Викторины — это отличный способ повысить интерес пользователей к вашему сайту. Вы можете использовать их для образовательных целей, а также можете использовать их и для других целей. В этой статье, мы покажем вам, как создать викторину в WordPress.

Существует плагин для этих целей. Мы рассмотрим два лучших плагина для WordPress, которые помогут вам добавить викторину на ваш сайт в считанные минуты.
Создание викторины в WordPress с помощью Gravity Forms
Gravity Forms это лучший плагин для форм. Одной из его функций является дополнение для викторин, которое позволяет создавать множественные викторины с множеством опций.
Первым делом вам надо установить и активировать плагин Gravity Forms. Также вам надо скачать соответствующее дополнение, которое доступно лишь по лицензии разработчика.
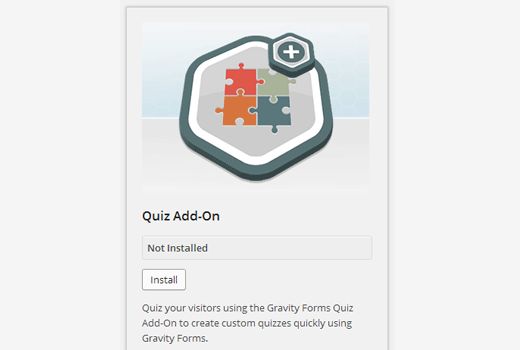
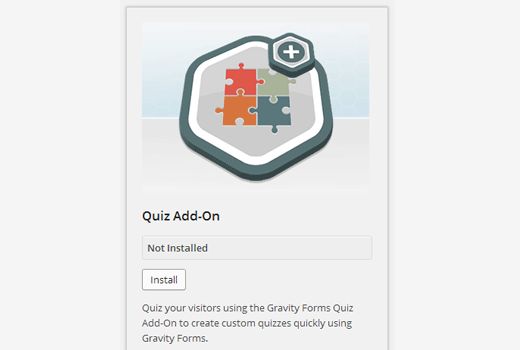
Как только вы активируете плагин, перейдите в Forms » Add-Ons и найдите Quiz Add-On. Далее нажмите на кнопку установки.

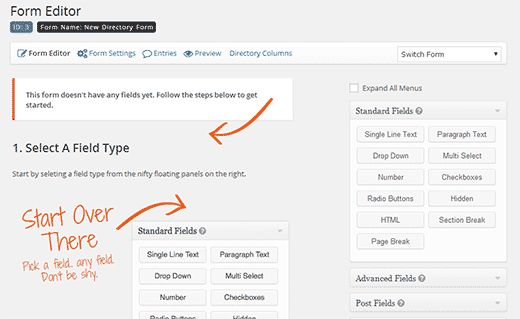
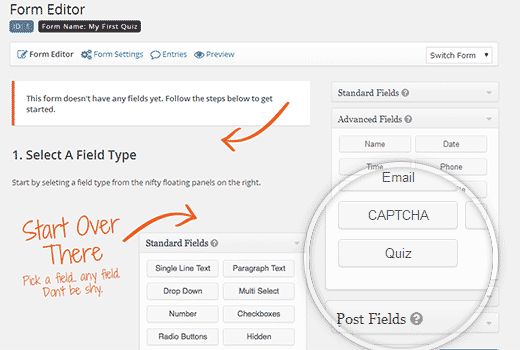
После установки дополнения, вы можете создать свою первую викторину. Начните создавать новую форму, зайдя в Forms » New Form. Вас попросят ввести название и описание вашей формы, после чего вы увидите экран редактирования формы.

