Каждый день хакеры взламывают до 30 000 сайтов — и ваш блог может оказаться среди них. В идеальном мире система вроде WordPress могла бы избавить вас от множества бед, но мы живем не в идеальном мире и по умолчанию WordPress не слишком надежно защищен. WordPress в первую очередь создан для публикации, а не для защиты данных. Если вы хотите защитить свой контент, то вам придется предпринять несколько дополнительных шагов для этого.
Впрочем, последнее вовсе не значит, что вы должны стать неким техническим гуру. Вы создатель материала, а не хакер. По этой причине мы составили полноценное руководство по укреплению и защите вашего блога WordPress. Признаемся, руководство вышло немалым, но большую часть шагов, описанных в нем, вам понадобится предпринять всего лишь раз.
Дочитав до конца, вы будете знать абсолютно все, что можно о безопасности WordPress, начиная с грамотного выбора пароля и заканчивая модификациями стандартных файлов настроек WordPress. Вне зависимости от масштабов своего сайта вы сможете спать спокойно, зная, что ваш материал и ваши пользователи надежно защищены.
Но сперва давайте поговорим о рисках.
Зачем мне защищать мой профиль WordPress
Это же блог, а не счет в банке! Кому может понадобиться взламывать какой-то сайт? Очень просто предположить, что никому не понадобится тратить свое время и силы на атаку вашего блога, однако существуют причины, о которых многие не задумываются. Чаще всего блоги взламывают со следующими целями:
— заполучить личную информацию, в том числе и информацию о ваших пользователях. Например, многих хакеров привлекают адреса электронной почты, которые они потом могут продать спамерам или же спамить сами
— взломщики могут использовать ваш сайт для раскрутки других сайтов, продаже товаров и услуг, распространению вредоносных программ и рекламных целей. Если у вас даже хотя бы средне-раскрученный сайт, то злоумышленники могут использовать популярность вашего сайта в своих целях, захватив контроль над доменом.
— все те же взломщики могут использовать ваш сайт в качестве шантажа – вы сможете вернуть доступ к нему лишь заплатив определенную сумму денег. Это выглядит примерно следующим образом: одним прекрасным утром вы заходите к себе на страничку и видите там надпись, что ваш сайт был взломан, но вы можете восстановить его, переведя соответствующую сумму на тот или иной счет. Обычно многие люди попадают на эту удочку, так как не утруждают себя созданием резервных копий.
— чтобы встроить на ваш сайт вредоносное ПО. Сам сайт при этом может быть доступным. У вас даже может сложиться впечатление, что все в порядке, в то время как ваши пользователи могут стать жертвой вредных программ. Естественно, это не пройдет мимо внимания поисковых систем, которые тут же заблокируют ваш сайт.
— просто для того, чтобы избавиться от вашего сайта. DDoS-атаки являются самым простым способом убрать сайт. Это может произойти в силу разных причин. Например, взломщик может с кем-то состязаться, может быть не согласным с вашими убеждениями или попросту в исследовательских целях.
Помимо всего перечисленного ваш сайт также может стать жертвой более крупной атаки. Например, киберпреступники могут просто сканировать уязвимые аккаунты WordPress, зная об определенных уязвимостях системы. Они могут действовать просто методом подбора – глядишь, среди тысячи взломанных блогов и найдут что-то ценное.
Итак, как обезопасить себя от взлома злоумышленниками? Все начинается с настройки.
Глава первая. Настраиваем ваш WordPress
Суть WordPress заключается в том, чтобы вы могли легко и быстро поделиться своими мыслями с окружающими. Поэтому изначальная настройка WordPress очень простая для доступа другими людьми. Прежде чем браться за посты, настроим сам WordPress.
Меняем свое администраторское имя пользователя
По умолчанию в WordPress ваше имя пользователя это «admin». Это упрощает жизнь злоумышленникам, поскольку для того, чтобы взломать вас, им нужно лишь подобрать пароль, поскольку имя пользователя они уже знают. Вы можете усложнить им задачу, сменив свое имя. В WordPress невозможно напрямую менять никнеймы, но вы можете создать новый, а затем удалить старый.
Как поменять свое администраторское имя
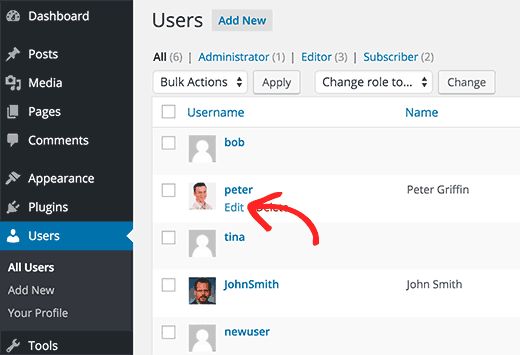
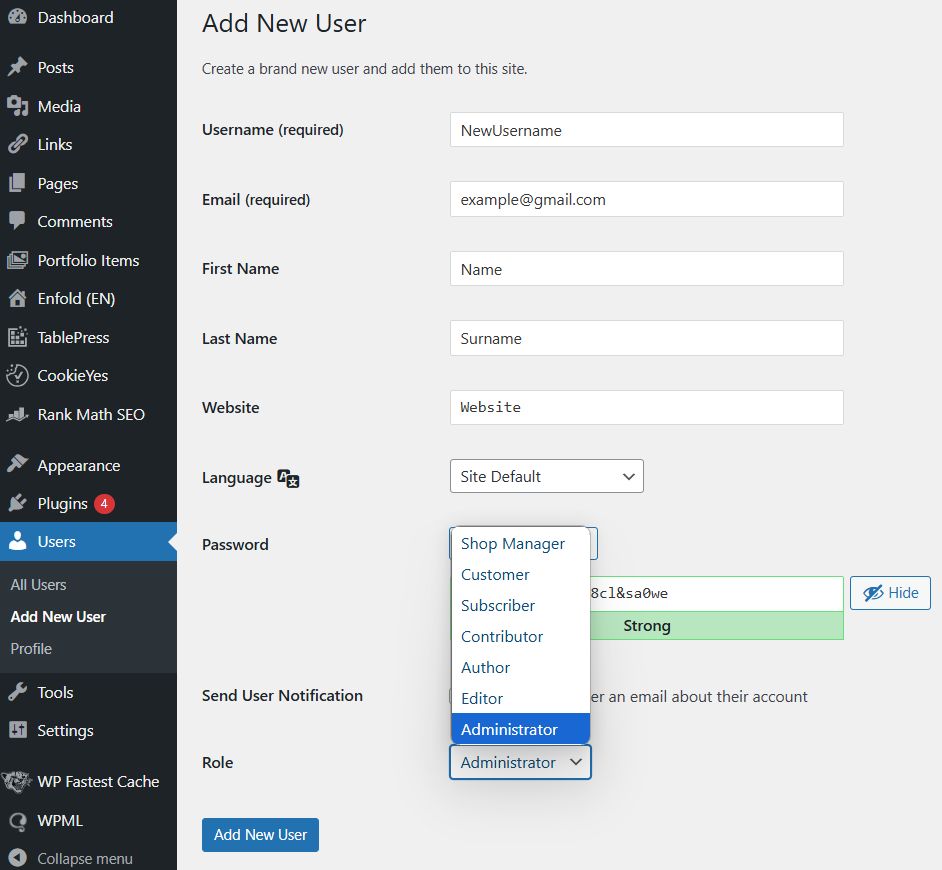
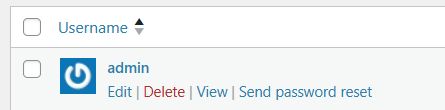
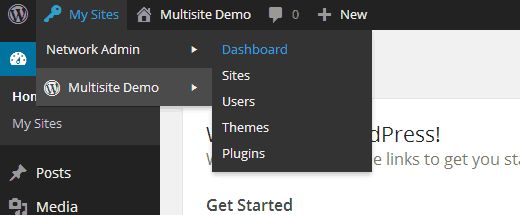
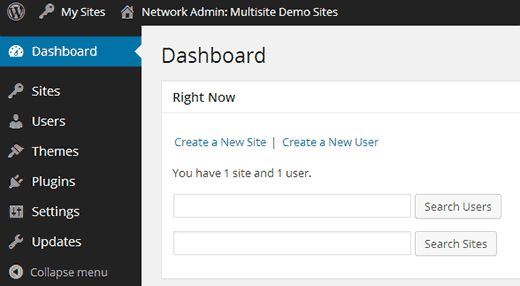
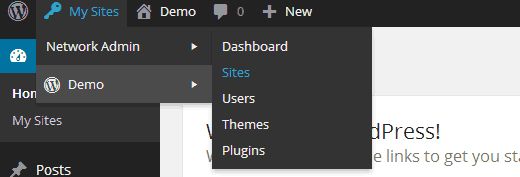
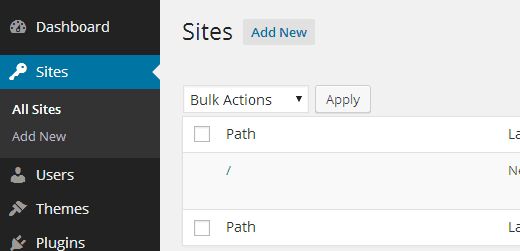
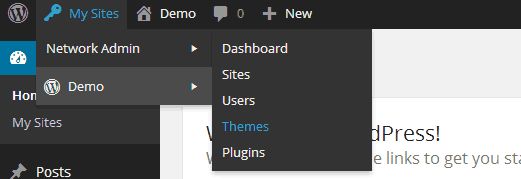
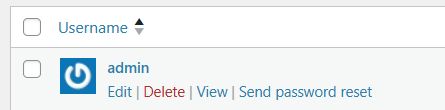
В админпанели щелкните по вкладке Users и вы получите список всех пользователей, среди которых будет и администратор.
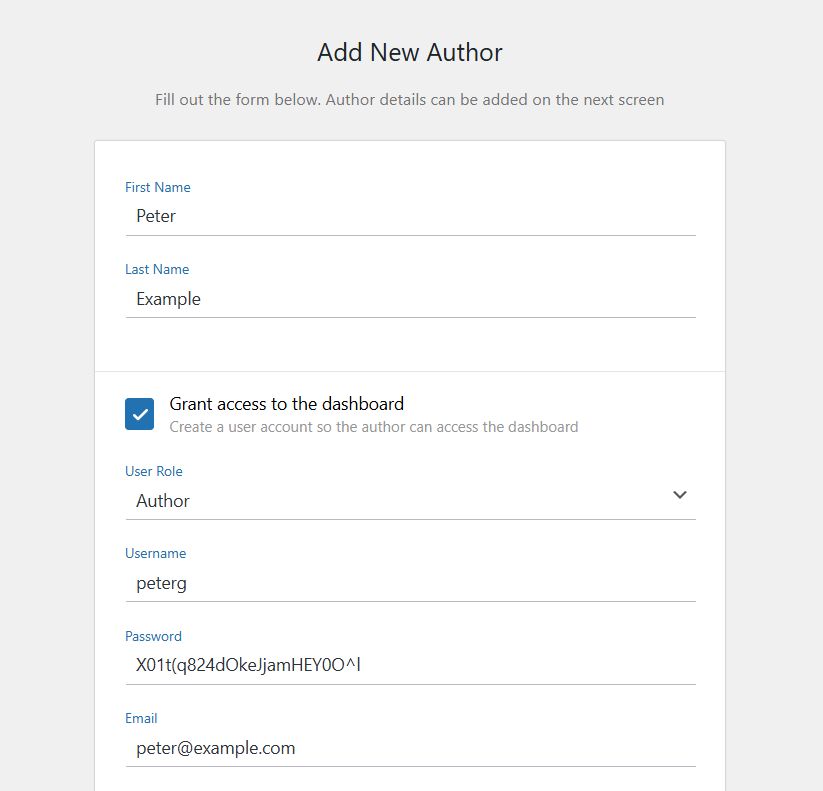
Затем возле заголовка Users нажмите кнопку Add New.

