Постоянные ссылки или адресная структура вашей страницы играет важную роль в поисковом продвижении сайта. В этой статье мы покажем вам как создавать пользовательские постоянные ссылки не влияя на SEO.
Что такое постоянная ссылка?
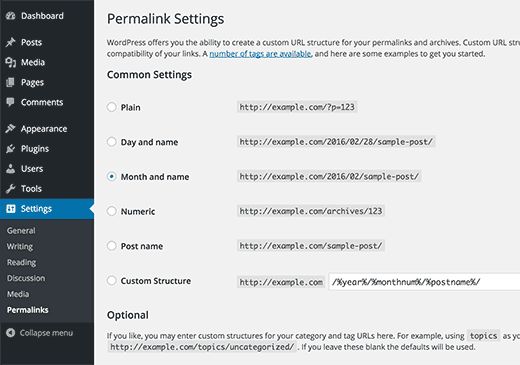
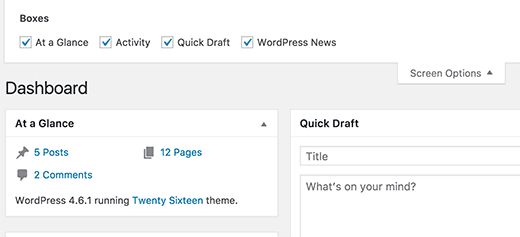
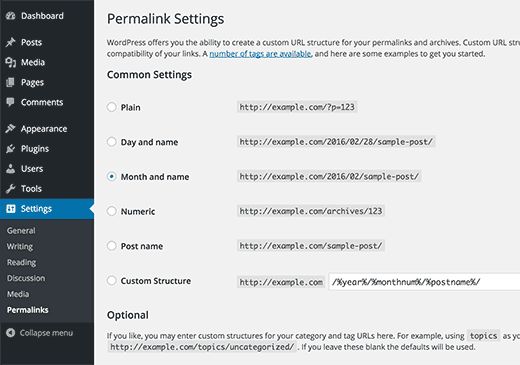
В WordPress есть удобная опция по созданию SEO-дружелюбных адресных структур под названием Permalinks. Все, что вам надо сделать, это зайти на страницу Settings > Permalinks и выбрать адресную структур.

Там есть куча опций на выбор и вы можете даже отметить пользовательскую структуру. Выбор структуры постоянных ссылок влияет на все посты и страницы (как новые, так и старые), которые есть на вашем сайте, поэтому вам надо быть с этим осторожными. Но что, если вы хотите иметь иной адрес лишь для некоторых постов у себя на сайте? Что, если вы хотите иметь пользовательскую постоянную ссылку для пользовательского типа постов или категорий и тегов. Вот тут-то вам и понадобится пользовательская постоянная ссылка. По сути пользовательская постоянная ссылка это структура URL, примененная к определенной вещи в WordPress без влияния на прочую структуру адресов. Давайте же посмотрим как вы можете создать пользовательские постоянные ссылки в WordPress.
Создаем пользовательские постоянные ссылки в WordPress
Есть два способа создать пользовательскую постоянную ссылку в WordPress. Часто, когда пользователи говорят об изменении постоянной ссылки в посте WordPress, они имеют в виду слаги постов. Мы покажем вам как изменить слаг поста. Однако в некоторых случаях пользователи желают создать полностью пользовательскую структуру адресов, и мы также покажем как можно сделать и это.
Способ первый. Меняем слаг постоянной пользовательской ссылки
В Вордпрессе под термином слаг обозначают название поста, страницы, тега или категории с дружелюбным url-адресом. Оно автоматически генерируется Вордпрессом и используется в URL когда вы создаете новый предмет. Например, у поста под названием 20 Most Amazing Coffee Shops in Manhattan в Вордпрессе будет слаг вроде this 20-most-amazing-coffee-shops-in-manhattan. В зависимости от структуры постоянных ссылок, которая у вас на сайте, адрес вашего поста будет выглядеть подобным образом:
http://example.com/2016/02/20-most-amazing-coffee-shops-in-manhattan/
То же самое происходит со страницами, пользовательскими типами постов, тегами, категориями, пользовательскими таксономиями и так далее. Если вы хотите изменить слаг в постоянной ссылке, то это делается очень легко и вам даже не понадобится устанавливать какие-то плагины или писать код.
Меняем слаг поста или страницы
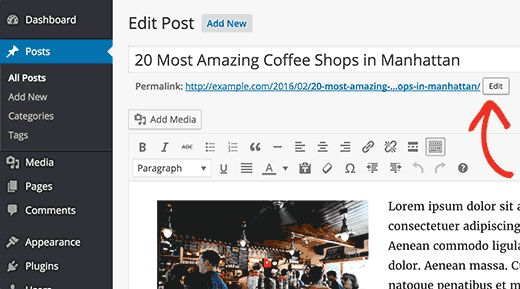
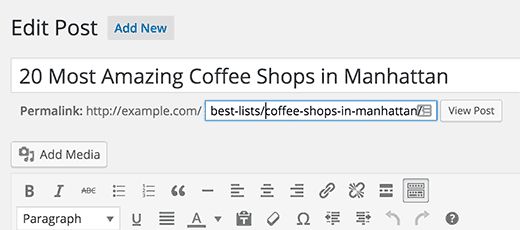
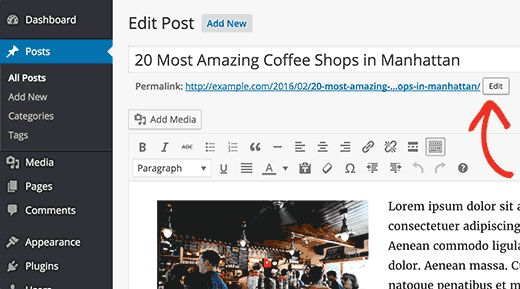
Самый простой способ изменить слаг поста или страницы это путем их редактирования. На экране редактора просто загляните под заголовок поста и вы увидите кнопку редактирования адреса.

