AWeber является одним из самых популярных сервисов по e-mail маркетингу. В этой статье мы объясним как соединить его с WordPress.
Почему списки e-mail’ов так важны?
Когда-нибудь задумывались почему все популярные сайты вроде Facebook, Twitter и так далее просят ваш адрес электронной почты. Ответ очень прост: e-mail это самый лучший способ, чтобы достучаться до ваших клиентов. Не у всех есть профиль в Фейсбуке или Твиттере, но у всех есть адрес электронной почты. Многие люди проверяют свою почту по несколько раз в день. А с уведомлениями в телефонах люди подсоединены к своей почте 24 часа в сутки 7 дней в неделю. Электронная почта дает вам куда более личный и близкий доступ к вашим клиентам.
Что такое AWeber?
AWeber это сервис по маркетингу электронных адресов. В отличие от обычных сервисов вроде Gmail, AWeber специализируется на массовой рассылке писем. Вы можете использовать сервис, чтобы отсылать обновления своим подписчикам. AWeber предлагает как бесплатный, так и платные планы.
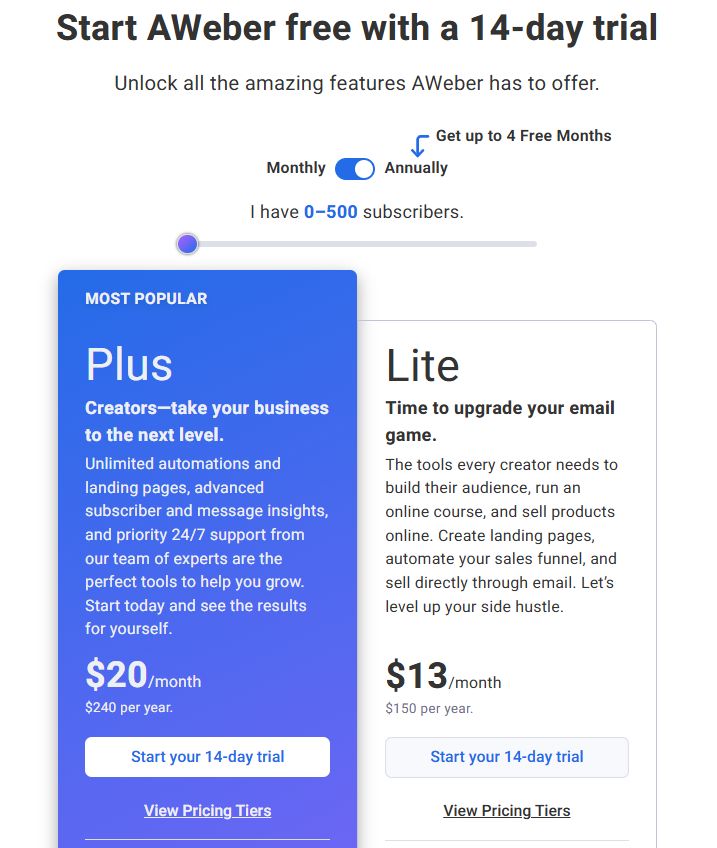
Бесплатный план AWeber предназначен для частных лиц и малого бизнеса, начинающих заниматься email-маркетингом, и включает до 500 подписчиков и 3000 ежемесячных рассылок по электронной почте.
Платные планы предлагают увеличенные лимиты подписчиков, неограниченные списки адресов электронной почты, целевые страницы и автоматизацию, расширенную аналитику, приоритетную поддержку и удаление брендинга AWeber по ценам от 13 долларов в месяц. Вы можете использовать сервис бесплатно 2 недели в качестве пробного срока.
Как настроить AWeber
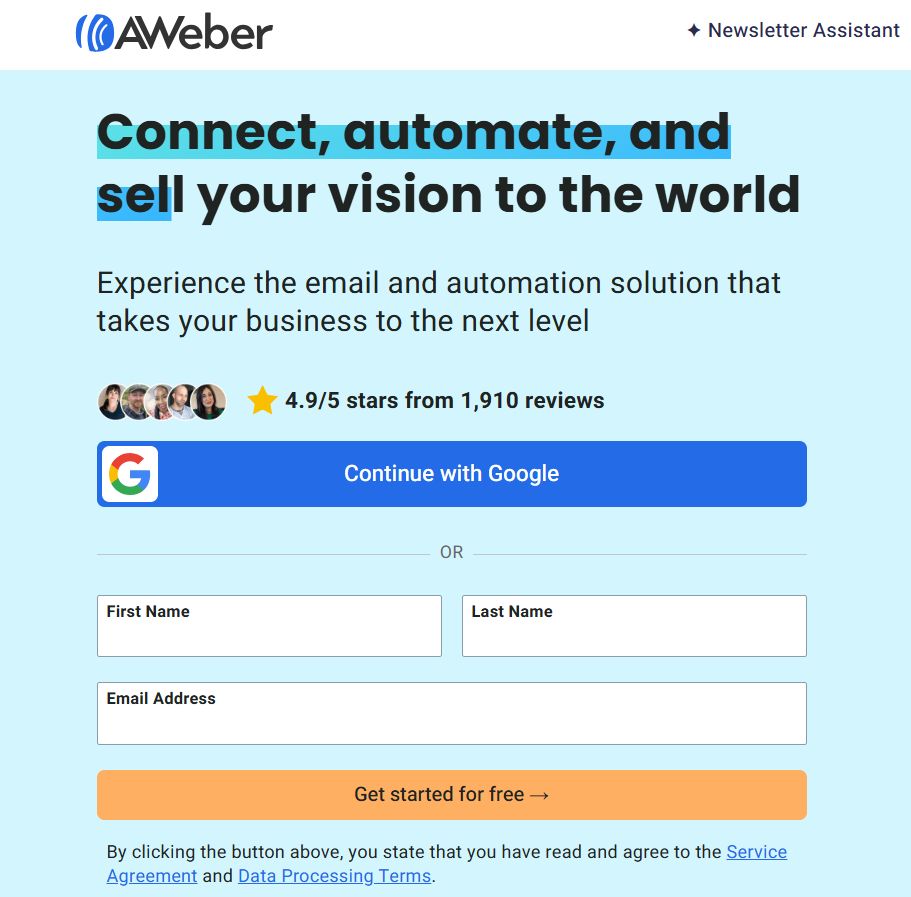
Зайдите на сайт сервиса и зарегистрируйте себе аккаунт.

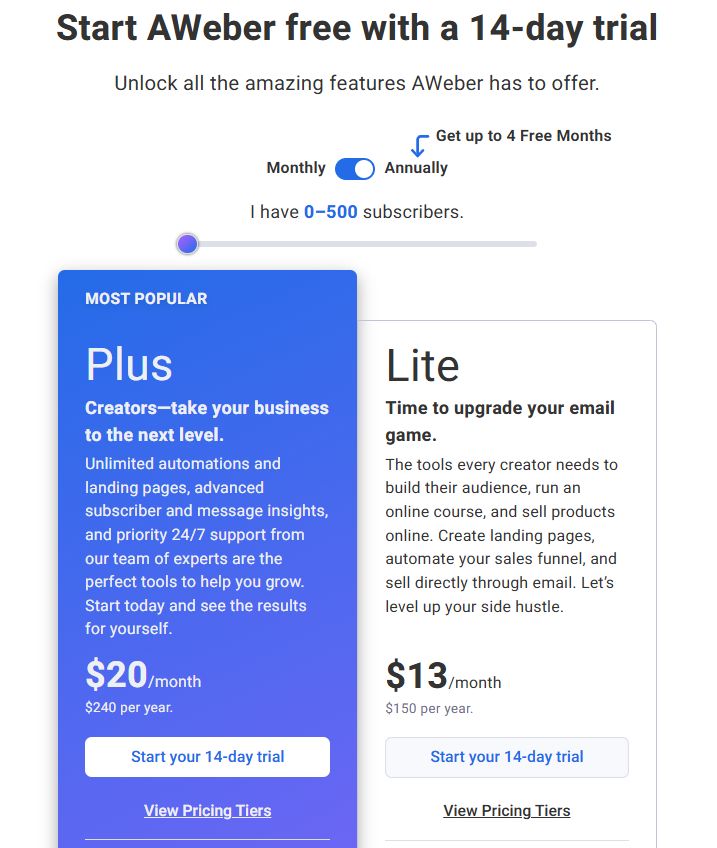
Выберете план и кликните по Start your 14-day trial.

Вас попросят указать личную информацию, а также данные своей кредитки. Не забывайте, что сервис предлагает 14 дней пробного срока. Если вы отмените подписку до окончания пробного периода, то с вашей карточки не снимут никаких средств.
Прокрутите страницу вниз и кликните по continue with Free чтобы подписатьсйа на бесплатный сервисс.
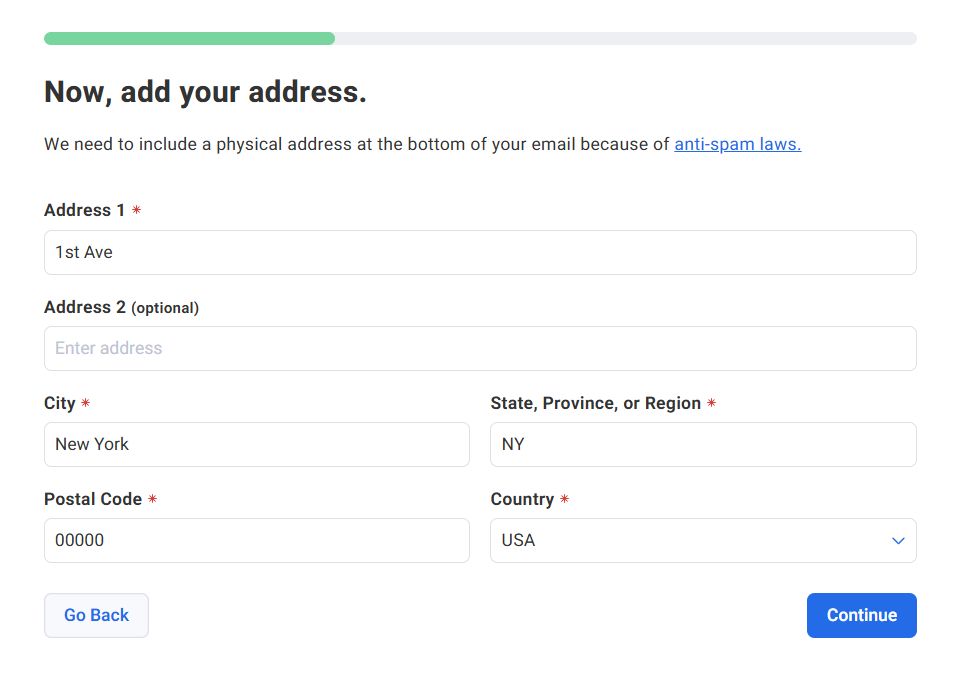
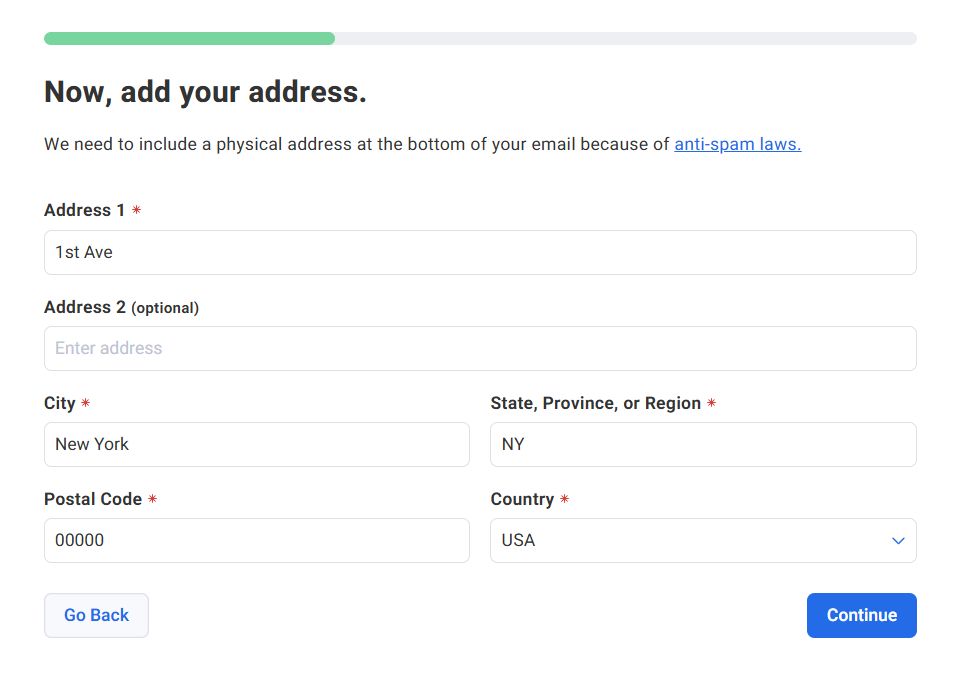
От вас попросят указать название компании, сайт, сферу деятельности, адрес итд. Ваш адрес будет появляться внизу ваших e-mail’ов. Указывайте настоящий адрес, так как того требует законодательство плюс это повысит шансы того, что ваше письмо дойдет до ваших клиентов и не попадет под раздачу спам-фильтров.

