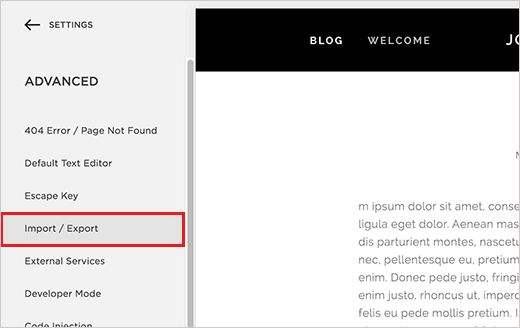
Если вы являетесь разработчиком WordPress, то в какой-то момент можете столкнуться с необходимостью расширения или настройки визуального редактора. Например, вы можете захотеть добавить кнопку в панель инструментов, которая позволит вашим клиентам использовать определенные функции без необходимости прибегать к HTML-коду. В этой статьей мы расскажем вам как создать TinyMCE плагин в WordPress.
Требования
Эта статья рассчитана на продвинутых пользователей и вам потребуются базовые навыки кодинга. Также учтите, что экспериментировать на настоящем сайте не самая хорошая идея, так как даже малейшая ошибка может привести к тому, что ваш сайт станет недоступен. Но если вы все-таки собираетесь рискнуть, то сделайте для начала хотя бы резервную копию WordPress.
Создаем свой первый TinyMCE плагин
Мы начнем с создания пользовательской кнопки для панели инструментов. Эта кнопка при нажатии на нее позволит пользователю добавлять ссылку с пользовательским CSS-классом. Исходный код будет полностью приведен в конце этой статьи, а до того давайте создадим наш плагин шаг за шагом. Сперва создайте директорию в папке wp-content/plugins и назовите ее tinymce-custom-link-class.
Заголовок плагина
Создайте новый файл в только что созданной директории и назовите его tinymce-custom-link-class.php Добавьте этот код в файл и сохраните его.
/**
* Plugin Name: TinyMCE Custom Link Class
* Plugin URI: https://coma.lv
* Version: 1.0
* Author: Coma.lv
* Author URI: https://coma.lv
* Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor
* License: GPL2
*/
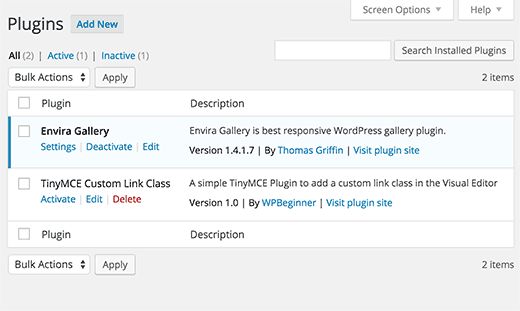
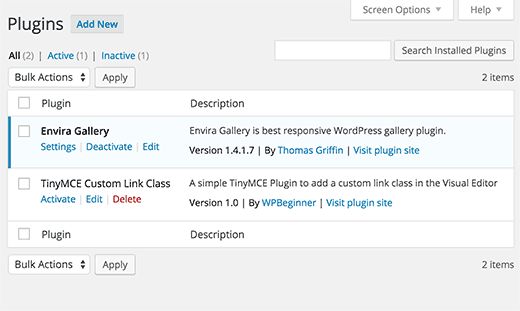
Это просто PHP-комментарий, который указывает Вордпрессу название плагина, а также его автора и описание. В админпанели Вордпресс активируйте новый плагин, зайдя на страницу Plugins – Installed Plugins и щелкнув по ссылке Activate под TinyMCE Custom Link Class.