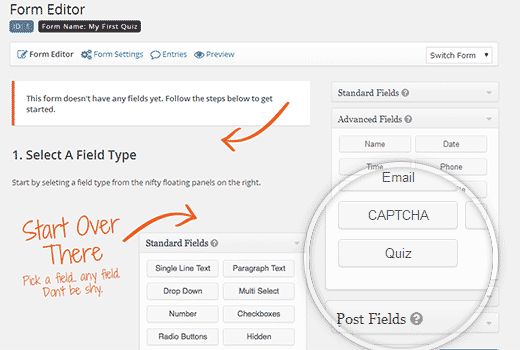
Экран редактирования формы разделён на два раздела. Справа находятся поля формы, которые вы можете добавить на форму. Нажмите на закладку Advanced Fields, чтобы раскрыть её, после нажмите на кнопку Quiz. Это добавит поле Quiz на форму.
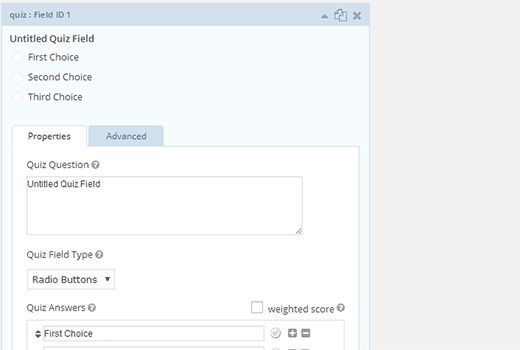
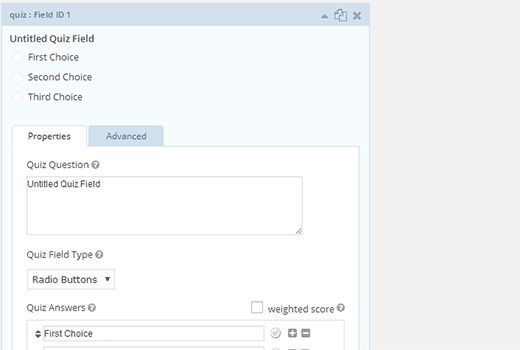
Нажатие в любом месте поля откроет его свойства. Это место, где вы можете изменить вопросы викторины, добавить ответы, выбрать типа поля викторины. На данный момент, существует три типа поля — радио кнопки, галочки и выпадающие списки.

Как только вы создадите первый вопрос викторины, вы можете добавлять ещё сколько угодно вопросов. Как только закончите добавлять, нажмите на кнопку Update Form, чтобы сохранить форму.
Автоматическое оценивание викторины в Gravity Form
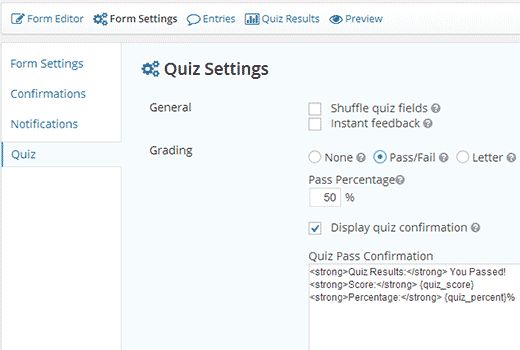
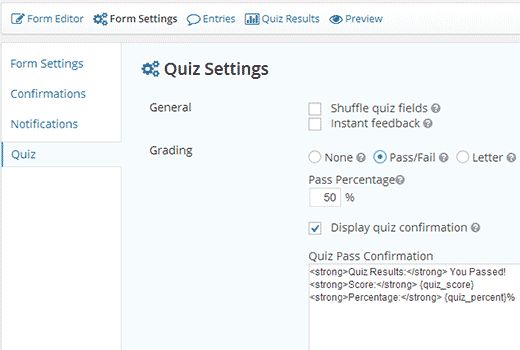
Оценка это существенная часть любой викторины и Gravity forms позволяет легко сделать это. Если вы хотите установить автоматическую оценку за викторину, то нажмите на кнопку настроек формы в меню Gravity Forms. В настройках, нажмите на закладку Quiz.

Есть три типа оценивания, доступных для каждой викторины. Первое — отсутствие оценки. Выбрав этот вариант, вы отключите оценивание для этой викторины.
Второй вариант: Зачёт / Незачёт, здесь вы можете установить процент, который необходимо набрать для прохождения теста. После прохождения викторины, пользователь увидит свои результаты.
Последняя опция это буквенная оценка, которая позволяет дать оценку для вашей викторины. Вы можете указать определённые проценты для достижения какой-либо конкретной оценки.
Как только вы установите систему оценивания для викторины, нажмите на кнопку Update Settings чтобы сохранить все настройки.
Добавление викторины на страницу
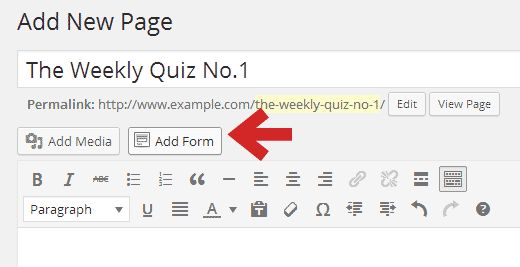
Как в случае с любой другой формой, созданной с помощью Gravity Form, вы можете легко встроить вашу викторину на свой сайт. Чтобы добавить викторину в пост или на страницу, просто создайте новый пост или отредактируйте существующий.

