Как мигрировать с Medium на WordPress
Миграция с Medium на WordPress может показаться сложной, особенно если у вас много публикаций и медиафайлов. В этом руководстве мы покажем, как перенести ваши статьи, изображения и структуру контента на самостоятельный WordPress-сайт, чтобы сохранить внешний вид публикаций и минимизировать ручную работу.
Шаг 1. Установка и настройка WordPress
В отличие от Medium, WordPress это самостоятельная платформа, где вы полностью управляете сайтом и контентом. Для начала вам понадобится домен и хостинг, после чего необходимо установить WordPress. Большинство современных хостинг-провайдеров предлагают автоматическую установку WordPress, что значительно упрощает процесс. После завершения установки и базовой настройки сайт будет готов к миграции контента.
Шаг 2. Экспорт контента с Medium
В зависимости от того, есть ли у вас собственный домен на Medium, процесс переноса может отличаться. В некоторых случаях можно обойтись без скачивания архива, используя онлайн-инструмент, и сразу перейти к следующему шагу, однако при публикациях на стандартном medium.com потребуется экспорт данных.
Прежде чем приступать, следует учитывать, что экспорт включает только сами публикации и изображения — подписчики, лайки (claps) и комментарии не могут быть перенесены на WordPress, так как эти данные являются частью внутренней системы Medium. Это значит, что после миграции на WordPress вы сохраните только контент статей, а аудиторию и вовлечённость придётся выстраивать заново.
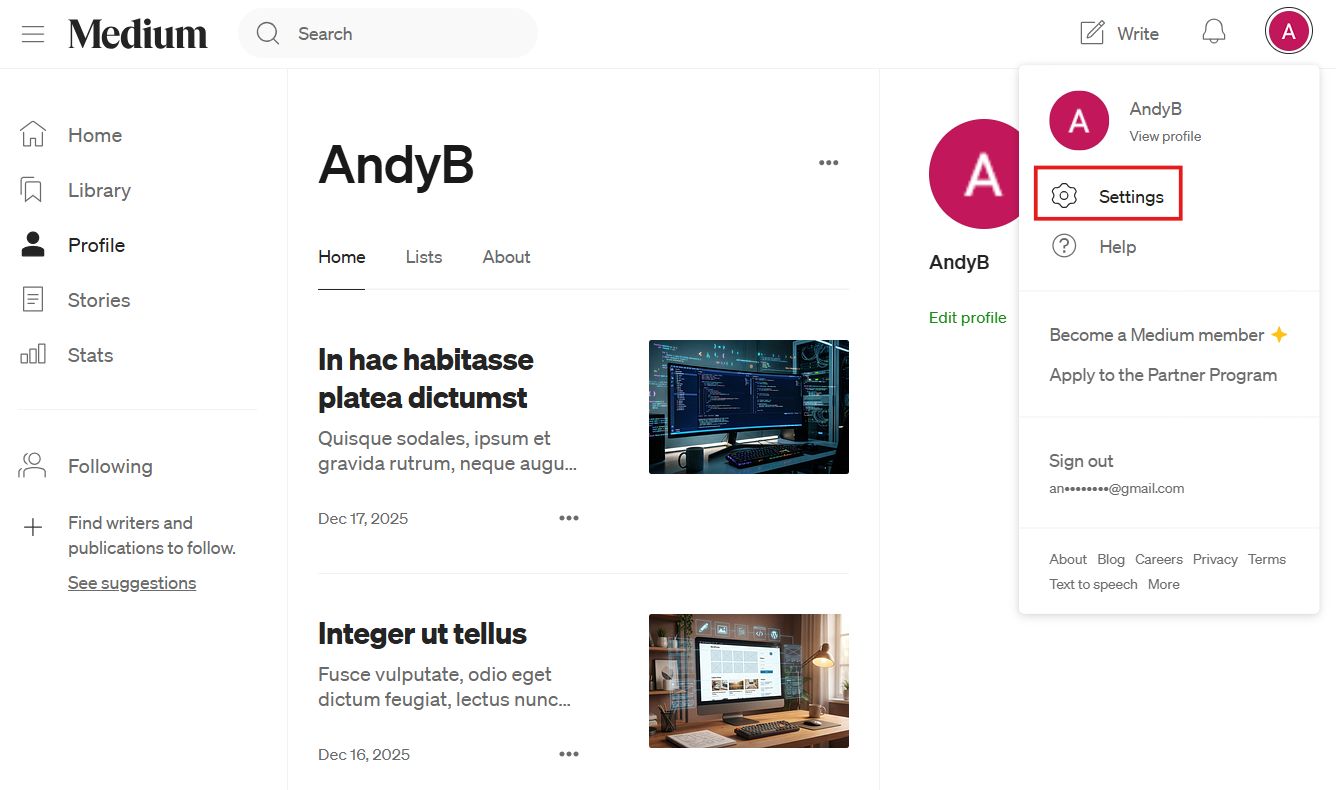
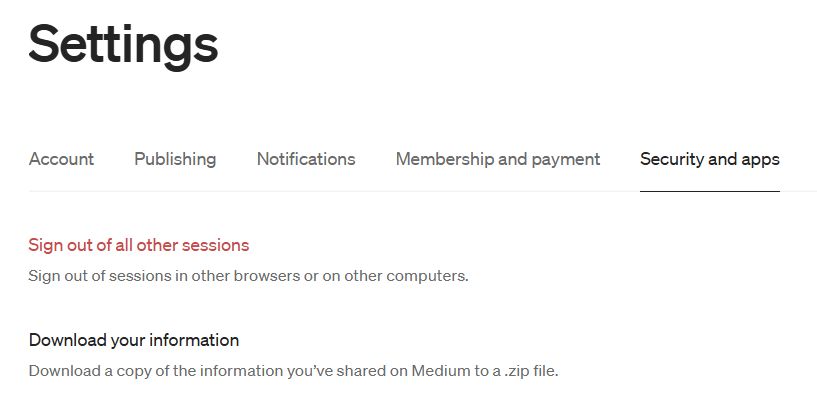
Medium предоставляет встроенный инструмент для экспорта вашего контента. Чтобы воспользоваться им, зайдите в свой аккаунт Medium, нажмите на аватар в правом верхнем углу и перейдите в Settings → Security and apps.


