Полная инструкция по удалению вредоносного кода из WordPress
Убрать вредоносный код со своего сайта на WordPress задача не из самых легких. Именно по этой причине подобные услуги порой могут доходить до ста евро за сайт. И даже в этих случаях не всегда можно быть уверенными на все сто, что поставщик таких услуг справился со своей задачей на все сто. Последние исследования показывают, что аж целых 84% процента сайтов содержат в себе уязвимые места. Это значит, что любой из них может быть заражен в любой момент. На протяжении всего этого исчерпывающего руководства вы узнаете как убрать вредоносный код со своего сайта на WordPress, как устранить уязвимости, как убрать сайт из черных списков и как предотвратить подобные напасти в будущем.
Дисклеймер
Много зависит и от хостинга. Например, если у вас есть еще один сайт, установленный в подпапку или поддомен и они оба расположены на одном и том же хосте, то, пожалуйста, изолируйте их. Если у вас несколько сайтов лежат на одном хостинге, то не забывайте, что вам нужно будет проделать подобную операцию с каждым из них. Если у вас есть еще сайты, то убедитесь, что вы их изолировали друг от друга, потому что вредоносный код может перескакивать с одного сайта на другой.
1. Закройте доступ к сайтам прежде чем приступать к процессу устранения вредных программ
Очень важно, чтобы в процессе устранения вредоносного кода, никто кроме вас не мог получить доступ к сайту. Некоторые хостинги позволяют отправить ваши сайты в ремонтный режим. Однако, если у вашего хоста нет такой услуги, то вы можете закрыть доступ к сайтам следующим образом:
1.1. Apache
Откройте свой файл .htaccess (в некоторых случаях htaccess.txt) и вставьте туда следующий код в самую его шапку (только не забудьте поменять айпишник на свой):
order deny,allow
# Deny access from all IPs deny from all
# Allow access from specific IP
allow from 127.0.0.1
1.2 Nginx
Откройте файл nginx.conf и впишите туда следующие строки:
location / {
# allow your IP below
allow 127.0.0.1;
# drop rest of the world
deny all;
}
2. Установите антивирусы на все компьютеры, с которых у вас есть доступ к сайтам
Очень распространенное дело, когда доступ по FTP, а также пароль и имя пользователя для админки вашего хостинга оказываются украденными при помощи различных кейлогеров или прочих компьютерных вирусов. Поэтому очень важно, чтобы на тех компьютерах, с которых вы получаете доступ к админпанели или ФТП, стояли какие-нибудь антивирусы. Например, можете для профилактики проверить свой компьютер на наличие вирусов при помощи программного обеспечения от Malwarebytes. Также не забудьте проверить настройки своего Windows и убедиться, что у вас включен файрвол. Ну, и в целом, не забывайте регулярно обновлять свою ОС, браузеры и соответствующие расширения.
3. Поменяйте все коды доступа (Hosting, SSH, FTP, MySQL, WP Users)
После того, как вы закрыли публичный доступ к своему сайту и просканировали ПК на предмет вредоносного программного обеспечения, поменяйте все пароли. Начните с пароля для админки хостинга, затем уберите все профили FTP и создайте новые с помощью прегенерированных паролей (некоторые хостинги сами предлагают подобную услугу, однако в случае чего всегда можно воспользоваться Keepass2, Dashlane, LastPass и любым другим инструментом для управления паролями).