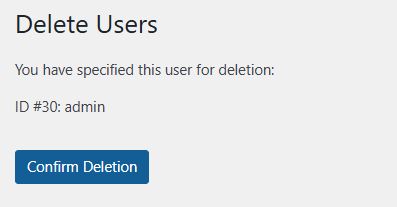
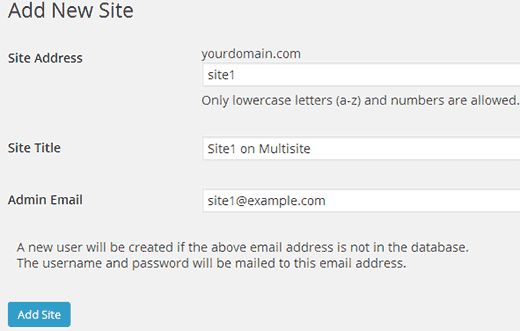
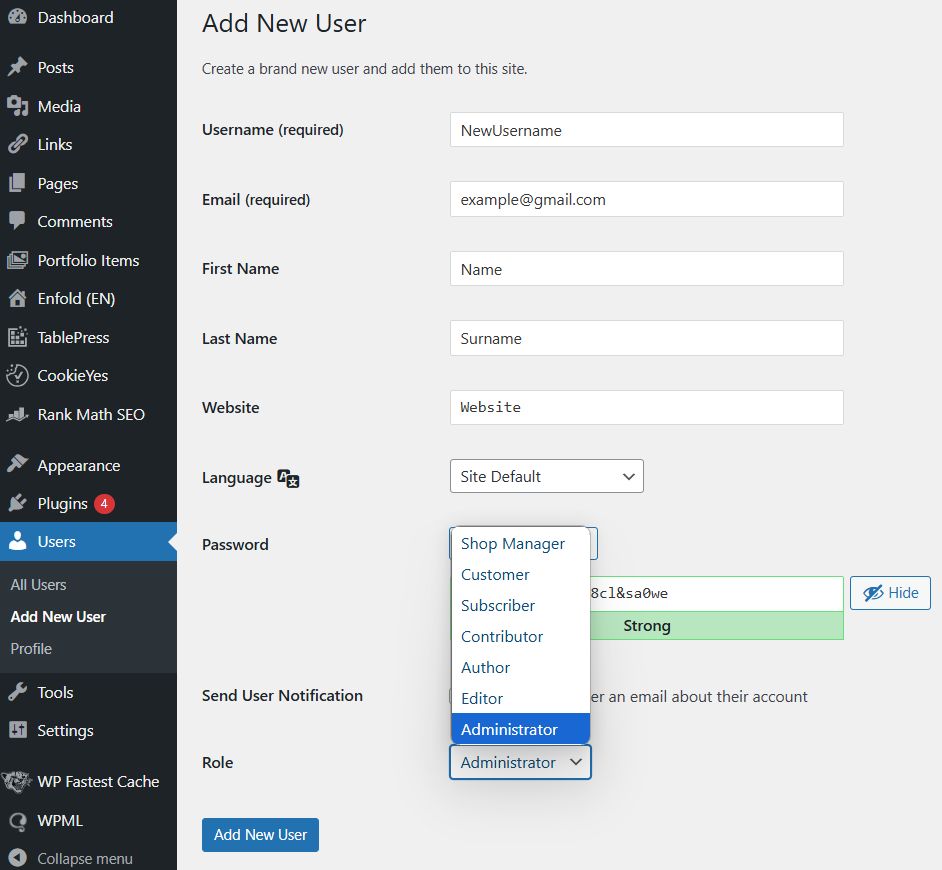
Укажите свои данные, как в примере выше, и назначьте роль администратора. После этого щелкнете по Add New User. Наведите мышью на старого админа и нажмите Удалить.

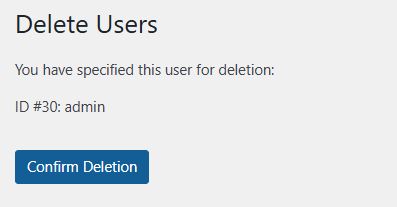
Подтвердите удаление.

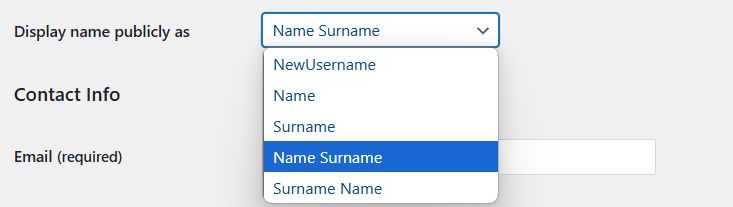
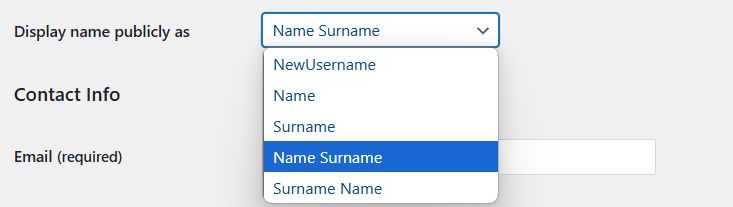
Щелкните по новому имени администратора. Прокрутите вниз, чтобы изменить имя пользователя и выберите display name publicly as.

Добавьте двухфакторную аутентификацию
Двухфакторная аутентификация добавляет дополнительный слой защиты поверх традиционной комбинации имя пользователя и пароль. Представьте себе замок, который можно открыть лишь с помощью двух разных ключей. Один из этих ключей это ваше имя пользователя и пароль. А другой ключ может быть одним из следующих вариантов:
— что-то, что принадлежит вам. Отпечаток пальца, скан радужки и прочие биометрические услуги. Такое часто используется для блокировки телефонов, дверей и прочих физических устройств.
— что-то, что принадлежит вам. Смартфон или похожее устройство, которое можно использовать для подтверждения личности. Чаще всего подразумевается отправка СМС с ПИН-кодом, который нужно потом ввести.
Установка двухфакторной аутентификации при помощи Google Authenticator
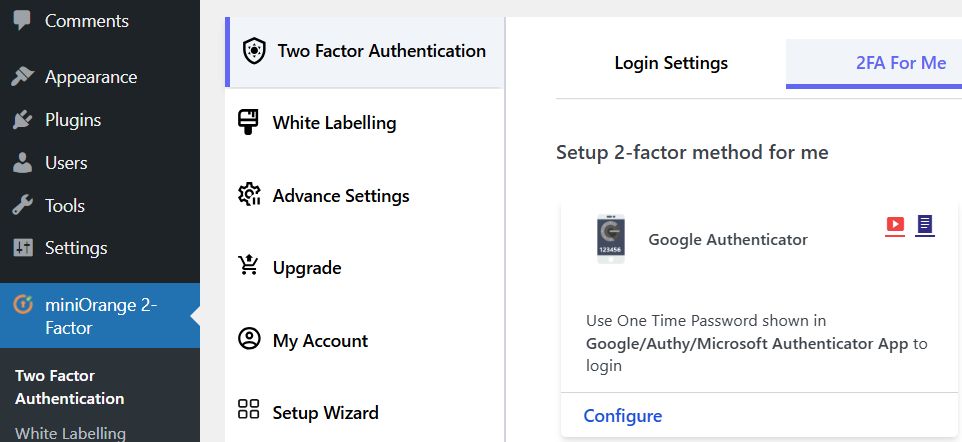
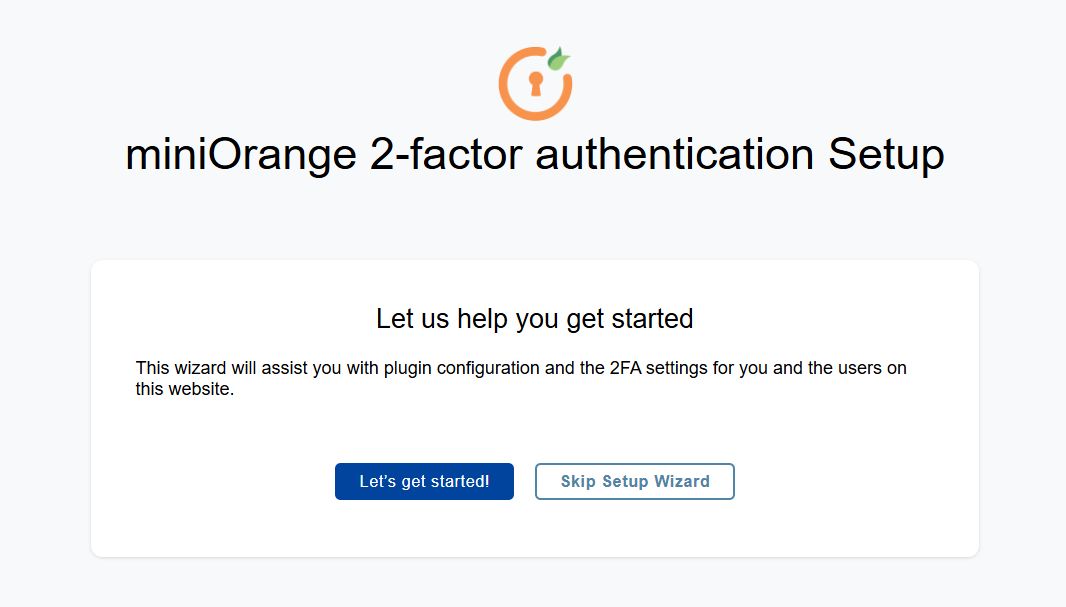
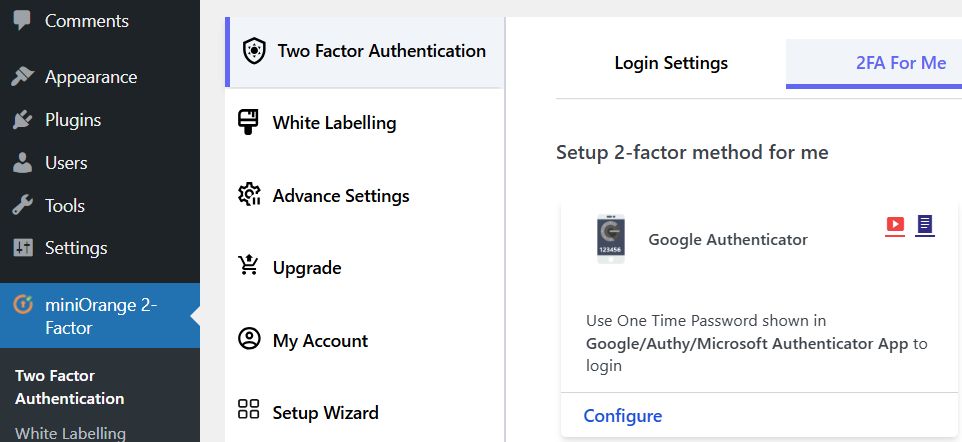
Зайдите в раздел плагинов и нажмите по «добавить новый». Найдите MiniOrange Google Authenticator, нажмите Install и Activate. После активации плагина откроется настройка двухфакторной аутентификации miniOrange.

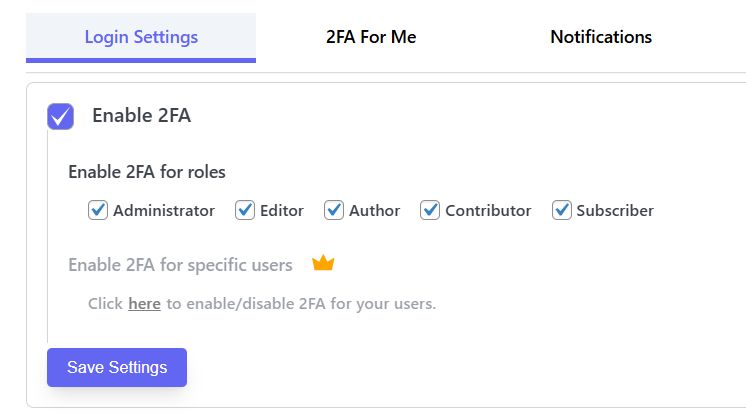
Пройдите шаги настройки в Setup Wizard. После этого можете настраивать аккаунт. Выберите вкладку 2fa, чтобы выбрать двухфакторную аутентификацию. Наиболее простой и надежный способ это воспользоваться Google Authenticator. MiniOrange также предлагает премиум-версию, включающую в себя СМС, а также менее надежный адрес э-почты.