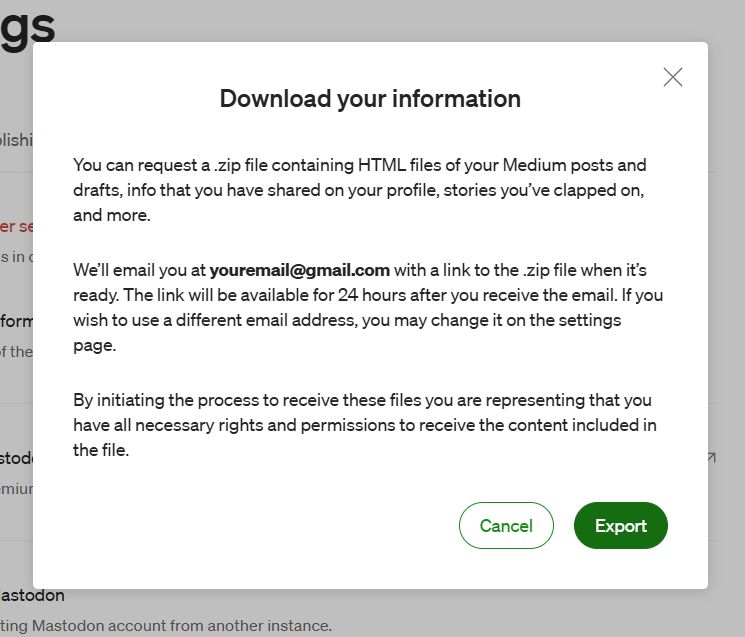
Нажмите Download your information, после чего появится всплывающее окно. В этом окне нажмите кнопку Export, чтобы подтвердить запрос.

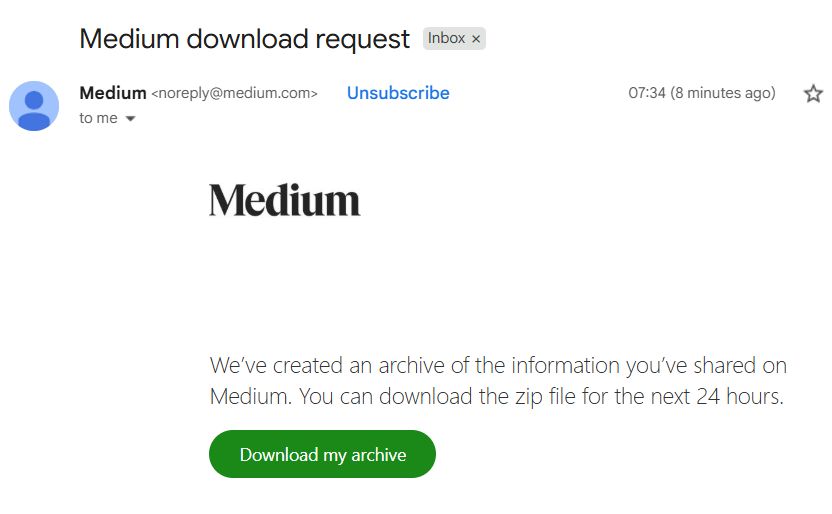
Medium подготовит архив с HTML-версией всех ваших статей и медиафайлами, а когда архив будет готов, пришлёт ссылку на скачивание на ваш email. В зависимости от объёма контента это может занять некоторое время.