3.1. Измените данные БД
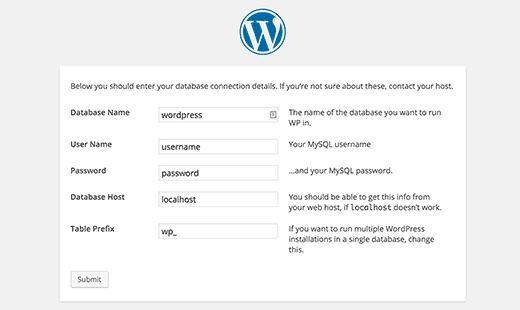
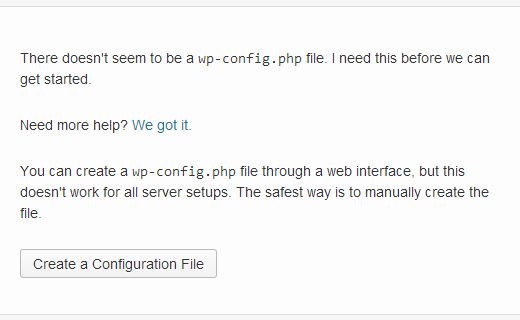
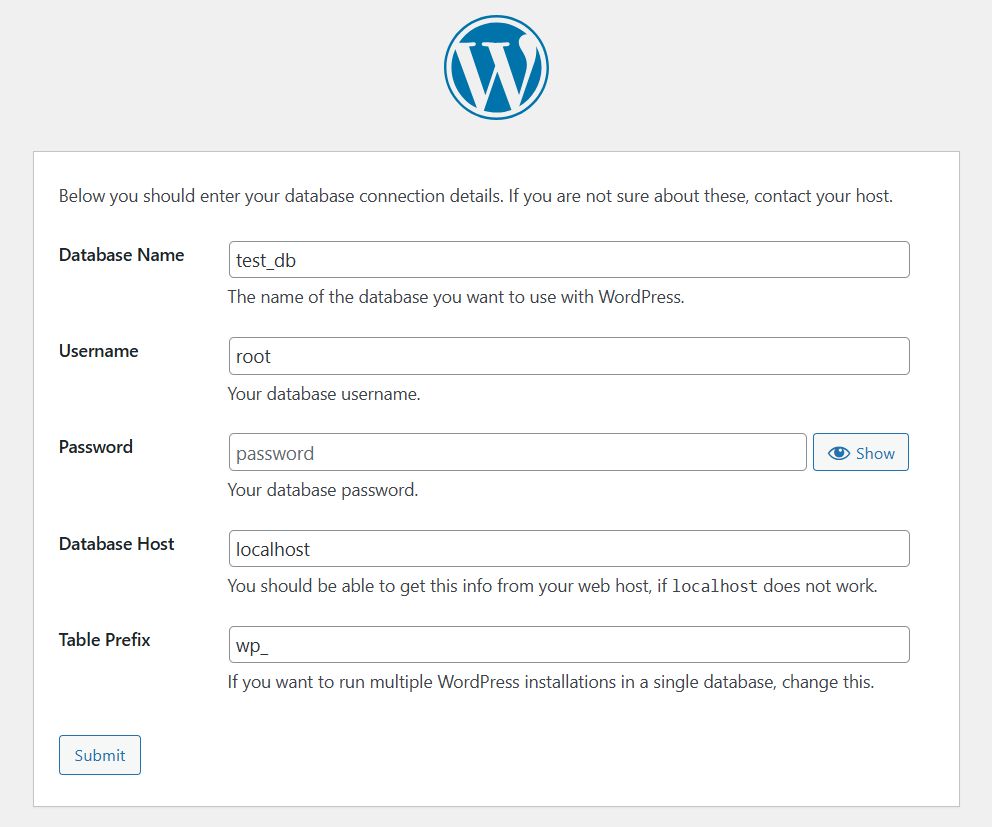
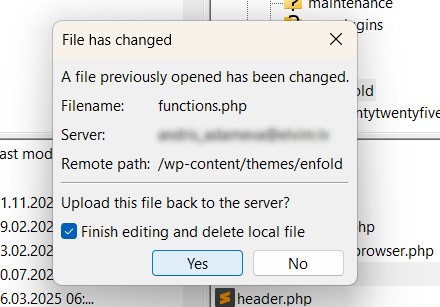
Как только соберетесь поменять пароль к MySQL или MariaDB (или любой другой БД), вам нужно будет обновить соответствующую информацию в файле wp-config.php
3.2. Поменяйте Salt
Salt используются для надежного хранения паролей. Изначально пароли хранились в виде обычного текста внутри системы, однако позже были выдуманы дополнительные меры безопасности. Одним из них и является salt. Поскольку новые salt генерируются случайным образом для каждого пароля, очень важно их поменять на новые в файле wp-config.php
Новые вы можете сгенерировать здесь: https://api.WordPress.org/secret-key/1.1/salt/
3.3. Измените доступ к админпанели WordPress
Залогиньтесь на своем сайте WordPress, откройте раздел Users и удалите все неактивные аккаунты. Затем нажмите по Edit на активных аккаунтах один за другим под Account Management, заморозьте все сессии и нажмите Generate, чтобы сгенерировать пароли для всех пользователей. Только предварительно убедитесь в том, что у вас нет аккаунта с именем пользователя Admin или Administrator.
4. Сделайте полноценную резервную копию вашего сайта
Если ваш хостинг не предоставляет вам никаких бэкапов, то обязательно загрузите весь контент с вашего сервера и базу данных на локальное хранилище.
