Трудно поверить, но всего 53% компаний с малым бизнесом имеют свой сайт. Хотите верьте, хотите – нет, но 19% компаний утверждают, что у них нет своего сайта во избежание лишних трат. Многие руководители не понимают, что на самом деле запустить сайт можно менее чем за несколько сотен евро. Вы можете купить домен, хостинг, установить WordPress и купить готовый шаблон всего за 50 евро. Спросите самих себя: готовы ли вы потратить около 100 евро на то, чтобы иметь потрясающий сайт и расширить аудиторию своего бизнеса? Или это для вас слишком много? Вы наверняка спросите что такое WordPress и почему многие компании, которые берут тысячи евро за разработку дизайна никогда о нем не упоминают.
Что такое WordPress?
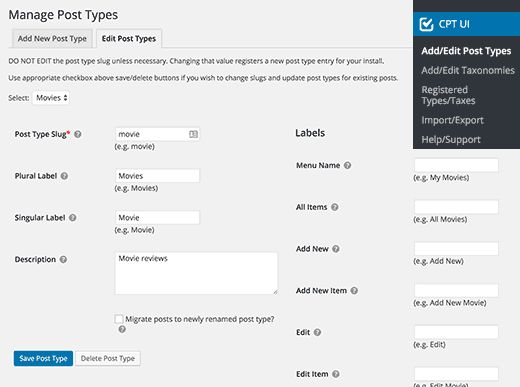
WordPress это попросту лучшая система по управлению контентом, доступная на сегодняшний день. Она позволяет вам с легкостью создавать, редактировать и управлять опубликованным контентом на своём сайте без необходимости изучать программирование. Под управлением WordPress сегодня работает более 25% сайтов в интернете.
Вопреки расхожему мнению, WordPress это не просто платформа для блоггеров. Вы также можете использовать WordPress для лендингов, корпоративных сайтов, интернет-магазинов, профессиональных портфолио и много другого.
Зачем использовать WordPress?
-
Экономия денег
Обычно нанять разработчика, чтобы сделать сайт на HTML может стоить от нескольких сотен до десятков тысяч евро. Добавьте к этому первые расходы на хостинг и поддержку сайта и у вас выйдет кругленькая сумма. Именно по этой причине многие предпочитают для своего бизнеса использовать WordPress. Потратьте эти деньги лучше на маркетинг. Наем разработчиков для создания крупного HTML-сайта может иметь смысл, если у вас действительно серьезный бизнес, где важен функционал, который не может дать WordPress без дополнительных вложений – для всего остального подходит WordPress.
-
Создание сайта для любой цели
Обычно при упоминании WordPress людям на ум приходит блоггинг. Однако движок намного мощнее, чем вы думаете – с его помощью можно создавать все, что угодно, начиная с блогов и заканчивая соцсетями. Даже крупные бренды им пользуются.

Не верите? Зайдите на сайт Sony Music, TechCrunch, Bloomberg, BBC America, PlayStation которые являются лишь малой частью компаний, пользующихся услугами WordPress.
-
Управляйте сайтом самостоятельно
Содержание сайта подразумевает большой объем работы. Вам нужно, чтобы сайт был оптимизирован под мобильные устройства, надежно защищен от нападок хакеров и постоянно пополнялся свежим контентом. С сайтом на HTML вам понадобится нанять разработчика, чтобы он со всем этим разбирался, а те стоят недешево и берут почасовую оплату. Однако в случае с WordPress такой проблемы не возникнет – вам достаточно одного щелчка, чтобы обновить систему, установить плагины безопасности и даже добавить и управлять всеми страницами сайта. Подумайте о времени и деньгах, которые вы сможете сэкономить.