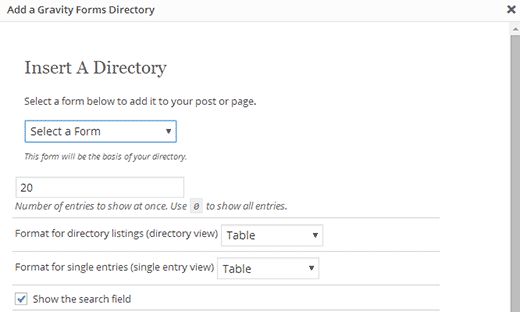
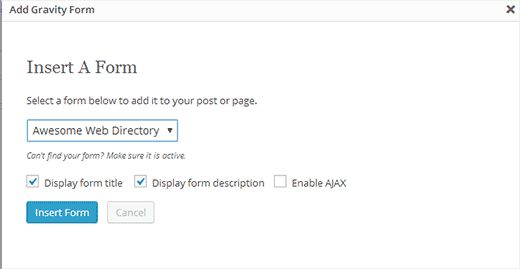
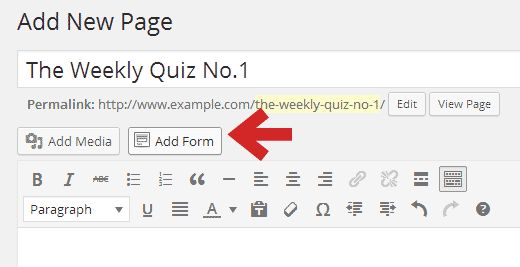
Нажмите на кнопку Add Form над редактором поста и после выберите форму викторины, которую вы ранее создали. После этого, просто нажмите на кнопку Insert Form. Вы увидите короткий код, вставленный на страницу. Теперь вы можете обновить или опубликовать страницу, чтобы увидеть форму на странице.
Создание викторины в WordPress с помощью Quiz Master Next
Поскольку Gravity Forms это платный плагин, мы также рассмотрим и бесплатную альтернативу.
Первым делом вам нужно установить и активировать плагин Quiz Master Next. Во время активации, плагин добавляет новый элемент в меню на панели администратора — Quiz Dashboard. Нажатие на него покажет краткую статистику о викторинах на вашем сайте. Так как вы только что установили плагин, то смотреть пока что и не на что.
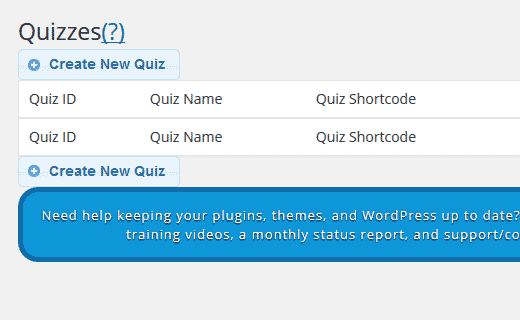
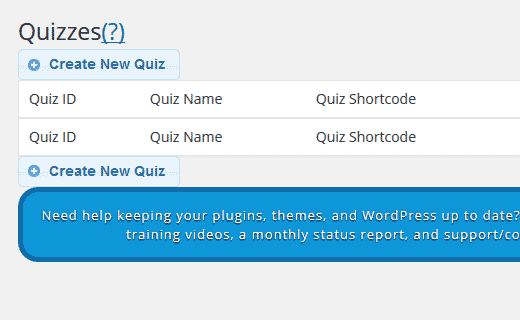
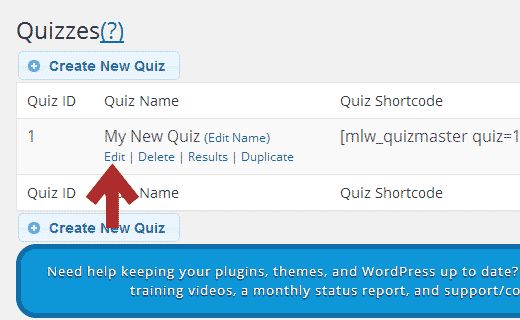
Давайте создадим нашу первую викторину. Перейдите в Quiz Dashboard » Quizzes и нажмите на кнопку Create New Quiz.

Это вызовет всплывающее окно, где вам потребуется указать имя вашей викторины. Вы можете ввести название викторины и нажать на кнопку Create Quiz.
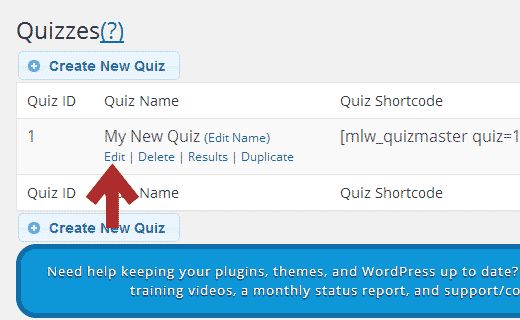
Тот час будет создана ваша викторина, и вы сможете в разделе Quizzes. Чтобы отредактировать викторину и добавить вопросы, нажмите на Изменить под названием викторины.

