Как использовать шорткоды в виджетах сайдбара
По умолчанию шорткоды не работают в виджетах сайдбаров. В этой статье мы расскажем вам как это исправить.
Почему шорткоды не работают в виджетах WordPress?
В WordPress шорткоды предоставляют простой способ добавить функциональность в редактор постов, когда вы пишите новость. Зачастую новички думают, что лишь потому, что в их сайдбаре есть текстовый виджет, то шорткоды автоматически там сработают. Однако по умолчанию любой текст, введенный в текстовые виджеты, проходит через фильтры, которые запрещают шорткоды.

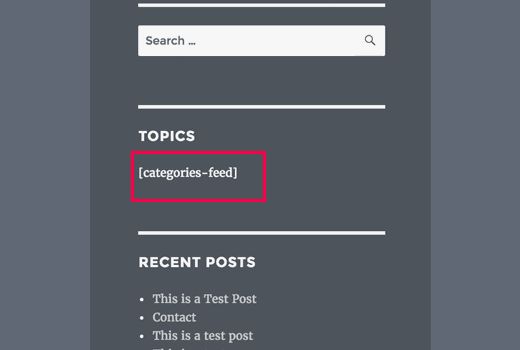
Вместо финального результата вы увидите шорткод в виде простого текста. Это очень легко исправить.
Способ первый: добавляем виджет для шорткодов
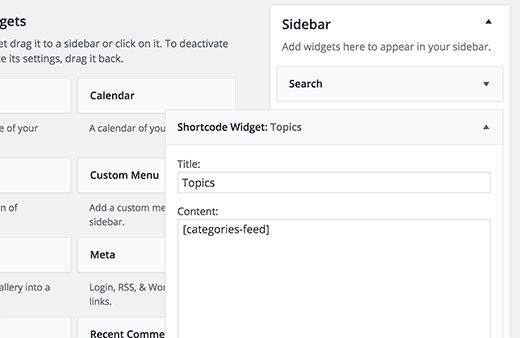
Этот способ наиболее подходящий для новичков, так как в нем мы будем использовать плагин и вам не придется вводить код вручную. Первым делом установите и активируйте плагин Shortcode Widget. Затем зайдите на страницу Appearance > Widgets. Там вы найдете шорткодовый виджет среди прочего. Просто добавьте его в сайдбар и добавьте какой-нибудь шорткод в соответствующее поле.

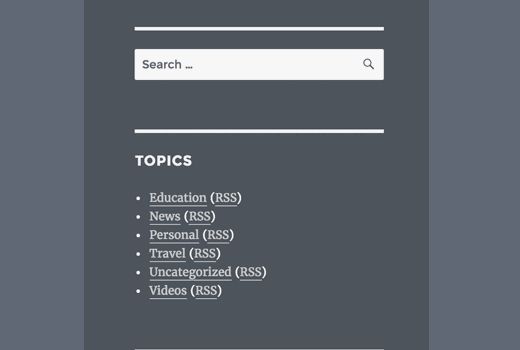
Этот виджет такой же самый как и обычный текстовый виджет в WordPress с той лишь разницей, что вы можете добавлять в него шорткоды.
Способ второй: включаем шорткоды в текстовом виджете WordPress
Добавьте в файл functions.php следующий код:
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');
Все, что делает этот код, это просто добавляет новый фильтр, разрешающий шорткодам запускаться внутри текстового виджета. Вы можете зайти на страницу Appearance – Widgets и добавить текстовый виджет в сайдбар, а затем ввести туда шорткод.

Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!