4.1 SSH
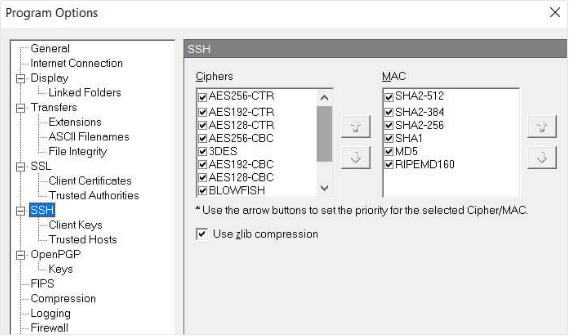
Некоторые сервера предоставляют вам доступ по SSH, что может заметно упростить вашу жизнь при устранении вредоносного кода WordPress. Процесс в зависимости от хостингов может разниться. Как только вы успешно зашли на сайт при помощи SSH, выполните следующую команду: zip -r backup-pre-cleanup.zip .
Это может занять некоторое время, но в итоге будет сгенерирован архив со всеми файлами с вашего хостинга. Вы можете потом скачать этот файл напрямую при помощи SFTP.
4.2. SFTP
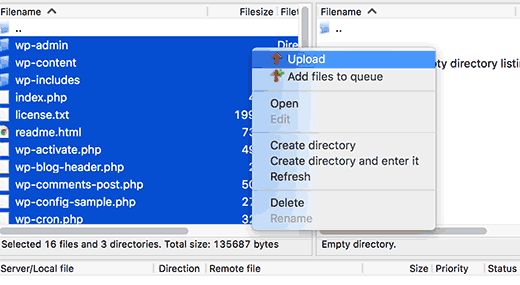
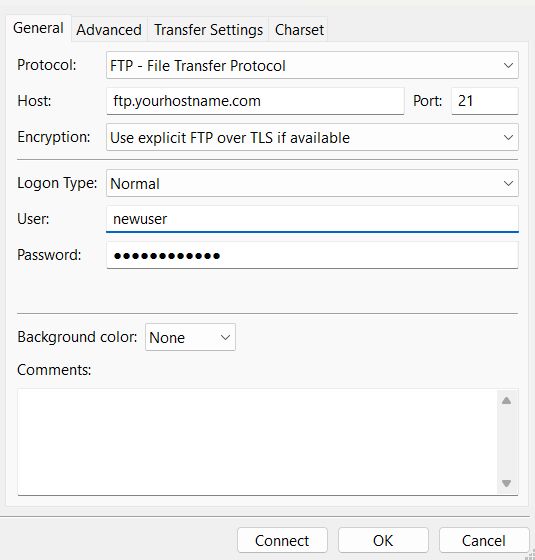
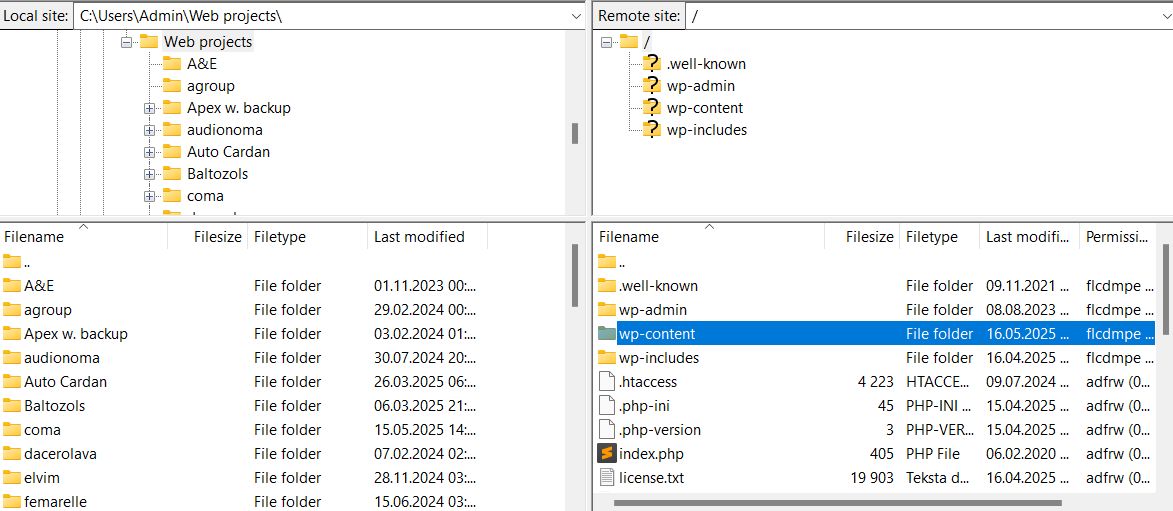
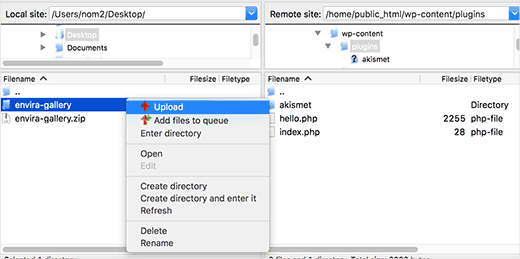
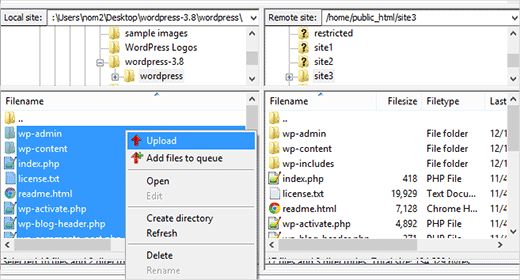
SFTP это защищенная версия FTP-протокола. Его используют для передачи файлов с одного компьютера на другой. Вы можете получить свои коды SFTP там же, где вы получали доступ FTP. Только не забудьте, что порт SFTP 22, а не 21 как у FTP. Вы можете получить доступ к серверу по SFTP/FTP через специальные программы-клиенты вроде FileZilla. Затем вы можете сделать локальную папку у себя на компьютере – например, назвав ее backup-pre-cleanup – и просто перекинуть туда весь контент вашего сервера. Только учтите, что это потребует больше времени, чем архивация файлов по SSH.