Скачайте архив.
Экспорт Medium нельзя напрямую загрузить в самостоятельный WordPress-сайт, поэтому для переноса публикаций сначала необходимо привести данные в формат, который WordPress понимает.
Шаг 3. Подготовка данных Medium к импорту в WordPress
Сейчас, когда у вас есть экспорт Medium (HTML и медиафайлы), его нужно конвертировать в архив, совместимый с WordPress. Существует несколько подходов, каждый из которых имеет свои особенности и ограничения.
Вариант 1. Через Medium to WordPress Importer
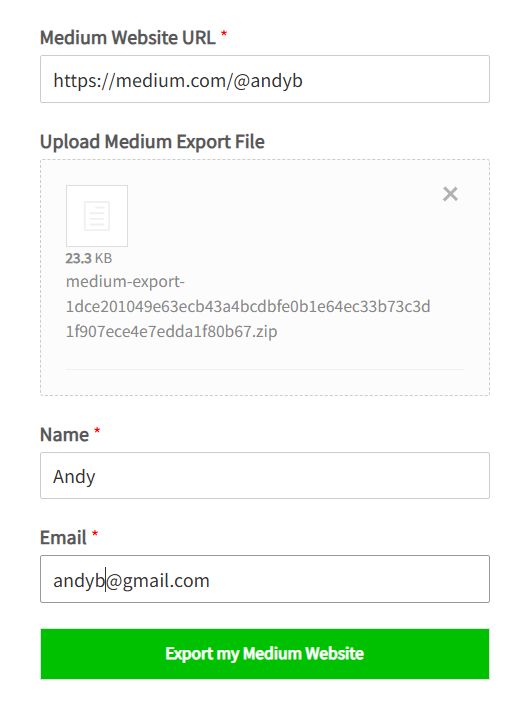
Инструмент Medium to WordPress Importer позволяет конвертировать ваши статьи в файл, готовый для импорта в WordPress. Для этого достаточно ввести URL вашего профиля и, если у вас нет собственного доменного имени, загрузить архив экспорта. После этого сервис формирует файл, подготовленный для последующего импорта в WordPress.

*Важно учитывать ограничения: Medium to WordPress Importer иногда не видит публикации, если они не привязаны к вашему собственному домену и находятся только на стандартном medium.com/@username. В таких случаях инструмент не сможет автоматически создать импортируемый файл, даже если статьи опубликованы.
Вариант 2. Через WordPress.com
Если автоматический инструмент не срабатывает, можно использовать WordPress.com как промежуточный шаг. Этот метод гарантированно работает даже для публикаций на стандартном профиле Medium.
Сначала создайте бесплатный сайт на WordPress.com и используйте опцию импорта из Medium на нём: Tools → Import → Medium.

Нажмите на Run Importer и загрузите ZIP-файл, который вы скачали с Medium.

Подтвердите импорт нажав кнопку Import.