-
Тысячи шаблонов на выбор
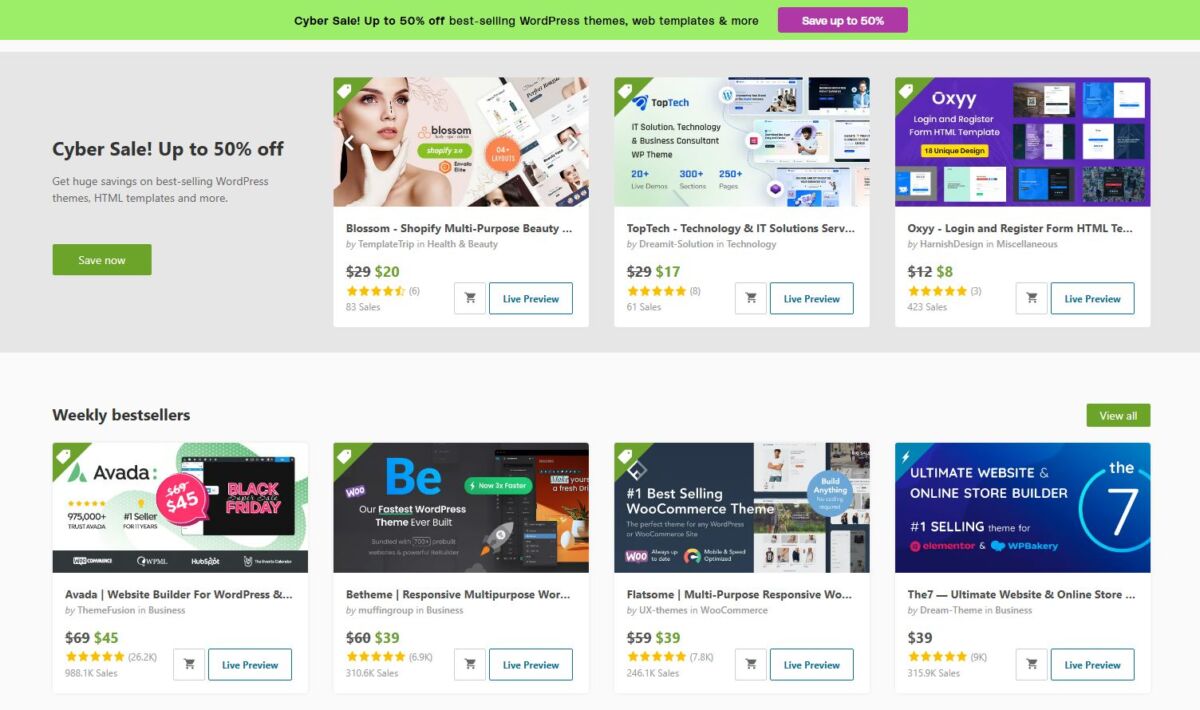
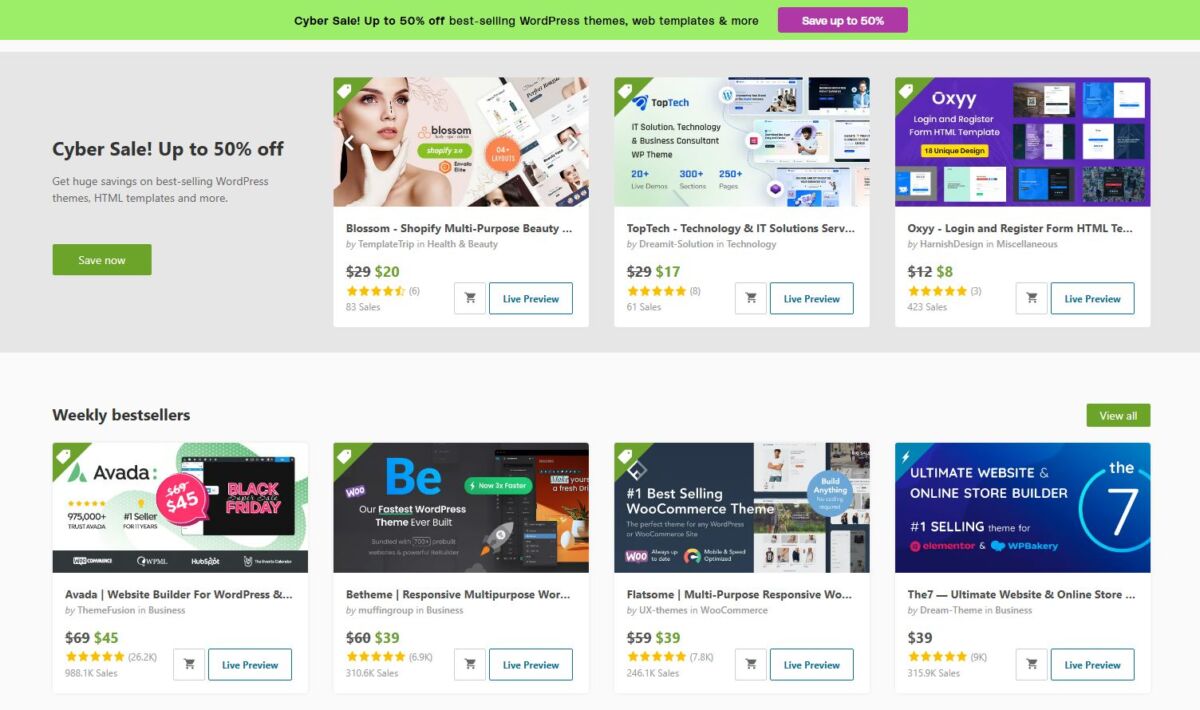
Одна из причин, по которой многие так любят WordPress, заключается в том, что платформа дает вам доступ к тысячам красивых шаблонов под самые разные типы сайтов. Например, если вы планируете создать нишевый сайт, скажем, для сайта стройфирмы или салона красоты, то сможете быстро и легко найти нужный вам шаблон, например, на ThemeForest.

