Как, зачем и для чего создавать сайт-специфический плагин WordPress
Что такое сайт-специфический плагин
Сайт-специфический плагин это особое место, в которое можно добавить сниппеты, которые вы нашли в интернете. Они выполняют функции, которые не относятся к теме.
Вы читаете статьи, относящиеся в WordPress, на которые мы делимся сниппетами и предлагаем их вставлять в файл темы functions.php. Эти сниппеты не столь большие, чтобы считаться плагинами, но некоторые из них действительно добавляют специфическии функции на сайт и они не зависят о темы.
Это тот самый момент, когда вам нужно добавить сайт-специфический плагин, который будет выполнять все обязанности файла темы functions.php, но также позволит сохранить весь функционал, если вы меняете темы.
Зачем вам нужен сайт-специфический плагин на WordPress
Как мы уже упомянули выше, это позволит вам сохранить все ключевые функции вашего сайта, которые вы добавляли до сего времени. Некоторые функции, которые присутствуют в сайт-специфическом плагине, могут быть пользовательские типы постов, короткие коды, перенаправление пользователей на случайный пост, и другие независимые функции, которые не зависят от вашей темы.
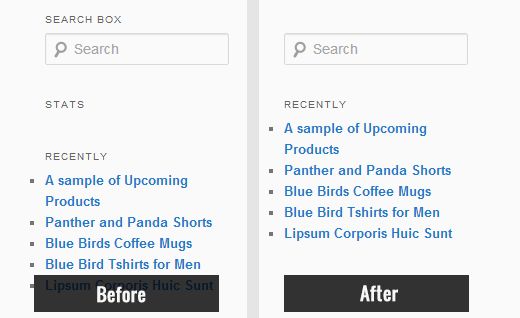
Функции выше это то, что нужно вам, вне зависимости от того, меняете ли вы тему или нет. Можете себе представить отключение темы и потерю все коротких кодов? Это был бы сущий кошмар.
Одной из причин, почему мы вставляли сниппеты на сайт из интернета, было защита от белого экрана смерти, которые получают пользователи, вставляющие сниппет с неправильным форматированием. Часто новые пользователи просто редактируют темы так, чтобы исключить доступ по FTP. Мы уже помогли множеству людей, который заблокировали себе доступ к их сайту, вставив неверный сниппет.
Если вы используете сайт-специфический плагин, то вы имеете непотопляемый сайт. Когда вы вставляете сниппет в неправильное место, вместо белого экрана смерти, встроенный редактора плагинов определит ошибку и деактивирует плагин. Конечно же, это сломает ваш сайт на несколько секунд, но по крайней мере вы можете зайти в панель администратора и исправить ошибку.
Это как выбирать меньшее из двух зол. Не иметь доступа к сайту и сломать сайт. Или же сломать сайт, но иметь возможность починить его за несколько секунд, отменив ошибку.
Как создать сайт-специфический плагин
Вы можете считать, что это сложно, но на самом деле нет.
- Всё что нужно сделать, это создать новую папку в директории плагинов, например: /wp-content/plugins/yoursitename-plugin/
- Создайте пустой файл и сохраните его как “yoursitename-plugin.php”
- Вставьте данный код в файл:
<?php /* Plugin Name: Site Plugin for example.com Description: Site specific code changes for example.com */ /* Начинайте добавлять функции после этой строки */ /* Не добавляйте функции после этой строки */ ?>
- Теперь, загрузите этот файл в папку, которую создали в директории с плагинами. Далее, просто активируйте плагин.
С этого момента, добавляйте все сниппеты в данный плагин, а не в файл темы functions.php.
Мы надеемся, что этому последуют и другие. Это действительно стоящая вещь, которая сохранит вам время в долгосрочной перспективе.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520