Хотите открыть собственный интернет-магазин? Мы в курсе, что в этом деле может быть много сложностей, особенно если ты не очень дружишь с технологиями. Но не стоит отчаиваться – вы не одиноки. Оказав помощь десяткам пользователей по открытию собственных интернет-магазинов, мы решили создать наиболее подробную пошаговую инструкцию как создать свой магазин на WordPress.
Что нужно для того, чтобы открыть интернет-магазин?
Сейчас самое подходящее время для того, чтобы открыть онлайн-бизнес, поскольку любой человек, у которого дома есть компьютер, может заняться этим делом в считанные минуты и при этом не тратя слишком много времени на осваивание каких-то навыков. Для начала вам понадобятся три вещи и это:
1) доменное имя, отражающее название вашего интернет-магазина
2) хостинг (это то, где будет расположен ваш сайт)
3) полчаса вашего внимания
Да, это и вправду настолько просто. Вы можете открыть свой магазин на WordPress в течение 30 минут, а то и меньше, и мы проведем вас через каждый шаг этого процесса. В рамках этой инструкции мы ответим на следующие вопросы:
— как зарегистрировать бесплатное доменное имя
— как выбрать лучший хостинг
— как получить бесплатный SSL-сертификат (он требуется для приема платежей)
— как установить WordPress
— как создать магазин WooCommerce
— как добавлять товар в магазин
— как выбрать и настроить дизайн
— как улучшить свой магазин при помощи плагинов
— как учиться системе WordPress и помогать своему бизнесу расти
Готовы? Давайте приступим.
Шаг 1: Устанавливаем платформу для вашего интернет-магазина
Самая большая ошибка, которую допускают многие пользователи, это халатное отношение к выбору платформы для своего интернет-магазина. К счастью, вы здесь, поэтому такой ошибки не допустите. Существует две популярных платформы для онлайн-коммерции, которые мы вам советуем: это Shopify или WordPress в связке с WooCommerce.
Shopify это уже готовое решение, которое обойдется вам, начиная с 29 долларов в месяц. Здесь вы будете лишены каких-либо хлопот: вам надо просто зайти им начать торговать. Проблема Shopify заключается лишь в том, что со временем его использование начинает обходиться в копеечку, а способы платежей достаточно ограниченные, если вы только не готовы к дополнительным расходам.
Вот почему большинство пользователей предпочитают WordPress + WooCommerce – они предоставляют небывалую свободу и гибкость. Да, вам придется потратить какое-то время и силы на установку и настройку, но в долгосрочной перспективе это стоящее решение. WooCommerce является крупнейшей онлайн-коммерческой платформой.
В этой инструкции мы подробно расскажем вам как открыть онлайн-магазин на WordPress, используя WooCommerce. Для этого вам понадобятся доменное имя, хостинг и SSL-сертификат. Доменное имя это адрес вашего сайта в магазине. Это то, что пользователи будут вводить в свои браузеры, чтобы зайти на ваш магазин. Хостинг это место, где ваш сайт живет в Интернете. Это своего рода дом вашего сайта. Любой сайт, размещенный в Интернете, нуждается в хостинге. SSL-сертификат, в свою очередь, это специальный защитный слой на вашем сайте, позволяющий принимать важную информацию вроде номеров банковских карточек и прочие личные сведения. Без этого сертификата вы не сможете принимать платежи на своем сайте.
Обычно доменное имя стоит порядка 14,99 доллара в год, хостинг – 7,99, а SSL-сертификат – 69,99 долларов в год. Нехилый такой стартовый капитал. Однако Bluehost, являющийся официально рекомендованным WordPress и WooCommerce хостингом, предлагает своим пользователям бесплатное доменное имя, бесплатный SSL-сертификат и скидку на сам хостинг. Одним словом, вы можете начать, имея на руках всего 12,95 долларов в месяц.
Основанный в далеком 1996 году, Bluehost появился на рынке раньше Google и по праву считается одной из самых старых хостинговых компаний. Помимо вышеупомянутого Bluehost это крупнейший бренд, когда дело заходит о хостингах для WordPress.
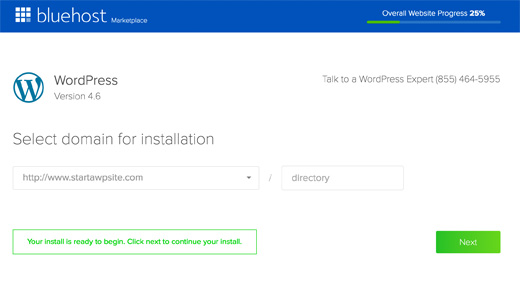
Так что, давайте приступим к делу и купим вам домен с хостингом и SSL-сертификатом. Для начала откройте сайт Bluehost. В первую очередь вам нужно щелкнуть по зеленой кнопке Get Started Now.