-
Возможность прокачать сайт при помощи плагинов
Плагины WordPress позволяют вам расширить функционал сайт. Используя плагины, вы сможете создать контактную форму для своего сайта, добавить систему оплаты, улучшить оптимизацию для поисковых систем, добавить дополнительный слой безопасности и даже создать лендинги – и это все за несколько щелчков. Существует свыше 43 000 плагинов, доступных в официальной базе данных WordPress. Так что опций для расширения своего сайта у вас будет предостаточно.
-
Настройка сайта за пять минут
Установка WordPress занимает 5 минут. Серьёзно. Большинство хостов предлагают установку WordPress в один клик. Есть также тарифы, где компания хостинга сама установит вам сайт.
-
Дружелюбный интерфейс
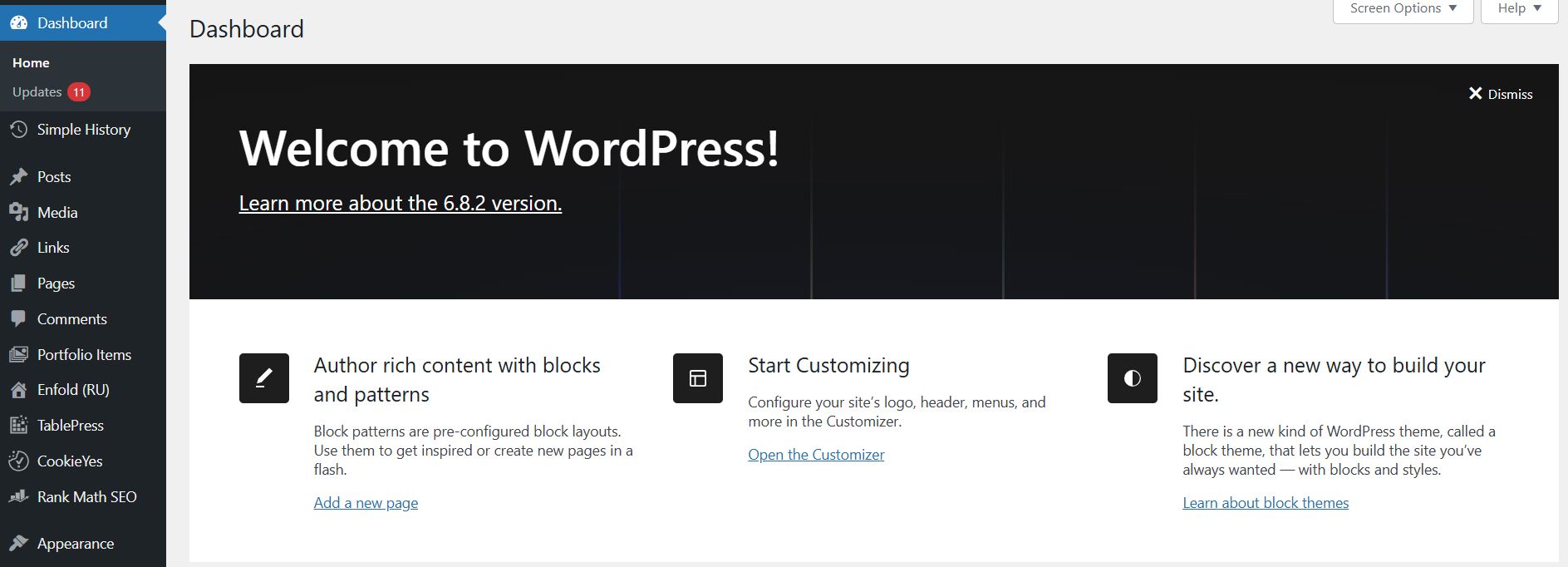
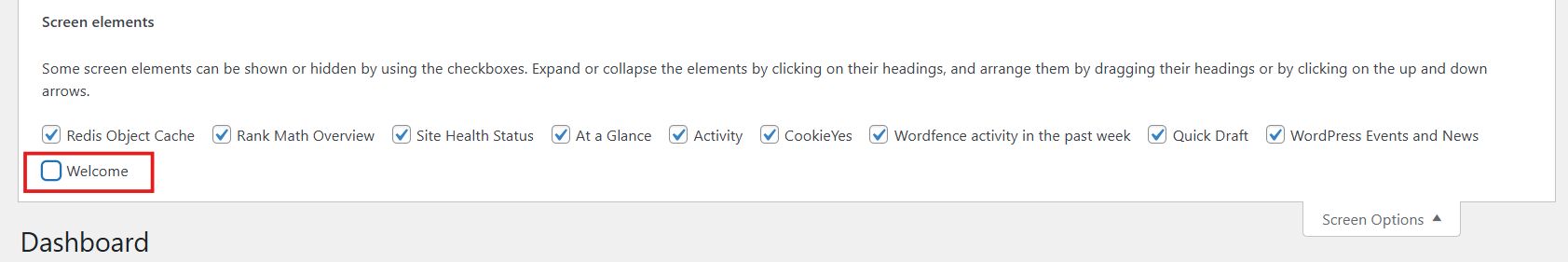
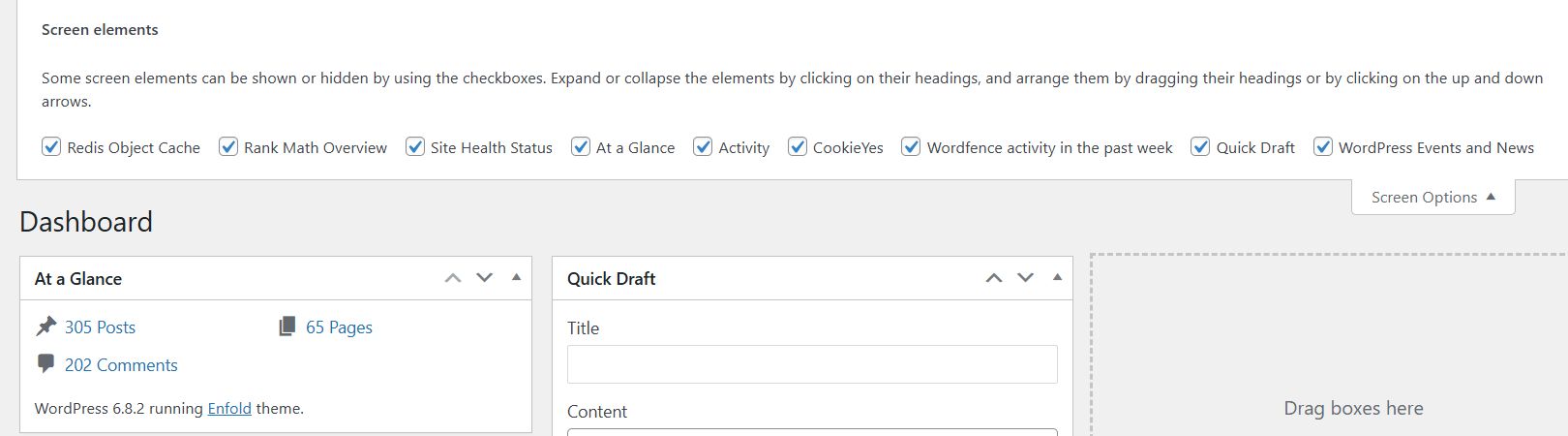
Вам не нужно разбираться в программировании или обладать опытом веб-дизайнера, чтобы работать с WordPress – система имеет дружелюбный пользовательский интерфейс, позволяющий управлять сайтом из одной админки. Пользуясь редактором вы можете добавлять на сайт новые страницы, посты и файлы.

Вы также можете зайти в раздел Appearance, чтобы видоизменить вид вашего сайта, добавляя фон, виджеты, шапки и меню.
-
Поддержка и обновления
WordPress это открытое программное обеспечение, но в то же время оно предлагает великолепный пользовательский опыт. Это одна из многих причин, почему WordPress предпочитают миллионы пользователей по всему миру. Если вы столкнетесь с какой-нибудь проблемой, то их эксперты всегда помогут вам разобраться. Также система ежегодно обновляется, привнося полезные изменения – и это совершенно бесплатно. Думаете, независимый веб-дизайнер будет в будущем предлагать обновления сайта бесплатно?
-
Поддержка мобильных устройств
WordPress полностью оптимизирован под все мобильные платформы и размеры экранов. В отличие от HTML-сайта вам не придется создавать отдельную версию своего ресурса для смартфонов и планшетов. Шаблоны WordPress уже оптимизированы под мобильные экраны – особенно, премиум-шаблоны.