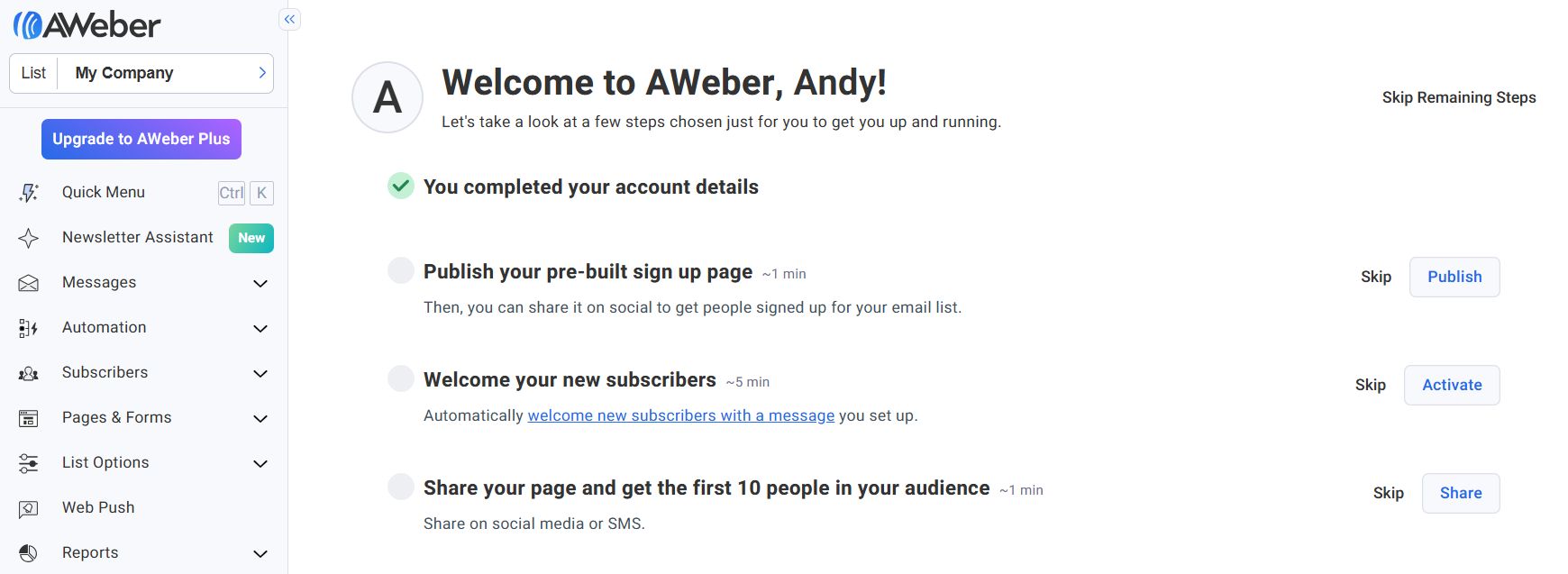
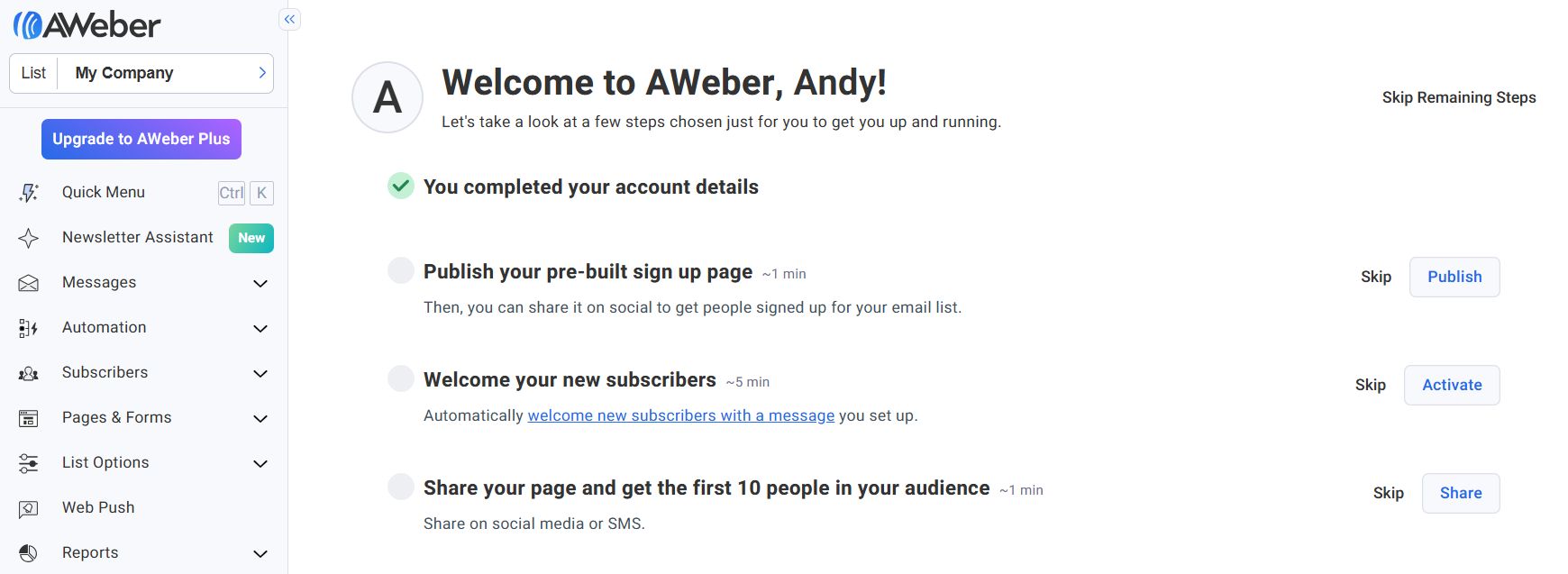
После настройки AWeber предлагает создать целевую страницу, настроить серию приветственных писем, добавить существующих подписчиков и создать письма с помощью простого конструктора drag-and-drop. Вы можете выполнить эти шаги сразу или отложить на потом.

Создание списка рассылки
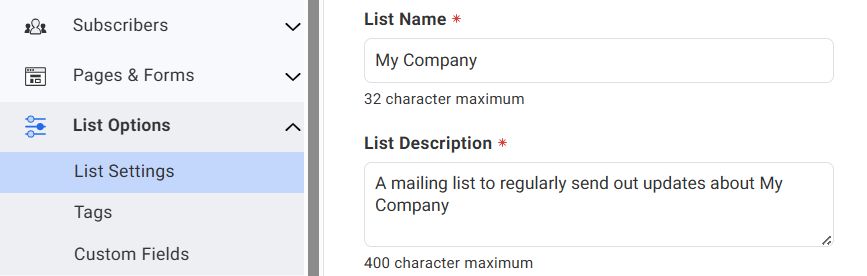
AWeber Free позволяет вам создать один список рассылки. Чтобы настроить его выберите List Options > List Settings из панели управления AWeber.

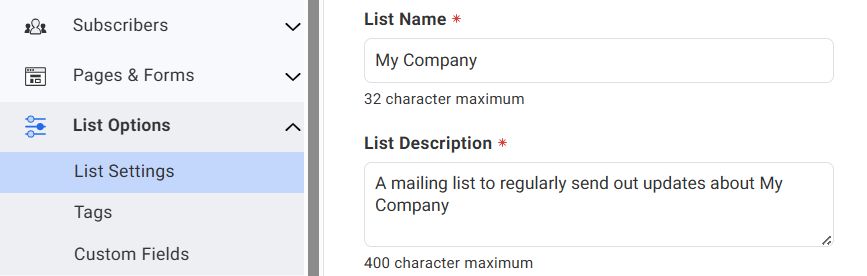
В табе Basic Settings введите сведения о списке:
- Название вашего списка.
- Описание списка.
- Имя отправителя, которое будет отображаться у подписчиков.
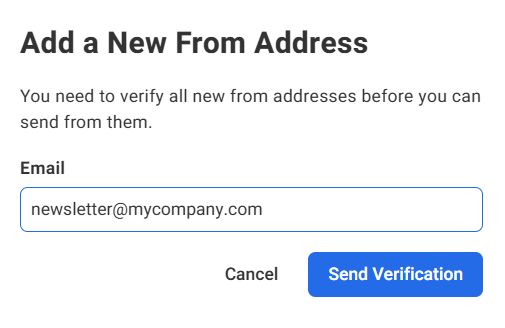
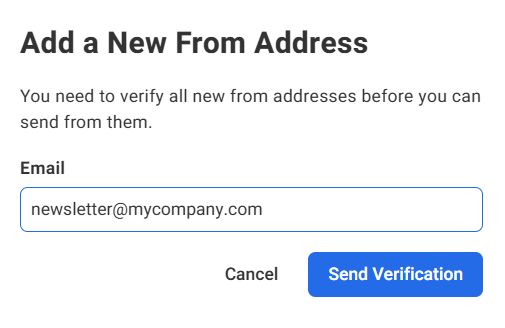
- Адрес электронной почты, с которого будут отправляться сообщения. (Вы можете выбрать адрес эл. почты с которым вы зарегестрировались или добавить новый нажав на Add New Email Address в выпадающем списке).
 Адрес вашей компании.
Адрес вашей компании.- Добавьте один или несколько адресов электронной почты, чтобы получать уведомления, когда подписчик присоединяется к вашему списку.
Нажмите Save List Settings.
В табе Personalize Your List вы можете добавить дополнительные сведения о своей компании, дополнительную информацию, которую вы хотите включить во все свои сообщения (например, часы работы магазина, промокоды или даты мероприятий) и подключить свои социальные аккаунты.
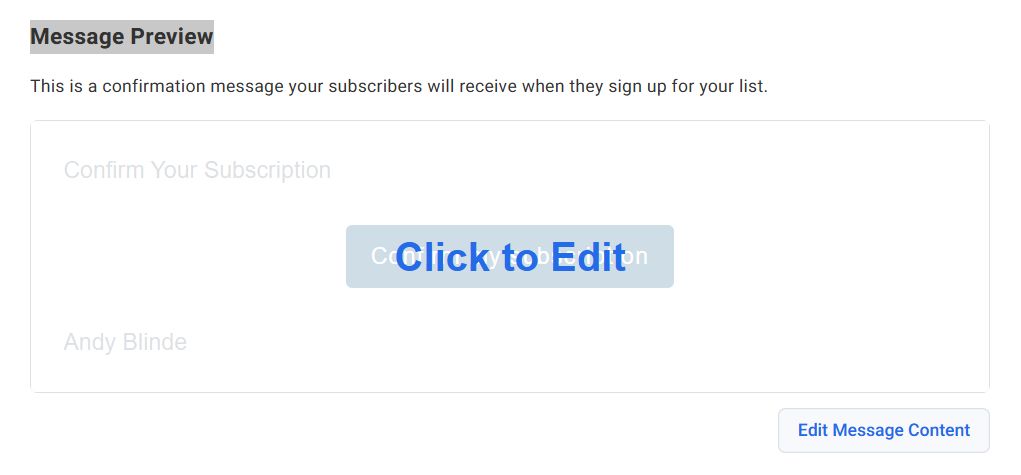
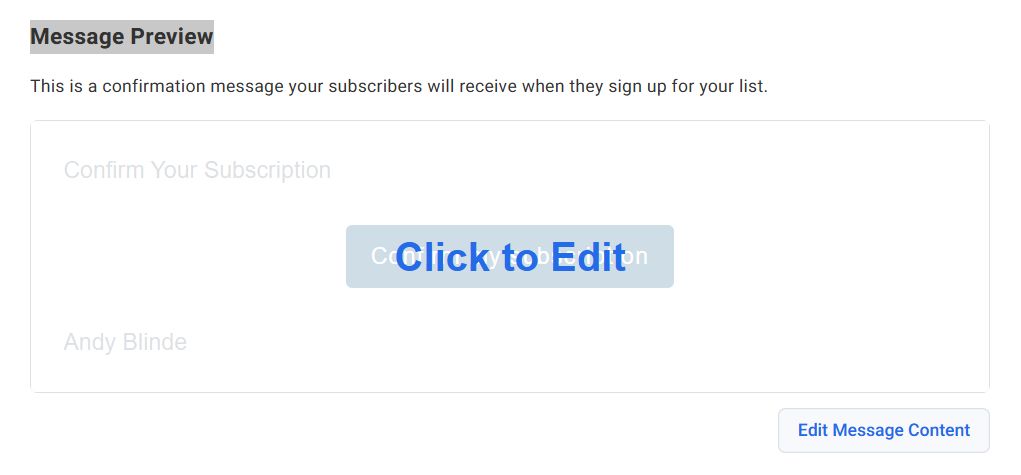
Наконец, в табе Confirmation Message выберите язык для сообщения подтверждения и тему для подтверждающего письма. Это письмо отсылается вашим пользователям, чтобы подтвердить их электронный адрес, когда они подписываются на рассылку. AWeber предоставит вам список заготовленных тем. Можете выбрать ту, которая подходит вам больше всего. Вы также можете создать свою собственную. Однако в этом случае команда сервиса должна проверить её, чтобы предотвратить возможный спам. На это может уйти одни бизнес-сутки. В разделе Message Preview кликните по превью сообщения чтобы настроить текст и оформление письма.