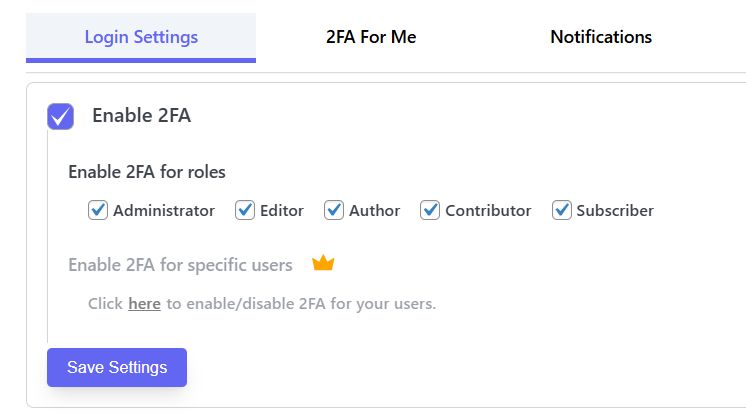
Настройте вопросы безопасности, которые обезопасят вас от самозаблокировывания. Вы также можете настроить какие роли есть у двухфакторного входа.

ПРЕДУПРЕЖДЕНИЕ! Используя опциональный Jetpack, существует возможность подключиться ко всем своим сайтам через один логин. Это не очень надежно, поскольку в случае взлома под удар непременно попадут сразу все ваши сайты.
Установка капч
Все знают капчу. Капча защищает от ботов. Боты могут быть очень навязчивыми и замедлить быстродействие вашего сайта. Плагин для капчи позволяет вам добавить эти штуки в формы для входа, регистрации, комментирования, контактов и далее. Более того вы можете управлять типом капч.
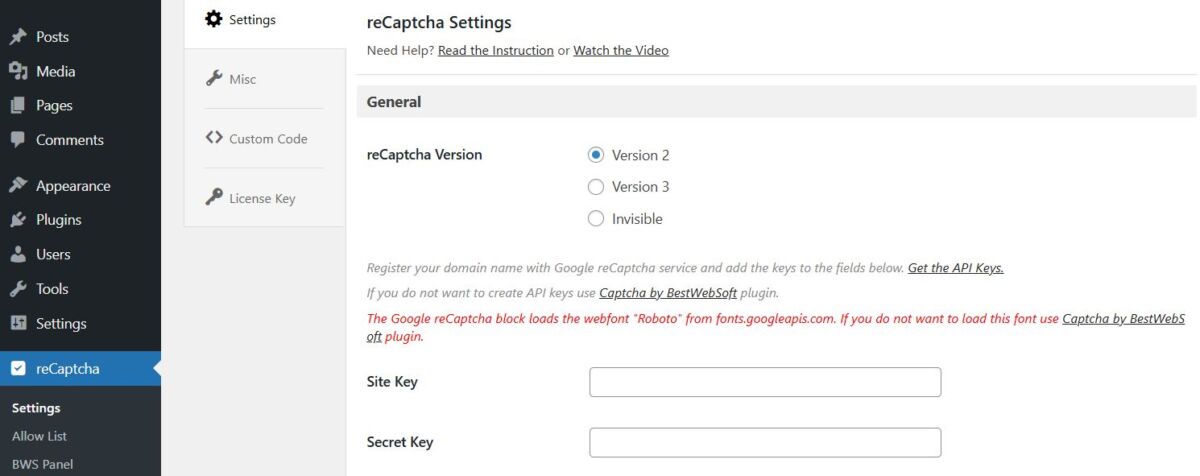
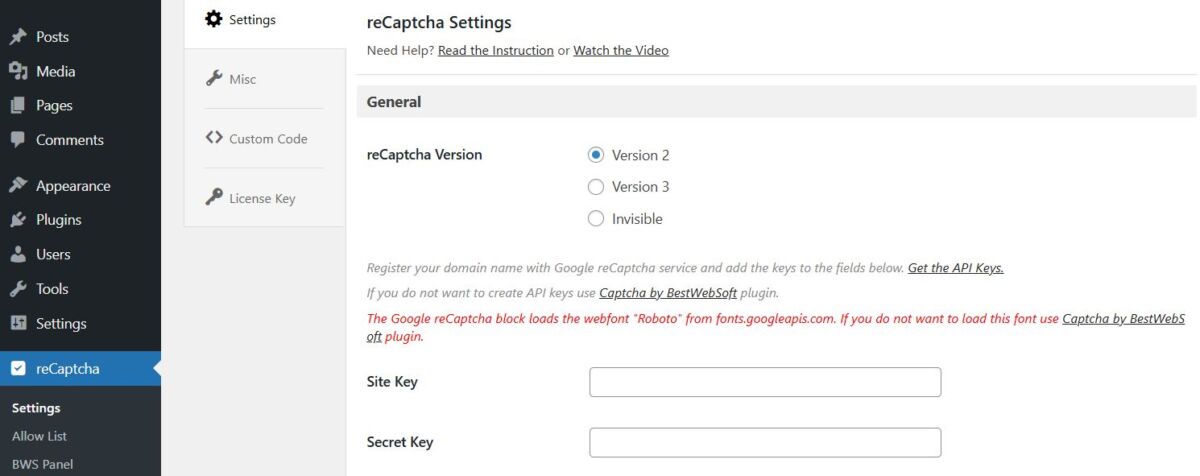
Зайдите в Плагины, откройте окно добавления, найдите reCaptcha by BestWebSoft, установите. Выберите тип капчи. Зарегистрируйте свое доменное имя в сервисе Google reCaptcha и добавьте ключи в соответствующие поля.

Если вы не хотите создавать ключи API, можете использовать платный плагин Captcha by BestWebSoft.
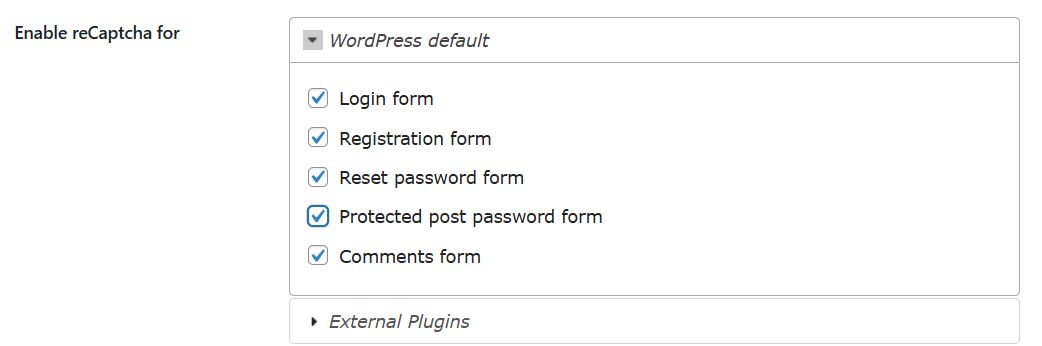
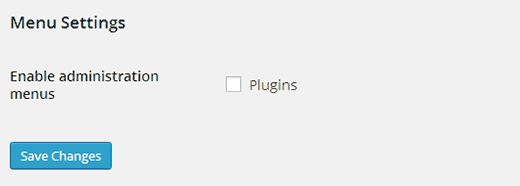
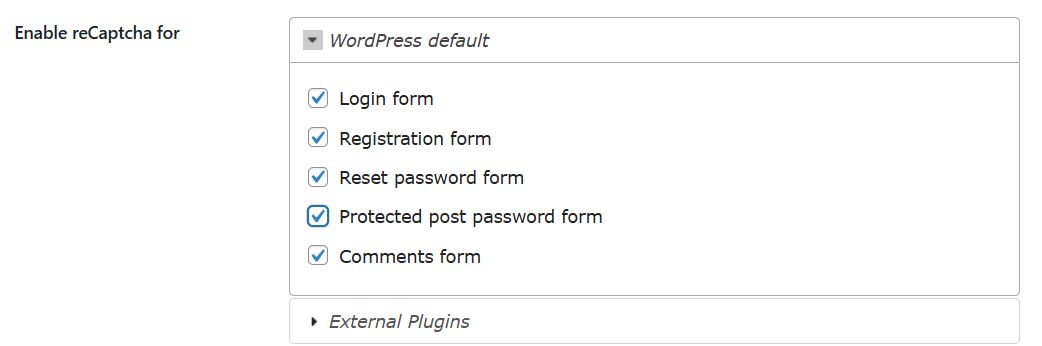
Зайдите в настройки и включите каптчу для форм входа, регистрации, паролей и комментариев. Сохраните изменения.

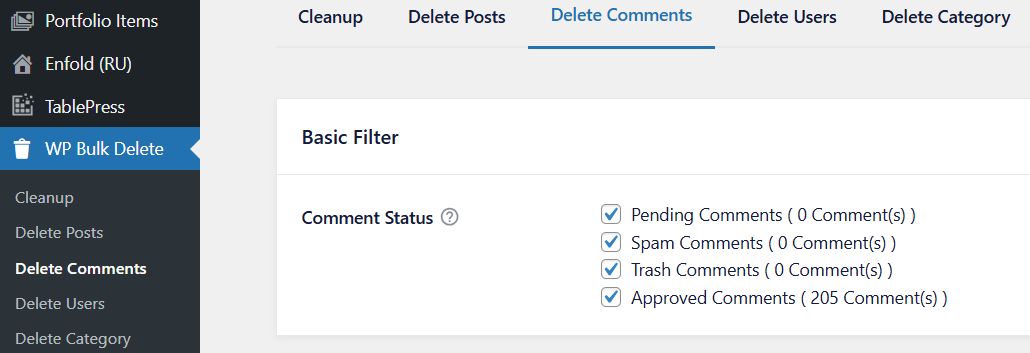
Включите защиту от спама в комментариях
С первого взгляда спамерские комментарии не таят в себе особой опасности, так как спамерские боты всего лишь пытаются раскрутить чужие сайты. Однако опасность может скрываться в ссылках, которые они будут оставлять у вас на сайте. По умолчанию в WordPress не предоставляется защита от спама, но вы можете установить себе плагин Akismet или воспользоваться альтернативами в виде официального плагина WordPress или системами по принципу все в одном вроде Sucuri.
Установка плагина Akismet
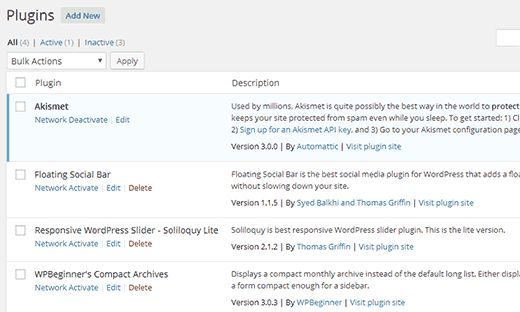
В каждой установке WordPress уже инсталлирован плагин Akismet, зайдите в Plugins и активируйте его. Выберите подходящий для себя план (бесплатно для личных/ некоммерческих сайтов).
После оформления заказа вы получите ключ API.