-
Улучшенная безопасность
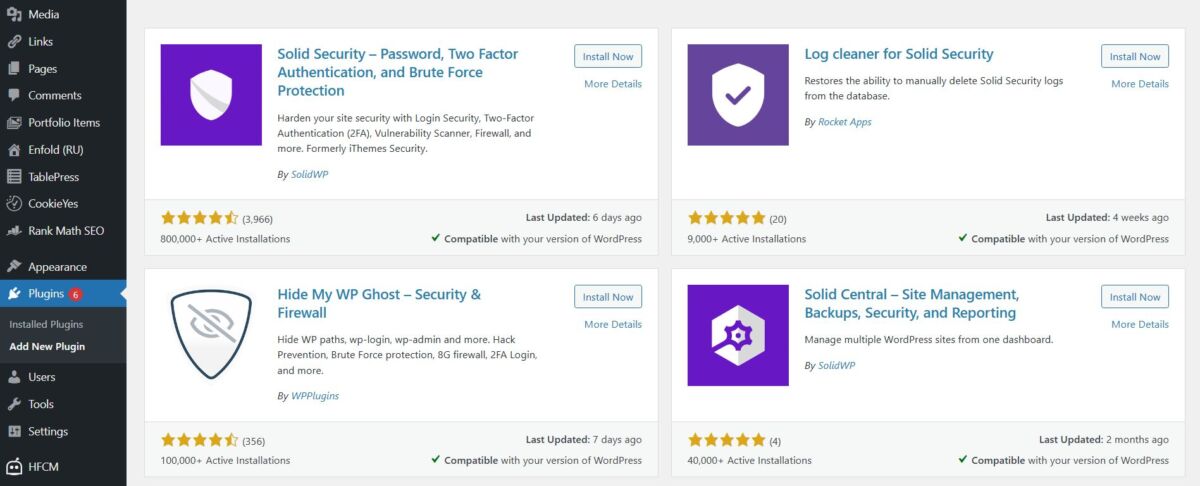
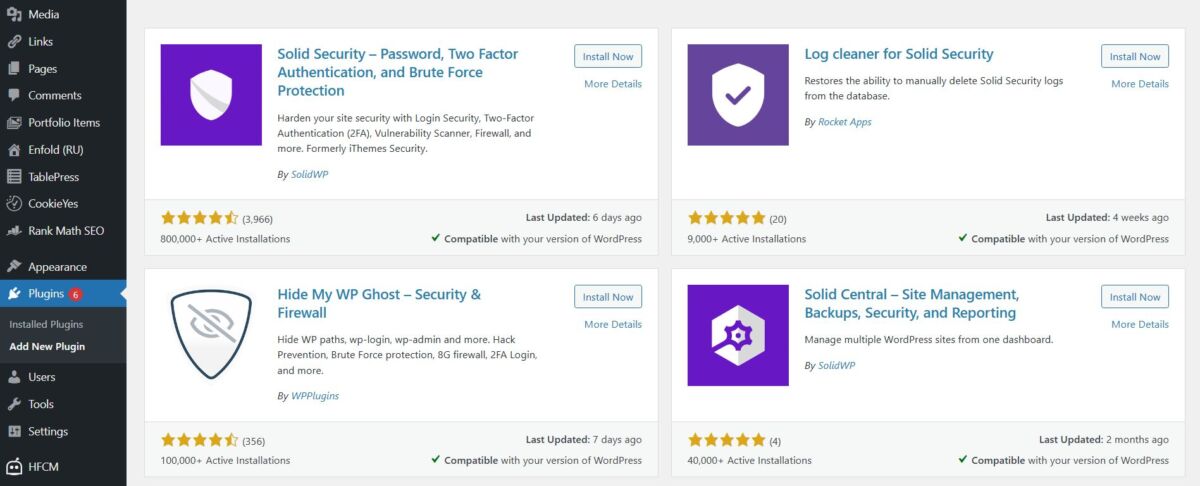
WordPress-плагины вроде iThemes Security позволяют защитить ваш сайт от хакеров, вредоносных программ, удостоверяются, что пользователи пользуются крепкими паролями и предотвращает целый список прочих напастей. Вам больше не нужно нанимать эксперта по безопасности.