Теперь вы успешно создали аккаунт в Aweber, а также свой первый список рассылки. Теперь мы расскажем как добавить форму подписки на рассылку от Aweber себе на сайт.
Добавляем формы подписки от Aweber
Существует множество способов добавить форму подписки Aweber себе на сайт. Есть формы по умолчанию, которые вы можете скопировать и вставить из своего аккаунта в Aweber. Есть также высоко оптимизированные формы, созданные с помощью OptinMonster. Это формы дадут вам куда больше подписок. Есть также формы с очень гибкой настройкой, которые вы можете создать с помощью WPForms, самым дружелюбным по отношению к новичкам плагином контактных форм WordPress. Мы покажем все эти способы в рамках данного руководства.
Стандартные формы Aweber
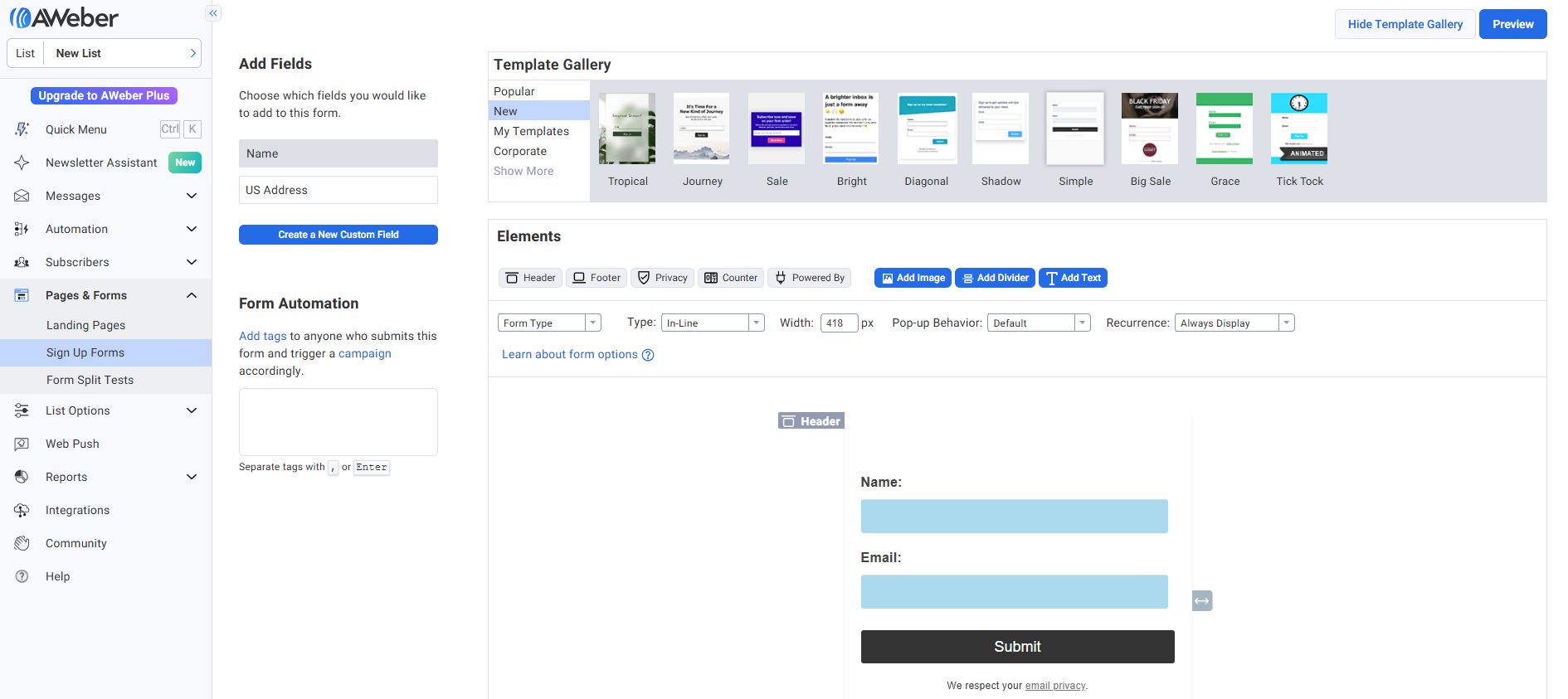
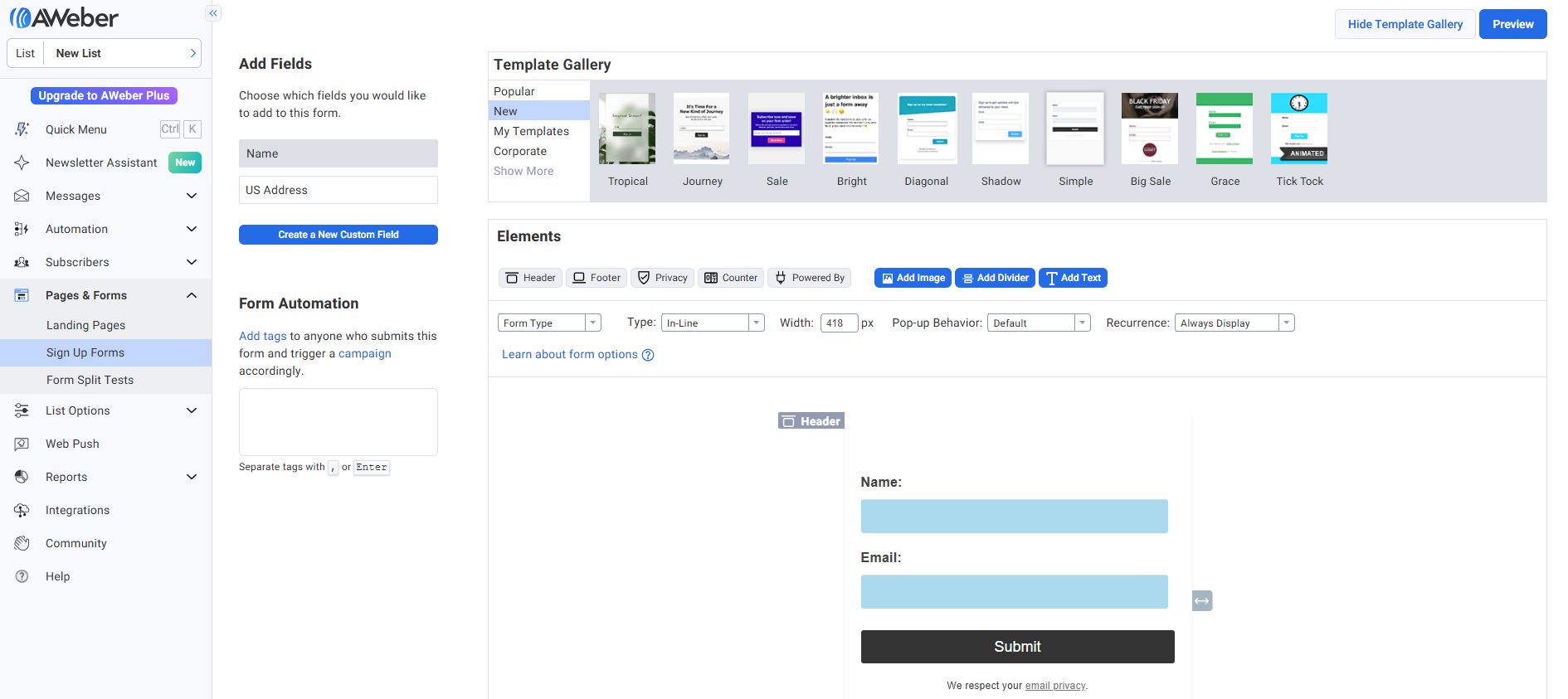
Aweber предлагает вам простые инструменты по созданию собственных форм подписки и вставки их к себе на сайт. Просто зайдите на сайт сервиса и щелкните по Pages & Forms > Sign Up Forms. Нажмите по Create a Sign Up Form и выберите For My Website из выпадающего меню. У вас появится конструктор с кучей шаблонов, которые вы можете выбрать для начала. Вы можете редактировать форму, просто щелкнув по ней в экране предпросмотра.

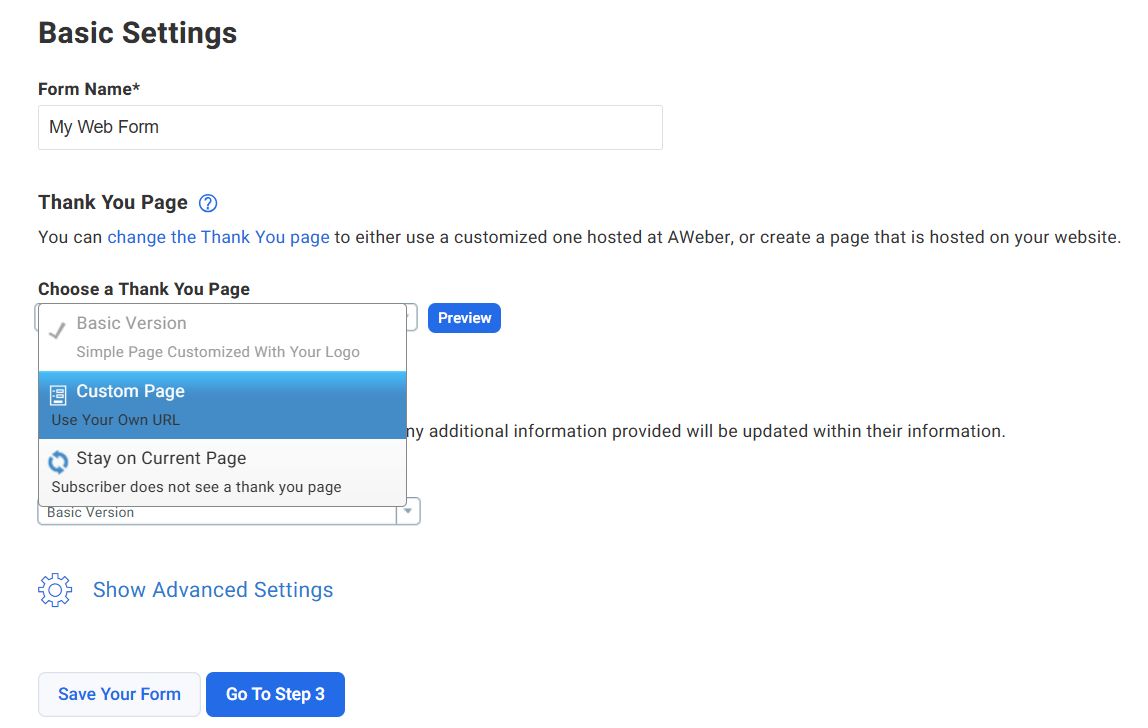
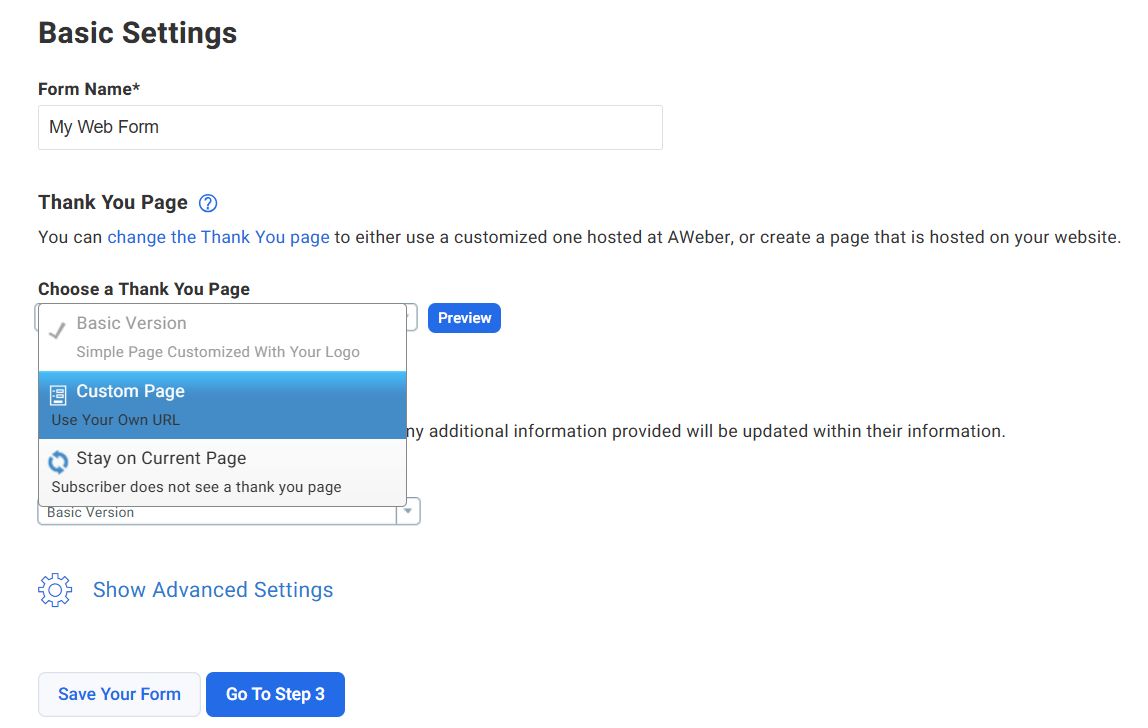
Как только будете удовлетворены результатом, вам надо щелкнуть по кнопке Save Your Form и потом — Go To Step 2. Вы попадете в настройки, где сможете выбрать действие, которое будет происходить, когда пользователи будут заполнять форму. Лучшим выбором будет перенаправлять их на страницу вашего сайта.