4.3. База данных
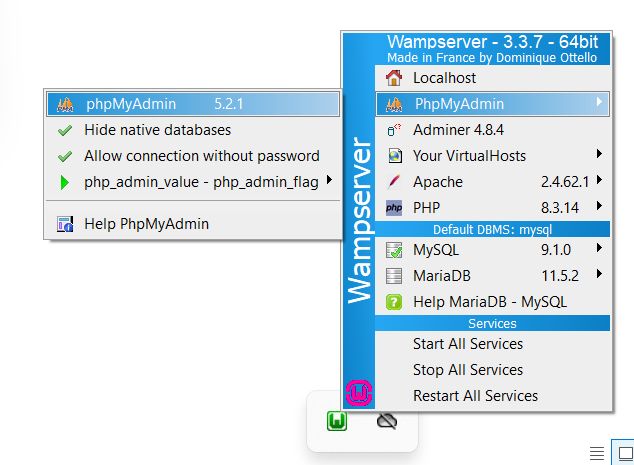
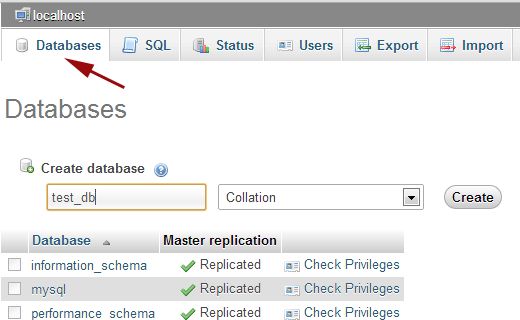
На многих хостингах есть панель PhpMyAdmin, позволяющая управлять вашей базой данных. Вы можете с легкостью экспортировать всю базу данных с помощью соответствующей опции в PhpMyAdmin. Сохраните все это дело в ту же папку, что и ранее: “backup-pre-cleanup”.
Также можно сделать экспорт базы данных и по SSH, воспользовавшись следующей командой:
mysqldump -p -h hostname -u username database > backup-pre-cleanup.sql
Только не забудьте поменять имя хостинга, имя пользователя и базу данных на свои (всю эту информацию вы можете получить из файла wp-config.php). После экспорта по SSH обязательно загрузите все это на локальное хранилище и удалите с сервера.
5. Анализ логов и последних изменений
Именно по логам можно понять, что было изменено или добавлено на сервер. Скачайте логи доступа (если не можете их найти, то затребуйте их у своего хостинга). Откройте логи с помощью программы вроде Sublime и нажмите ctrl + а чтобы найти POST. Взгляните на даты и определите – были ли добавлены какие-то лишние PHP-файлы на сервер.
Вы также можете проверить какие PHP-файлы были изменены за последнее время. Для этого воспользуйтесь командой SSH:
find . -type f -name ‘*.php’ -ctime -7
То же самое касается и файлов JavaScript – посмотрите какие из них за последнее время были изменены или добавлены:
find . -type f -name ‘*.js’ -ctime -7
-ctime -7 покажет вам все измененные файлы (а также измененные разрешения и атрибуты) за последние семь дней. Вы можете менять число дней в зависимости от ваших нужд:
-7 = изменены менее чем за последние семь дней
+7 =изменены более чем неделю назад
Только делайте это все до того, как измените или обновите большое количество файлов у себя в WordPress.
6. Обновите свой WordPress
Одной из самых частых причин почему ваш сайт может оказаться зараженным, являются устаревший код, плагины или шаблоны. Еще одна причина это перегрузка сайта плагинами или слабые пароли и имена пользователей.