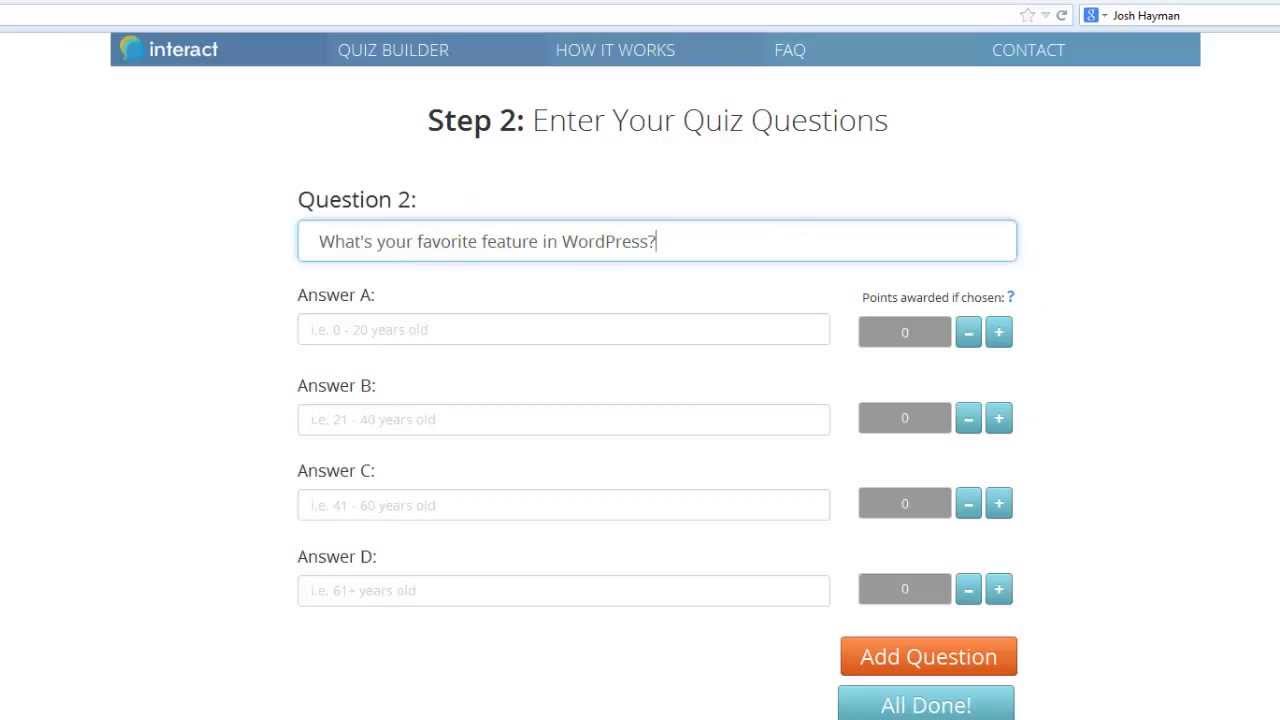
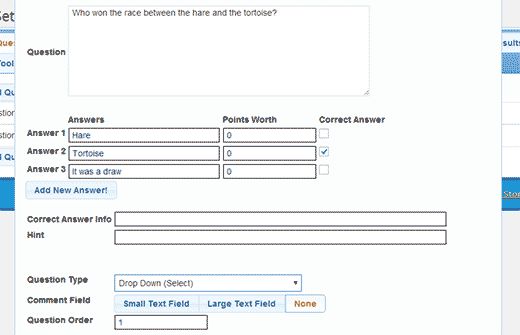
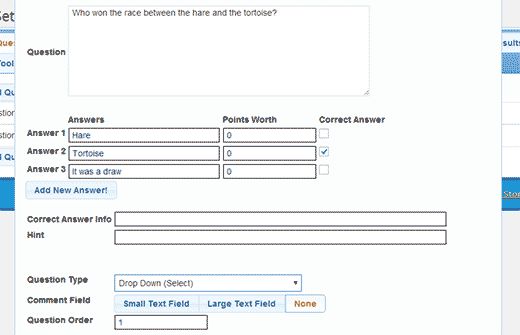
В области редактирования викторины вы можете добавлять вопросы, нажимая на кнопку Add Question. Будет показано всплывающее окно, где вы можете добавлять свои вопросы.