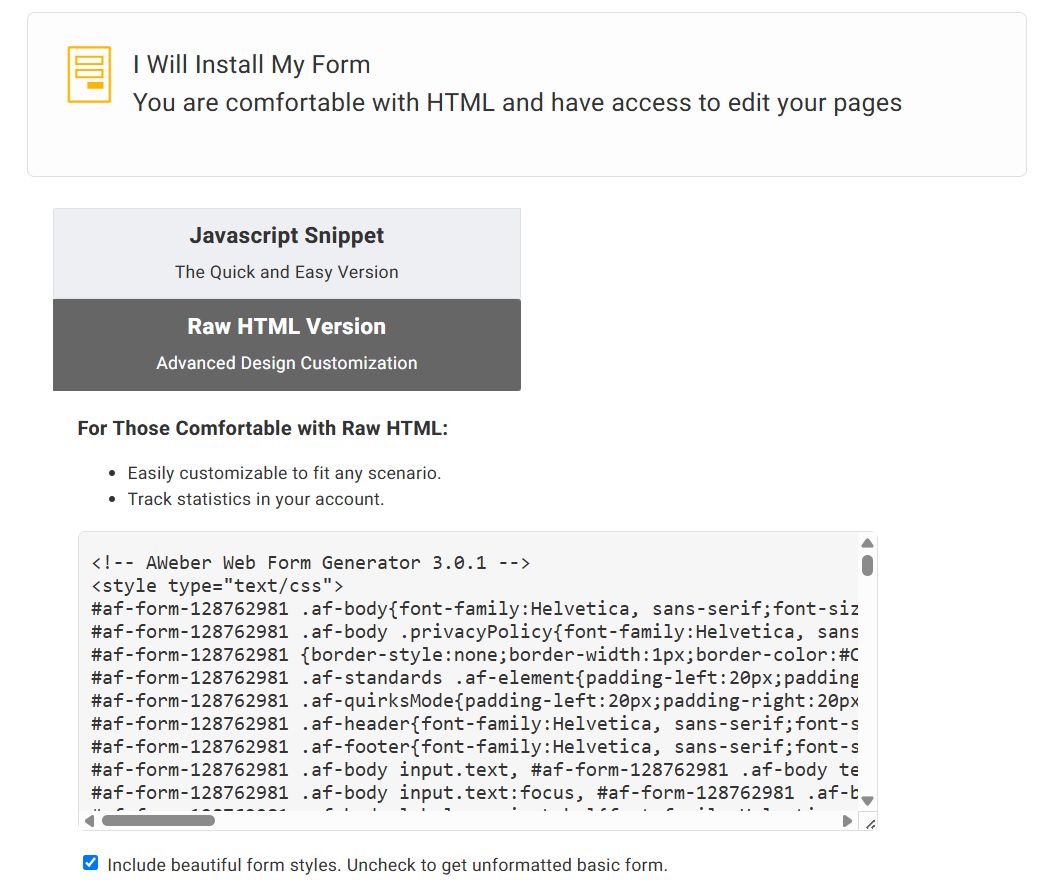
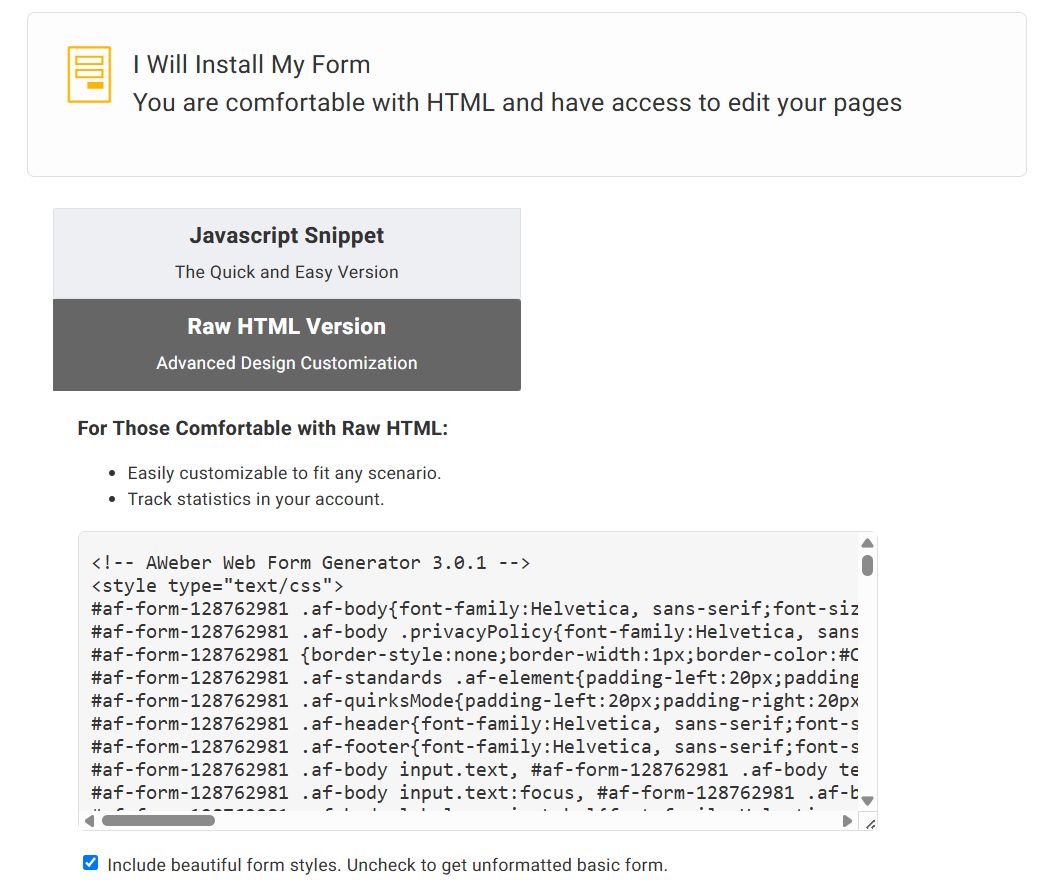
Затем вы можете выбрать действие, которое происходит, если пользователь уже подписан. Опять таки можете создать страницу у себя на сайте и перенаправлять пользователей туда. Сохраните форму и нажмите по кнопке Go To Step 3. Нажмите по I Will Install My Form. Aweber покажет вам два набора кодов, которые вы можете добавить себе на сайт, чтобы отображать их в качестве формы подписки. Нажмите по Raw HTML Version и скопируйте код.

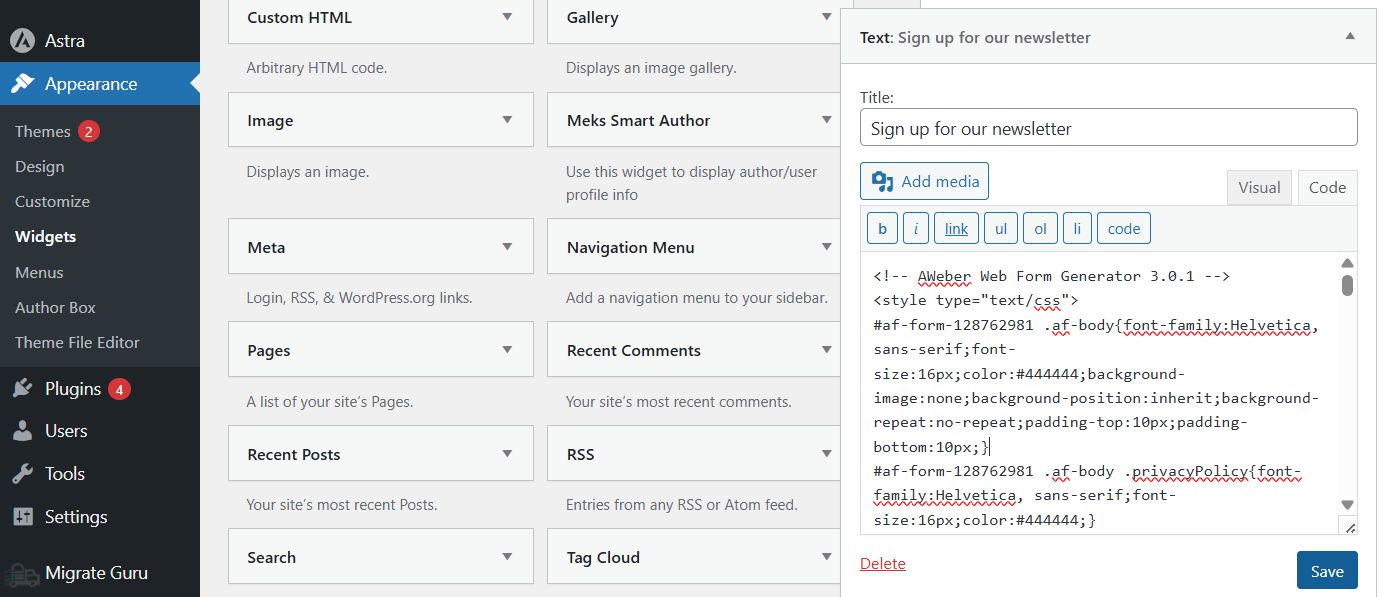
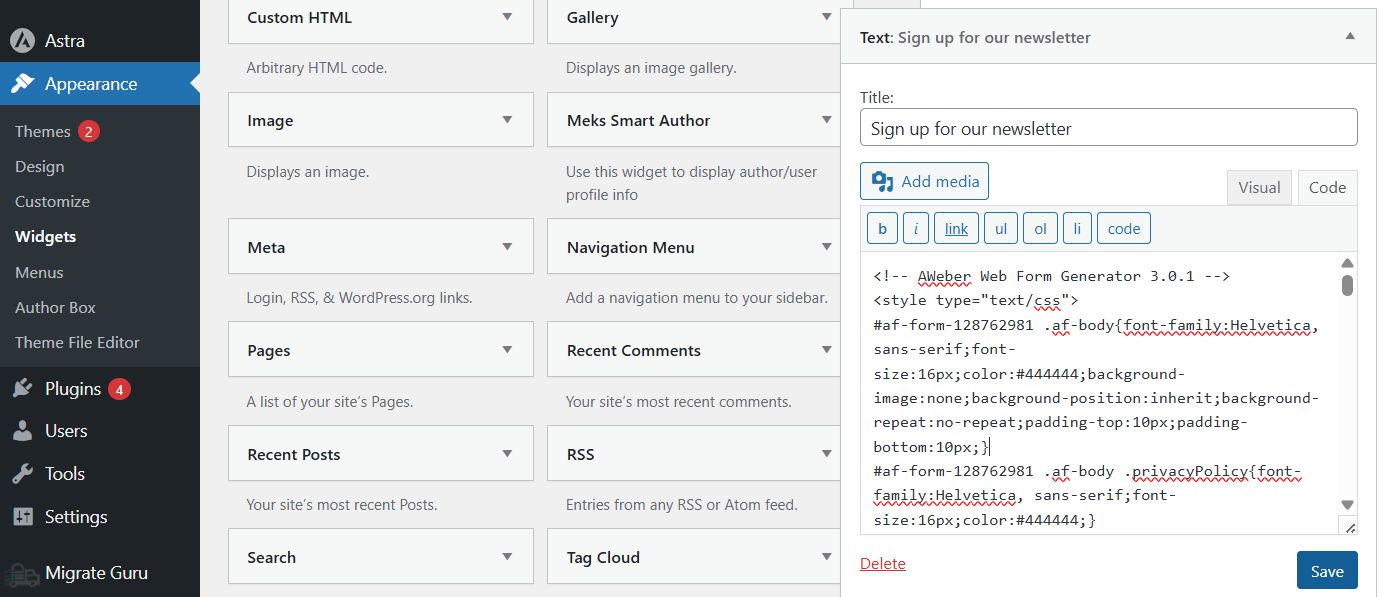
Теперь вам надо зайти в админку своего сайта WordPress и щелкнуть по Appearance > Widgets. Из списка доступных виджетов перетащите текстовый виджет в сайдбар, где хотите отображать вашу форму подписки.