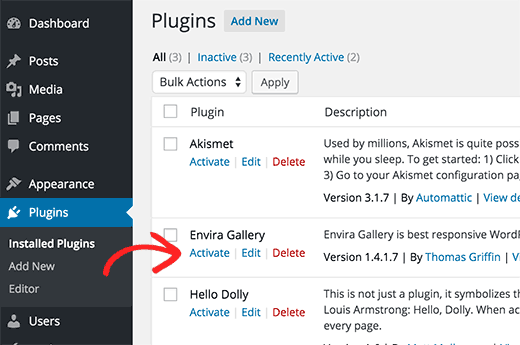
6.1. Избавьтесь от всех редко используемых плагинов и шаблонов
Даже если вы деактивировали плагин или шаблон, они все равно остались у вас на сервере и в некоторых случаях могут быть теми самыми уязвимостями, через которые к вам подберутся хакеры. Поэтому всегда лучше перестраховаться и убрать подобные вещи с сервера, дабы не оставить никаких уязвимостей в нем.
7. Обновите свою версию PHP
PHP 7 делает ваш сайт вдвое быстрее (по сравнению с PHP 5) и у него на половину более экономный расход памяти. Также седьмая версия языка намного более надежная. Поэтому, если у вас стоит PHP 5.6 или даже ниже, то вы должны обновиться как можно быстрее. Некоторые разработчики сегодня вовсе перестали поддерживать старые версии PHP, что означает, что вы можете оказаться не в состоянии обновить некоторые из установленных у вас плагинов.
8. Уберите Symlinks (символьные ссылки)
Многие злоумышленники пользуются так называемыми символьными ссылками, чтобы получить доступ к корневым и вышестоящим папкам у вас на сервере. Иногда символьные ссылки проходят незамеченными и, когда вы будете пытаться удалить связанную папку, то можете удалить все, что есть на сервере. Поэтому убедитесь, что нет никаких символьных ссылок перед тем, как менять права доступа к файлам и папкам.
Чтобы такого не случилось, воспользуйтесь следующей командой SSH (или везде, где видите подозрительную папку)
find . -type l -exec unlink {} \;
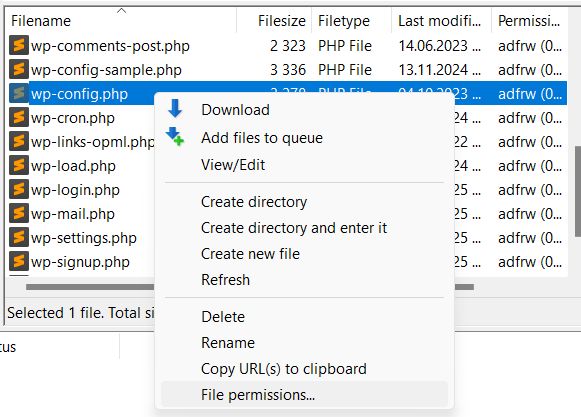
9. Установите нужные права доступа
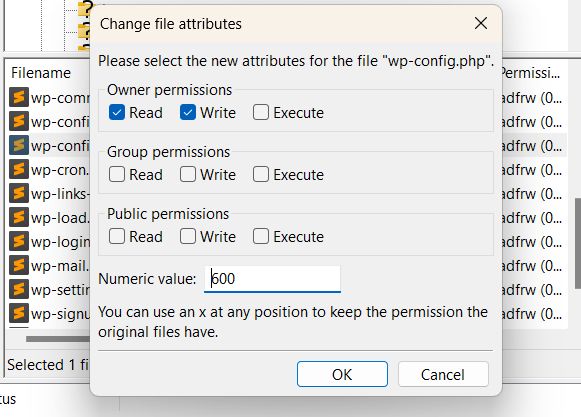
Смотрите, чтобы ни один файл или папка на вашем сервере не имели прав доступа 777. По умолчанию все папки в WordPress должны иметь права доступа 750, в то время как все файлы (кроме wp-config.php, у которого может быть значение аж 400) должны иметь значение 640. Вы можете поменять права доступа всех папок по SSH на 750 всего лишь одной командой:
find /path/to/your/WordPress/install/ -type d -exec chmod 750 {} \;
А для того, чтобы поменять все права доступа к файлам на 640, то опять-таки через тот же SSH воспользуйтесь командой:
find /path/to/your/WordPress/install/ -type f -exec chmod 640 {} \;
По SSH вы можете поменять права доступа wp-config.php на 400 с помощью следующей команды (только сперва убедитесь в том, что это работает и – если надо – поменяйте права доступа на 440; если же не работает, то придерживайтесь варианта по умолчанию):
chmod 400 /path/to/your/WordPress/install/wp-config.php
Есть возможности сделать все еще более строгим, однако тут уже зависит от самого хостинга. Вы можете подробнее почитать о разрешениях файлов из WordPress Codex.