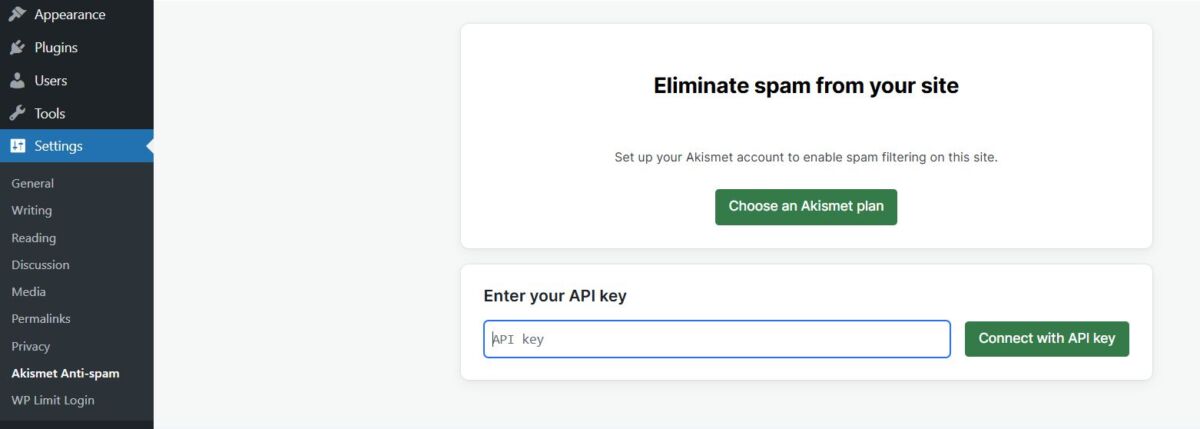
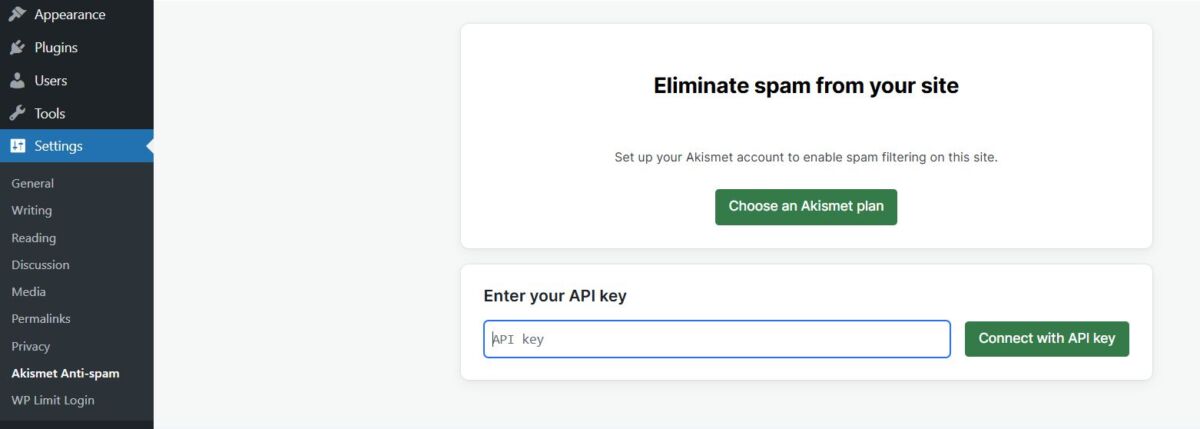
Зайдите в настройки и введите полученный ключ, после чего немедленно запустится защита от спама.


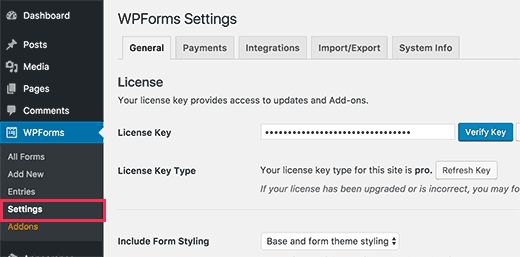
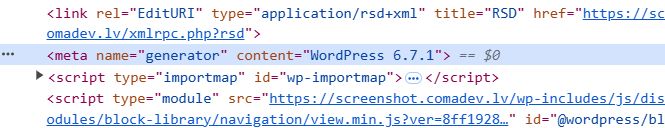
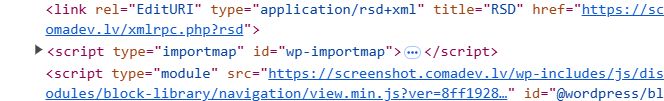
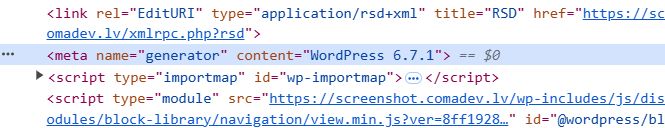
Уберите версию своего WordPress
В WordPress можно без каких-либо проблем увидеть версию движка. Это может быть не только любопытным, но и весьма опасным моментом – злоумышленник может вспомнить, что установленная на вашем сайте версия движка обладает какими-то багами и уязвимостями, и не преминет ими воспользоваться. Поэтому лучше убрать публичный показ версии вашего движка. Поскольку это требует некоторого редактирования файлов, то сперва озаботьтесь бэкапом вашего сайта, и лишь затем приступайте к следованию инструкции.
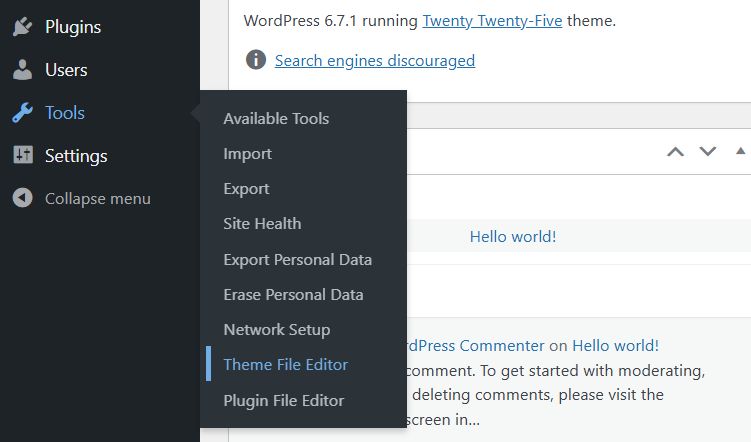
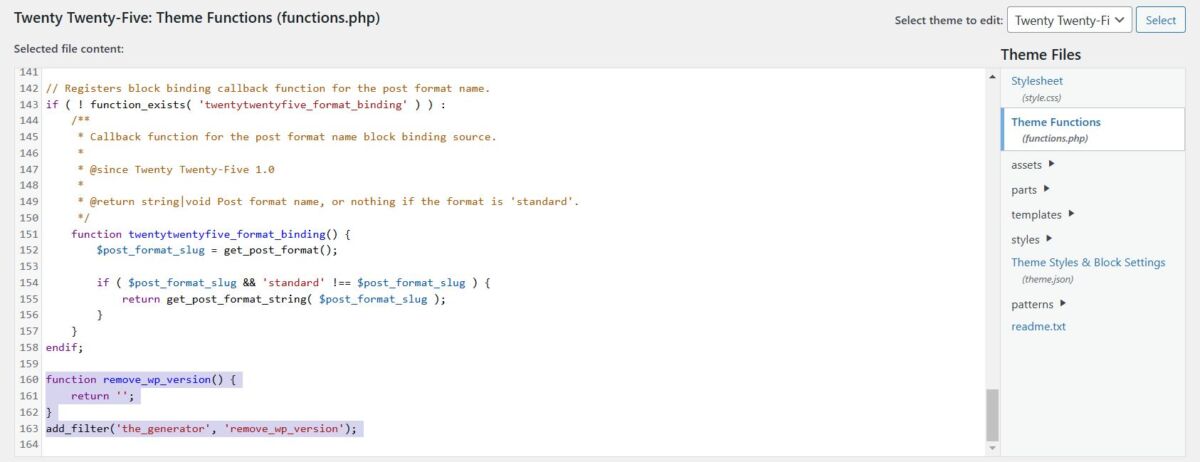
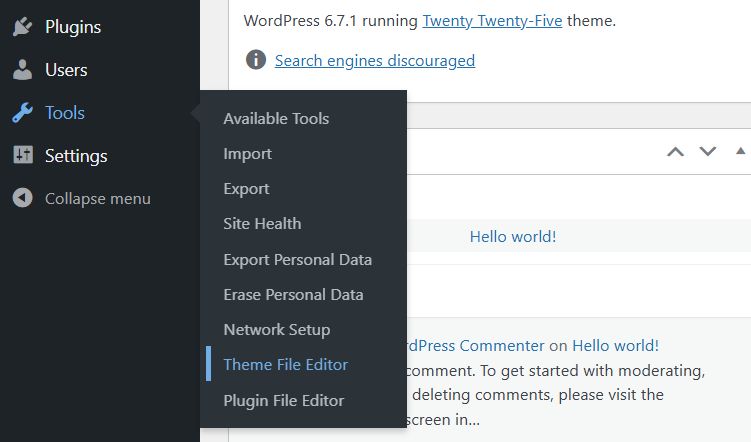
Зайдите в Tools, а потом в Theme File Editor.

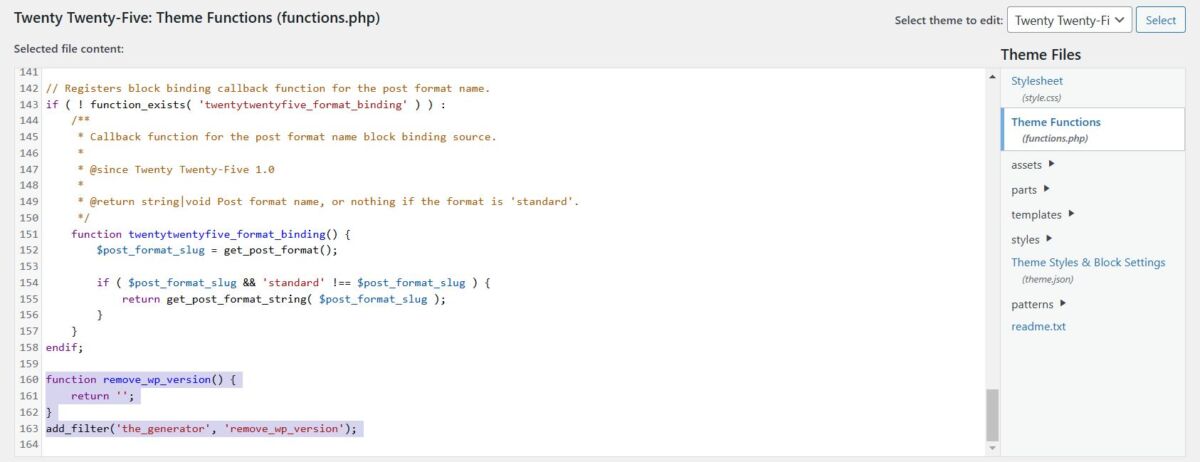
Справа вы увидите «Theme Functions», также помеченные как functions.php
Учтите, что в некоторых шаблонах может быть собственный файл functions. Для этого обратитесь к документации своего шаблона.
Добавьте «
function remove_wp_version() {
return »;
}
add_filter(‘the_generator’, ‘remove_wp_version’);
«

Упомянутый код добавляет фильтр на ту библиотеку WordPress, которая отвечает за отображение вашей версии, тем самым не давая ей делать свое дело.


Затем нажмите по Update File. Это уберет вашу версию WordPress из шапки сайта так же, как и из RSS фидов. Осталось сделать лишь несколько вещей.
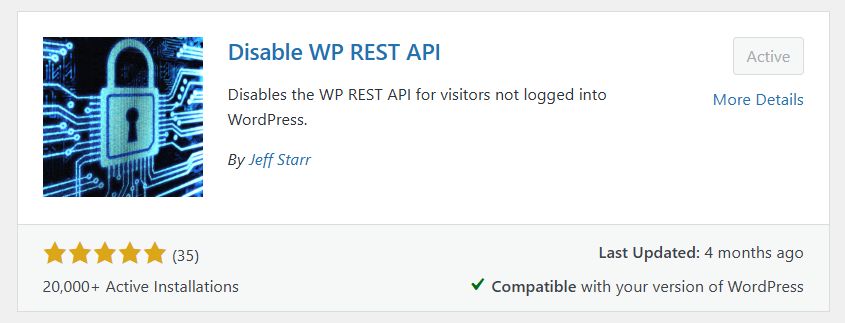
Отключите API WordPress
WordPress предоставляет разработчикам REST API, который позволяет тем интегрировать собственные программы в движок. Однако тут есть несколько моментов. Например, API может обойти систему аутентификации, в том числе и двухфакторную. Поэтому если вы не пользуетесь пользовательскими приложениями, то лучше попросту отключить это API, а сделать это можно при помощи плагина Disable REST API. Вам лишь нужно установить и активировать его.

Отключите XML-RPC
XML-RPC это специальная WordPress-фича, позволяющая по удаленке получать доступ к сайту и делать посты. Это может стать вопросом безопасности, поскольку дает дополнительные возможности злоумышленникам зайти на ваш сайт. Если вас интересует фича публикации постов по удаленке, то вы можете оставить ее включенной. В противном случае лучше ее отключить и проще всего это сделать, установив плагин Disable XML-RPC. Есть и другие методы как это сделать, но они требуют вмешательства в код другого плагина. И снова все, что от вас понадобится это нажать несколько кнопок – Установить и Активировать.