-
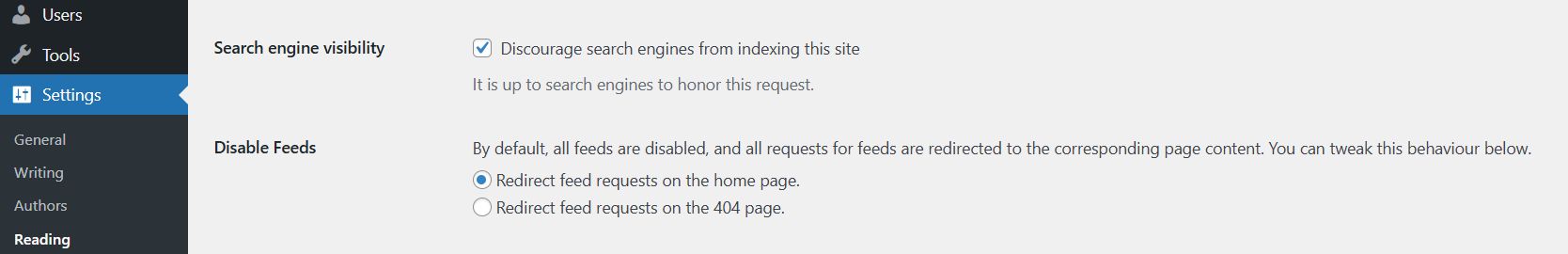
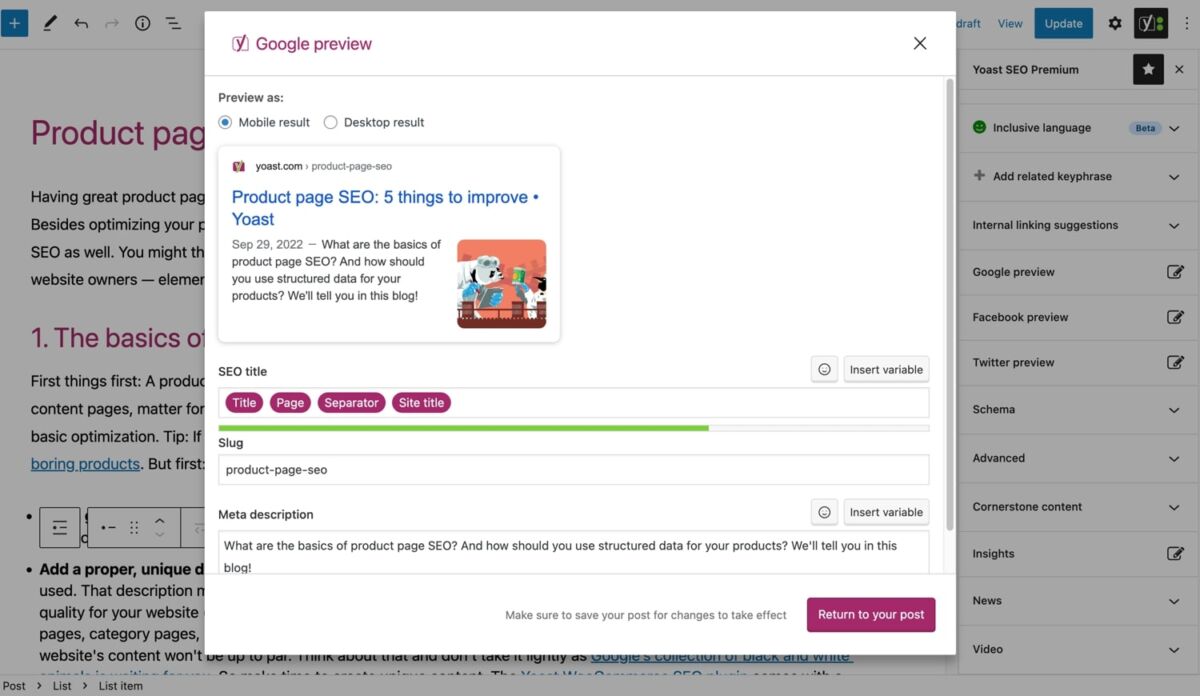
Простое и понятное SEO
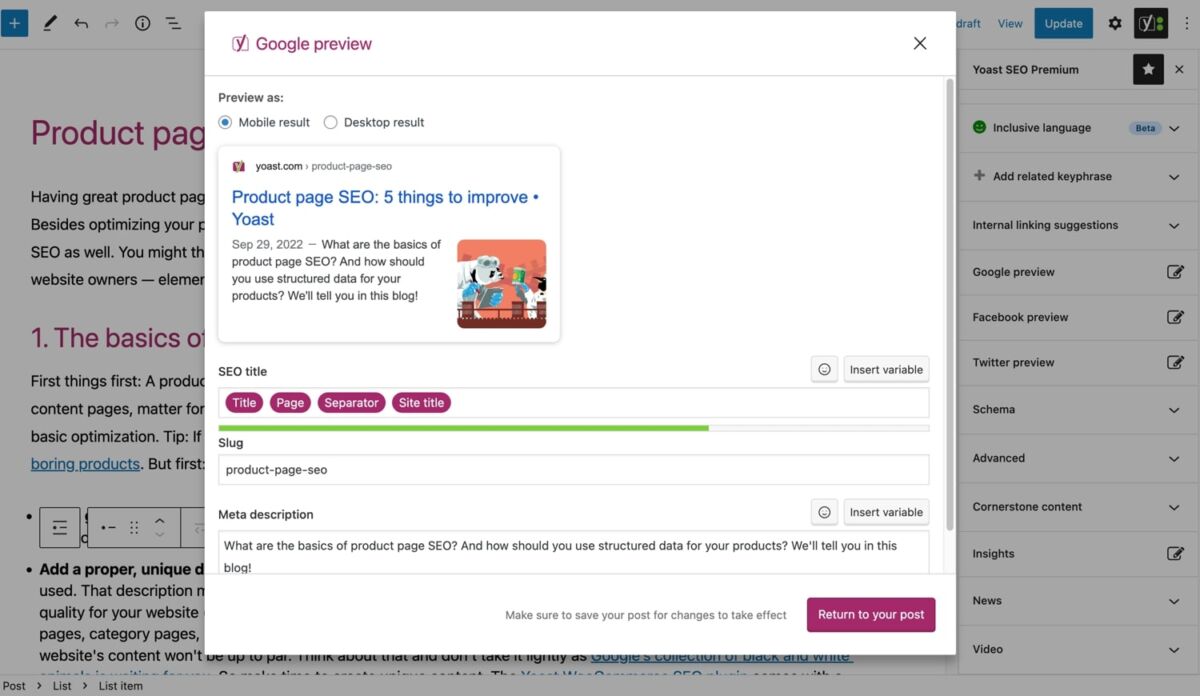
Оптимизация страниц сайта и его контента для поисковых систем весьма рутинное занятие. Можете представить как быстро надоедает проходить через каждую страницу и оптимизировать ее под ключи и мета-описания? С WordPress вам не придется об этом больше волноваться, так как у системы есть для этого плагин. Yoast SEO это один из множества WordPress-плагинов, который предлагает очень легко внедрить правильные мета-заголовки, описания и оптимизировать страницы сайта под ключевые слова.

-
Откройте бизнес-блог
Согласно HubSpot, компании со своим блогом получают больше трафика и на 97 процентов больше ссылок на свои сайты, чем те компании, у которых собственных блогов нет. Будет лишним говорить, что наличие блога в наши дни является важным элементом, чтобы получить лиды и увеличить объем продаж. Используйте WordPress, чтобы создать блог для своего сайта.