10. Убираем вредоносный код WordPress (файлы)
В этом разделе мы рассмотрим различные инструменты открытого доступа по обнаружению вредоносных файлов как в автоматическом, так и в ручном режимах. Мы всегда предпочитаем ручной вариант, поскольку только так можно наилучшим образом понять как все это работает и быть более спокойным, зная, что ты все сделал для того, чтобы очистить сайт как следует.
10.1. Замените новый WordPress инфицированным
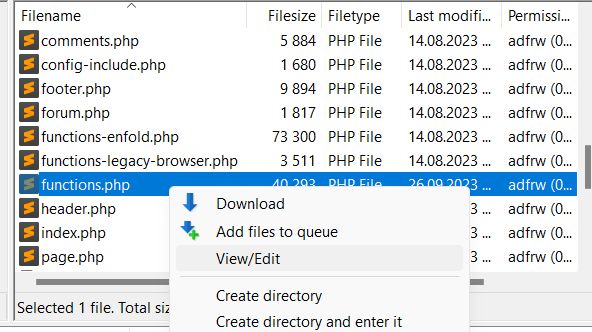
Создайте новую установку WordPress и установите точно те же плагины и шаблоны, что на старом. Создайте папку Compare и киньте туда две папки – Clean и Infected. При помощи SFTP скачайте новый WordPress и закиньте его в папку Clean, затем откройте бэкап старого WordPress и скопируйте его в папку Infected. Скачайте программу Beyond Compare и сравните две папки. Основное внимание должно быть на PHP и файлах Javascript. Если программа скажет, что файлы вроде index.php и wp-mail.php отличаются, то перекиньте файлы с папки Clean на свой сайт по SFTP и посмотрите стало ли все работать по-другому после того, как вы это сделали. Если сайт в процессе навернется, то просто отмените все, загрузив обратно файл с папки Infected. Этот способ позволяет вам вручную восстановить зараженный WordPress и вернуть шаблоны и плагины к их изначальному виду. Также, если вы разбираетесь, то можете использовать команды SSH по типу: diff -r WordPress-clean/ WordPress-infected/ -x wp-content
Учитывайте еще и тот факт, что файл wp-config.php будет отличаться в зависимости от сайтов. Используйте этот способ только для того, чтобы определить были ли изменены оригинальные файлы или были ли добавлены какие-то дополнительные в основные папки системы (учтите, что /wp-content/uploads/ не является системной папкой).
10.2. Уберите все PHP-файлы с папки uploads
Файлы PHP никогда не должны располагаться в папке uploads, однако зачастую злоумышленники используют эту уязвимость – в итоге многие backdoors и droppers оказываются именно здесь. Откройте свою консоль SSH и отправьтесь в /wp-content/uploads/ (можете использовать команды cd для более удобной навигации – например, cd /wp-content/ а затем cd /uploads/) и запустите следующую команду:
find . -name «*.php»
10.3. Обнаруживаем бэкдоры и вредоносный код (вручную)
Зачастую бэкдоры и вредоносный код бывают очень хорошо спрятаны (иногда их также добавляют в шапки оригинальных системных скриптов), чтобы их не нашли соответствующие антивирусы. Одной из самых популярных функций в этом смысле является eval(), base64_decode(), gzinflate(), str_rot13() Для того, чтобы обнаружить подобные файлы, откройте консоль SSH и запустите следующую команду: find . -type f -name ‘*.php’ | xargs egrep -i «(mail|fsockopen|pfsockopen|stream\_socket\_client|exec|system|passthru|eval|base64_decode) *(»
Также сделайте поиск на предмет забэкдоренных изображений с помощью команд вроде:
find wp-content/uploads -type f -iname ‘*.jpg’ | xargs grep -i php
И iframes:
find . -type f -name ‘*.php’ | grep -i ‘<iframe’
10.4. Находите/убирайте бэкдоры и malware (автоматически)
Существуют различные инструменты и сканеры с помощью которых можно найти вредоносный код в автоматическом режиме. Здесь мы перечислим лишь инструменты с открытым исходным кодом, заслужившие себе неплохую репутацию. Но всегда помните о том, что большинство malware и бэкдоров устроены таким образом, чтобы оставаться незамеченными подобными инструментами, поэтому ручной аудит никогда не будет лишним.
10.4.1 Ai-Bolit malware scanner
Неплохой инструмент для вычисления вредоносного кода. Также сканирует яваскриптовый код и имеет разные уровни обнаружения. Работает в качестве PHP-скрипта, которые вы загружаете себе на сайт и он начинает его сканировать, как только вы его запустите. Использует как паттерны, так и эвристический анализ. Находит много, иногда даже слишком (бывают ложные срабатывания).