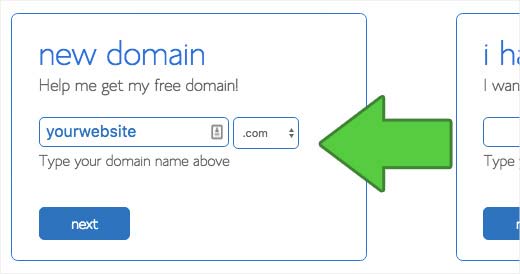
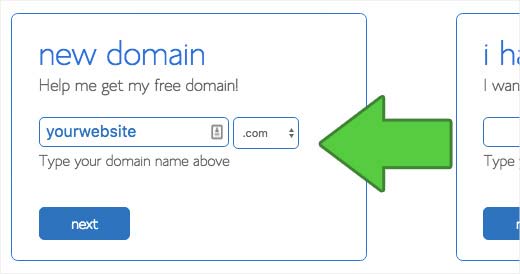
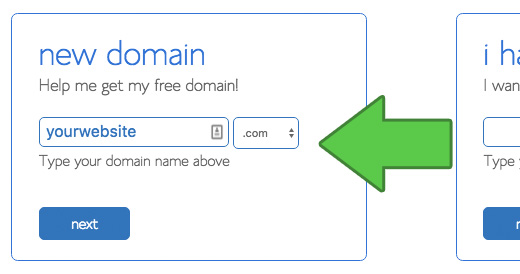
На следующем экране выберите нужный вам тариф (starter и plus самые популярные). Затем от вас потребуют ввести доменное имя для своего сайта.

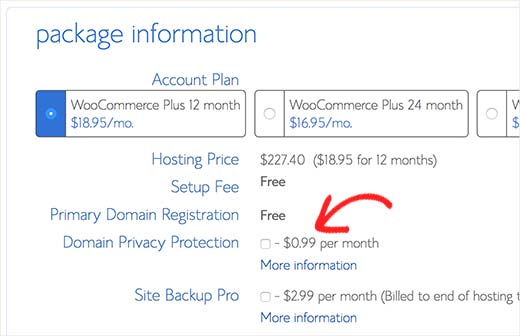
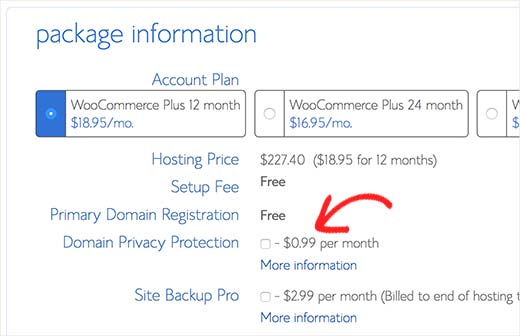
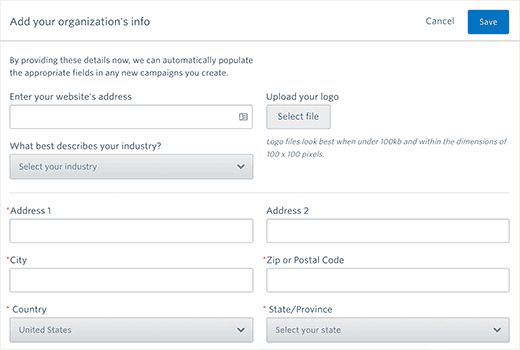
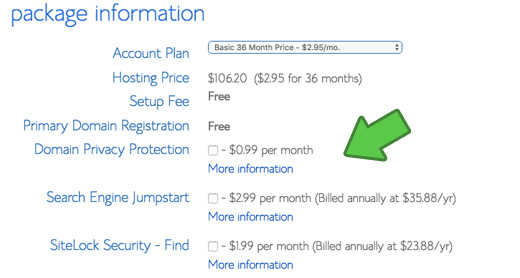
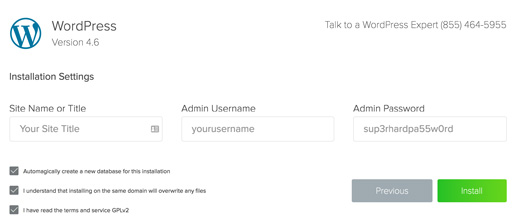
Напоследок от вас потребуется заполнить информацию касательно своего аккаунта. На этом экране вы увидите дополнительные плюшки, которые вы можете себе купить. Это уже вопрос исключительно на ваше усмотрение, но учтите, что в любом случае вы при желании сможете их купить и позже, так что не стоит волноваться.

