Категории это одна из заданных таксономий в WordPress. Она используется для сортировки и группировки информации в разные разделы. Сайт публикует информацию с различными темами и может раскинуть её по разделам, используя категории.
Пример: Новостной сайт может иметь категории для статей: Новости, Мнения, Погода, Спорт и так далее.
Если категория не указана, то пост автоматически попадает в стандартную категорию. Обычно она имеет название «Без категории». Администратор сайта может изменить стандартную категорию в Settings » Writing. Посто может относиться к нескольким категориям одновременно и может также иметь категории и теги.
Как добавить категорию
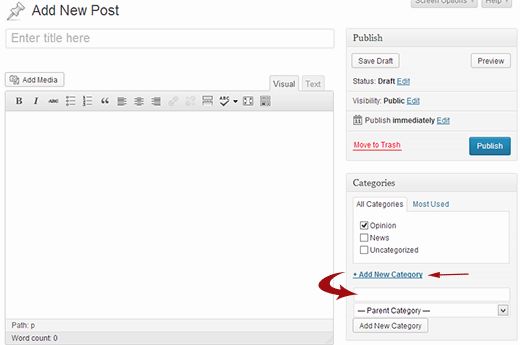
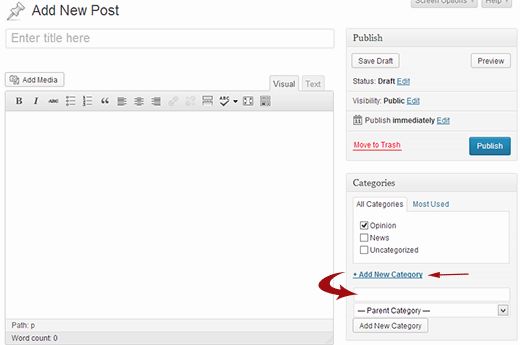
Вы можете добавить категорию, когда пишите пост. На этой странице есть раздел с существующими категориями. Вы можете присвоить ваш пост в существующую категорию, отметив галочку напротив категории. Вы также можете добавить новую, кликнув на ссылку + Add New Category.

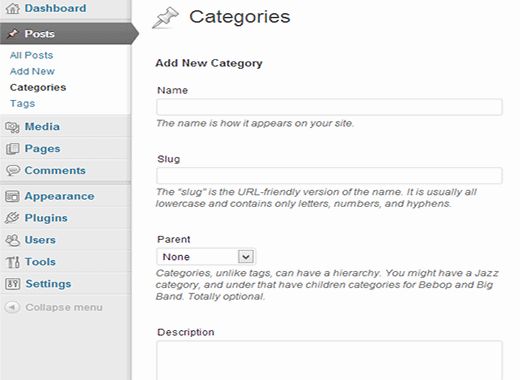
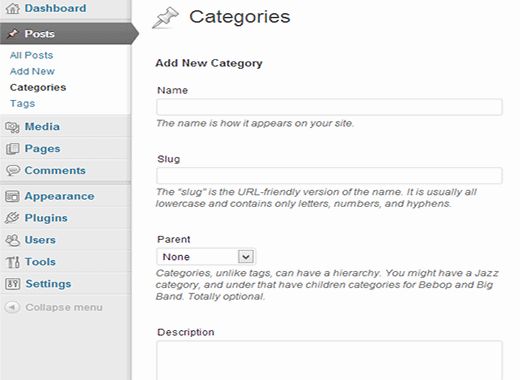
Вы также можете добавить категорию напрямую из страницы на Posts » Categories. Дайте ей имя и также можете назвать ссылку, которая должна состоять из маленьких букв, цифр и дефиса. Если вы создаёте дочернюю категорию, то нужно выбрать, какая категория будет родительской. Напишите описание категории и нажмите на кнопку Add New Category. Единственным обязательным параметром является имя категории, остальное заполнять необязательно.

Как редактировать категории
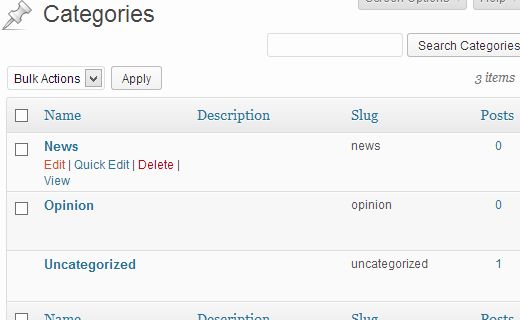
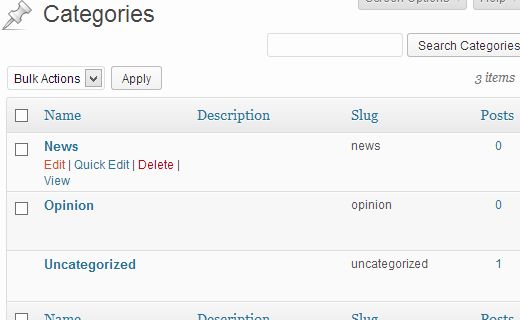
Категории можно редактировать в разделе Posts » Categories. Наведите курсор на категорию, которую вы хотите отредактировать и нажмите на ссылку Edit. Это откроет редактор, где вы можете изменить имя, ссылку, добавить или убрать родительскую категорию, изменить или добавить описание.

