Как сделать текстовые виджеты в WordPress более красочным
Текстовые виджеты позволяют добавить дополнительную информацию на область виджетов вашего блога. Многие люди используют текстовые виджеты в WordPress, чтобы добавить небольшое вступление о себе, своём сайте, а также используют их чтобы вставить короткие коды в виджет. Текстовые виджеты обычно выглядят очень скучно, так как они теряются посреди других элементов боковой панели. В этой небольшой статье, мы покажем вам, как сделать текстовые виджеты более красочными и интересными. Цель статьи — сделать их видными на боковой панели, чтобы привлечь внимание пользователей.

Первым делом вам надо установить и активировать плагин Colorful Text Widget. После активации, перейдите в Appearance » Widgets. Там вы увидите Colorful Text Widget на панели доступных виджетов. Перетащитеin the available widgets panel. Colorful Text Widget на панель область виджетов.

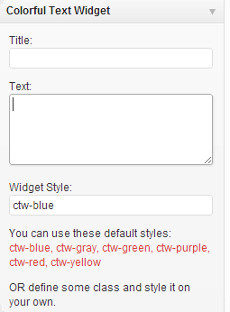
Настройки виджета действительно простые. Такие же как и в любом другом текстовом виджете, но здесь есть дополнительная опция — добавить стили для виджета. Сам виджет поставляется с некоторыми встроенными стилями. Скопируйте цветовой стиль, который вы хотите использовать и вставьте его. Вы также можете создавать свои стиле в файле style.css вашей темы.
Если вы не знаете CSS и просто хотите добавить свой цвет, то есть способ попроще. Просто скопируйте и вставьте следующий код в файл темы style.css:
//** Замените фоновые цвета и значения границ своими значениями**//
.ctw-custom {
background-color: #cccccc;
border: 1px solid #1b1b1b;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
margin: 0 0 25px;
overflow: hidden;
padding: 20px;
color: #000;
}
Теперь, чтобы использовать стиль, используйте .ctw-custom в опциях виджета Colorful Text Widget. Вы также можете создавать свои множественные стили. Просто скопируйте css, переименуйте .ctw-custom во что-то другое и измените цвет фона и значения границ. Надеемся, эта небольшая статья помогла вам сделать текстовые виджеты более весёлыми и заметными.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!