-
Удобное управление контентом
Внутри админки WordPress вы сможете вдоволь наиграться с кучей великолепных функций. Например, загрузить мультимедийный контент, пользуясь интерфейсом drag-and-drop, создавать галереи изображений, настраивать расписания для публикации постов в определенное время суток и добавлять крутые виджеты для разнообразия боковой панели. И все это без единого вмешательства в код. Могли бы вы сделать что-то подобное с HTML-сайтом?

-
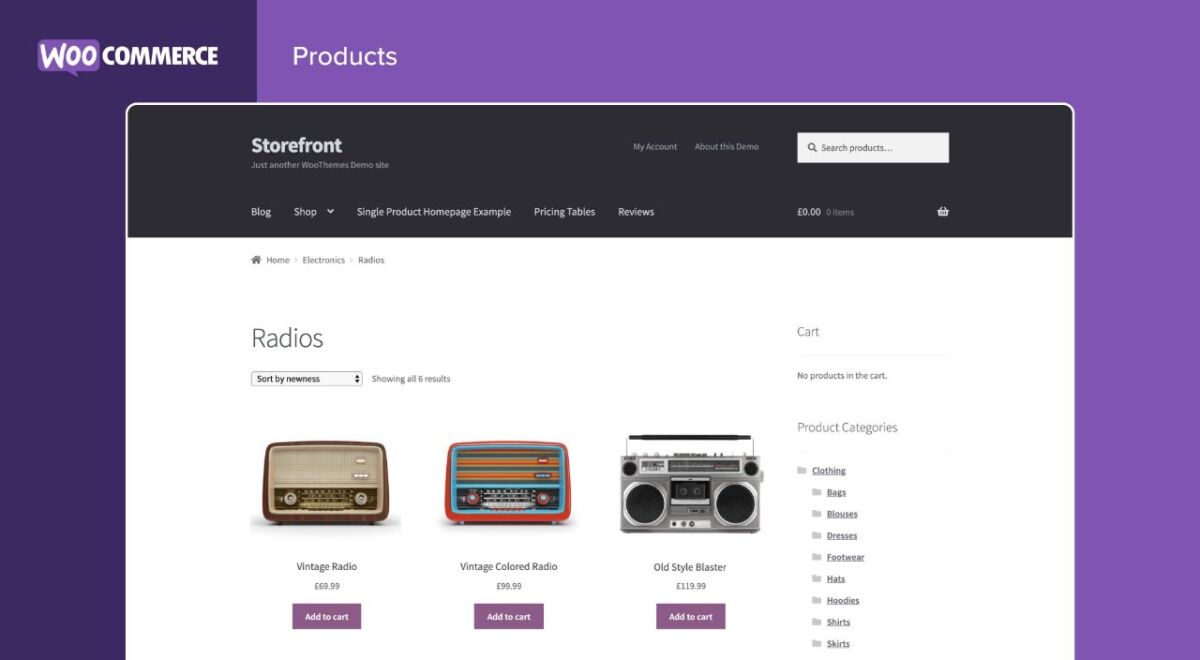
Превратите свой сайт в онлайн-магазин
Подумываете о том, чтобы начать электронный бизнес? Воспользуйтесь WordPress! Многие крупные онлайн-магазины вроде Marks & Spencer пользуются WordPress, и навряд ли вы сможете почувствовать разницу между «обычными» Интернет-магазинами. Великолепные бесплатные плагины вроде WooCommerce могут превратить ваш сайт в Интернет-магазин и это займет всего лишь несколько минут.