Вы также можете удалить категории в этом разделе. Удаление категории не удалит посты с этой категории. Таким постам автоматически присвоится категория по умолчанию. Также вы не можете удалить категорию по умолчанию. Чтобы удалить её, нужно присвоить статус категории по умолчании другой категории.
Как показать категорию
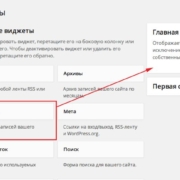
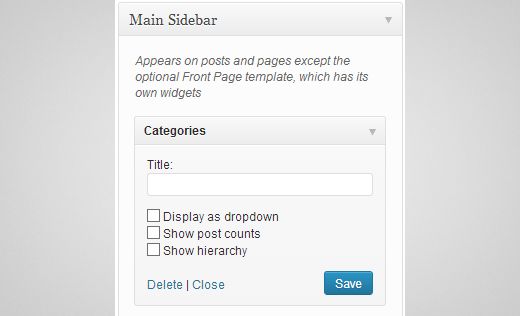
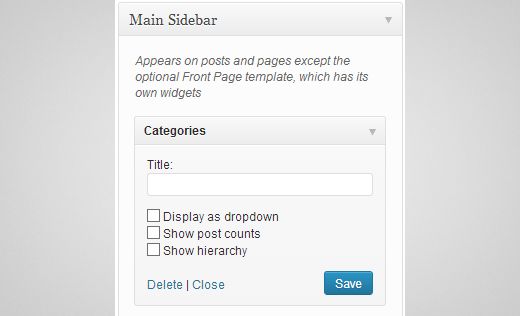
Категории могут быть отображены в боковой панели используя виджет категорий. Перейдите в Appearance » Widgets и перенесите виджет Категории на боковую панель. Все категории будут отображены на боковой панели, кроме категорий, под которыми нет никаких постов.

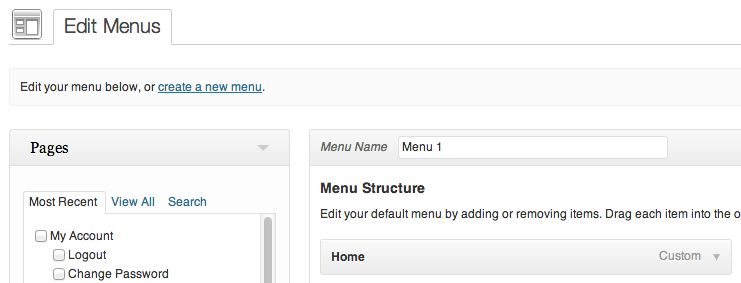
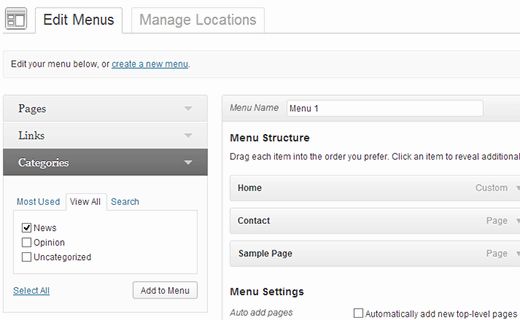
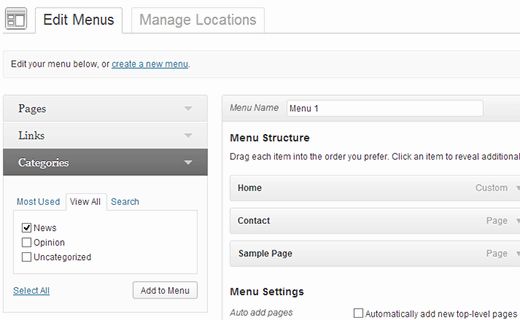
Вы также можете добавить категории к навигационным меню вашего сайта. Перейдите в Appearance » Menus. Нажмите на категории, выберите категории и после нажмите на кнопку Add to Menu.

Каждая категория имеет свою страницу. Большинство тем для WordPress идут с шаблоном, который называется category.php , он контролирует показ страниц с категориями.
Что такое дочерняя категория
Категории это иерархическая таксономия, это означает, что каждая категория может иметь дочерние категории. Дочерние категории обычно используется для подтем и поджанров.
Пример: Новостной сайт может иметь категорию «Новости» и иметь подкатегории «Местные», «Международные» и так далее.
Вы можете добавить подкатегорию, когда пишите пост или же с экрана категорий. Просто выберите родительскую категорию, когда добавляете новую категорию, и эта новая категория станет дочерней категорией.
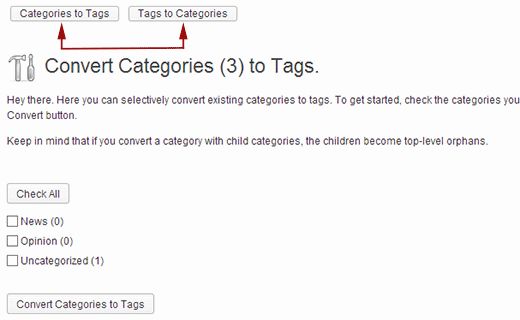
Как сконвертировать категории в теги
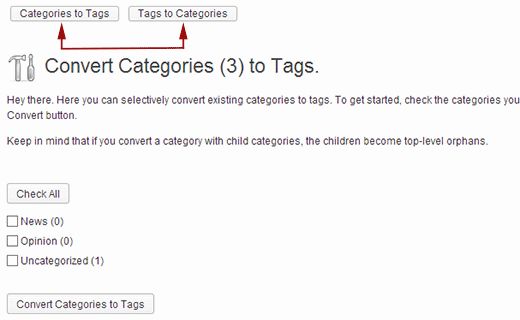
Категории и теги являются таксономиями в WordPress. Однако, сами по себе они отличаются друг от друга. Категории это как разделы вебсайта, а теги это скорее ключевые слова. Иногда вам может потребовать сконвертировать категории в теги или наоборот. Чтобы сделать это, перейдите в Tools » Import и кликните на Categories and Tags Converter. Выскочит всплывающее окно и вас попросят установить импортировщик, нажмите на кнопку установки. Как только импортировщик будет установлен, активируйте и запустите этот плагин.

Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520