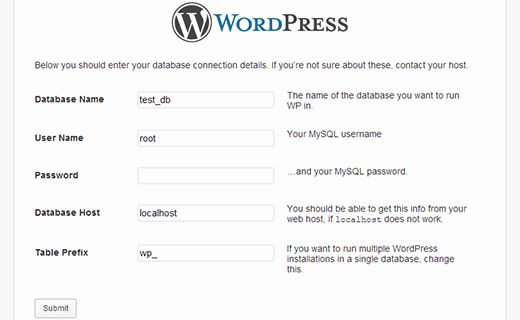
Зайдите на ваш тестовый сайт через субдомен, что вы создали ранее. Если в вашей тестовой папке нету файла wp-config.php , то WordPress создаст его и спросит вас о деталях вашей базы данных. Если у вас есть этот файл, то не забудьте изменить его и указать данные вашей тестовой базы данных.
Как только WordPress подключится к тестовой базе данных, он должен определить, что WordPress уже установлен и попросит вас залогиниться. Логин и пароль будет точно такими же, как и на рабочем сайте.
Любые изменения сделанные на вашем тестовом сайте никак не будут влиять на ваш рабочий сайт. Это означает, что можете делать что хотите — устанавливать новые плагины, изменять файлы тем и так далее — без какого либо влияния на рабочий сайт, который видят ваши пользователи.
Настройка и решение проблем вашей тестовой среды
Как только вы залогинитесь в вашей тестовой среде, то есть некоторое количество настроек, которые необходимо провести, прежде чем продолжить.
Убедитесь, что имя домена верно
Посмотрите на URL вашей панели администратора. Если это это ваш субдомен, то он обнаружит новую конфигурацию. Если нет, то SQL запросы, что были выполнены ранее, не поменяют URL тестового сайта. Посмотрите параметры siteurl и home в таблице wp_options.
Убедитесь, что файлы скопированы
Посетите раздел Медиафайлы в панели администратора WordPress и проверьте, на месте ли все картинки, видео и так далее. Если так, то папка загрузок скопирована верно. Если нет, то проверьте, правильно ли скопирована папка с загрузками (обычно /public_html/staging/wp-content/uploads).
Выключите XML Sitemaps в SEO WordPress
Если вы пользуетесь SEO, то обязательно отключите опцию XML Sitemaps. Это поможет предотвратить от индексирования поисковиками ваш тестовый сайт.

Ограниченный доступ к сайту
Чтобы не дать доступ к тестовому сайту случайным пользователям, установите и активируйте плагин Restricted Site Access. После установки, перейдите в Settings > Reading чтобы сконфигурировать плагин.
В том же разделе вы можете отключить индексирование сайта поисковиками. Так вы предотвратите дубли в поисковиках.
Также можно защитить всю директорию паролем с помощью htpassword. Метод, показанный в этой статье, предназначен для /wp-admin/, но вы можете применить его для любой папки сайта.
Обновите постоянные ссылки
Перейдите в Settings > Permalinks и нажмите Save, чтобы убедиться, что структура постоянный ссылок обновлена. Если вы получаете ошибки 404 на тестовом сайте, то проблема скорее всего именно в этом.
Перенос изменений на тестовый сайт из GitHub или BitBucket
Многие профессиональные разработчики используют систему контроля версии, такие как SVN или Git, чтобы следить за прогрессом разработки. Использование системы контроля версии позволяет вернуться назад во времени, если что-то пошло не так, вся история изменений сохраняется. Также это помогает совместной работе разработчиков, т.к все изменения хранятся на центральном сервере и все имеют доступ ко всем изменениям в проекте.
GitHub или BitBucket, что лучше использовать
GitHub и BitBucket это сервисы хостинга проектов и оба позволяют использовать Git для ваших проектов. GitHub более популярен среди разработчиков проектов с открытым исходным кодом и имеет большую поддержку в виде форумов. Если проект, над которым вы работаете, это плагин WordPress с открытым исходным кодом, то вы можете использовать GitHub. Ваш проект будет публично виден и исходный код доступен всем желающим. Чтобы создавать приватный проект, нужно будет перейти на платный план.
BitBucket позволяет вам создавать приватные репозитории бесплатно. Если вы работаете над сайтом клиента или своим собственным, то возможно вам захочется держать работу вдали от глаз случайных пользователей. BitBucket это позволяет.
Начало работы с BitBucket
Шаг 1. Установка Git
Для начала вам нужно скачать и установить Git. Windows (или Mac).
Шаг 2. Создание первого репозитория
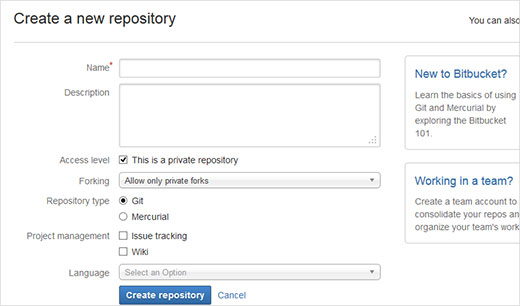
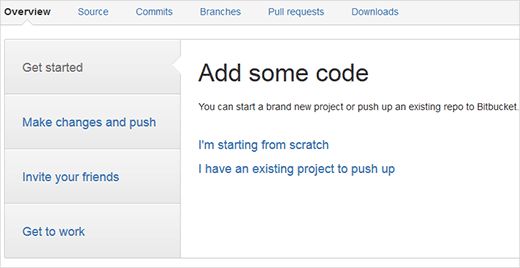
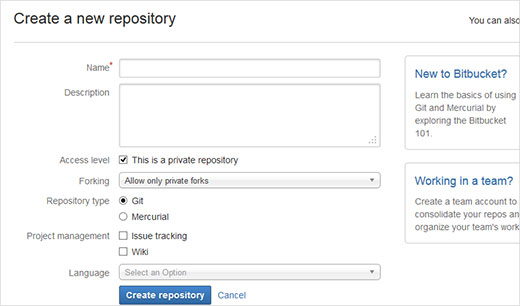
Если вы установили Git, то следующим шагом будет регистрация бесплатного аккаунта BitBucket. Как только зарегистрируетесь, зайдите в панель BitBucket и нажмите на кнопку Create new repository.