Вставьте код, который скопировали с Aweber в текстовое поле виджета и щелкните по кнопке сохранения. На этом все, можете зайти на сайт, чтобы увидеть форму в действии.
Добавление форм подписок Aweber с помощью OptinMonster
Как вы заметили, добавить простую форму подписки Aweber в WordPress не так уж и сложно. Однако такие формы не слишком идеальны для высоких конверсий. И тут на сцену выходит OptinMonster, который позволяет создавать легко заметные и красивые формы. Сервис предлагает кучу функций вроде плавающих панелей, сайдбарных форм, слайд-иов и так далее. Сервис работает со всеми популярными сервисами рассылок, включая Aweber.
Чтобы интегрировать OptinMonster с AWeber, в OptinMonster перейдите на вкладку Integrations в вашей форме. Выберите AWeber из списка поставщиков. Авторизуйте подключение, войдя в свою учетную запись AWeber. Выберите свой список адресов электронной почты в AWeber, куда следует добавить лиды.
Добавляем формы подписки Aweber с помощью WPForms
WPForms это самый дружелюбный к новичкам плагин контактных форм WordPress. Он идет вместе с аддоном Aweber, который позволяет вам добавить Aweber к контактной форме вашего сайта или создать новую форму в любом месте вашего сайта.
Шаг первый: установка Aweber Addon
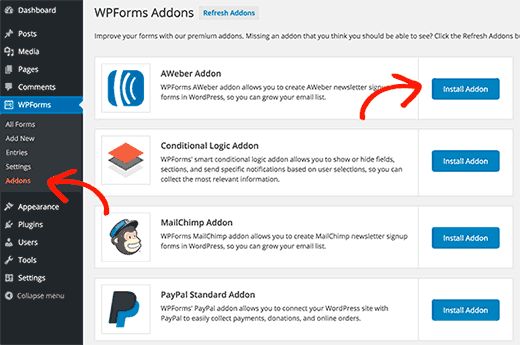
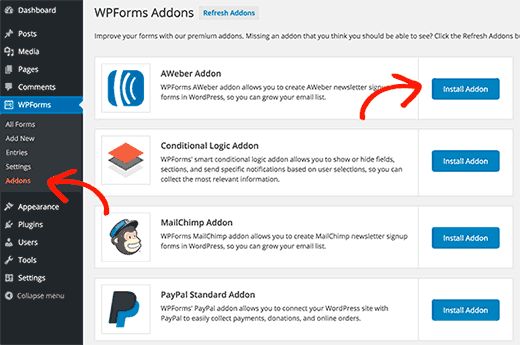
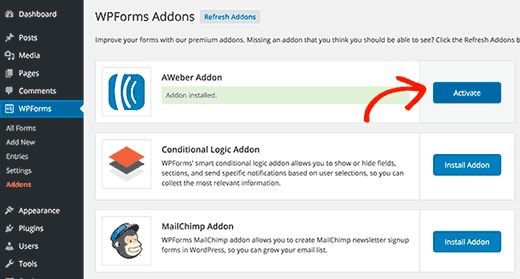
Сперва вам потребуется установить и активировать плагин WPForms Pro (интеграция с AWeber доступна только в Pro-версии). После этого зайдите на страницу WPForms > Addons. Нажмите по кнопке Install Addon возле Aweber Addon.

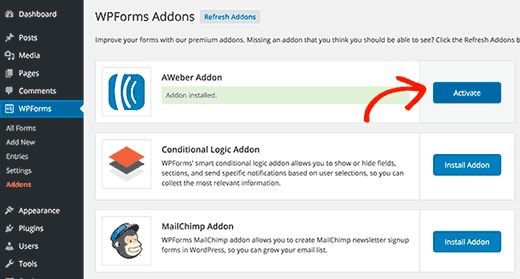
После этого WPForms установит аддон и покажет вам сообщение об успехе. После этого вам надо щелкнуть по кнопке Activate, чтобы начать пользоваться аддоном.

Шаг второй: соедините WPForms со своим аккаунтом Aweber
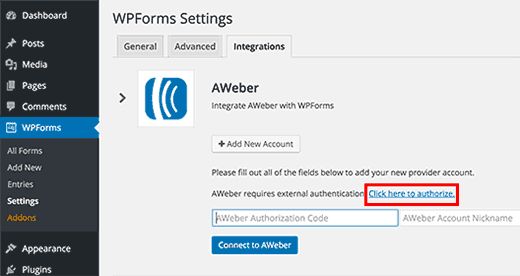
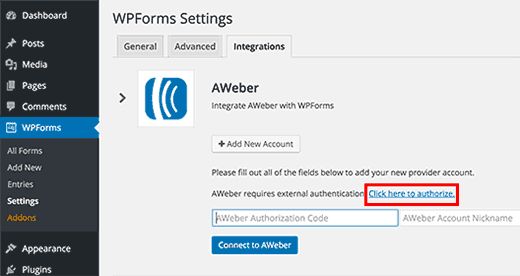
Теперь, когда вы успешно установили аддон, следующим шагом будет соединить ваш сайт с аккаунтом Aweber. Зайдите на страницу WPForms > Settings и щелкните по вкладке Integrations. Там вы найдете опцию по интегрированию. Щелкните по ней и вы увидите кнопку Add Accounts, которая отобразит два поля.

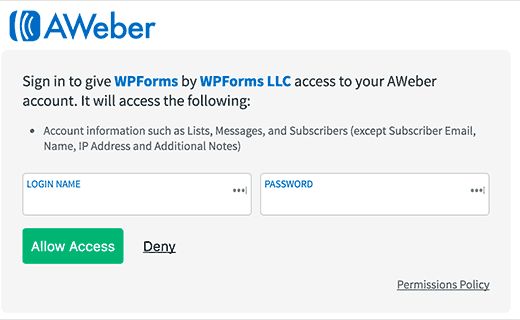
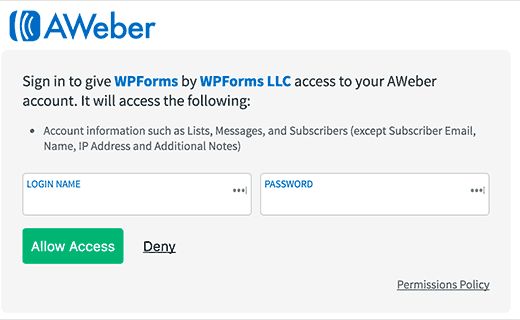
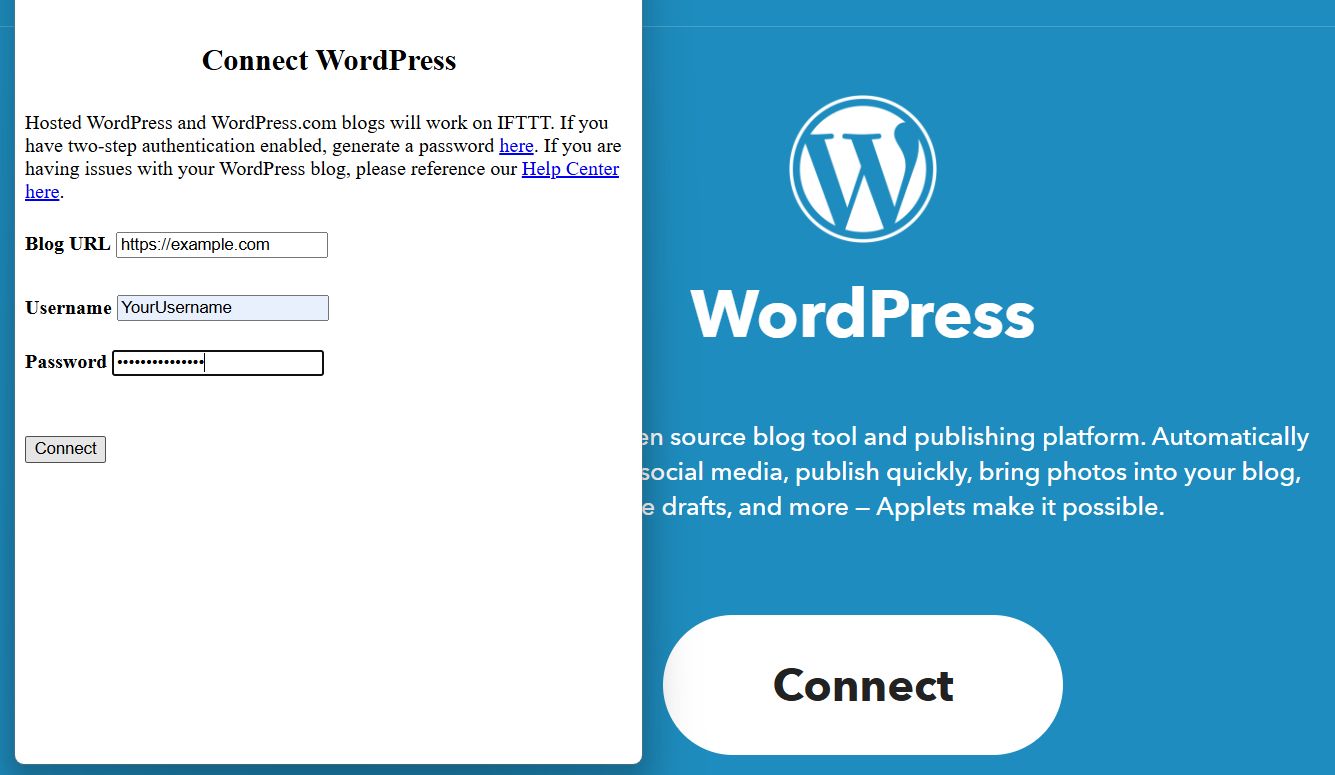
Вы увидите ссылку под названием Click here to authorize. Щелкнув по этой ссылке, у вас откроется окно, где вас попросят войти в ваш аккаунт Aweber.

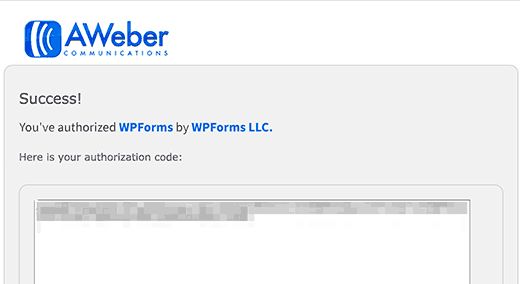
Введя свое имя пользователя и пароль, нажмите по кнопке Allow Access. Aweber проверит ваши данные и выдаст вам код авторизации.

Скопируйте и вставьте его на страницу настроек WPForms. Вы можете использовать что угодно в поле Account Nickname. Затем нажмите на кнопку Connect to Aweber, чтобы продолжить. Плагин соединит вас с вашим аккаунтом и вы увидите статус Connected возле своей интеграции Aweber.
Шаг третий: создаем формы подписки Aweber с помощью WPForms
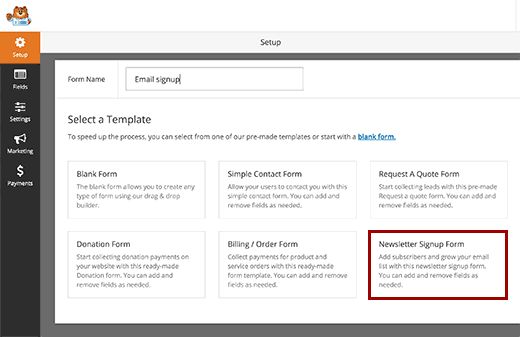
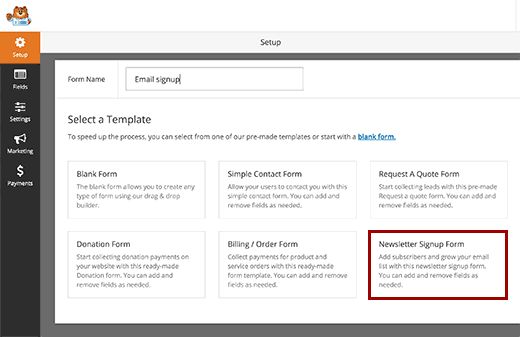
Зайдите в WPForms > Add New, чтобы создать новую форму. Плагин предлагает кучу шаблонов для создания самых распространенных форм. Один из шаблонов называется Newsletter Signup Form.

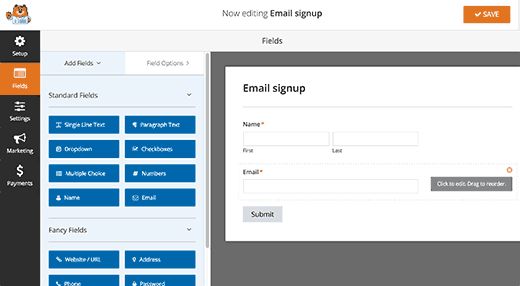
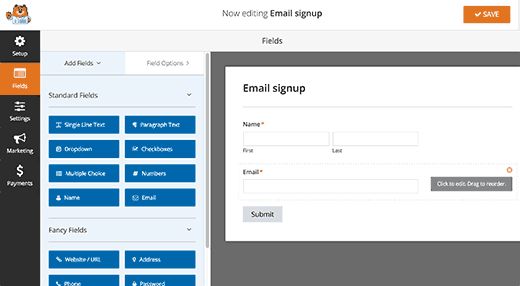
Щелкнув по нему, вы откроете конструктор форм, где вы можете редактировать шаблон, убирая или добавляя поля, меняя их последовательность, описания и так далее.