После завершения процесса вы увидите все свои публикации в вашем аккаунте WordPress.com — заголовки, текст и даже изображения.
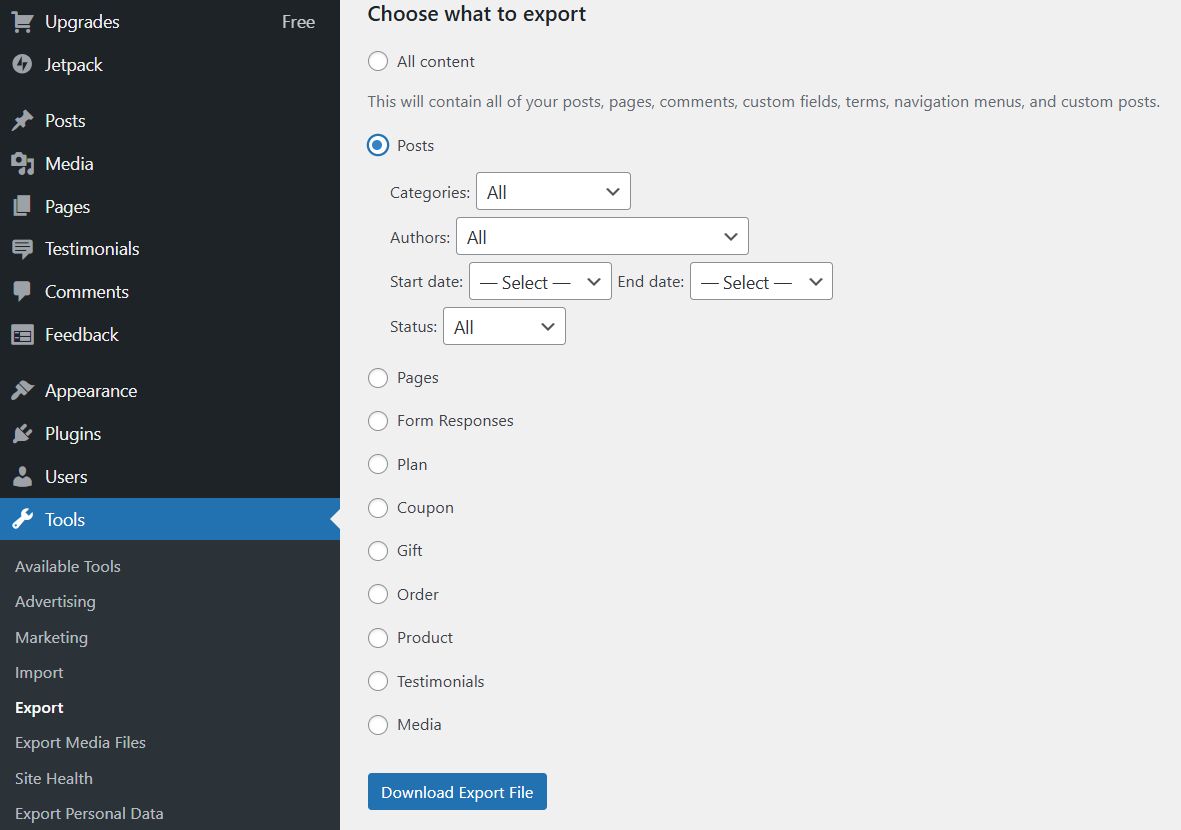
Теперь вам надо получить файл экспорта, который можно загрузить на самостоятельный сайт WordPress. Для этого оставайтесь в панели управления WordPress.com и перейдите в раздел Tools → Export. На этой странице WordPress предложит выбрать, какие данные вы хотите выгрузить. Если вам нужны только статьи, перенесённые с Medium, достаточно выбрать вариант экспорта записей (Posts), не включая страницы и другие типы контента.