Введите имя и описание вашего репозитория, которое поможет идентифицировать ваш проект. Чтобы сделать репозиторий приватным, нажмите на галочку напротив Access Level. Далее, убедитесь, что Git выбран в качестве вашего репозитория. Остальные опции можно оставить как есть и нажать на кнопку создать репозитория. BitBucket создаст пустой репозиторий.

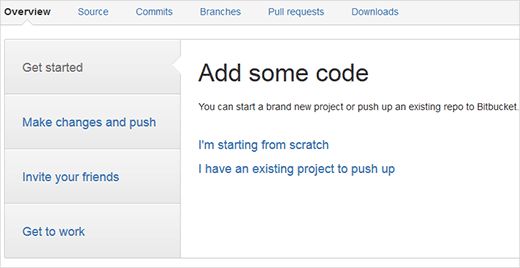
Так как вы будете работать в вашей локальной установке WordPress, нажмите на I have an existing project to push up.
Шаг 3: Добавьте локальную директорию в Git
Всё готово к тому, чтобы перенести ваш локальный проект WordPress в BitBucket. Запустите Git Bash на вашем компьютере. Да, это программа с командной строкой и нужно будет вводить команды, но не волнуйтесь, это очень легко.
Если не хотите использовать командную строку, то вы можете использовать графические интерфейсы: Github for Windows и/или TortoiseGit.
Для начала необходимо добавить папку вашего локального проекта WordPress в качестве репозитория в Git. Помните, что вовсе не нужно добавлять всю папку WordPress в проект. Если вы работаете над темой, то просто добавьте папку с темой в качестве репозитория Git
В Git Bash переместитесь в директорию проекта, введя путь до директории проекта:
cd /C/xampp/htdocs/wordpress/wp-content/themes/myawesometheme
git init
Теперь вы добавили свой проект в Git, следующим шагом будет добавление всех файлов в него.
git add .
После добавления всех файлов, далее нужно зафиксировать всё это.
git commit -m "Adding all project files as the first commit"
Шаг 4. Синхронизируйте изменения с вашим репозиторием Bitbucket
Теперь остался последний шаг — нужно синхронизировать ваши локальные файлы с репозиторием Bitbucket. Введите эту линию в Git Bash, чтобы соединить ваш локальный репозиторий и репозиторий BitBucket.
Перенесите все ваши файлы в репозиторий BitBucket.
git push -u origin --all # pushes up the repo and its refs for the first time
Наши поздравления, вы успешно синхронизировали ваши локальные файлы WordPress с репозиторием BitBucket. Давайте сделаем некоторые изменения в локальном репозитории. Как только вы закончите делать их, нужно применить эти изменения в Git.
git add .
git commit -m "Added new features"
git push -u origin --all
Перенос изменений из BitBucket на тестовый сайт
Теперь вы узнали, как использовать Git вкупе с BitBucket, пришло время применить изменения из вашего репозитория BitBucket на тестовый сайт. Таким образом, вы можете работать над сайтом локально и тестировать изменения на вашем тестовом сайте.
Чтобы сделать это, мы рекомендуем использовать Ftploy. Базовый бесплатный аккаунт позволяет работать с одним проектом. Он следит за изменениями, сделанными по отношению к вашему репозиторию BitBucket, а после переносит их на ваш веб-сервер. Для начала, вам нужно создать аккаунт в Ftploy. После этого, вам надо добавить детали сервера.
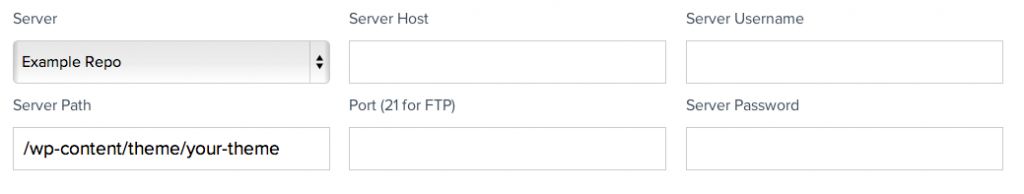
Чтобы сконфигурировать новый сервер, выберите Servers » New Server из навигационной панели.