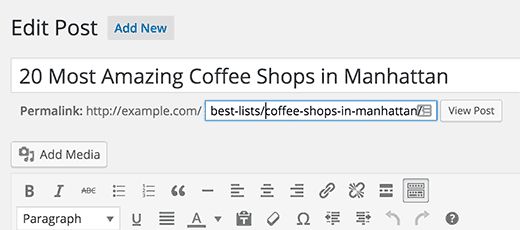
Щелчок по этой кнопке позволит вам изменить слаг поста. Вы можете использовать буквы, цифры и черточки в своем слаге. Для более дружелюбного к СЕО адреса используйте слаги, которые содержат в себе ключевые слова.
Изменение слагов категорий и тегов
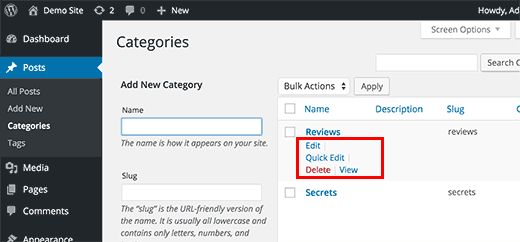
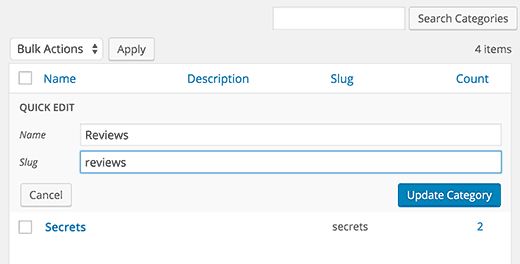
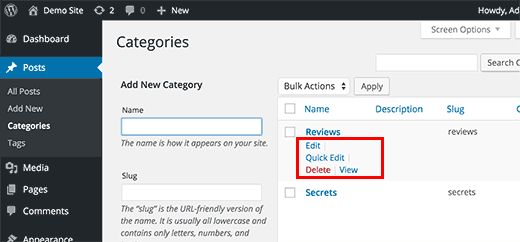
Изменить слаг категории или тега на самом деле тоже очень просто. Для этого зайдите в Posts > Categories и Вордпресс покажет вам список категорий.

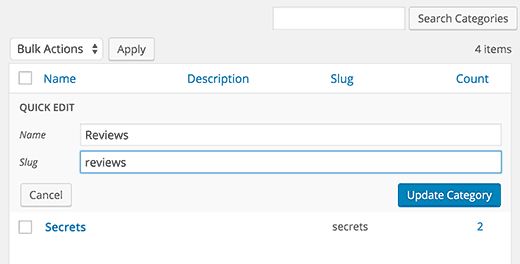
Вы можете навести мышь на категорию и щелкнуть по ссылке быстрого редактирования. WordPress покажет вам заголовок категории и ее адресной слаг. Вы можете изменить слаг и щелкнуть по кнопке обновления, чтобы сохранить свои изменения.