Сайт инструмента: https://revisium.com/aibo/
10.4.2 PHP malware scanner
Этот инструмент ищет PHP-расширения и проверят файл на наличие текстовых правил, а также regexp. Правила основаны как на собственных образцах, так и на публично доступных материалах о malware и webshells.
Github: https://github.com/scr34m/php-malware-scanner
10.5. Повторите шаг 9.1 и убедитесь, что не осталось ни одного подозрительного файла
При работе сканеров вредоносного кода удаляйте файлы один за одним и всегда проверяйте продолжает ли сайт работать после удаления того или иного файла. Когда же вы полностью почистите свой сайт от подозрительных файлов, скачайте подчищенную папку WordPress в папку Infected и заново сравните ее с папкой Clean при помощи приложения Beyond Compare. Также держите в голове такой момент, что структура файлов (кроме /wp-content/) должна быть идентичной. Ищите зашифрованные и очевидные имена файлов вроде N73He.php и hax0r.php Иногда злоумышленники добавляют свои файлы в каждую из папок в качестве сообщения пользователю. Например, такое сообщение может содержать в себе что-нибудь в духе «взломано командой Team_CC».
Вы можете убрать эти файлы при помощи SSH:
find . -type f -name «filename.php» -exec rm -f {} \;
11. Убираем вредоносный код из WordPress через базу данных
Очень частым случаем бывает, что вредоносным кодом заражены базы данных и он будет загружаться вместе с постами, страницами и комментариями пользователей, а также прочим контентом сайта. Мы уже с вами экспортировали бэкап базы данных .SQL WordPress. Есть разные способы как убрать вредоносный код из базы данных WordPress.
11.1. Ищем подозрительный контент прямо в забэкапленной базе данных
Вы можете напрямую открыть базу данных SQL с помощью Sublime. Затем воспользуйтесь ctrl + f для того, чтобы найти подозрительное содержимое.
Ищите iFrame: <iframe
Ищите base64: base64_decode
Ищите eval():eval()
Ищите скрипты: <script
Найдите все подозрительное и попробуйте понять где что расположено. Не удаляйте их напрямую из бэкапа своей базы данных – вместо этого перейдите к шагу 11.3.
11.2. Ищем подозрительный контент через PhpMyAdmin
Если у вас есть доступ к PhpMyAdmin, то вы можете напрямую искать с помощью опции поиска. Если вы уверены, что наткнулись на подозрительный код, то попытайтесь понять откуда он взят и переходите к шагу 11.3.
11.3. Вручную разбираем Pages, Posts, Comments и Revisions
Загляните в посты, страницы и их ревизии. Найдите подозрительные посты с помощью шагов 10.1 и 10.2 и откройте их один за одним в редакторе в текстовом режиме. Удалите весь подозрительный код и переформатируйте контент. Не забудьте при этом зайти в раздел Revisions и обратите внимание на комментарии, чтобы удалить возможный спам.
12. Проверьте сайт вручную и с точки зрения поисковых систем
Взгляните на свой сайт с точки зрения посетителя. Посмотрите не творится ли на нем чего подозрительного. Загуглите свой сайт. Затем вбейте в Google запрос следующего характера: site:mywebsite.com Если вы увидите кучу китайских иероглифов или подозрительные фармацевтические предложения в результатах выдачи, то скорее всего, ваш сайт был заражен СЕОшным вредоносным кодом. Подобный вредоносный код можно найти лишь через поисковики вроде Гугла, так как для посетителей и владельца сайта это остается незаметным. Установите расширение User-Agent Switcher для Google Chrome, которое позволит вам взглянуть на свой сайт с точки зрения поисковых систем. Также вы можете настроить кастомного агента через настройки расширения. Наиболее популярным агентом, используемым Гуглом, является бот:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Если вы перейдете теперь по ссылкам с помощью Google-бота и пользовательского агента, и не увидите никакого иного контента, то считайте, что вы успешно удалили СЕОшный вредоносный код. Если все же странный контент не исчез, то вернитесь на пару шагов назад и посмотрите что вы упустили из внимания.
13. Восстановите публичный доступ к сайту
Если вы прошли через все шаги, все перепроверили и теперь уверены, что сайт чист, то уберите ограничения со своего веб-сайта (но только с того сайта, который вы только что почистили – если у вас на этом хостинге расположены еще какие-либо сайты, то лучше не открывайте их пока не повторите тот же процесс и с ними). Если ваш хостинг заблокировал доступ, то попросите их пересканировать сайт, скажите, что вы выполнили инструкцию по удалению вредоносного кода со своего сайта и попросите у него открыть публичный доступ к вашему проекту.