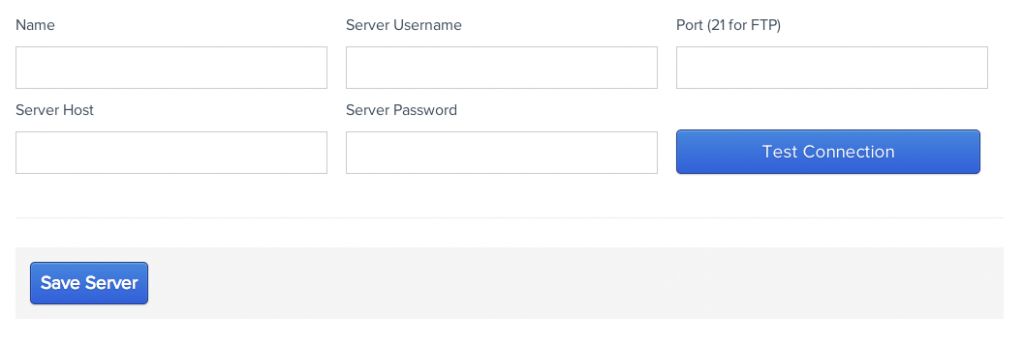
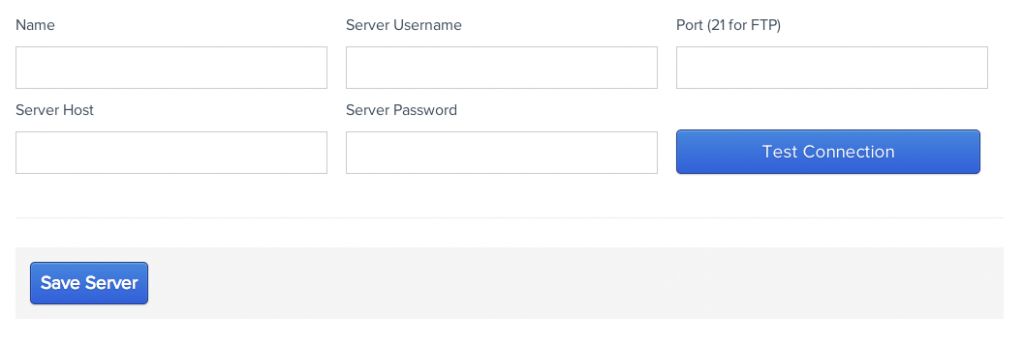
Заполните все поля теми значениями, которые вы использовали для конфигурации тестового FTP аккаунта.

Нажмите на Test Connection чтобы убедиться, что FTPloy может подсоединиться к серверу, а после нажмите на Save Server.
Чтобы создать проект, выберите Projects » New Project из навигационного меню, выбрав GitHub или BitBucket.

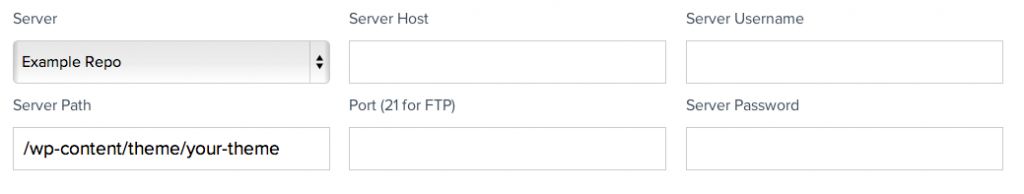
Если вы ранее определили свой сервер, то вы можете выбрать его из выпадающего меню, или же введите детали в соответсвующие поля. В поле Server Path введите пусть до папки с вашей темой.

Когда вы сделаете изменение в вашем репозитории BitBucket, FTPloy возьмёт изменённые файлы и загрузит на выбранный сервер.
Перенос изменений на рабочий сайт
Если вы используете FTPloy, чтобы перенести изменения с вашего репозитория на ваш тестовый сервер, то вы можете сделать тоже самое, только по отношению к вашему рабочему серверу. Однако, если неверный или глючный код будет загружен в репозиторий, это может автоматически вывести из строя ваш рабочий сайт.
Рекомендуется запустить автоматический перенос изменений на тестовый сервер, а после вручную копировать необходимые файлы на рабочий сайт, если вы довольны результатом и всё как следует протестировали.
Мы надеемся, данная статья помогла вам разобраться, как создать тестовую среду для ваших сайтов на WordPress. Для решения проблем, обратитесь к нашей статье об самых распространённых ошибках WordPress и о том, как их починить. Если хотите задать вопрос или поделиться отзывом, то оставьте комментарий.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520