Глава вторая. Пароли и их подбор
Пока что все изменения, которые мы делали, были направлены на исправление косяков в самой платформе WordPress. Однако это лишь половина дела. Такой же риск может исходить и от пользователя. Есть множество способов как вы можете создать уязвимости в безопасности сайта и один из них это халатное отношение к паролям. В последних версиях движок по умолчанию требует от пользователя ввода сильного пароля. Однако все же есть еще некоторые моменты, которые нужно учитывать.
Создаем крепкий и запоминающийся пароль
Каким должен быть хороший пароль? Сложным и запоминающимся. WordPress может позаботиться о первом, сгенерировав вам свой пароль, однако скорее всего этот пароль будет далеко не легко запомнить. Вернее, вообще невозможно. Сложность пароля, несомненно, играет важную роль, так как это исключит возможность угадывания посторонними людьми. Однако запоминаемость тоже очень важна, иначе вы просто выпишете свой пароль в какое-нибудь приложение или вовсе забудете и сделаете его сброс.
Подавляющее большинство выбирают плохие пароли. Как выбрать хороший?
ракушки – это очевидно плохой пароль. Во-первых, это одно слово, которое можно легко угадать, особенно если существует какая-то причина, по которой вы выбрали именно это слово. Вы наверняка подумаете, что за человек угадает такое слово, но правда такова, что обычно люди и не подбирают пароли – за них это делают специальные боты, которые проходят через целые словари.
рак5шк1 – зачастую такие пароли ошибочно считают хорошими, но на деле это далеко не так. Такие пароли недостаточно длинные, а их сложность сбивает с толку – вы обнаружите себя в раздумьях – использовали вы 5 или у.
#Sh@*zHQWoa – подобные перлы обычно выдают генераторы паролей. Они полезны только в случае, если вы пользуетесь каким-нибудь менеджером паролей, но последнее создает уже новые проблемы.
ракушки_на_макушке – это, пожалуй, лучший пароль в списке: он длинный, сложный и легко запоминающийся.
Сложность вовсе не означает, что ваш пар0ль должен быть сложным для вас. Сложность пароля зависит и от длины, а фразы запомнить обычно легче, в то время как угадать их будет сложнее.
Гигиена хороших паролей
Вы наверняка каждое утро чистите зубы и умываетесь – хоть и не обязательно именно в таком порядке. Также как вы практикуете личную гигиену, вам так же стоит практиковать и нечто, называемое айтишниками гигиеной хороших паролей. Что включает в себя такая гигиена?
Всегда запоминайте свои пароли. Выше в статье мы уже обсуждали почему так важно делать свои пароли запоминающимися.
Никогда не сохраняйте свои пароли на компьютере. Если ваши пароли будут сохранены в блокноте или на рабочем столе вашего компьютера, то любой сможет подсмотреть их и зайти в ваш аккаунт. Это также относится и к физическим заметкам на мониторе.
Не делитесь своими паролями с другими. Даже если вы доверяете кому-то, это еще не значит, что те люди соблюдают гигиену паролей.
Помните, что пароли являются первой линией защиты своего WordPress-аккаунта. И хотя не стоит полагаться только на них, хорошо подобранный пароль может выполнить существенную часть работы.
Убедитесь, что ваш пароль нельзя сбросить
По крайней мере без вашего уведомления. Одна из опасностей кроется в возможности сброса пароля. Подозрительный пользователь может воспользоваться толикой ваших данных вроде даты дня рождения, чтобы сбросить ваш пароль. WordPress требует доступа к электронной почте администратора, чтобы сбросить пароль, а это значит, что ваша защищенность зависит еще и от того, насколько надежно защищен ваш электронный почтовый адрес.
ВНИМАНИЕ! Любой, у кого есть доступ к вашему аккаунту электронной почты, могут с легкостью получить доступ и к вашему аккаунту WordPress, заблокировав их оба. Поэтому также важно не забывать и о безопасности своего э-мэйла.
Запрещаем многочисленные попытки входа
По умолчанию в WordPress нет встроенной функции, блокирующей неоднократные попытки входа. Это значит, что настойчивый товарищ может сидеть чуть ли не целыми днями и только и делать, что подбирать разные пароли и имена пользователей для доступа к админке. В этом случае соответствующий плагин смог бы ограничить количество таких попыток – например, уменьшить их до трех в час. Чтобы достичь этого нужно установить плагин вроде WP Limit Login или более серьезное решение типа Sucuri.
Установка WP Limit Login
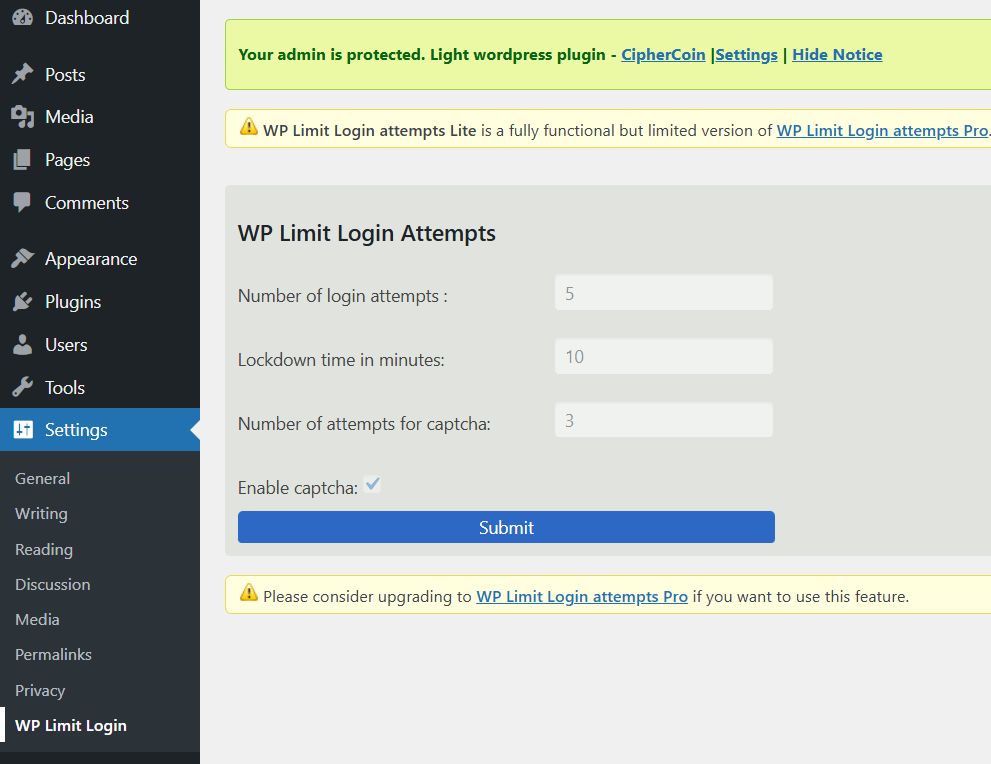
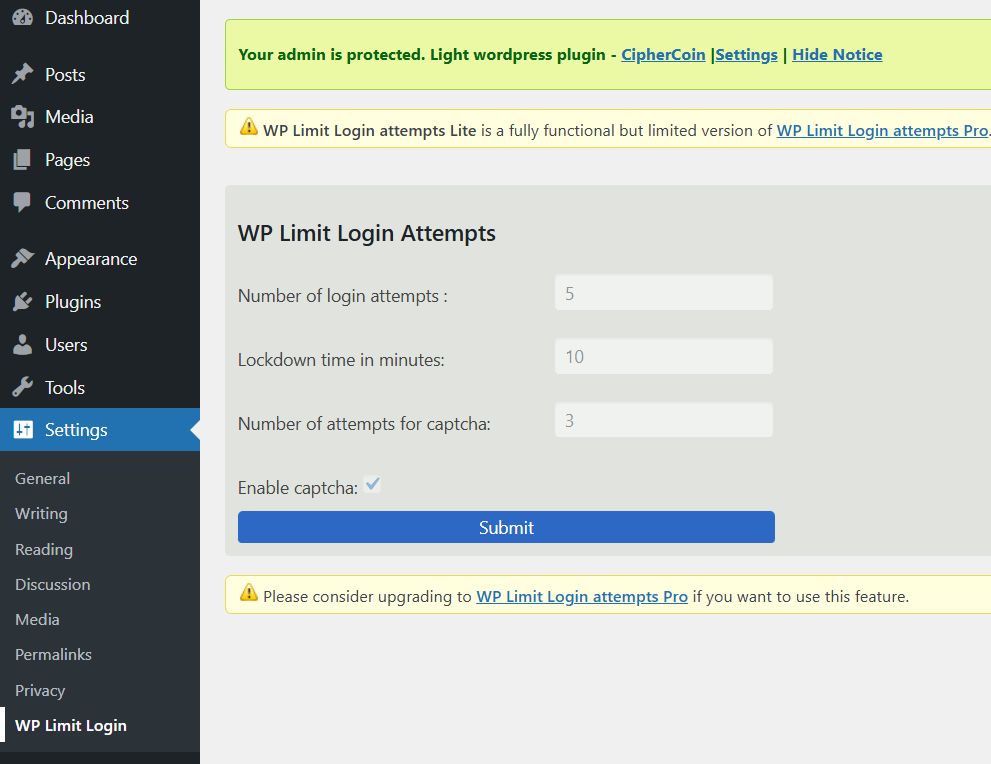
Установите и активируйте плагин, после чего зайдите в его настройки.
Number of login attempts: число попыток, прежде чем наступит блокировка
- Lockdown time in minutes: количество минут, в течение которых будет действовать блокировка.
- Number of attempts for captcha: количество неудачных попыток, после которых сработает каптча
- Enable captcha: хотите ли вы вообще связываться с каптчей.

Внимание! Если ваш блог начнет тормозить, то вы всегда можете зайти в админку и повыключать плагины один за другим, чтобы выявить виновника.
Глава третья. Добавляем внутреннюю систему мониторинга
Как вы заметили, мы за время статьи успели внести множество маленьких изменений в менеджменте и управлении сайтом. Однако вы можете увеличить общую безопасность при помощи целой системы безопасности, которая будет вносить изменения и без вашего участия. Wordfence и Sucuri являются самыми популярными системами в данном направлении. И хотя у WordPress тоже есть свой официальный плагин безопасности, он не может тягаться с перечисленными системами в своих возможностях.
Мониторинг безопасности с Sucuri
Sucuri не только может почистить уже взломанный сайт, но и защитить другие от нападений.
Sucuri является ведущим решением по безопасности WordPress все в одном. Sucuri не только надежно защищает ваш сайт, но и снижает количество времени, которое вам нужно на настройку и администрирование. Вот одни из самых ключевых возможностей Sucuri:
— чистка сайта. Если вас уже взломали, то Sucuri может восстановить ваш сайт и почистить следы взлома. Вы также сможете сбросить пароль любого пользователя, сбросить существующие плагины, и отследить потенциально вредоносную активность.
— репутация сайта. Если ваш сайт уже был добавлен в черный список Google или его отключил хостер, то Sucuri может помочь вам это определить.
— защита сайта. Если вы хотите защитить сайт от взлома, то Sucuri предлагает защиту от ДДОС и брутфорсов, в дополнение к защите от множества других уязвимостей.
— SSL-сертификаты. Sucuri предоставляет SSL-сертификаты для своих клиентов в рамках профессиональных тарифов. Благодаря ним, вы сможете зашифровать и защитить данные, которые пересылаются через ваш блог.
— продвинутая защита сайта. Sucuri сканирует, обнаруживает и смягчает последствия кибератак через специальный файрволл. Сюда также входит защита от атак ДДОС и брутфорсов.
— постоянное сканирование и мониторинг – система регулярно сканирует сайт на наличие вредоносных программ.
— укрепление сайта. Sucuri также вносит массу изменений, чтобы улучшить общее состояние защиты WordPress. Например, обновляет движок, PHP, убирает публичное отображение версии движка, защищает директорию загрузок, ограничивает доступ к внутренним директориям, обновляет и использует ключи безопасности, а также проверяет утечку информации.
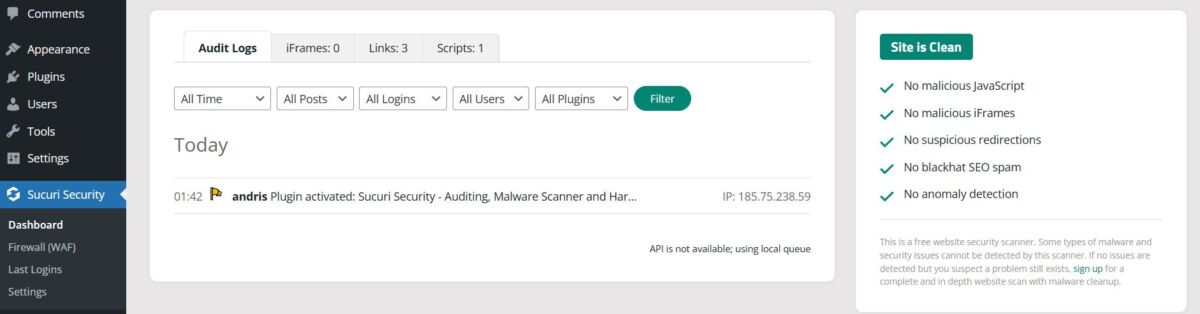
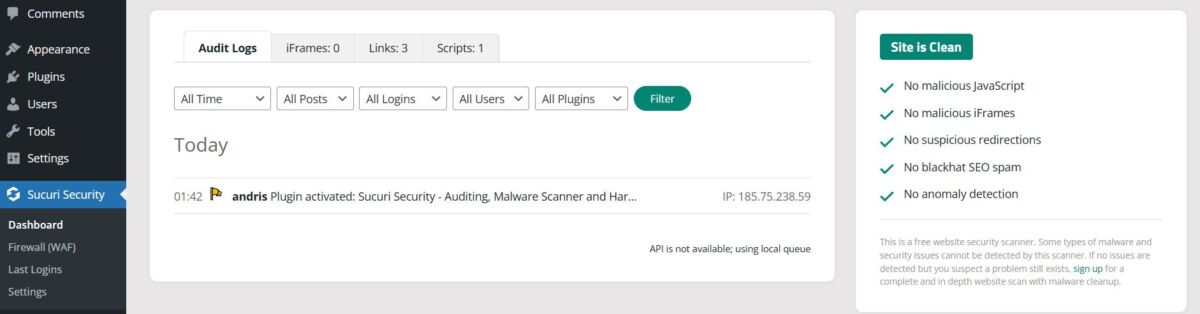
Sucuri это комплексный плагин безопасности, который можно установить совершенно бесплатно. Чтобы это сделать, скачайте Sucuri WP Plugin. Нажмите по Sucuri в вашей новой админке. Sucuri сперва убедится, что WordPress не был изменен каким-либо образом. Также он убедится в том, что сайт чист и не попадала в черные списки.