Настройка нашего класса плагина
Если два плагина имеют функции с одинаковыми названиями, то это может стать причиной ошибки. Мы избежим эту проблему, обернув наши функции в класс.
class TinyMCE_Custom_Link_Class {
/**
* Constructor. Called when the plugin is initialised.
*/
function __construct() {
}
}
$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;
Это создает PHP-класс вместе с конструкцией, которая вызывается, когда мы доходим до строки $tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;
Любая функция, добавленная в этот класс, не должна конфликтовать с другими плагинами Вордпресс.
Настройка нашего TinyMCE плагина
Затем нам надо указать TinyMCE, что мы хотим добавить пользовательскую кнопку в панель инструментов визуального редактора. Для того, чтобы это сделать, мы можем использовать actions Вордпресса. В данном случае action под названием init. Добавьте следующий код в функцию __construct() вашего плагина.
if ( is_admin() ) {
add_action( 'init', array( $this, 'setup_tinymce_plugin' ) );
}
Эта функция проверят находимся ли мы в админпанели. Если ответ да, то функция запрашивает запуск функции setup_tinymce_plugin внутри нашего класса как только Вордпресс закончит загрузку. Затем добавьте функцию setup_tinymce_plugin:
/**
* Check if the current user can edit Posts or Pages, and is using the Visual Editor
* If so, add some filters so we can register our plugin
*/
function setup_tinymce_plugin() {
// Check if the logged in WordPress User can edit Posts or Pages
// If not, don't register our TinyMCE plugin
if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) {
return;
}
// Check if the logged in WordPress User has the Visual Editor enabled
// If not, don't register our TinyMCE plugin
if ( get_user_option( 'rich_editing' ) !== 'true' ) {
return;
}
// Setup some filters
add_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin' ) );
add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button' ) );
}
Эта функция уже проверят может ли залогиненный пользователь редактировать посты или страницы. Если нет, то нет смысла в регистрации нашего плагина для этого пользователя, поскольку он никогда и не увидит-то визуальный редактора. Затем мы проверяем пользуется ли пользователь визуальным редактором, так как некоторые пользователи отключают это у себя в профиле. Опять-таки, если пользователь не использует визуальный редактор, то мы возвращаем (exit), поскольку нам больше ничего не надо. Наконец, мы добавляем два Вордпресс-фильтра — mce_external_plugins и mce_buttons, чтобы вызвать функции, которые загрузят необходимый файл Javascript для TinyMCE и добавят соответствующую кнопку в панель инструментов.
Регистрация файла Javascript и кнопки для визуального редактора
Давайте добавим функцию add_tinymce_plugin:
/**
* Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance
*
* @param array $plugin_array Array of registered TinyMCE Plugins
* @return array Modified array of registered TinyMCE Plugins
*/
function add_tinymce_plugin( $plugin_array ) {
$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__ ) . 'tinymce-custom-link-class.js';
return $plugin_array;
}
Эта функция говорит TinyMCE, что необходимо загрузить файлы Javascript, расположенные в ячейке $plugin_array. Эти файлы укажут TinyMCE что надо делать. Нам также надо добавить код в функцию add_tinymce_toolbar_button, чтобы доложить TinyMCE о кнопке, которую мы хотели бы добавить в панель инструментов.
/**
* Adds a button to the TinyMCE / Visual Editor which the user can click
* to insert a link with a custom CSS class.
*
* @param array $buttons Array of registered TinyMCE Buttons
* @return array Modified array of registered TinyMCE Buttons
*/
function add_tinymce_toolbar_button( $buttons ) {
array_push( $buttons, '|', 'custom_link_class' );
return $buttons;
}
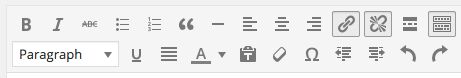
Это добавляет два элемента в ячейку кнопок TinyMCE: разделитель (|) и название нашей кнопки (custom_link_class). Сохраните свой плагин и отредактируйте страницу или пост, чтобы увидеть визуальный редактора. Скорее всего, вы не увидите панели инструментов.

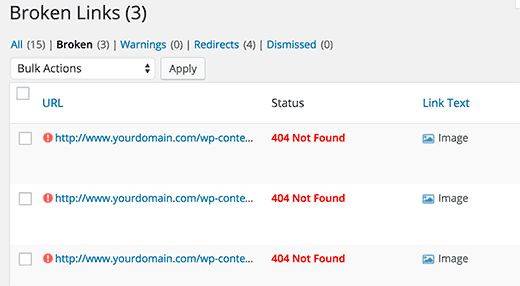
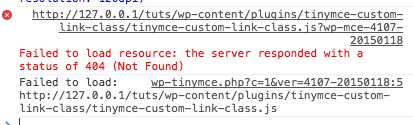
Не волнуйтесь – если вы загляните в Инспектор браузера, то увидите ошибку 404, сгенерированную TinyMCE, говорящую нам о том, что он не может найти наш файл Javascript.

На самом деле это добрый знак, так как он говорит о том, что мы успешно зарегистрировали пользовательский плагин TinyMCE и теперь нужно создать файл Javascript, указывающий, что нужно делать TinyMCE.
Создаем плагин Javascript
Создайте новый файл в вашей папке wp-content/plugins/tinymce-custom-link-class и назовите его tinymce-custom-link-class.js, а затем добавьте туда следующий код:
(function() {
tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) {
});
})();
Это вызывает класс TinyMCE Plugin Manager, который мы можем использовать, чтобы запускать массу связанных с плагином действий. В частности добавляем наш плагин в TinyMCE используя функцию add. Это принимает два элемента; название плагина (custom_link_class) и функцию анонимности. Если вы знакомы с концептом функций в кодинге, то функция анонимности это просто функция без названия. Например, function foobar() { … } это функция, которую мы можем вызвать где-нибудь еще внутри кода, используя foobar().
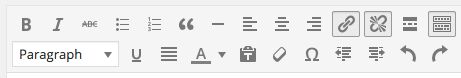
С функцией анонимности мы не можем вызывать эту функцию где-нибудь еще в коде – лишь с помощью функции add(). Сохраните свой файл Javascript и примитесь к редактированию страницы или поста, чтобы увидеть визуальный редактор. Если все сработало, то вы увидите панель инструментов:

На данный момент наша кнопка не была добавлена в панель инструментов. Это оттого, что мы сообщили TinyMCE только то, что мы создали пользовательский плагин. Теперь нам надо указать TinyMCE что надо делать, то есть добавить кнопку в панель инструментов. Обновите свой файл Javascript, заменив существующий код следующим:
(function() {
tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) {
// Add Button to Visual Editor Toolbar
editor.addButton('custom_link_class', {
title: 'Insert Button Link',
cmd: 'custom_link_class',
});
});
})();
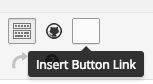
Заметьте, что у нашей анонимной функции два аргумента. Первый это editor, являющийся визуальным редактором TinyMCE. Подобным образом как мы можем вызвать различные функции в PluginManager, мы также можем вызвать различные функции в editor. В этом случае мы вызываем функцию addButton, чтобы добавить кнопку в панель инструментов. Сохраните свой файл javascript и вернитесь в визуальный редактор. С первого взгляда ничего не изменилось. Однако если вы наведете мышиный курсор на иконку в правом верху, то увидите подсказку:

Мы успешно добавили кнопку в панель инструментов, но ей нужно изображение. Добавьте следующий параметр к функции addButton под title:
image: url + ‘/icon.png’,
url это адрес нашего плагина. Это удобно в случае, если мы хотим сделать отсылку к файлу с изображением с папкой плагина. В этом случае нам понадобится изображение с названием icon.png в папке нашего плагина. Используйте следующую иконку:

Перезагрузите визуальный редактор и увидите свою кнопку с иконкой:

Указываем команду запуска
На данный момент, если вы нажмете на кнопку, ничего не произойдет. Давайте добавим команду, которая скажет TinyMCE что надо делать. Добавьте следующий код в нашем Javascript файле под концом раздела editor.addButton
// Add Command when Button Clicked
editor.addCommand('custom_link_class', function() {
alert('Button clicked!');
});
Перезагрузите наш визуальный редактор, щелкните кнопку и появится уведомление о том, что вы только что щелкнули по кнопке:

Давайте заменим уведомление строкой, спрашивающей пользователя ссылку, которую они хотят обернуть вокруг выбранного текста в визуальном редакторе.
// Add Command when Button Clicked
editor.addCommand('custom_link_class', function() {
// Check we have selected some text that we want to link
var text = editor.selection.getContent({
'format': 'html'
});
if ( text.length === 0 ) {
alert( 'Please select some text to link.' );
return;
}
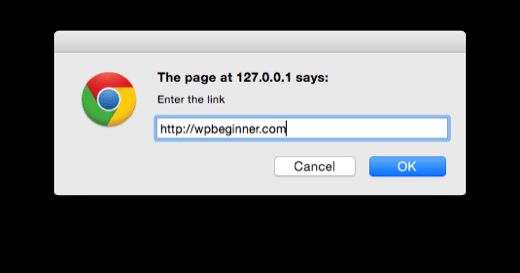
// Ask the user to enter a URL
var result = prompt('Enter the link');
if ( !result ) {
// User cancelled - exit
return;
}
if (result.length === 0) {
// User didn't enter a URL - exit
return;
}
// Insert selected text back into editor, wrapping it in an anchor tag
editor.execCommand('mceReplaceContent', false, '<a class="button" href="' + result + '">' + text + '</a>');
});
Блок кода выполняет несколько действий. Сперва мы проверяем выбрал ли пользователь какой-нибудь текст, чтобы обернуть его в визуальном редакторе. Если нет, то они увидят следующее сообщение.

Затем мы просим их ввести ссылку, снова проверяя что они сделали. Если они отменили или ничего не ввели, то мы тоже ничего не делаем.

Наконец, мы запускаем функцию execCommand в редакторе TinyMCE, запустив действие mceReplaceContent. Это заменяет выбранный текст нашим HTML-кодом, который включает якорную ссылку с классом class=»button”, используя выбранный текст. Если все сработало, то вы увидите выбранный вами текст связанным в визуальном редакторе с классом, который связан с кнопкой:

Итоги
Мы успешно создали плагин WordPress, который добавляет кнопку в визуальный редактор TinyMCE в WordPress. Это руководство также осветило некоторые основы API TinyMCE и интеграцию фильтров. Мы добавили код, чтобы когда пользователь щелкает по нашей пользовательской кнопке, ему предлагают выбрать текст в визуальном редакторе, который он может связать с ссылкой на усмотрение. Наконец, наш плагин заменяет выбранный текст его ссылочной версией, которая содержит пользовательский класс CSS под названием button.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520