Этот же способ используется для тегов и пользовательских таксономий.
Создание полностью пользовательских постоянных ссылок
Изменение слага поста не меняет вашей структуры постоянных ссылок. Что, если вы хотите изменить постоянную ссылку для единичного поста, страницы или таксономии. Например, если ваш адрес выглядит подобным образом:
http://example.com/2016/02/20-most-amazing-coffee-shops-in-manhattan/
И вы хотите изменить его на что-то вроде этого:
http://example.com/best-lists/coffee-shops/top-coffee-shops-in-manhattan/
Давайте посмотрим на другой пример. Адрес вашей категории в Вордпрессе имеет подобный вид:
http://example.com/category/travel
Возможно, что в случае с этой конкретной категорией, вы хотите, чтобы он выглядел как-то так:
http://example.com/travel/
В обычных ситуациях это потребовало бы от вас изменить структуру постоянных ссылок, однако это повлияло на все адреса на вашем сайте. Вот как можно создать пользовательскую постоянную ссылку без опасности изменить адреса на вашем сайте. Для начала вам надо установить и активировать плагин Custom Permalinks. После активации просто зайдите в окно редактирования страницы или поста, чей адрес вы хотите изменить.

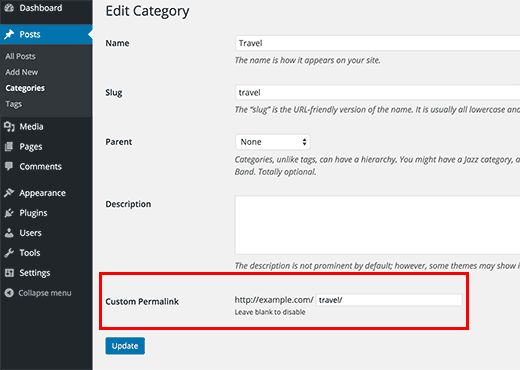
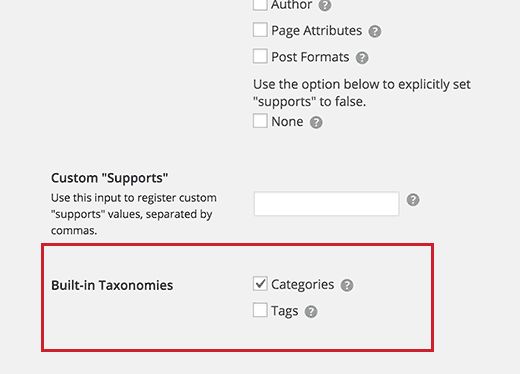
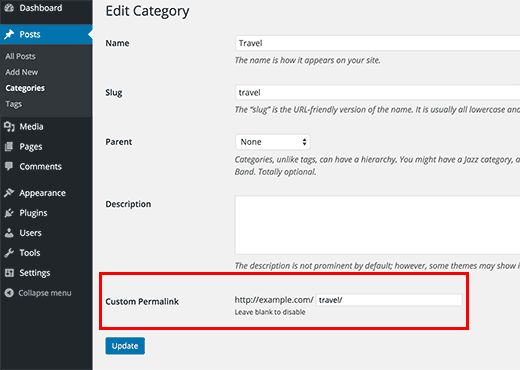
Вы также можете редактировать категории и теги. Просто зайдите в Posts > Categories и щелкните по ссылке редактирования под категорией, которую хотите изменить. На экране редактирования прокрутите вниз к самому низу и вы увидите поле пользовательской постоянной ссылкой.

Вы можете сделать то же самое для тегов и пользовательских таксономий.
Настройка редиректов для пользовательских постоянных ссылок
Когда вы добавляете пользовательскую постоянную ссылку для нового поста, то вам не надо больше волноваться о редиректах. С другой стороны, если вы изменяете адрес уже опубликованного поста, то вам надо настроить грамотные редиректы. Пользователи, перенаправленные с поисковых систем и других сайтов, на ваши старые адреса не смогут найти искомую страницу, если вы не настроите редиректы. То же самое относится и к вашим категориям и тегам. Если архивная страница категорий / тегов была проиндексирована, то она станет недоступной после изменения адреса. Вам надо перенаправлять пользователей и поисковые системы на новый адрес.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520