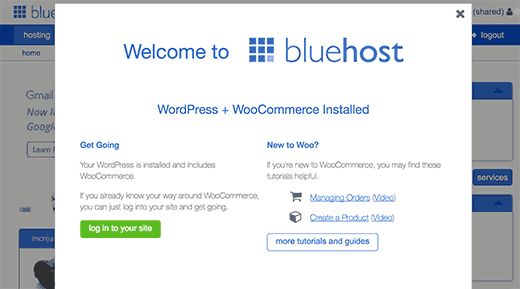
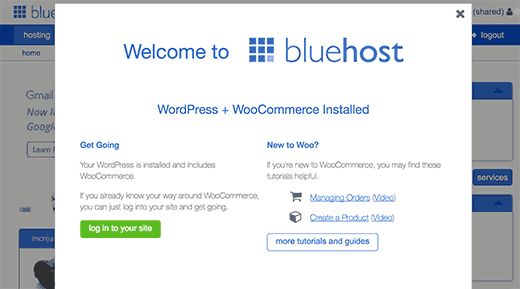
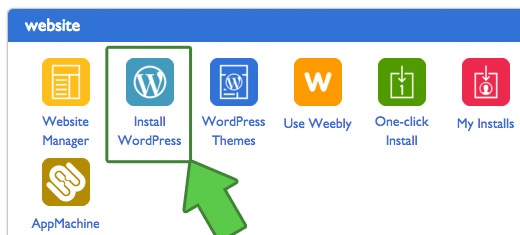
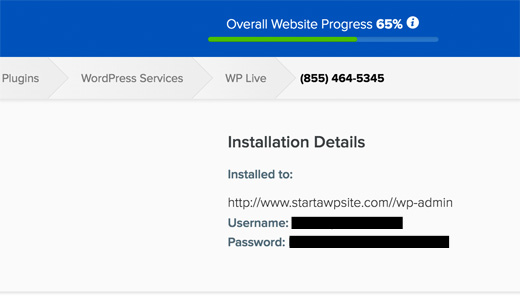
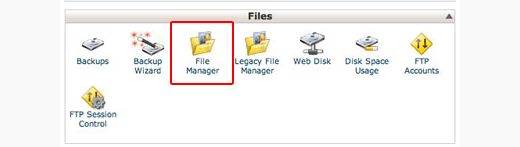
По завершении процедуры вы получите письмо на свой электронный адрес с деталями для входа в панель управления своего хостинга, называющейся еще как cPanel. Это место, откуда вы можете всем управлять, включая поддержкой и e-mail’ами. Зайдите в свою cPanel. У вас на экране всплывет приветственное окно, информирующее о том, что WordPress и WooCommerce были предустановлены на ваш сайт.

Теперь вам нужно всего лишь щелкнуть по кнопке Login to your site, и вы попадете в панель управления WordPress. Поздравляем, вы завершили настройку хостинга и доменного имени. Теперь вам нужно настроить сам сайт и онлайн-магазин.
Шаг 2. Настройка WordPress
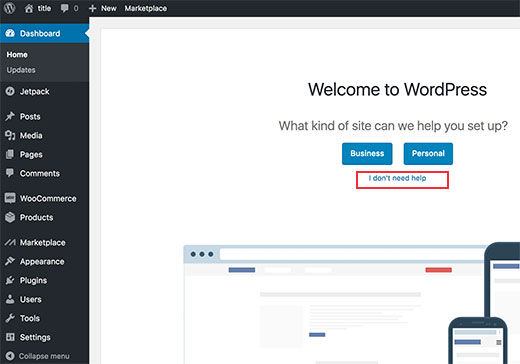
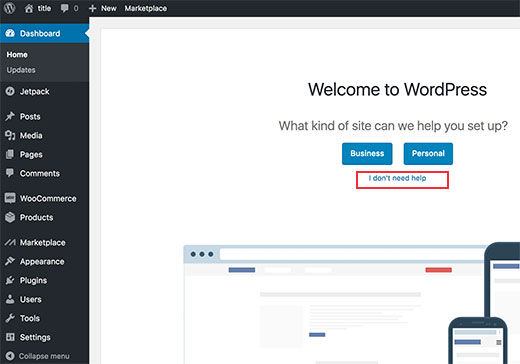
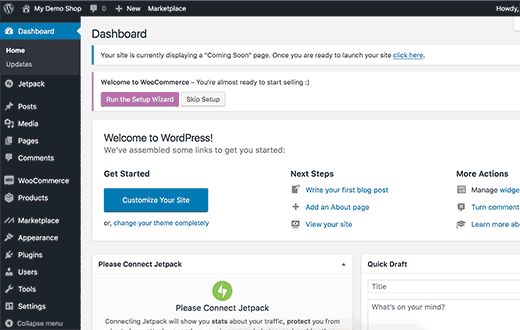
На Bluehost уже автоматически установлен WordPress и WooCommerce для вашего сайта. Впервые зайдя на WordPress, вы увидите приветственное сообщение, в котором вас спросят какого типа сайт вы хотите сделать.

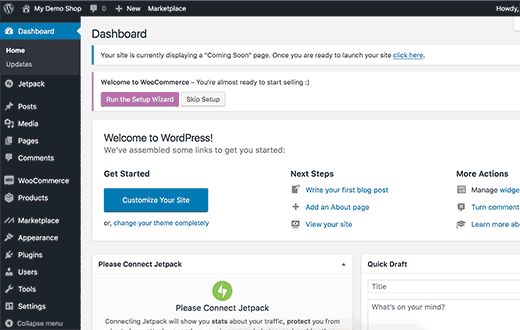
Щелкните по кнопке I don’t need help. Не беспокойтесь, мы проведем вас через все необходимые шаги. Закрыв окно помощника, вы увидите админпанель WordPress, которая выглядит похожим образом:

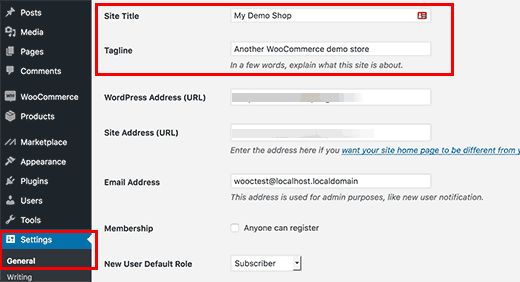
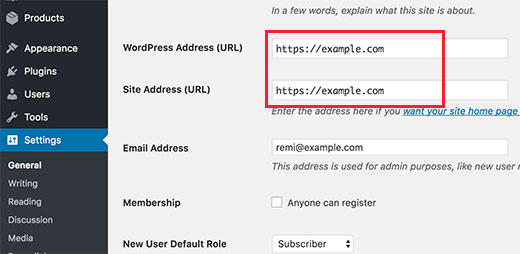
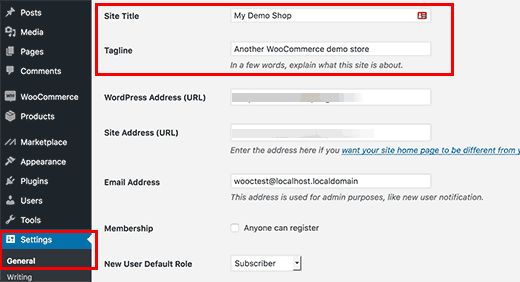
Сперва вам нужно зайти на страницу Settings > General для того, чтобы настроить название сайта и его описание.

Настройка HTTPS для использования SSL
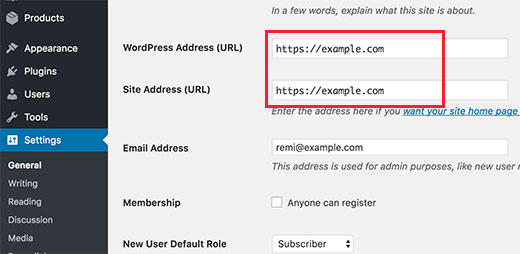
Ваш WordPress-пакет идет вместе с бесплатным SSL-сертификатом. Этот сертификат уже предустановлен на вашем доменном имени. Однако ваш сайт требует дополнительной настройки, чтобы он загружался через https, а не http. На странице Settings > General вам необходимо изменить WordPress Adress и Site Adress на https вместо http.

Также не забудьте пролистать вниз страницы и щелкнуть по соответствующей кнопке, чтобы сохранить настройки. На этом настройка WordPress закончена и пора приступать уже к настройке онлайн-магазина.
Шаг 3. Настройка магазина WooCommerce
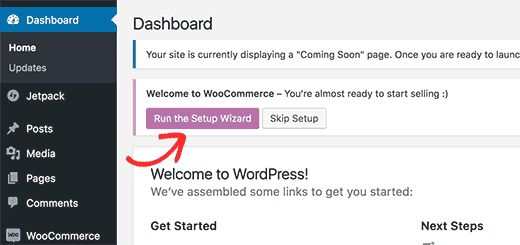
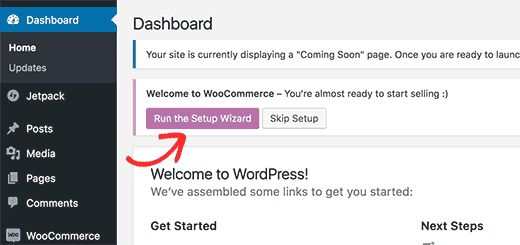
Прежде чем вы начнете чем-либо торговать, вам нужно разобраться с такими вещами как валюта, платежи и информация о доставке. Вы увидите уведомление Welcome to WooCommerce. Щелкните по кнопке Run setup wizard.

Это запустит мастер настройки WooCommerce, где вам надо будет щелкнуть по кнопке Let’s go.

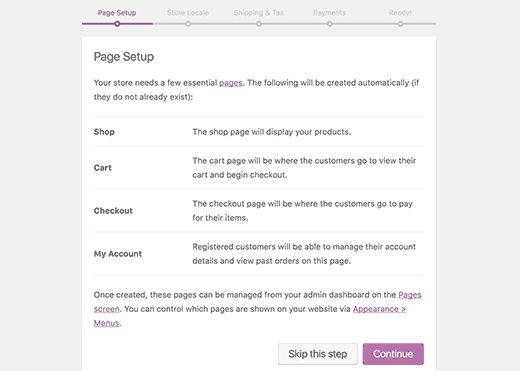
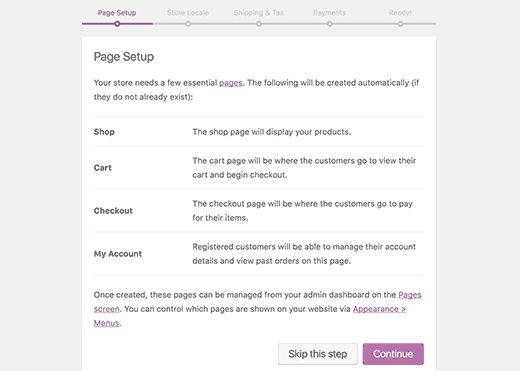
WooCommerce требуется несколько важных страниц для корзины покупок, профиля, магазина и платежей. Вы можете щелкнуть по кнопке continue, чтобы автоматически создать эти страницы.