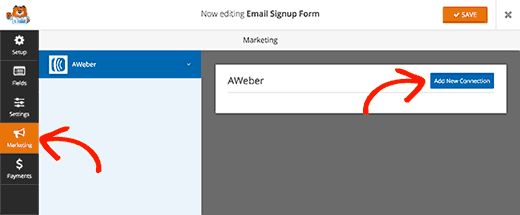
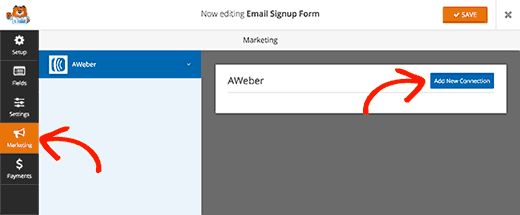
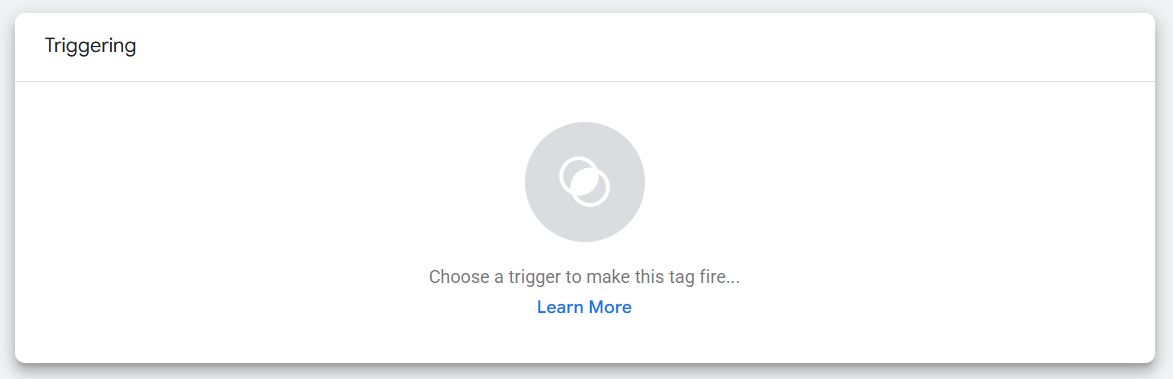
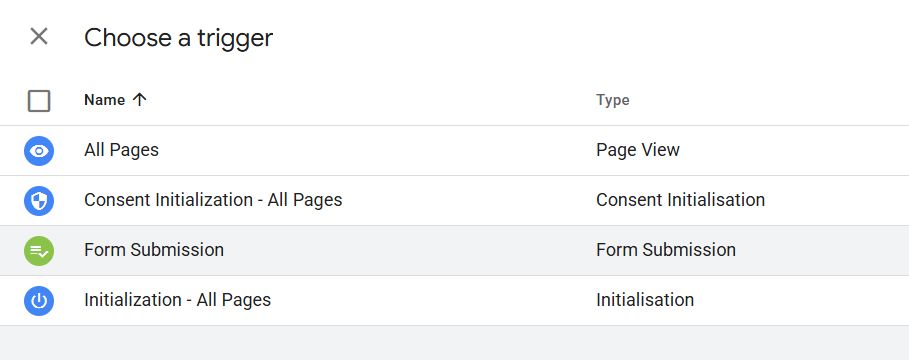
Как только будете довольны своей формой, нажмите на вкладку Marketing и щелкните по Aweber. Вам надо нажать по кнопке Add New Connection.

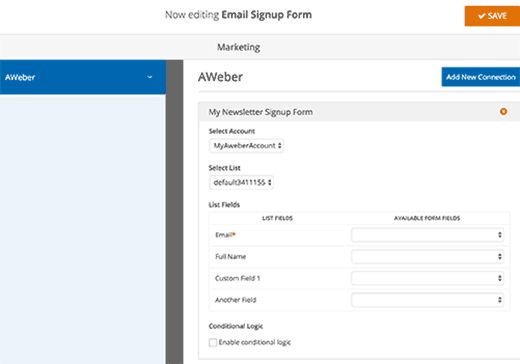
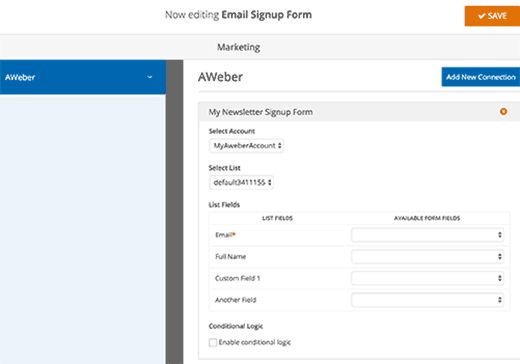
Вас попросят указать название соединения. Можете использовать любое название какое вам угодно. Теперь плагин соберет информацию о вашем аккаунте Aweber. Вам надо будет выбрать ваш аккаунт Aweber и список электронных адресов, который вы хотите использовать. После этого надо выбрать поля, которые будут в вашей форме.

Не забудьте нажать по кнопке сохранения. Теперь можете выйти из конструктора.
Шаг четвертый: вставка формы в WordPress
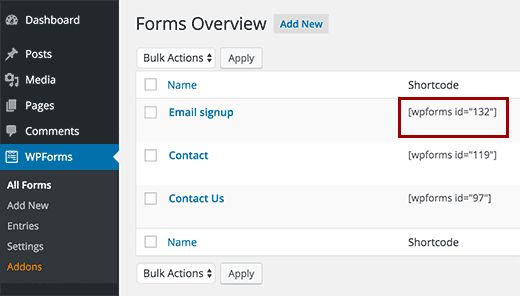
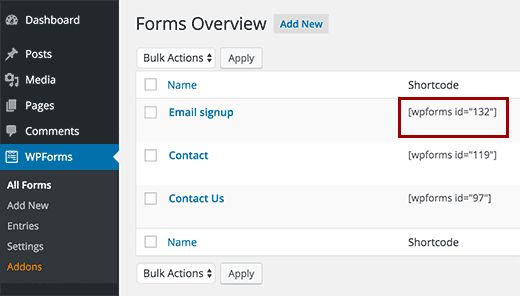
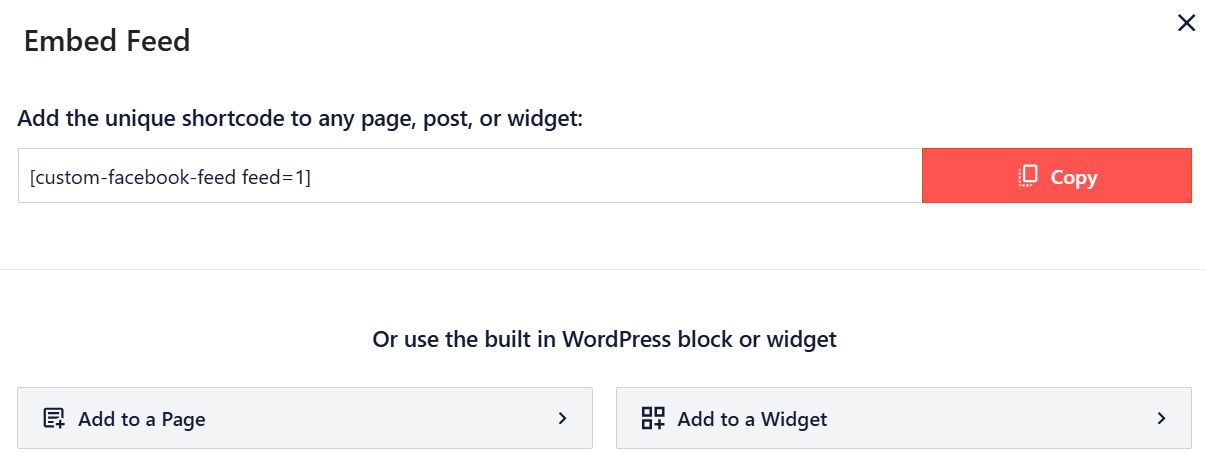
Существует много способов как можно добавить форму Aweber. WPForms позволяет добавлять формы в любой пост, страницу или виджет, используя шорткод. Вы можете найти шорткод, зайдя на страницу WPForms > All Forms.

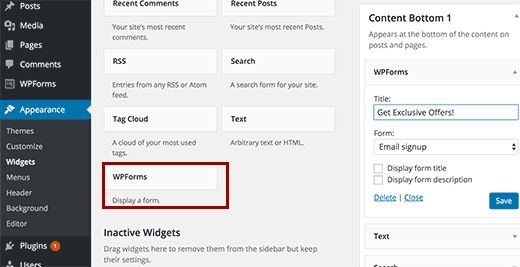
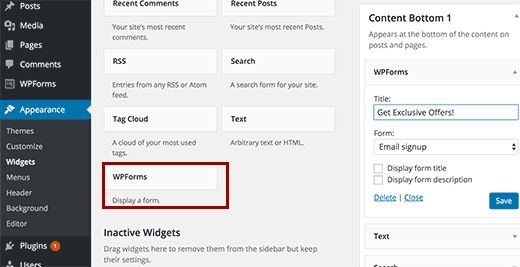
Вы также можете использовать виджет WPForms, чтобы вставлять форму в сайдбар. Зайдите на страницу Appearance > Widgets. Под списком доступных виджетов вы найдете виджет WPForms. Добавьте его в сайдбар, где вы хотите, чтобы отображалась форма подписки.

Отправляйте посты WordPress в список адресов Aweber
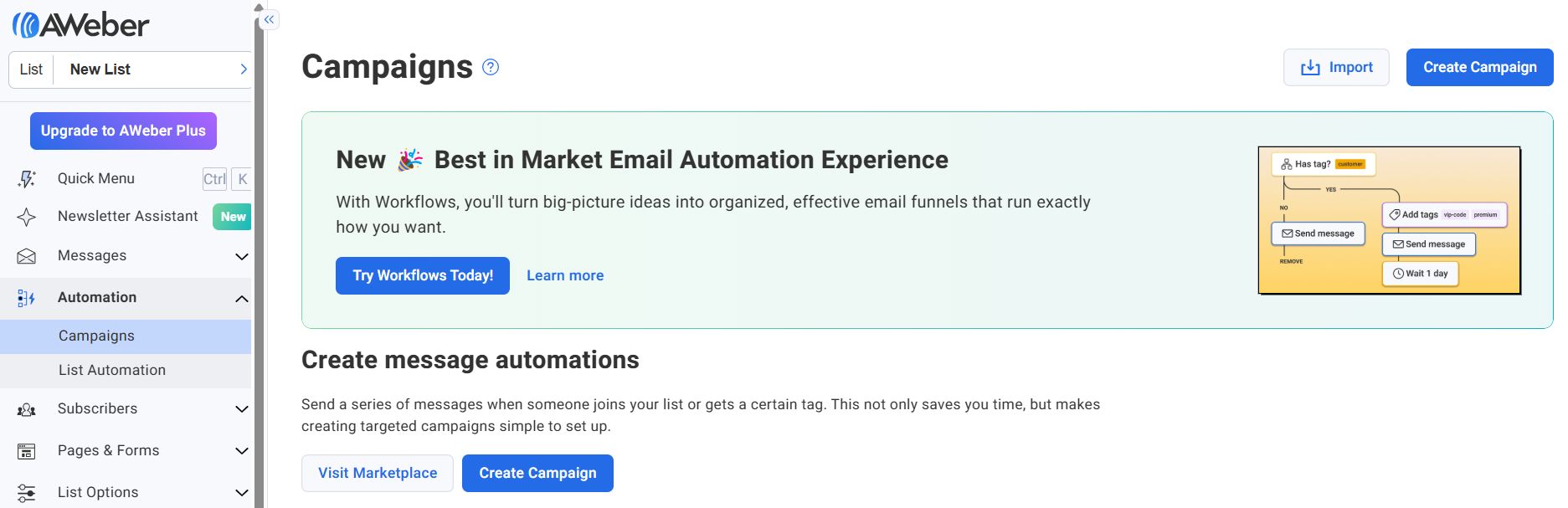
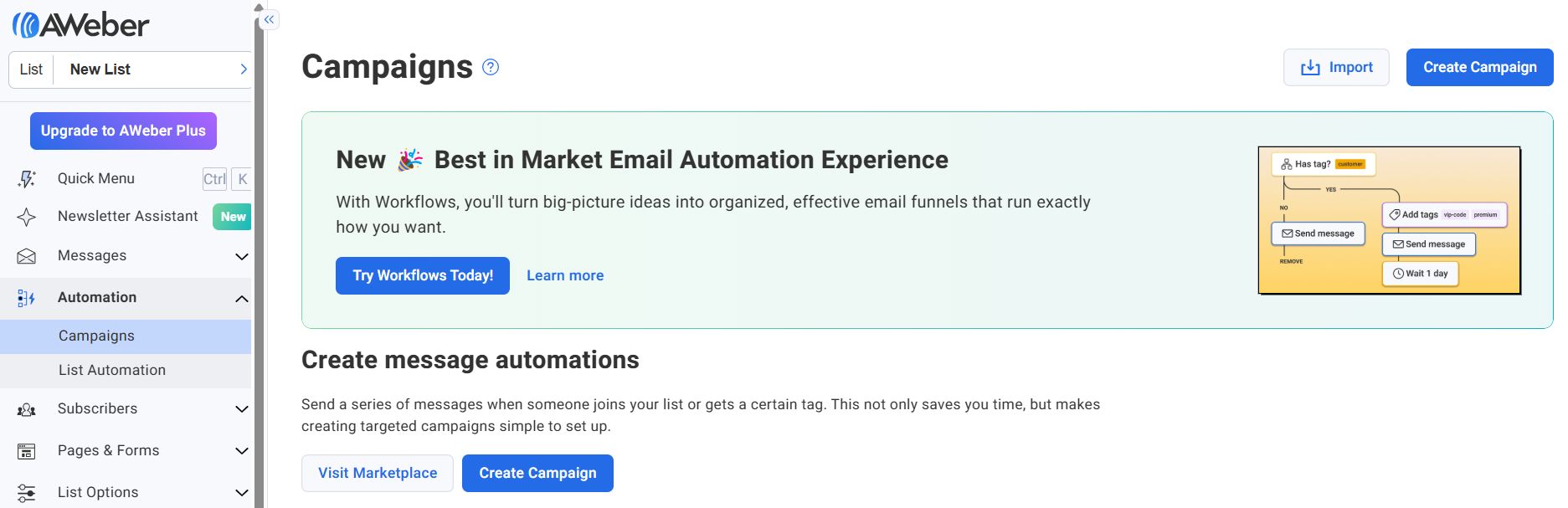
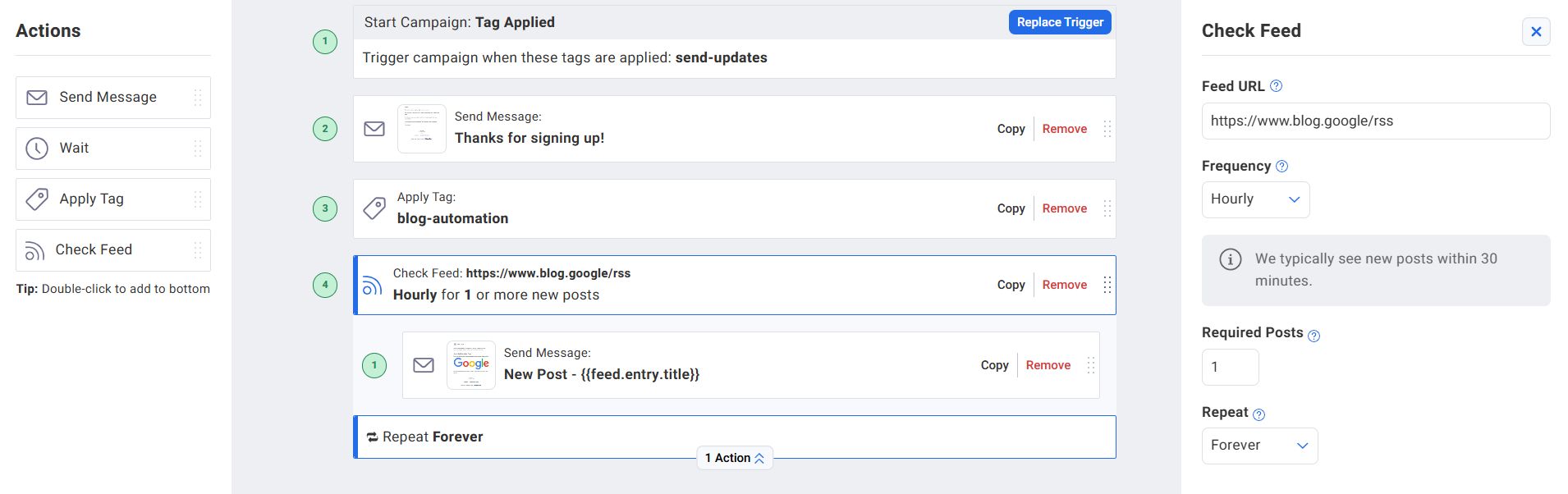
Aweber делает очень простым задание отослать ваши посты WordPress вашим подписчикам. Вот как это можно настроить. Просто зайдите в панель настроек Aweber и нажмите по Automations > Campaigns.

