Как вывести список постов по расписанию
Показывание грядущих постов может быть полезным, чтобы заставить людей подписаться на ваш блог. В этом посте мы рассмотрим как это сделать.
Что такое посты по расписанию?
Если вы уже какое-то время занимаетесь блоггингом, то наверняка заметили, что публикуя посты в определенное время может помочь заработать больше просмотров. Если вы новенький в ведении блога, то вам следует начать с использования Google Analytics, чтобы отследить эту информацию. Проблема заключается в том, что вы не можете просто сидеть и ждать нужного времени, чтобы нажать кнопку публикации. Поэтому в WordPress имеется встроенный механизм выкладывания постов по расписанию.
Способ первый: отображение грядущих постов при помощи плагина
Первым делом вам надо установить и активировать плагин SOUP – Show off Upcoming Posts. После активации зайдите на страницу Appearance – Widgets, где сможете найти виджет грядущих постов в списке доступных виджетов. Просто добавьте виджет в сайдбар там, где вы хотите отображать запланированные посты.

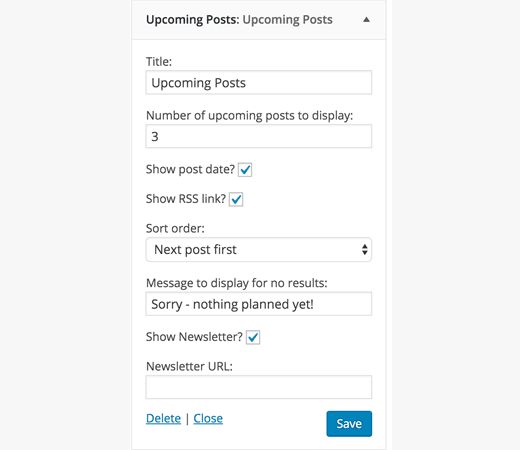
Настройки виджета позволяют выбрать количество запланированных постов, которые вы хотите отобразить. Вы также можете показывать даты рядом с ними, связывать их со своим RSS-фидом или связывать со страницей, где пользователи могут подписаться на ваш список e-mail’ов. Нажмите кнопку сохранения и зайдите на сайт, чтобы увидеть работу плагина вживую.
Способ второй: показываем запланированные посты вручную
Просто добавьте следующий код в файл functions.php вашего шаблона.
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '
<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '
<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>
';
}
echo '</ul>
';
} else {
// Show this when no future posts are found
$output .= '
No posts planned yet.
';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
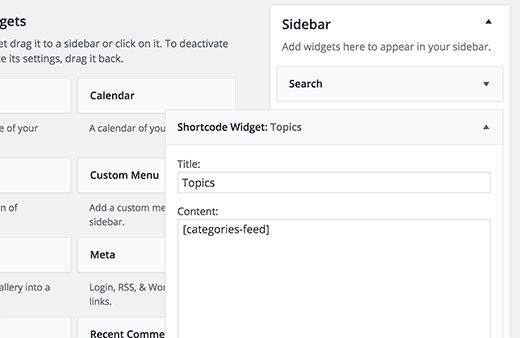
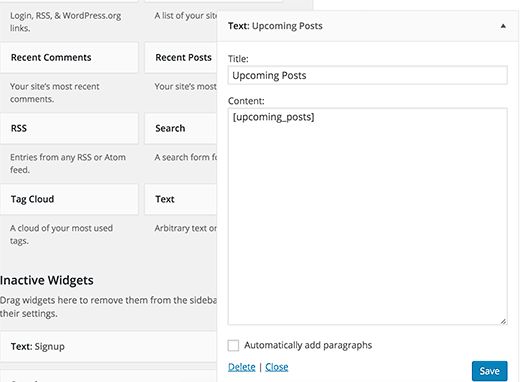
Теперь можете зайти на страницу Appearance – Widgets и добавить текстовый виджет в ваш сайдбар, где вы можете отображать грядущие посты и добавить этот шорткод.
[upcoming_posts]

Нажмите на кнопку сохранения и зайдите на сайт, чтобы увидеть список запланированных постов в сайдбаре. Вы также можете добавлять этот шорткод к себе в пост, на страницу или в шаблон.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520