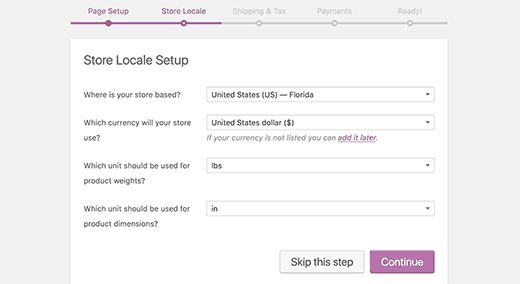
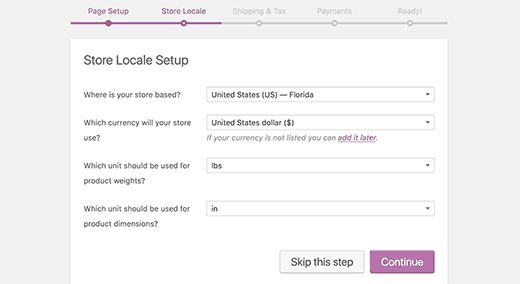
Таким образом вы приступите к следующему шагу. Теперь вам надо будет сообщить системе где находится ваш сайт и какую валюту и меру весов использовать.

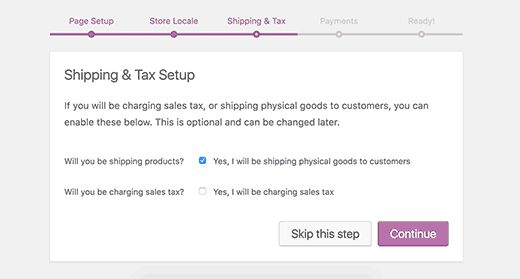
Выбрав местоположение и валюту, щелкните по старой доброй кнопке Continue. Теперь вам потребуется ввести информацию о доставке и налогах.

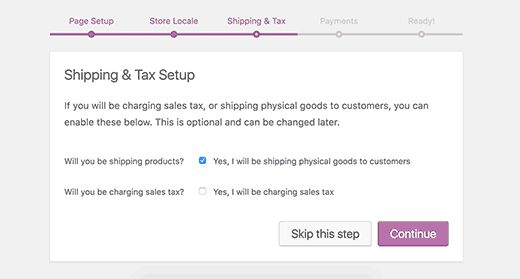
Систему WooCommerce можно использовать как для продажи цифровых, так и физических товаров. Вам надо будет поставить галочку в соответствующей ячейке, если вы будете продавать физический товар. В случае если собираетесь промышлять цифровыми вещами, то можете оставить ячейку нетронутой. Затем от вас понадобится ответить на вопросы о налогах. К счастью, система WooCommerce позволяет автоматически подсчитать и добавить налог к каждому из товаров. Если вы по каким-то причинам не уверены, то можете оставить и это поле пустым. Вы всегда сможете добавить налоги потом в настройках системы. Щелкните по кнопке Continue. От вас теперь потребуют ввести способ платежа в вашем магазине.

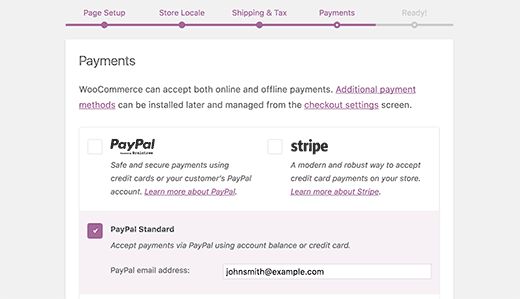
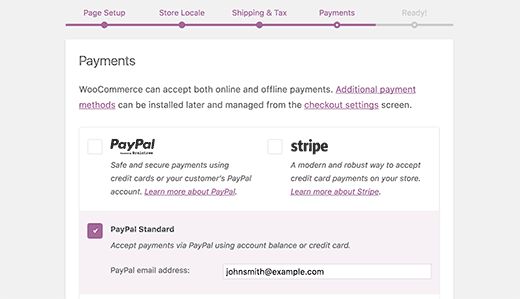
По умолчанию WooCommerce идет с поддержкой Paypal, Paypal Standard и Stripe, однако помимо этого существует еще целое множество систем платежей, которые вы можете добавить позже. Самый простой способ принять платеж это использовать Paypal Standard. Просто введите свой адрес Payapl и нажмите на кнопку Continue. Многие пользователи используют как Paypal, так и Stripe. Преимущество Stripe в том, что пользователи вашего сайта могут просто ввести номер своей кредитки без необходимости переходить на страницу Paypal. Вы можете установить Stripe, следуя соответствующим инструкция на экране WooCommerce. Как только все будет сделано, ваш магазин будет готов к работе.