После выбора типа данных нажмите кнопку загрузки файла экспорта. WordPress.com подготовит XML-файл и автоматически начнёт его скачивание. Этот файл обычно имеет имя вида WordPress-YYYY-MM-DD.xml. Внутри него содержится вся структура ваших публикаций: заголовки, текст, встроенные изображения, даты, а также служебная информация, необходимая WordPress для корректного импорта.
Полученный XML-файл полностью совместим с самостоятельной установкой WordPress и может быть использован для переноса всех ваших историй на основной сайт без необходимости ручного копирования контента.
Шаг 4. Импорт ваших статей на WordPress
После того как у вас есть готовый XML-файл (полученный либо через Medium to WordPress Importer, либо через WordPress.com), можно приступать к финальному импорту на самостоятельный сайт WordPress.
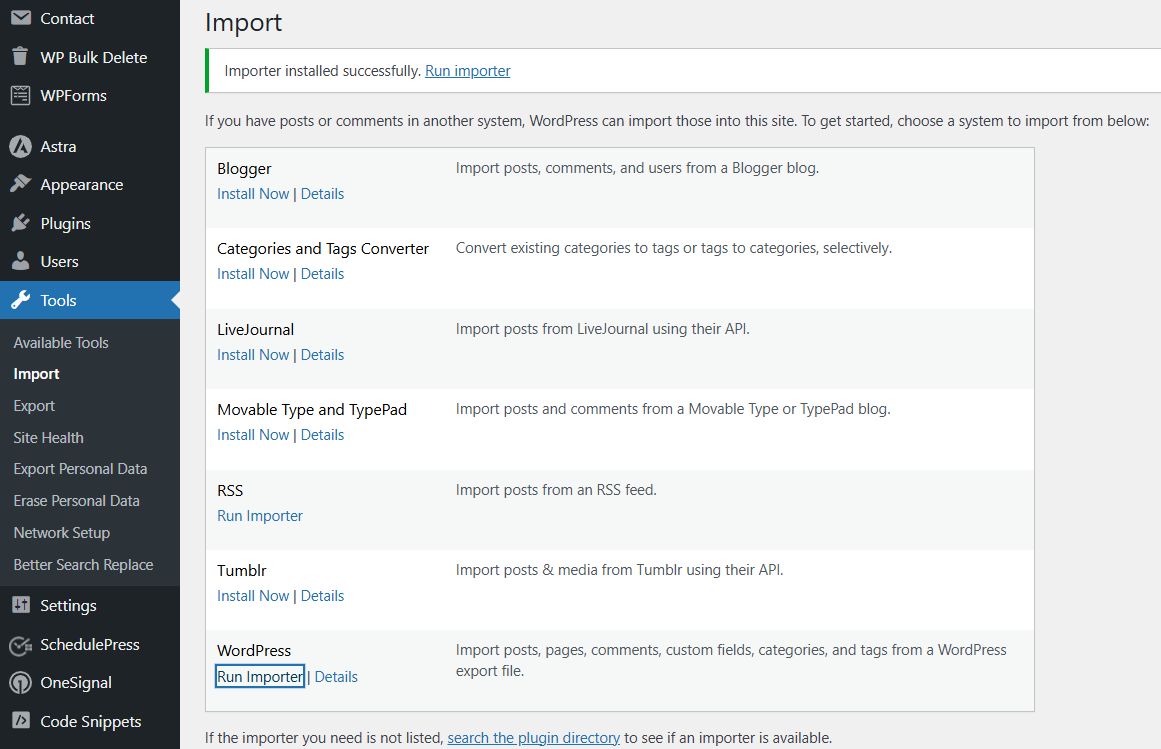
Зайдите в административную панель вашего сайта и перейдите в Tools → Import. В списке доступных импортёров выберите WordPress. Если импортёр ещё не установлен, WordPress предложит установить его автоматически. Для этого достаточно нажать кнопку Install Now, а затем Run Importer.

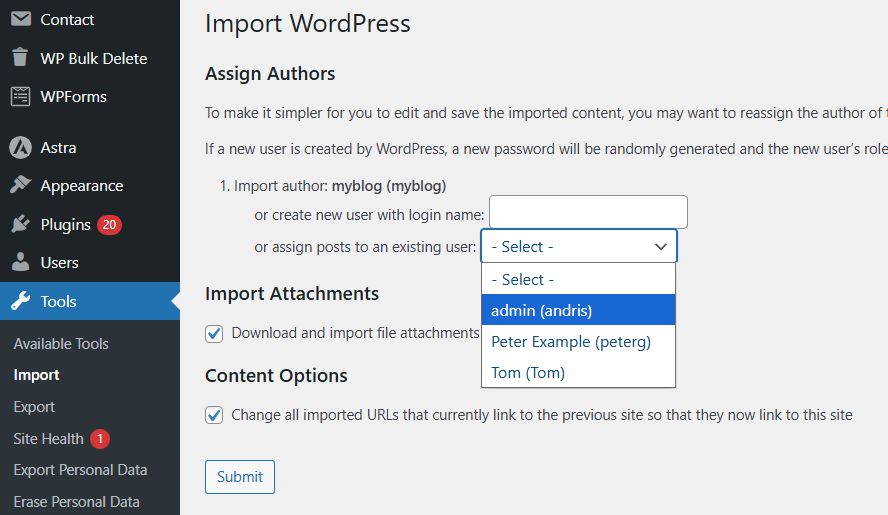
На следующем экране загрузите XML-файл, который вы получили на предыдущем шаге. После загрузки WordPress предложит назначить авторов импортируемых записей. Вы можете создать новых пользователей, сопоставить записи существующим авторам или назначить все публикации одному пользователю. Также рекомендуется отметить опцию загрузки вложений, чтобы изображения и другие медиафайлы были скопированы в медиабиблиотеку вашего сайта.