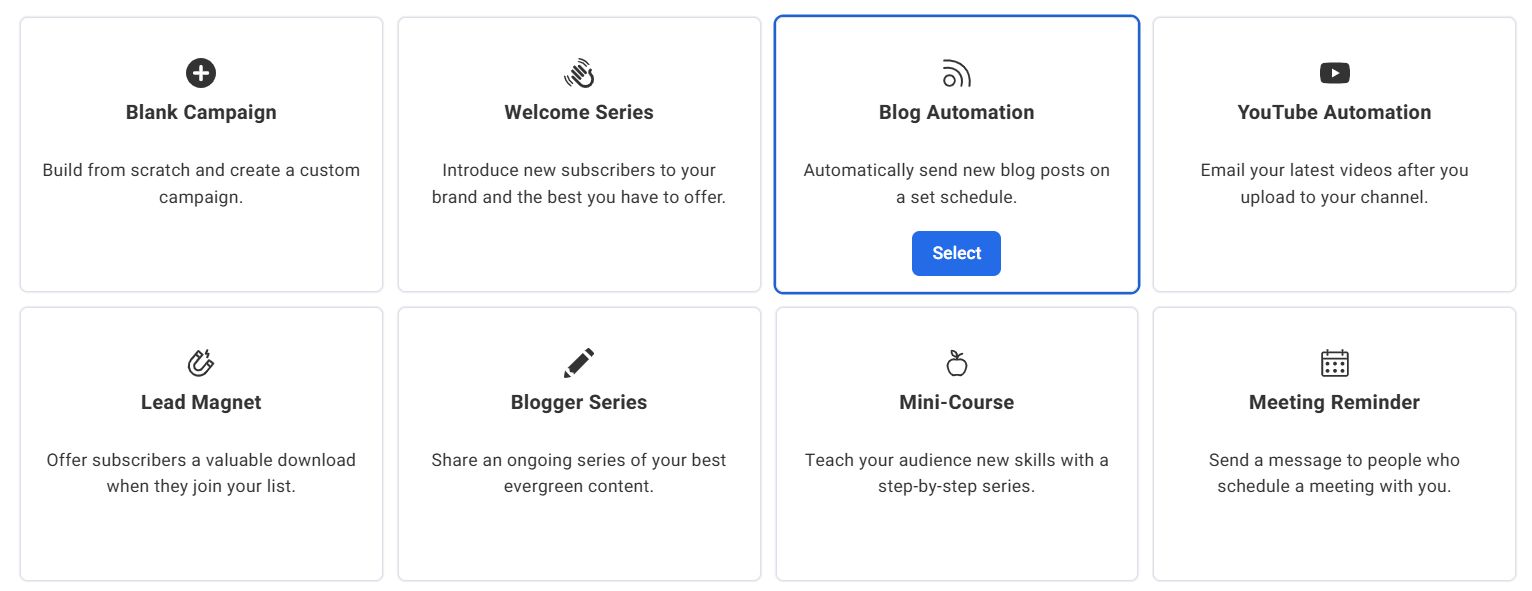
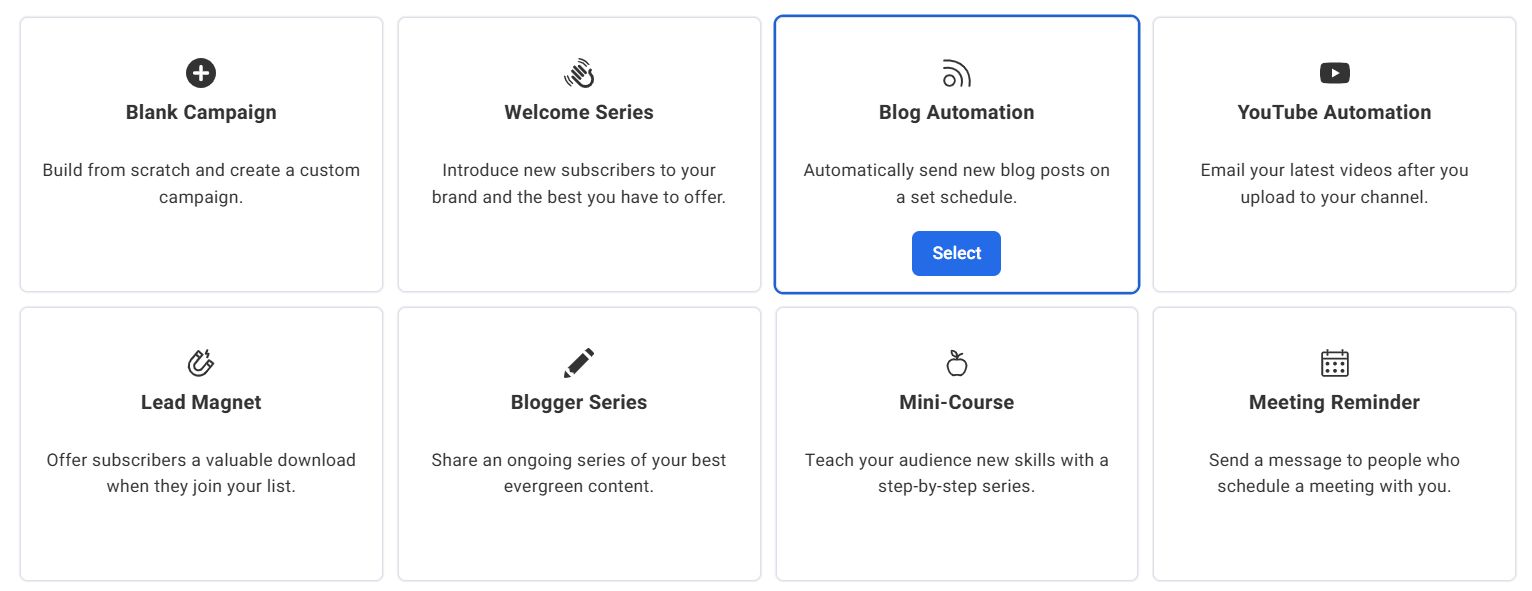
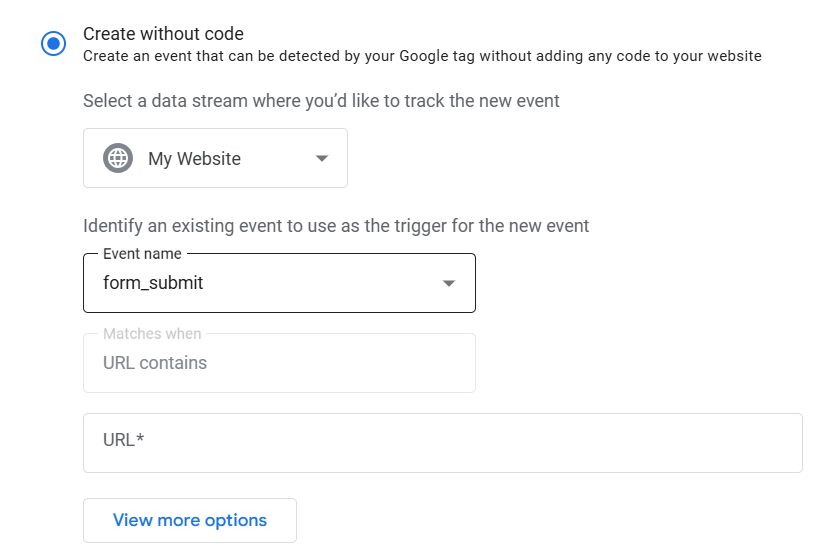
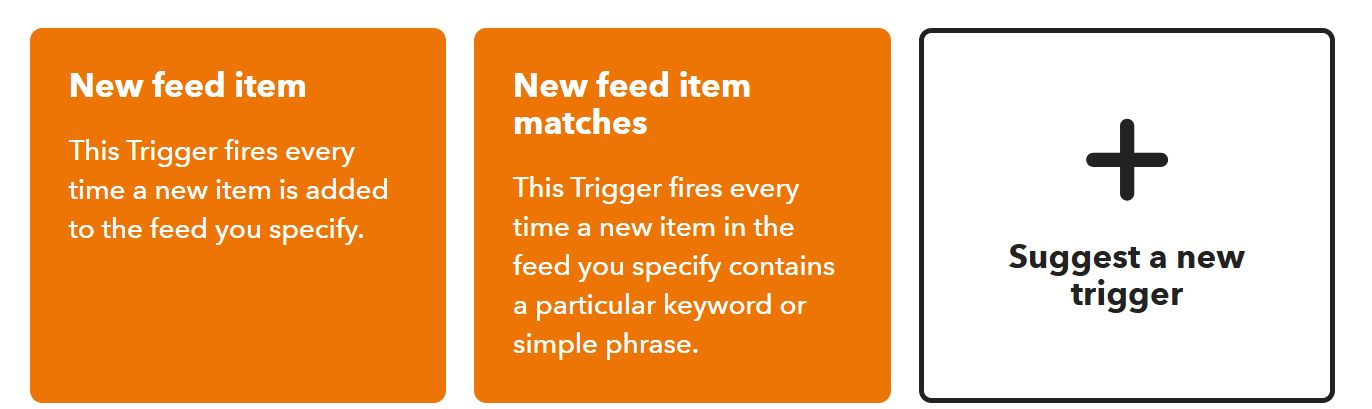
Нажмите на Create a Campaign и выберите Blog Automation в качестве типа кампании.