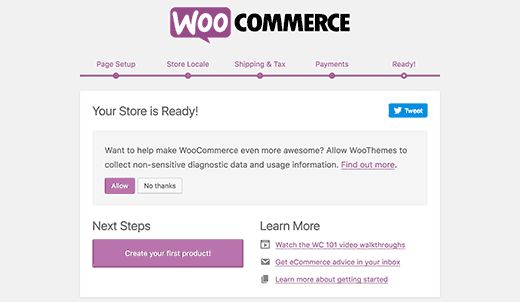
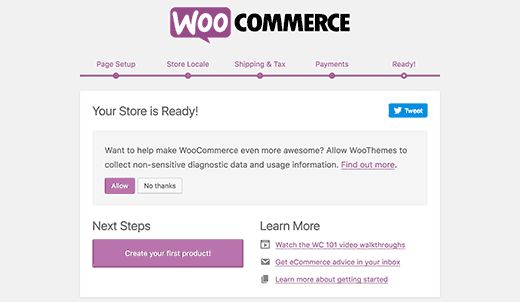
Теперь надо щелкнуть по ссылке Return to WordPress dashboard, чтобы выйти из мастера настройки. Как только это сделаете, можете добавлять товар на страницы своего магазина.
Шаг 4. Добавление продуктов в магазин
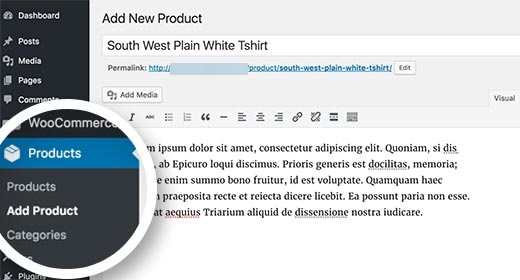
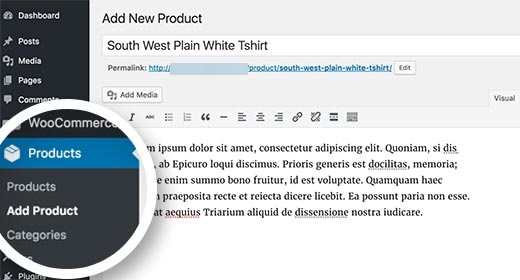
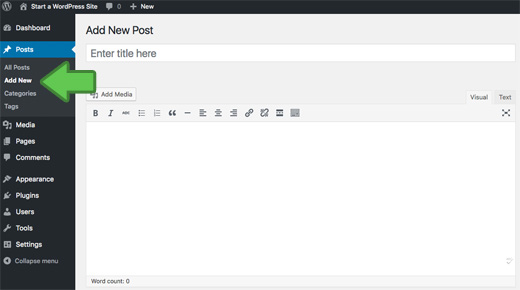
Давайте теперь приступим непосредственно к добавлению товаров в ваш магазин. Для этого вам нужно открыть страницу Products > Add New.

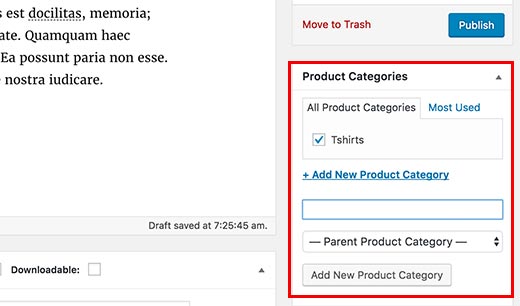
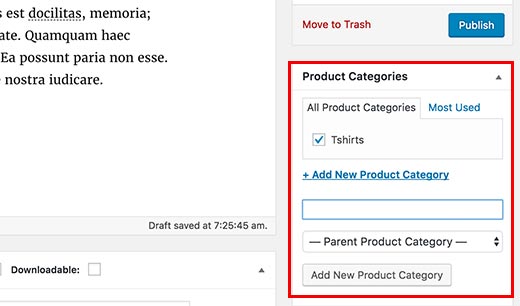
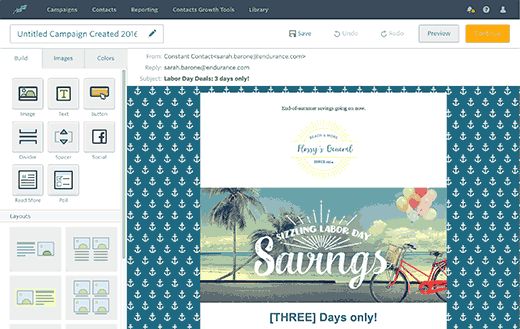
Сперва добавьте название вашего товара и его описание. В колонке справа вы увидите ячейку Product Categories. Щелкните по Add New Product Category, чтобы создать новый раздел для своего товара. Это также сэкономит время вашим пользователям при поиске конкретного типа вещей.

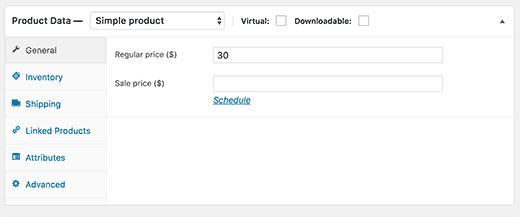
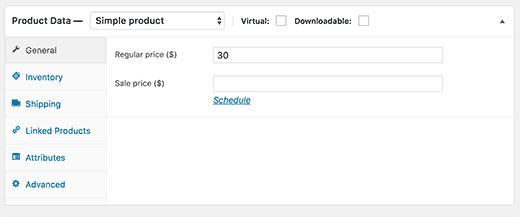
Прокрутите немного вниз и вы заметите ячейку Product Data. Сюда вы будете вводить касающуюся вашего товара информацию вроде цен, наличия, доставки и так далее.