Нажмите на кнопку добавления ответа, чтобы добавить больше вариантов ответа на этот вопрос. Доступны самые разные типы полей вопросов, например выпадающие списки, радио кнопки, галочки и ввод текста вручную. Как только вы написали свой вопрос, нажмите на кнопку создания вопроса. Повторите этот процесс для всех вопросов, что вы желаете добавить к вашей викторине.
Оценивание в вашей викторине
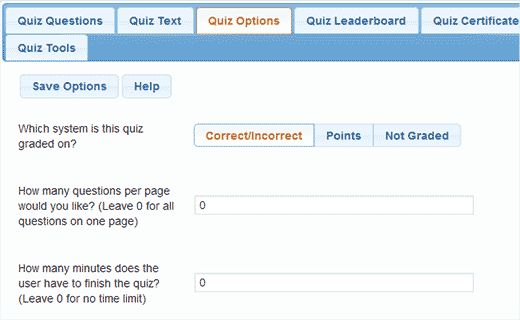
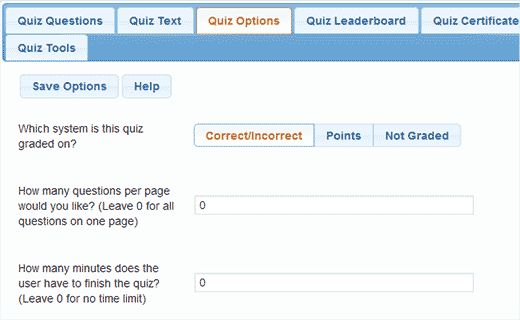
Вы можете установить оценивающую систему в викторину, раскрыв закладку Quiz Options. В ней находятся самые разные настройки для вашей викторины. Для оценки есть такие опции, как Верно/Неверно, пункты и без оценки.

Посмотрите на остальные опции на странице, как только закончите, сохраните все изменения.
Добавление викторины на вашу страницу
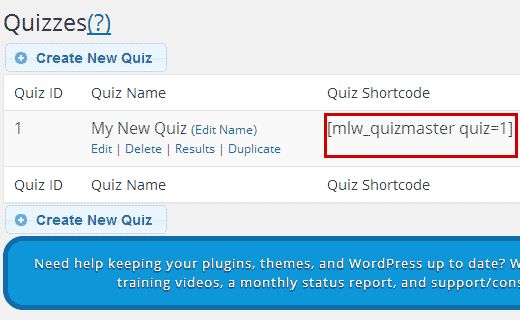
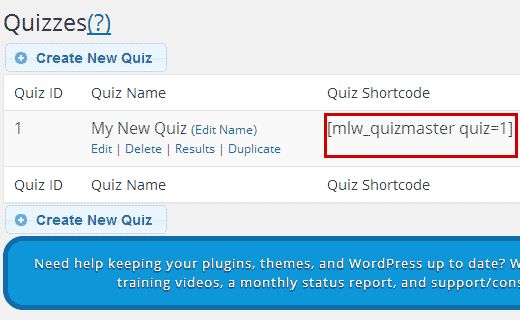
Каждая викторина, созданная этим плагином, может быть вставлена в любой пост, используя короткий код. Чтобы взять этот код, перейдите в Quiz Dashboard » Quizzes. Там вы увидите лист с викторинами, которые вы уже успели создать.
Напротив каждой викторины вы найдёте короткий код, который нужно скопировать и вставить на вашу страницу.

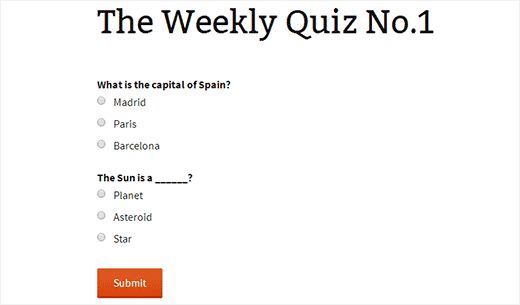
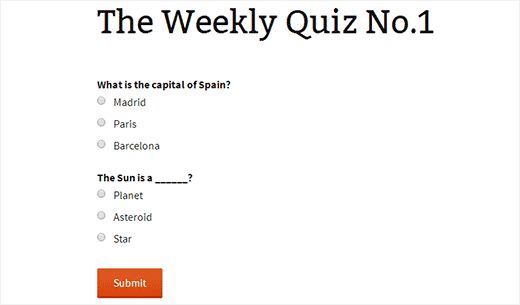
Вот и всё, ваша викторина на WordPress готова и пользователи могут отвечать на вопросы.
Надеемся, что данная статья помогла вам добавить викторину на ваш сайт WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520