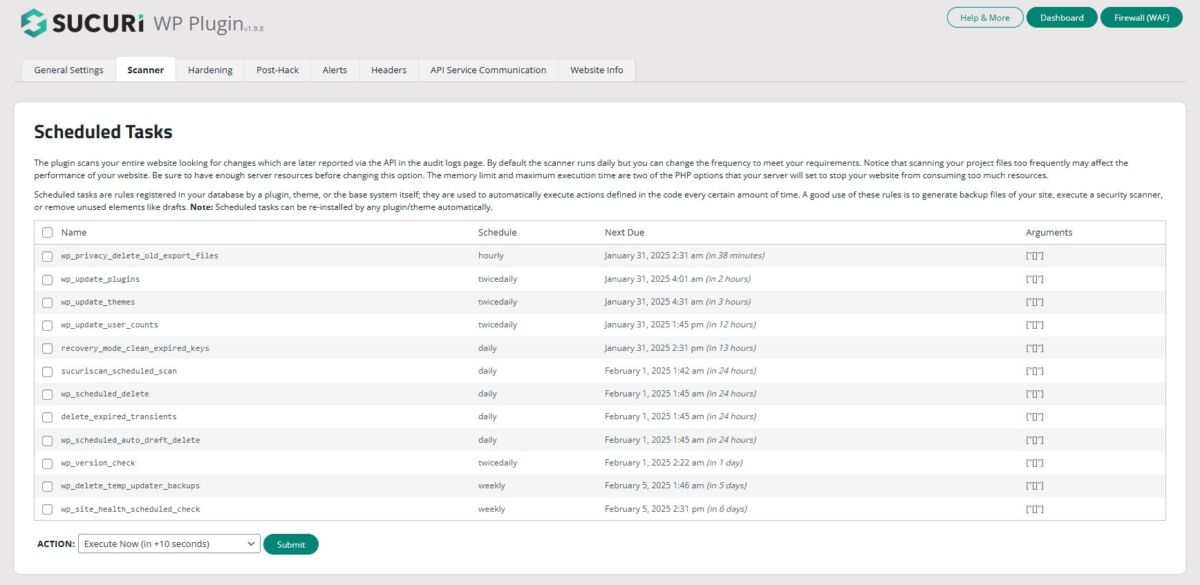
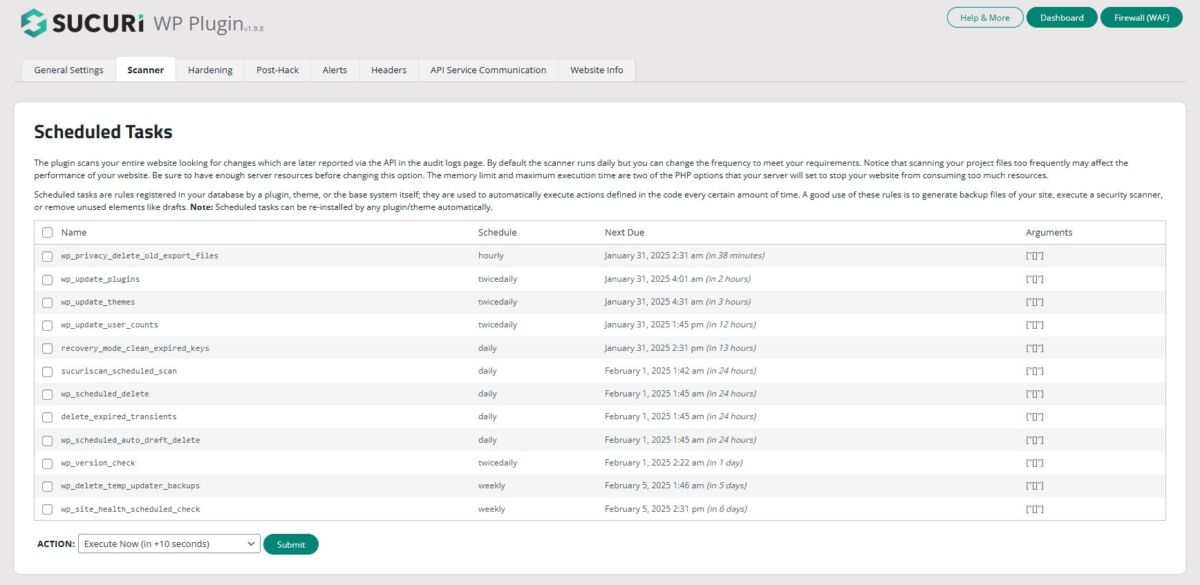
Вы можете пройти через настройки плагина Sucuri:

— Сканнер. Эта система ищет изменения, которые были сделаны по отношению к движку. Если у вас проблемы с вашим блогом, то обязательно воспользуйтесь сканнером.
— Hardening. Эта фича пройдется по многим изменениям, которые мы с вами внесли, и более того сможет автоматически выполнять такие классные штуки как подтверждение своей версии PHP, удалять стандартный профиль админа, и блокировать PHP-файлы в директории wp-includes.
— Post-Hack. Секретные ключи безопасности могут быть использованы для улучшения вашей безопасности и аутентификации, и любой пользовательский пароль может быть сброшен вдобавок ко всем установленным плагинам.
— Alerts. Здесь вы сможете управлять адресами уведомлений – обычно их вам будут отсылать на ваш администраторский e-mail.
— API Service Communication. Здесь хранятся ваши ключ API и его детали – тут не нужно делать никаких изменений.
— Website Info. Тут содержатся все кредиты и прочая информация, имеющая отношение к вашему сайту.
Для того чтобы использовать все фичи этого плагина (например, защиту файрвола), вам надо будет сгенерировать ключ API. Для этого вам надо будет подписаться на premium сервис Sucuri
Мониторинг безопасности с Wordfence
Wordfence является ведущим условно-бесплатным плагином по типу все-в-одном для безопасности WordPress, включающий огромный инвентарь бесплатных фич в дополнение к платным опциям.
Доступный Wordfence может похвастаться многомиллионной аудиторией по всему свету. У Wordfence есть файрвал, сканер вредоносных программ, сервисы по защищенному входу – все для WordPress. Даже халявная версия обладает внушительным списком функций, наиболее значимыми из которых являются следующие:
— файрвол веб-приложений. Этот файрвол обнаруживает атаки по подобию SQL-инъекций, загрузка вредоносных файлов и попытки DDOS.
— сканирование сайта. Wordfence может предоставить укрепление вашего сайта, обнаруживая проблемы в публичной кофигурации, бэкапах, постах, комментариях и паролях.
Доступны также и премиум-фишки:
— Защита от спама. Wordfence может проверять комментарии, ссылаясь на списки спамеров, чтобы эффективнее обнаруживать и избавляться от спама. Эта фишка также есть в плагинах вроде Akismet.
— защита от черных списков. Wordfence может дополнительно проверять, если ваш сайт спамит на другие сайты. Это распространенная тактика, чтобы отправить чей-то ресурс в черный список. Если Google видит, что ваш сайт используется таким образом, то поисковик может убрать его из поисковой выдачи.
— ограничивание рейтов. Wordfence может ограничить высокий трафик, чтобы боты все равно могли заходить на сайт, но при этом не могли ему вредить. Это особенно полезно в случае с ботами, которые просматривают сайты для их индексации в поисковых системах.
Wordfence может значительно повлиять на работу сайтов с большим трафиком.
Мониторинг безопасности с WordPress Security
WordPress официально предоставляет некоторые продвинутые фичи по безопасности через свой плагин WordPress Security. Однако функционал у плагина достаточно примитивен и на него не стоит полностью полагаться.
Вы можете получить базовый функционал через Jetpack Personal or Jetpack Business, каждый из которых включает в себя официальный плагин безопасности WordPress. Последний же включает в себя спам-фильтры, техподдержку, ежедневные бэкапы сайта и однокликовое восстановление. Однако он не устроен таким образом, чтобы мониторить и защищать от продвинутых угроз. Безопасность WordPress устроена главным образом на быстрое использование бэкапов в случае неожиданных инцидентов. Это очень удобно, если ваш сайт оказывается взломан, или его сотрудник нечаянно наносит ему ущерб какой-то своей ошибкой. Однако сейчас мы говорим о борьбе с последствиями, а не с их предотвращением.
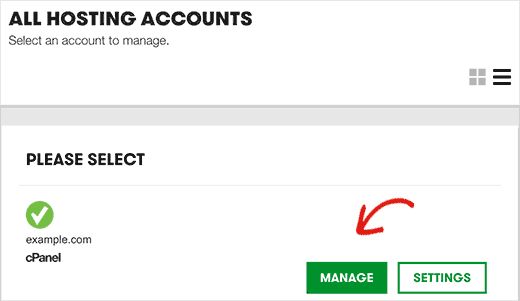
Глава четвертая. Обезопасив ваш хостинг-аккаунт
Если вы не пользуетесь WordPress напрямую, то вероятнее всего ваш сайт будет использовать хостинг. Это, в свою очередь, значит, что ваш хостинг должен быть не менее защищенным, чем и сам блог. Получив доступ к вашему хостингу, злоумышленник может сделать что угодно, в том числе и полностью стереть ваш сайт с лица земли.
Подбираем правильный хостинг
Начнем с главного – вам нужно сотрудничать с хостингом, который работает с WordPress или даже напрямую направлен на блогеров WordPress. Их интерфейс не только будет более подходящим для нужд движка, но и сможет предоставить более подходящую защищенность системы.
Есть тысячи компаний, предлагающих свои услуги в качестве хостинга, и хотя с первого взгляда они могут выглядеть схожими, одни будут надежнее других. При выборе хостинга нужно обратить внимание на следующие вещи:
— насколько популярен этот хостинг? Крупные хостинги как правило обладают наилучшими решениями в плане защиты в силу количества людей, которые пользуются их услугами. Это вовсе не значит, что такие хостинги будут самыми лучшими, но надежными – однозначно.
— является ли аккаунт общим? Если хост предлагает общий аккаунт, то это сразу открывает дополнительные уязвимости для злоумышленников, поскольку большое количество пользователей используют одну и ту же среду. Подавляющее большинство блоггеров не будут платить деньги за выделенный сервер, но они все равно могут инвестировать средства в VPS (частный виртуальный сервер) дабы уменьшить риски.
— есть ли у хостинга встроенные фичи по защите? Уважаемый хостинг обычно предлагает своим клиентам автоматические бэкапи, SSL-сертификаты и файрволлы для пользования.
Как и со многими другими вещами, не стоит брать самые дешевые хостинги, когда есть немного более дорогие, но зато и более надежные варианты.
Добавляя внешние системы мониторинга
Системы мониторинга, файрволы и сканеры используются для защиты сайтов от нападок. Популярными вариантами в данном направлении являются Cloudflare и Sucuri, хотя некоторые хостинги также предлагают и собственные утилиты. Эти решения созданы, чтобы обнаруживать и убирать угрозы. Они также способны обнаруживать подозрительный трафик и отклонять его, оставляя сайт на плаву.
Внешние системы мониторинга полезны в частности против атак DDos. Система мониторинга сможет определить DDOS атаку и сможет отклонить все вражеские запросы, в то же самое время обеспечивая зеленый свет обычному трафику. Внешние системы мониторинга также могут быть использованы, чтобы определять и отклонять потенциально небезопасные соединения.
Что такое DDOS, спросите вы. В случае с DDoS-атаками хакеры используют несколько устройств одновременны, чтобы создать множественные подключения к вашему сайту. Эти подключения нагружают ваш сайт, в результате чего ему не удается реагировать обычные подключения. Это, пожалуй, самый быстрый и простой способ убрать чей-то сайт.
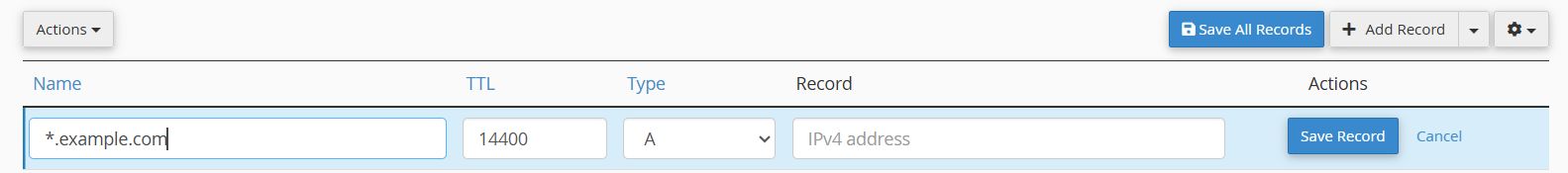
Cloudflare является неплохим инструментом для блогеров WordPress. Он не только надежно защищает от попыток DDoS-атак и обнаруживает потенциально вредный трафик, но и работает через CDN, который ускоряет работу сайта, кэшируя его данные. В результате ваши пользователи смогут куда быстрее получить доступ к странице и будет куда меньше нагрузки на сервер. Одно из неоспоримых достоинств еще и то, что сервис совершенно бесплатный и позволяет управлять многими сайтами сразу, также предоставляя данные для аналитики, с помощью которых вы сможете измерить трафик и скорость работы сайта.
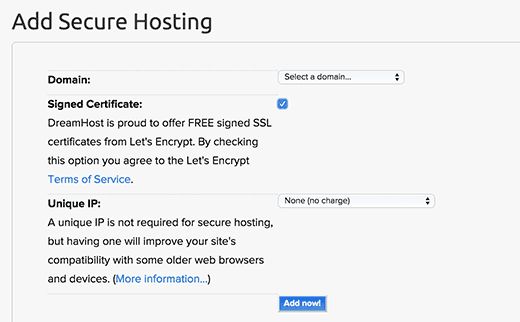
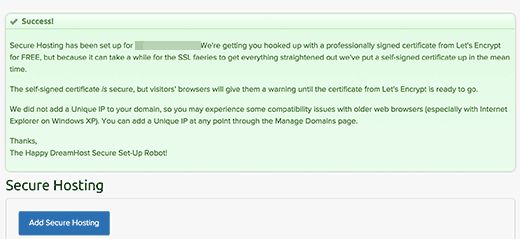
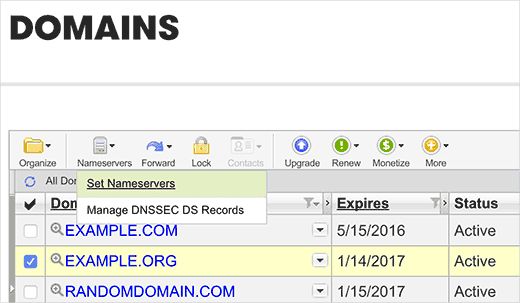
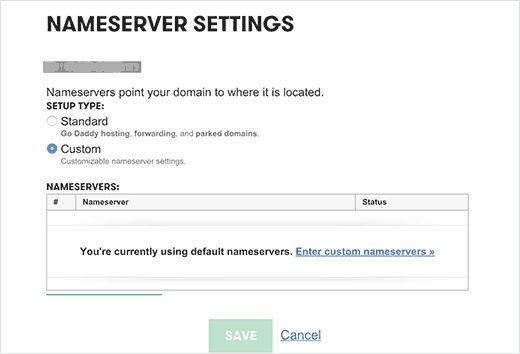
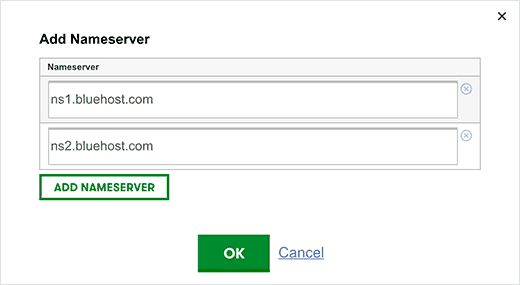
Настройте SSL-сертификат и WordPress
Суть сертификатов заключается в том, что благодаря им ваши данные будут зашифрованы. Это значит, что люди, которые увидят ваши данные, не смогут их прочитать. Многие сайты, которыми вы пользуетесь, наверняка, имеют SSL-сертификат. О наличии такого сертификата может свидетельствовать иконка замочка возле ссылки, а сама ссылка начинается с https вместо http.
Не все хостинги предлагают такой сертификат. В некоторых случаях вам придется приобретать его отдельно. Или же воспользоваться плагином, в который такой сертификат уже входит, например, Sucuri. После установки сертификата вам также надо будет соответствующим образом настроить SSL.
Как добавить SSL и HTTPS в WordPress
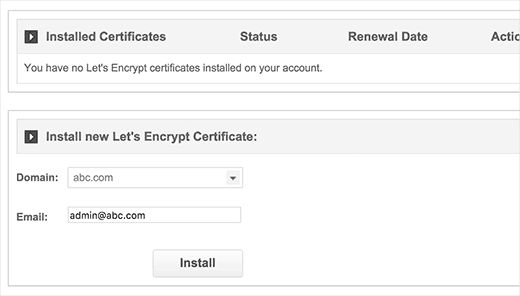
Самый простой подход — использовать плагин Really Simple SSL: Установите и активируйте плагин Really Simple SSL. Посетите Settings → SSL page. Плагин автоматически:
- Определит ваш сертификат SSL
- Настроит WordPress для использования HTTPS
- Настроит перенаправления с HTTP на HTTPS
- Исправит ошибки смешанного контента
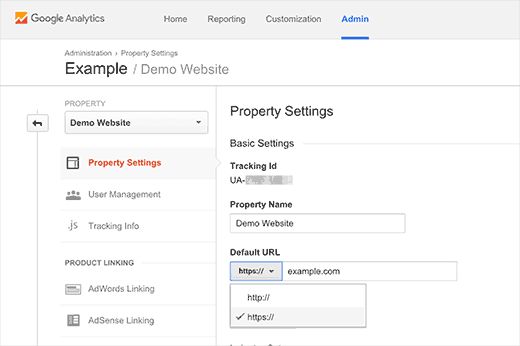
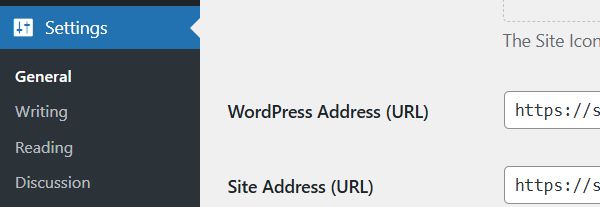
Для настройки вручную нажмите по General на странице настроек у себя в админке. Поменяйте адрес своего сайта с http на https.