-
Создайте свою соцсеть
Вы также можете построить собственную соцсеть. Да, у вас не выйдет собственный Facebook или Twitter, но воспользовавшись плагином вроде BuddyPress вы сможете создать небольшое сообщество или форум прямо внутри своего сайта. Это удобно, если у вас свой бренд и вы хотите, чтобы его клиенты могли где-то обмениваться своими мыслями.

-
Интеграция сторонних сервисов
Будь то платежная система или система автоматических бэкапов — WordPress дает вам полную свободу для работы со сторонними сервисами и приложениями – вам для этого не нужно нанимать веб-разработчика. А благодаря соответствующим плагинам, сделать это вам не составит никакого труда.
-
Перевести сайт на другой язык
Если у вас бизнес, нацеленный на разнонациональную аудиторию, то очень важно, чтобы материал на вашем сайте был на языке этих людей, чтобы они могли вас понять. Если вы пользуетесь HTML-сайтом, то уйдут месяца работы и большие деньги, чтобы нанять людей, перевести сайт и сделать несколько его версий. К счастью, плагины WordPress вроде WPML и Multilingual Press не только позволят вам перевести сайт на более чем сорок языков, но и сделают вам мультисайт, где для каждого языка будет свой сайт.
-
Настройте свой дизайн
Кто сказал, что вы не сможете настроить дизайн WordPress-сайта? Многие люди избегают пользоваться WordPress, веря, что сайты на этой системе не могут быть настроены так, как сайты на HTML. Но это не совсем верно. Есть отличные плагины, которые позволят вам изменить вид WordPress без необходимости редактировать файлы шаблонов или лезть в код. Даже если у вас уже есть шаблон с нужным вам дизайном, вы все равно можете воспользоваться плагинами, чтобы создать пользовательскую домашнюю страницу или красивое портфолио для демонстрации своих товаров.
-
Сделай сайт с премиум-членством
Сайт с членством может быть полезным для тренеров, коучей и профессионалов, предлагающих эксклюзивный контент в виде онлайн курсов или туториалов. С помощью WordPress вы можете запросто хранить свой премиум-контент, доступ к которому могут получить лишь зарегистрированные пользователи. В этом случае будут полезны плагины WordPress вроде Paid Memberships и Magic Members.
-
Улучшенные решения маркетинга
Намного проще получить новых подписчиков на почтовую рассылку и генерировать больше лидов, когда вы пользуетесь WordPress. Есть отличные онлайн-маркетинг сервисы вроде SumoMe, которые вы можете безболезненно интегрировать в WordPress, чтобы показывать всплывающие сообщения, собирать адреса электронной почты, вставлять кнопки соцсетей и создавать приветственные сообщения.
Но и это еще не все. Вы также можете подключить ваши соцмедиа и использовать приложения вроде JetPack, чтобы автоматически делиться ими в Facebook, Twitter, Tumblr и Google+, публикуя свой контент.
-
Простой A/B тестинг
A/B тестинг это незаменимый инструмент в любом бизнесе, который позволит увеличить вашу конверсию.

Благодаря возможностям WordPress соединяться со сторонними приложениями, вы можете интегрировать сервисы вроде Unbounce и Optimizely, чтобы создать посадочные страницы и запустить сплит-тесты для улучшения своего сайта и тем самым заставить свой трафик генерировать большее число продаж.
-
У WordPress есть будущее
У компании, стоящей за движком есть планы на много лет вперед. Поэтому ваш сайт будет оставаться актуальным и со временем становиться все лучше и лучше. С WordPress возможности для вашего сайта просто безграничны. Прежде чем нанять веб-дизайнера и выбросить тысячу баксов на неэффективный сайт, дайте WordPress шанс и убедитесь в том, насколько он мощен. Однажды попробовав WordPress, вы уже никогда не захотите вернуться к HTML.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520