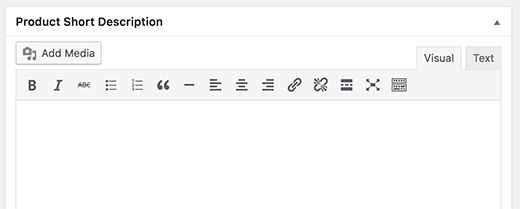
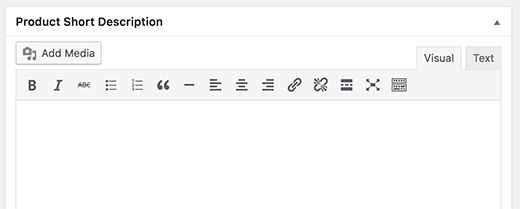
Ниже вы найдете поле для краткого описания товара. Это описание ваши клиенты увидят, когда будут смотреть страницу, вмещающую в себя несколько разных продуктов.

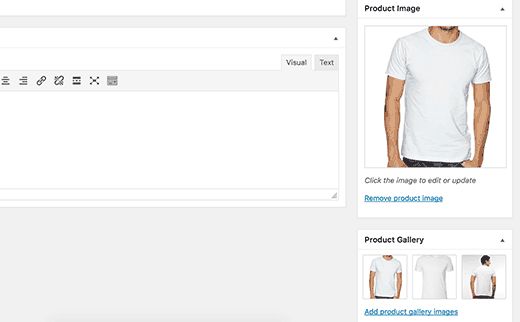
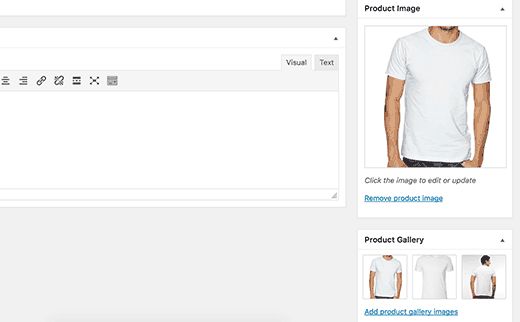
Ну и наконец в правой части вы увидите ячейки для основного изображения товара и его галереи.

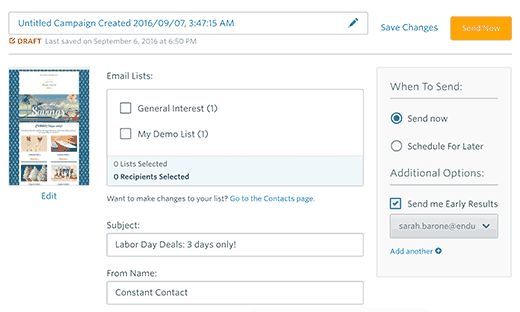
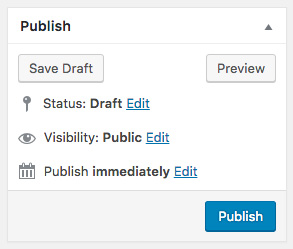
Как только вы добавите всю необходимую информацию, можете нажимать на кнопку Publish и ваш товар отобразится на сайте. Повторяйте этот процесс до тех пор, пока все товары не будут у вас на сайте.
Шаг 5. Выбор и настройка дизайна
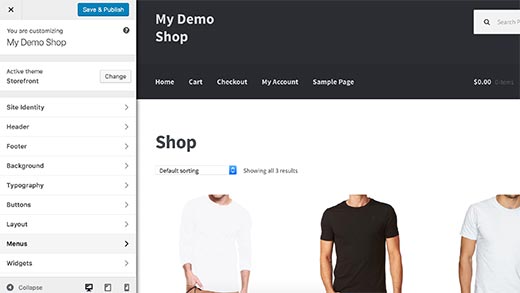
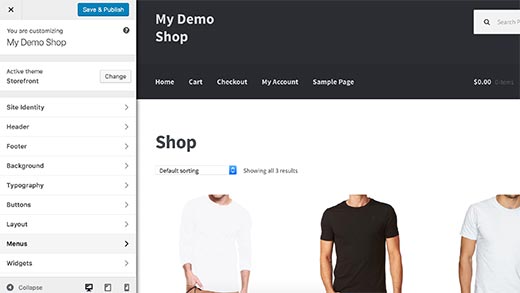
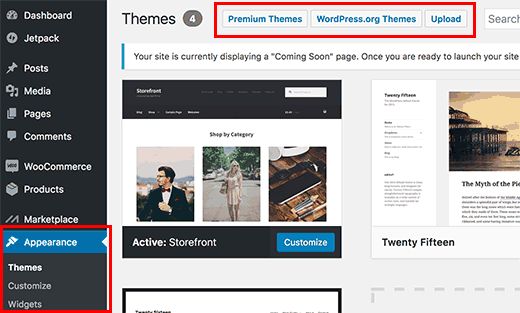
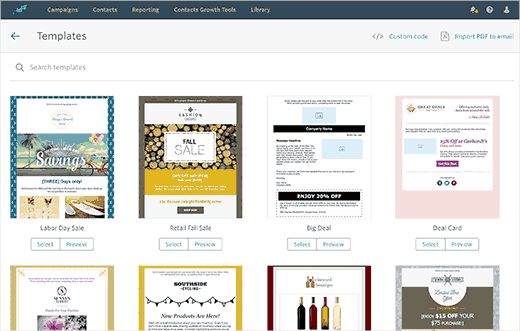
Дизайн в WordPress отвечает за то, как ваш сайт выглядит в глазах пользователь. От выбора шаблона также зависит то, как товар будет выглядеть на сайте. В Сети есть тысячи платных и бесплатных шаблонов. Хостинг Bluehost автоматически устанавливает шаблон Storefront. Вам придется его слегка подправить, чтобы он соответствовал вашим нуждам. Для этого направьтесь на страницу Appearance > Customize. Появится настройщик шаблонов, в котором вы можете внести различные изменения в свой шаблон.