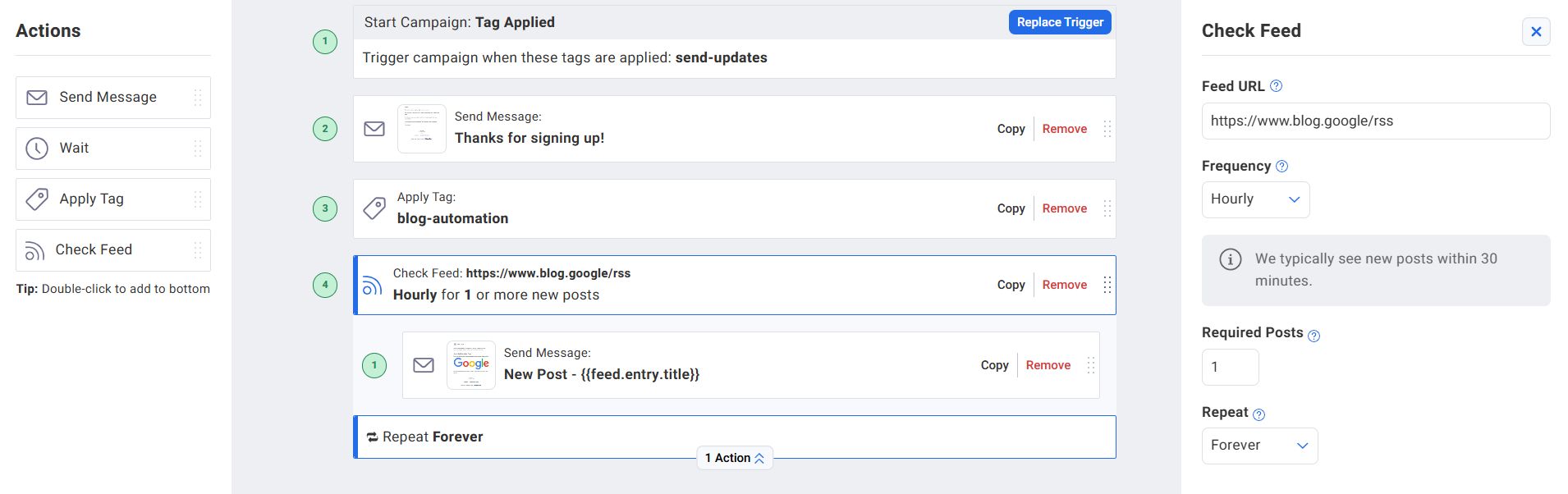
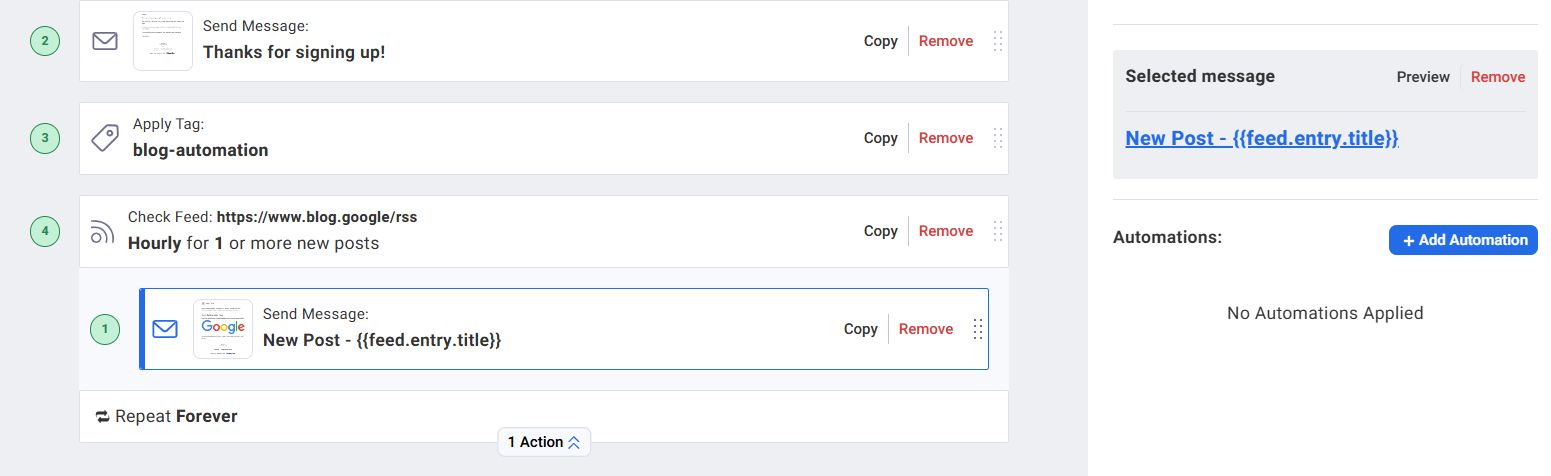
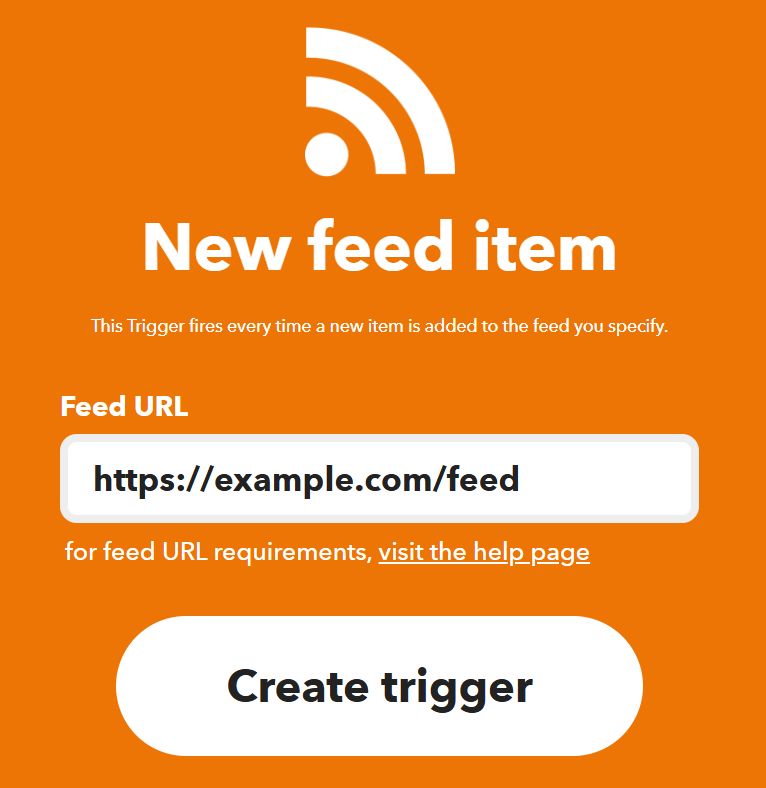
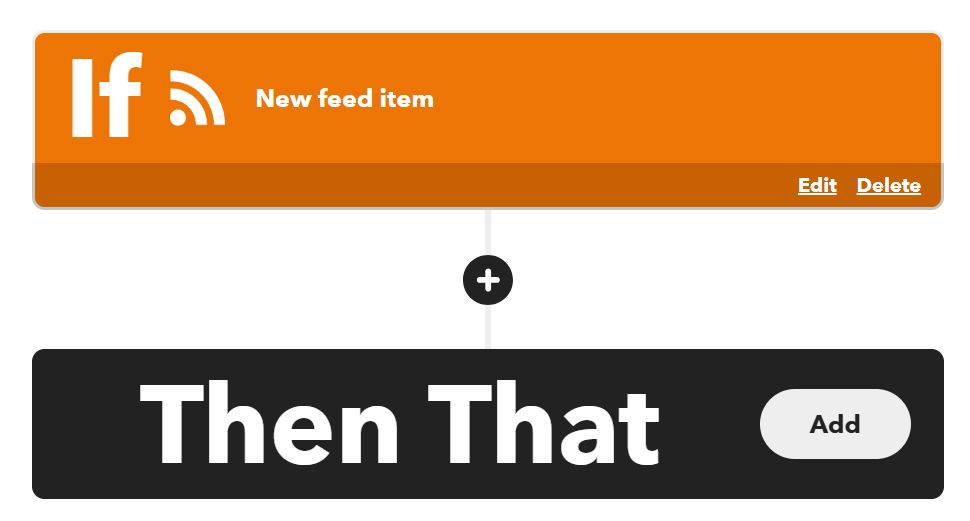
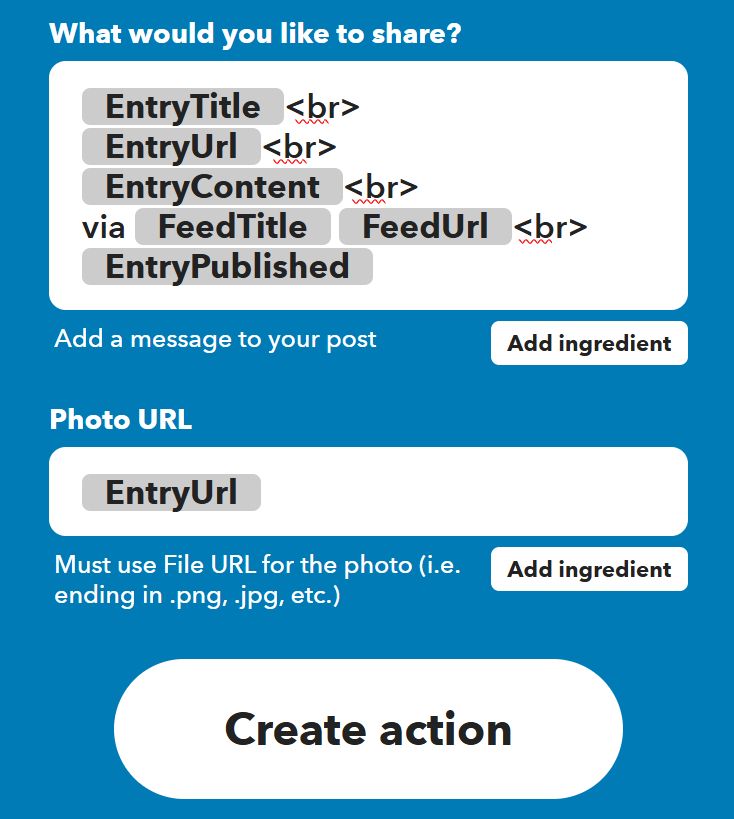
Кликните по созданной компании, выберите действие Check Feed и укажите адрес RSS-фида вашего сайта. Установите частоту проверки ленты (например, каждый час, ежедневно).

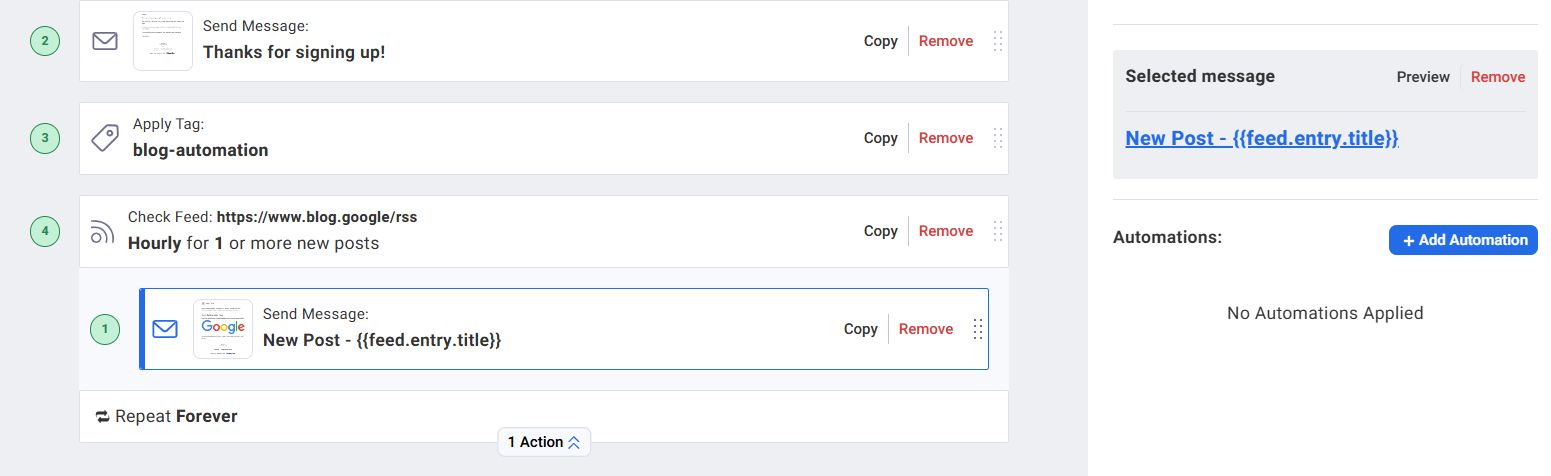
Кликните по превью сообщения чтобы настроить шаблон.

Нажмите Save & Exit, чтобы вернуться к своей кампании.
Как только закончите, просто опубликуйте свою кампанию, нажав на кнопку Publish в самом верху. На этом все, AWeber теперь будет автоматически отсылать новые записи в блоге пользователям вашего списка электронных адресов.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

































































 Адрес вашей компании.
Адрес вашей компании.