14. Попросите убрать вас из черных списков
Лучший способ проверить наличие вашего сайта в чьих-либо черных списках (например, в поисковиках), это использовать VirusTotal. Например, если вы были занесены в ЧС Google, то вы можете просто зайти в Google Webmaster Tools и запросить повторное сканирование. На это может потребоваться несколько дней, но если Google не обнаружит на вашем сайте вредоносный код, то он удалит его из своего черного списка. Если же вы оказались в черных списках других поисковых систем, то зайдите к ним на сайт и также запросите повторное сканирование. В большинстве случаев вам потребуется вручную заполнить форму, чтобы запросить повторное сканирование и процесс может разниться в зависимости от разных черных списков.
15. Дополнительная шлифовка WordPress
Есть несколько вещей, которые вам стоит сделать в дополнение ко всему перечисленному выше. Есть несколько простеньких твиков, которые позволят вам с легкостью предотвратить самые распространенные заражения.
15.1. Отключите выполнение PHP в папках /uploads/ и /cache/
Вы запросто можете добавить несколько строк кода в свою конфигурацию Apache или Nginx, которые предотвратят использование PHP внутри папок upload и cache. Во многих сценариях это может вырубить бэкдор, поскольку вредоносный код попросту не сможет запуститься.
Nginx:
# Deny access to PHP files in any /uploads/ or /cache/ directories
location ~ /uploads/(.+)\.php$ { access_log off; log_not_found off; deny all; }
location ~ /cache/(.+)\.php$ { access_log off; log_not_found off; deny all; }
Apache:
Создайте файл .htaccess в папках upload и cache и запишите туда следующие строки кода:
# Kill PHP Execution
deny from all
15.2. Уберите правку файлов из админпанели
Неплохой мыслью будет отключить возможность редактирования файлов напрямую из админки WordPress. Для этого просто добавьте следующую строку в файл wp-config.php:
## Disable Editing in Dashboard
define(‘DISALLOW_FILE_EDIT’, true);
15.3. Скройте админпанель по умолчанию
Сайты на WordPress нередко брутфорсятся за счет ботнетов и хакерских скриптов. Одной из причин этого является то, что большинство сайтов используют в качестве расположения админки /wp-admin/ и тот факт, что многие владельцы сайтов используют стандартные имя пользователя администратора и слабый пароль. Таким образом для злоумышленников не составит никакого труда получить доступ к множеству сайтов на WordPress и заразить их желаемым вредоносным кодом, установить бэкдоры, заняться рассылкой спама и перенаправлением трафика. Вручную может быть сложно поменять расположение папки wp-admin, чтобы все работало как надо. Поэтому для этой цели лучше использовать сторонние плагины по типу WebARX.
15.4. Фаерволл для веб-приложений, мониторинг аптайма и оповещения об уязвимостях
Неплохо было бы обзавестись фаерволлом веб-приложений, который постоянно обновлен. Фаерволл для сайтов сейчас мастхэв, как и антивирусы для компьютеров. Есть множество плагинов, которые позволят вам упростить жизнь и избежать добавления скриптов вручную. Например, WordFence, iThemes Security и SecuPress.
15.5. Используйте безопасный хостинг и своевременно обновляйте приложения
Ваш хостинг должен обновляться (удостоверьтесь, что он вообще поддерживает PHP 7.2), должно настроенным и безопасным. Если вы экономите деньги, выбирая дешевый хостинг от непроверенной компании, то возникновение проблем лишь вопрос времени. Вы можете обезопасить свой сайт как только можете, однако если взломают хостинг, то все ваши старания пойдут в трубу. Ищите сервисы, которые предназначены именно для WordPress. У них как правило, есть встроенные WP CLI, чтобы все ваши сайты и меры предосторожности на них были постоянно обновленными. Одной из самых популярных является WP Engine.
Выводы
Никогда не жалейте денег на обнаружение, предотвращение и защиту сайтов. На рынке есть множество решений, позволяющих вам избавиться от вредоносного кода у себя на сайте. Однако без должных мер предосторожностей ваш сайт будут заражать снова и снова. Устранение вредоносного кода с сайта может быть не самым легким процессом и чем сложнее устроен ваш сайт (например, это какой-то коммерческий проект), то тем сложнее может быть и сам процесс. Будьте благоразумными и всегда думайте на несколько шагов вперед. Заплатить 80 евро за полноценное решение безопасности вашего сайта намного-намного дешевле, чем тратить уйму времени на восстановление и чистку сайтов и уж тем более платить профессионалам за устранение вредоносного кода с ваших проектов.
Берегите себя и свои сайты!
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520