После запуска импорта WordPress начнёт создание записей на основе данных из XML-файла. В зависимости от количества публикаций процесс может занять некоторое время. По его завершении вы увидите подтверждение успешного импорта.
Импортированные статьи, как правило, появляются со статусом «Черновик». Это позволяет проверить корректность форматирования, ссылок и изображений перед публикацией. После проверки вы можете опубликовать записи или отредактировать их по своему усмотрению.

Шаг 5. Импорт ваших изображений
При импорте из Medium в WordPress текст и изображения отображаются в постах, но файлы не загружаются в медиабиблиотеку вашего сайта. Это значит, что изображения будут видны внутри контента, но они всё ещё подгружаются с внешних серверов и не могут использоваться как featured image или управляться через медиабиблиотеку.
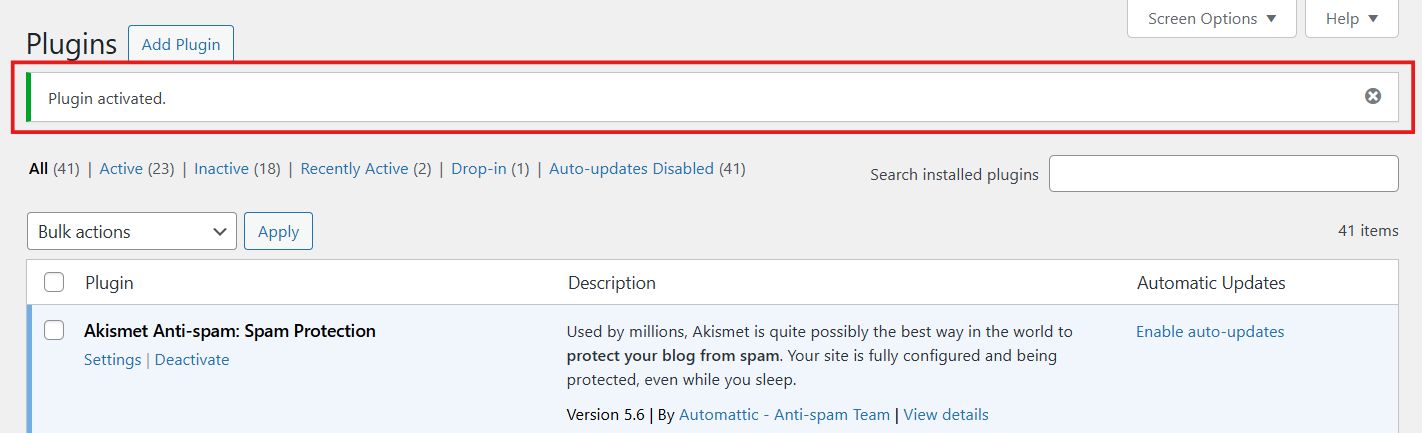
Чтобы исправить это, мы рекомендуем импортировать изображения в библиотеку WordPress. Для этого существуют плагины, которые сканируют посты, находят все внешние изображения, скачивают их на сервер и создают для них записи в медиабиблиотеке. После этого ссылки в постах автоматически заменяются на локальные файлы, а изображения можно использовать как миниатюры.
Два популярных варианта для такой задачи: Import External Images или Auto Upload Images. Установив один из этих плагинов, вы можете запустить массовый импорт всех изображений, и после этого они будут полностью «родными» для вашего сайта.
Миниатюры записей придётся установить отдельно. Для этого можно либо вручную открыть каждый пост и выбрать изображение из медиабиблиотеки как featured image, либо воспользоваться плагином, например Quick Featured Images, который позволяет массово назначать первую картинку из поста в качестве миниатюры.
Шаг 6. Настройка редиректов на свой домен
Если ваши публикации находились на стандартном профиле medium.com/@username, редиректы настроить нельзя — Medium не предоставляет такой возможности. Однако ваши публикации на Medium использовали собственный домен (например, blog.mydomain.com), вы можете настроить редиректы, чтобы старые ссылки автоматически перенаправлялись на новые страницы вашего WordPress-сайта. Для этого сначала соберите все адреса своих статей на Medium и сохраните их в текстовый файл. Затем настройте перенаправления на вашем новом сайте, чтобы каждая старая ссылка вела на соответствующую статью.
Заключение
После переноса статей и изображений ваш контент полностью готов к работе на WordPress. Вы сможете управлять всеми публикациями, назначать featured images, настраивать дизайн и расширять функциональность сайта, не ограничиваясь возможностями Medium. Этот процесс даёт полный контроль над вашим контентом и заложит основу для дальнейшего роста вашего блога или проекта.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520