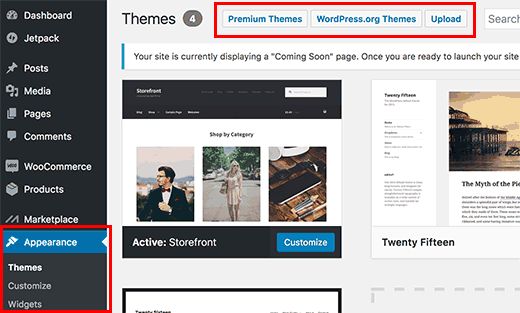
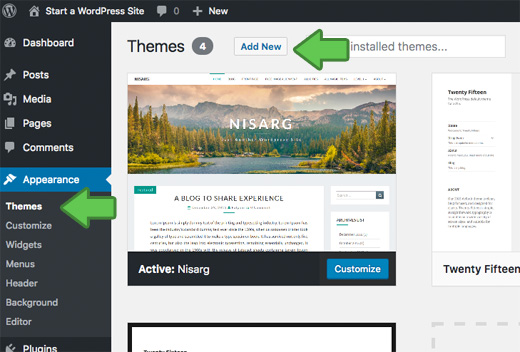
Если вам не нравится предустановленный шаблон Storefront, то вы можете использовать любой другой, посетив страницу Appearance > Themes.

Шаг 6. Расширяйте свой магазин при помощи плагинов
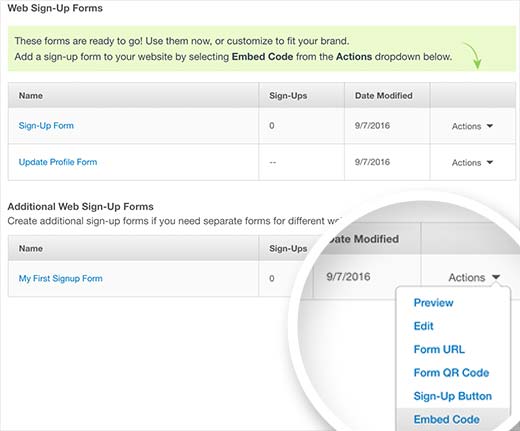
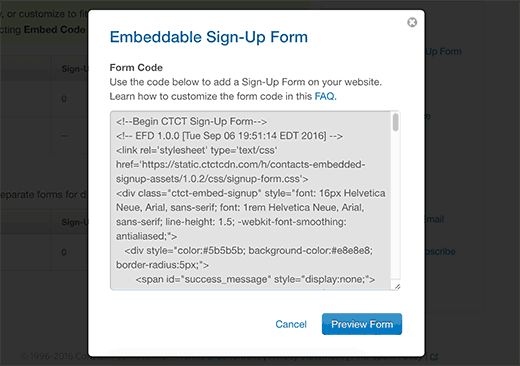
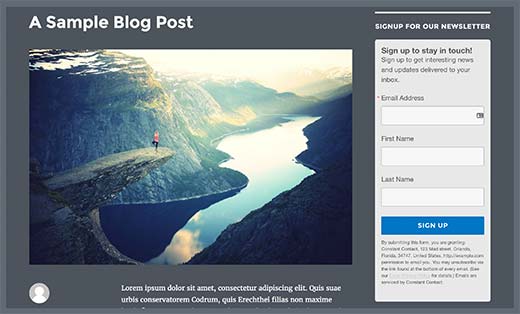
Теперь, когда ваш онлайн-магазин готов, вам наверняка захочется добавить другие элементы вроде контактной страницы и другие. Чтобы расширять WordPress и наполнять свой магазин новыми функциями типа формуляров, галерей, слайдеров и так далее, вам понадобятся плагины. Плагины WordPress это приложения, которые позволяют наполнять сайт новыми возможностями. Существует свыше 46,000 плагинов, доступных для WordPress. На этом сайте вы узнаете о лучших из них. У нас даже есть пошаговое руководство как устанавливать эти и другие плагины.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520





























































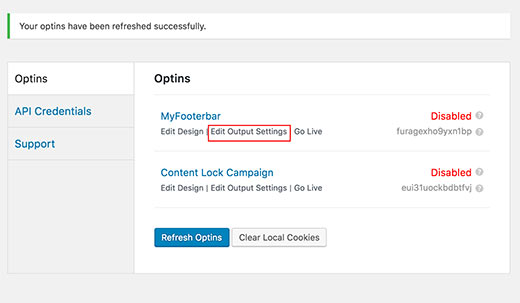
 Однако несмотря на все это, процесс может занять некоторое время. Вы можете все это дело ускорить, подав запрос на удаление кэша.
Однако несмотря на все это, процесс может занять некоторое время. Вы можете все это дело ускорить, подав запрос на удаление кэша.