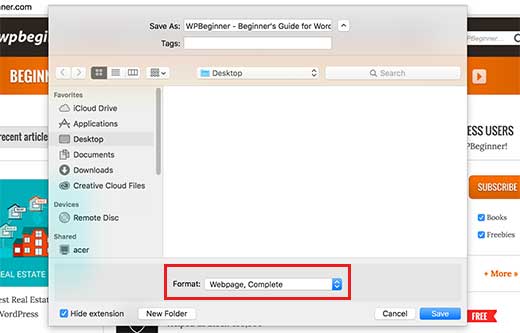
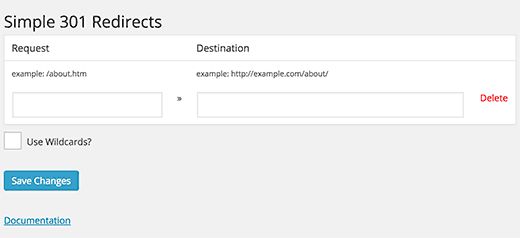
Если у вас уже имеется добавленный на сайт контент, то вам также придется позаботиться о включении редиректа. Для этого сперва нужно зайти в главную директорию своего хостинга. Обычно это место называется htdocs, но также вполне спокойной может быть и названием вашего сайта. Здесь вам надо будет изменить файл, называющийся .htaccess, чтобы вставить следующий текст:
RewriteEngine On
RewriteCond %{SERVER_PORTZ} 80
RewriteRule ^(.*)$ https://www.[blog].com/$1 [R,L]
В примере выше [blog] это название вашего сайта. Этот код будет делать автоматический редирект с http на https.
Обновите права доступа к файлам
Права доступа говорят вашему серверу, кто может смотреть и получать доступ к каждому из файлов вашего сайта. По умолчанию в WordPress установлены права 777. Через FTP вы можете получить доступ к этим директориям и поменять значение прав доступа на, скажем, 750 или 755. В то время как все смогут редактировать эти файлы, их изменение и удаление будет требовать дополнительных прав допуска.
Ваш файл wp-config.php должен быть настроен на 600, а файлы в директориях вашего WordPress должны быть настроены на 640 или 644. Эти разрешения позволяет вам делать все, что вы захотите. Они просто снизят риск того, что кто-то может изменить или удалить ваши файлы.
Отключаем рапорты об ошибках PHP
По умолчанию на многих серверах в случае ошибок с PHP-кодом будут отсылаться отчеты. Эти отчеты помогают разработчикам при отладке, однако они также могут засветить и слабые места вашего сайта, что является повышенным риском. Вы можете отключить отчеты об ошибках. В случае если произойдет ошибка будет отправлена просто пустая страничка.
Для этого вам придется внести изменения в файл wp-config.php, доступ к которому вы можете получить через FTP или браузер в базовой директории установленного WordPress. В начале файла перед первой строкой вы должны вставить:
error_reporting(0);
@ini_set(‘display_errors’,0);
Глава пятая. Защита от пользователей
Блогеры часто работают скопом. Если у вас сайт со множеством авторов, то наибольшая вероятность угрозы не снаружи, а изнутри, потому что люди часто допускают ошибки.
Важность ограничения разрешений
Вам нужно ограничить разрешения своим пользователям, сведя их к необходимому минимуму, иначе вы можете попасть в одну из следующих ситуаций.
— пользователь может случайно или умышленно начать удалять посты других пользователей
— взлом одного пользователя может привести к серьезному риску. Соответственно, чем меньше у пользователей администраторских функций, тем лучше.
Часто также люди назначают определенным пользователям администраторские права на некоторое время. Это удобно, когда нужно сделать какие-то правки, но часто люди также забывают о том, что сделали какого-то пользователя админом.
Настраиваем ограничения паролей
Из второй главы мы узнали насколько важно добросовестно относиться к выбору пароля. Однако то, что вы щепетильно относитесь к паролям вовсе не значит, что это делают все. Другие люди могут попросту пользоваться паролями, которые взламываются на раз-два и тем самым подвергают ваш сайт повышенному риску. Чтобы этого избежать заставьте своих пользователей использовать лишь действительно крепкие пароли. Под крепкими паролям мы подразумеваем не только длину, но и содержание специальных символов помимо цифр и букв. По умолчанию WordPress и так требует от пользователей крепкие пароли, но если у вас старая версия движка, то вы можете добавить этот функционал сторонним плагином вроде Force Strong Passwords.
Лучше всего вручную подтверждать новых пользователей, прежде чем давать им волю совершать какие-то действия.
Выбрасывать простаивающих пользователей
Иногда люди забывают о том, что они зашли к вам на сайт. Когда это происходит, они подвергают ваш блог лишнему риску – любой, кто находится за этим компьютером может получить доступ к вашему блогу. Чтобы это исправить можно установить плагин, который будет автоматически выбрасывать пользователей после долгого простоя. Самым популярным решением является плагин Idle User Logout Plugin. Этот плагин позволяет выбрать какие роли будут простаивать и сколько времени должно пройти, прежде чем вы выбросите пользователя. Пользователи не потеряют свои данные – им просто нужно будет перезайти, чтобы продолжить работу.
Глава шесть. Защита от сторонних сервисов и утилит
Есть два типа угроз с третьей стороны, о которых следует беспокоиться – это плагины и рекламные сети. Оба могут добавлять контент, который может навредить вашему сайту и его пользователям.
Подтверждая сторонние плагины
Плагины WordPress не всегда настолько безопасны, насколько этого хотелось бы. Проблема в том, что публиковать плагины может кто угодно, включая даже неопытных разработчиков, которые могут создать плагин с потенциальными дырками в безопасности. Если часть вашего сайта уязвима, то и весь сайт находится под угрозой.
Поэтому прежде чем устанавливать сторонний плагин, вы должны задать себе следующие вопросы:
— сколько обзоров у плагина и насколько хороший у него рейтинг? Вам стоит избегать плагины, которыми почти никто не пользуется, и плагинами, которые были опубликованы впервые, так как в них могут таиться уязвимости безопасности, которые еще не были обнаружены.
— насколько отполирован плагин и его документация? чем больше документации у плагина, тем лучше – это значит, что разработчик добросовестно относится к его дизайну. Соответственно, плагин, который выглядит хорошо, наверняка, разрабатывался кем-то, кто внимательно относится к деталям.
— сколько еще плагинов выпустил разработчик? Чем больше у разработчика опыта с WordPress, тем больше вероятность того, что они выпустят солидный и защищенный плагин для своей платформы. Если они не выпустили ни одного другого плагина, они могут недостаточно хорошо разбираться в безопасности WordPress.
Избегаем сомнительные сервисы от третьих сторон
Наиболее распространенный тип таких сервисов связан с вредоносной рекламой. Под вредоносной рекламой подразумевается реклама, которая содержит в себе вредоносный код. Многие блоггеры спонсируют свои детища через рекламу от третьих лиц. В то время как основной целью сомнительных рекламодателей являются пользователи, а не сам сайт, ваш блог может все равно от этого пострадать, угодив в черный список, если поисковик найдет на вашем сайте вредоносный кол. Есть несколько способов избежать таких продуктов:
— использовать только популярные сервисы. Например, Google Adsense и Microsoft Ads являются двумя крупнейшими рекламными сетями, однако это не значит, что они никогда не содержат в себе вредоносный код – они просто более надежные.
— инвестируйте в мониторинговую систему. Как мы уже написали, даже в популярных рекламных сетях могут затаиться злоумышленники, поэтому лучше пользоваться системами мониторинга, которые в случае чего обнаружат вредный код на вашем сайте.
— быстро реагируйте на потенциальные угрозы. Если у вас есть подозрение, что на вашем сайте есть сомнительный код, очень важно тут же решить проблему – даже если для этого придется снести рекламу на время пока вы будете разбираться. В противном случае вы можете лишиться трафика и повредить репутации своего сайта.
Обнаружение потенциально опасных плагинов и шаблонов
Интернет это огромное место, и в поисках какого-то плагина или шаблона вы можете оказаться на стороннем сайте, предлагающем самые популярные WordPress-штуки. Однако когда вам обещают что-то бесплатно, то обычно кроется какой-то подвох. В данном случае подвох это вирус. Покупая премимум-шаблон или плагин для WordPress, очень важно делать это через репозиторий или доверенный сайт. Существует много сайтов, предлагающих WordPress-шаблоны и плагины бесплатно. Однако даже если в них и не содержится вируса, их использование незаконно.
Устанавливайте только те плагины, которые вам нужны
Несмотря на то, что плагины могут придать шикарный функционал вашему блогу, они не всегда бывают так уж и необходимы для вашего сайта. Дело не только в риске – каждый плагин немного замедляет работу сайта.
Глава семь. Компьютеры, соединения и Интернет вещей
Представьте себе надежно защищенный по всем параметрам жесткий диск и вора, который пытается заполучить данные, хранящиеся на этом диске. Потребуются дни, чтобы злоумышленник смог взломать этот диск. А у вора имеется всего несколько минут времени. Внимание вопрос: что он будет делать? Верно, вор просто возьмет жесткий диск и уйдет с ним восвояси.
Защитите свой блог от физического вмешательства
Сейчас у людей есть сразу по несколько устройств, подключенные к Интернету – телефон, планшет, ноутбук. Потеря одного из них может скомпрометировать ваш блог. Чтобы этого не произошло делайте следующее.
— всегда удостоверяйтесь, что все ваши устройства должным образом защищены. Они должны быть защищены ПИН-кодом или паролем, который, если есть такая возможность, в свою очередь должен быть защищен двухступечатой аутентификацией вроде сканера отпечатков пальца или сканера радужки. Ваши устройства должны автоматически блокироваться по истечении некоторого времени, чтобы они были защищены во время простоя.
— не пользуйтесь публичными компьютерами для доступа к своему блогу. Вы никогда не знаете что может находиться на таком компьютере и подозрительность в этом деле никогда не бывает лишней. Если информация о входе находится на таком компьютере, то с таким же успехом в ваш блог может зайти любой другой пользователь. Аналогично и с электронной почтой – не заходите в нее с публичного компа, так как через почту злоумышленники легко могут добраться и до вашего блога.
— никогда не заходите на свой блог через публичный вай-фай, потому что сеть Wi-Fi могут предоставлять кто угодно, включая людей, пытающихся заглянуть в ваши данные или вставить вредоносный код в передачу данных. SSL в этом плане очень недурно помогает, шифруя трафик вашего сайта, однако всегда остаются потенциальные уязвимости, связанные с публичными WiFi-соединениями.
Глава восьмая. Готовясь к худшему
Что будет, если ваш сайт все-таки одолеют? Вы знаете где находятся ваши бэкапы? Как быстро вы можете их использовать? Насколько они актуальны? Чтобы избежать даунтайма вам нужно быстро отвечать на эти вопросы.
Посему вам нужен план как вы будете восстанавливать свой сайт. Причиной падения последнего может быть что угодно: взлом, ненадежный хостинг, или ваша личная ошибка. В случае упадка сайта вам нужно будет перенаправлять трафик или как-то уведомлять своих пользователей о проблемах с блогом.
Поэтому было бы неплохо:
— иметь временную страницу, которая будет уведомлять ваших посетителей о том, что ваш сайт испытывает трудности, но в скором будущем вернется в строй
— знать где находятся ваши бэкапы и как их по возможности быстрее восстановить
Уметь перезапускать и включать сервисы, на которые основывается ваш сайт. Например, веб-сервис или база данных.
Четыре лучших практики для бэкапа сайтов
- Бэкапы должны быть автоматическими. Не полагайтесь на ручные бэкапы, однажды вы просто забудете их сделать. Настройте расписание бэкапов таким образом, чтобы они делались в наименее посещаемые часы вашего сайта, поскольку они требуют некоторых ресурсов системы. Также убедитесь, что они работают как и надо, что все действительно происходит по расписанию. Не забудьте регулярно их проверять, поскольку они могут начать отказывать, если им будет не хватать свободного места.
- Бэкапы должны быть постепенными. У вас должны быть ежедневные, еженедельные и ежемесячные бэкапы. Вы никогда не знаете в какой момент можете потерять данные.
- Бэкапы должны быть в избытке. Никогда не кладите все яйца зачеркнуто бэкапы в одну корзину. В этом смысле наиболее полезны бэкапы через облако, поскольку они по умолчанию подразумевают, что бэкапы будут в надежном месте. Но что если вы потеряете доступ к облаку? Поэтому храните бэкапы на разных устройствах.
- Бэкапы должны быть повсюду. Не стоит хранить их лишь на сервере своего хостинга, ведь представьте что будет, если хостинг взломают. Также не нужно надеяться только на свой жесткий диск – что если он откажет?
Варианты бэкапа WordPress-сайта
Ваш хостинг. Обычно хостинги предлагают собственную систему бэкапа. Но не все. Например, в случае с приватными серверами вам нужно самому устанавливать системы бэкапа.
Бэкап по облаку. Есть сервисы, которые автоматически делают бэкапы в облако. WordPress предлагает такой вариант через плагин безопасности.
Бэкапы также могут быть одной из фич плагина по безопасности. Например, в Sucuri есть серьезная система бэкапа и восстановления.
Идеальная система бэкапа сделает резервную копию вашего сайта как на хостинге, так и в облаке. Это дает вам сразу несколько опций по восстановлению данных.
Глава девять. Управление и мониторинг сайта
Настройка сайта и установка необходимых инструментов вовсе не одноразовая работа. Время от времени вам понадобится управлять своим сайтом и мониторить его, если вы, конечно, хотите, чтобы он был надежным. Вам также надо будет регулярно его обновлять и защищать от новых и более продвинутых угроз.
Делайте свой сайт актуальным
Вы могли заметить, что WordPress частенько выпускает обновления. Это делается не только в целях улучшения функционала, но еще и для того, чтобы устранять возможные уязвимости. Чтобы ваш сайт был «здоровым» крайне необходимо регулярно обновлять движок. Некоторые плагины по безопасности вроде Sucuri будут регулярно проверять вас на наличие последней версии WordPress.
Избавляемся от устаревших плагинов
Плагины это еще одна вещь, которую нужно регулярно обновлять. Причина та же, что и в случае с самим WordPress – старый плагин может обладать рядом уязвимостей и все, что останется сделать киберпреступнику это найти блоги, пользующиеся старыми плагинами. Даже если новая версия плагина предлагает более урезанный функционал по сравнению со старой – все равно стоит обновиться.
Держим сайт в чистоте
Сайты часто обрастают контентом, плагинами и шаблонами. Чтобы сайт был чистым очень важно удалять все, чем вы не пользуетесь: неактивными плагинами, старыми шаблонами и прочим ненужным контентом. Эти вещи не только занимают лишнее место и ресурсы, но и могут представлять угрозу даже если они деактивированы.
Выводы
С первого взгляда может показаться, что сохранение безопасности в WordPress задача не из легких, однако стоит немного приноровиться и все станет простым и понятным. Более того многие вещи вам нужно будет пройти всего лишь раз. А благодаря сторонним системам и плагинам вроде Sucuri и Wordfence часть рутинных процессов будет выполняться за вас автоматически в режиме двадцать четыре на семь. Автоматизируя работу по безопасности плагинами, вы не только увеличите аккуратность, но и сбережете свое время. Существует бесконечное число угроз сайту и причин, по которым злоумышленники могут на вас напасть. Поэтому безопасность блога очень важный и неотъемлемый момент. Своевременно обезопасив сайт, вы сможете получить трафик намного быстрее. Безопасность это первое, о чем нужно помнить при создании блога. У защищенного блога будет минимальный даунтайм и он будет работать гораздо шустрее.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520