Один из самых обсуждаемых вопросов на различных WordPress мероприятиях – что лучше для SEO, категории или тэги? В чем разница между категориями и тэгами? Каково оптимальное количество категорий WordPress? Слишком много – это сколько? Стоит ли ставить пост в несколько категорий? Есть ли ограничение по количеству тэгов для каждого поста? Работают ли тэги так же, как мета-ключевые слова? Что дает большее преимущество SEO – категории или тэги? Мы видели немало обсуждений в сети по этой теме, но все они нам показались непоследовательными и неполными. Если вы когда-либо задавались такими вопросами, мы надеемся, что ответы на них вы найдете в этой статье, чтобы затем внести в свой блог необходимые изменения.
Прежде чем мы начнем отвечать на приведенные выше вопросы, нам нужно понимать, что такое категории и тэги. Согласно номенклатуре WordPress, и категории, и тэги известны как таксономии. Их единственная цель – сортировать ваш контент, тем самым делая ваш сайт более удобным в использовании. Другими словами, когда пользователь заходит на ваш сайт, он может просматривать контент по темам, нежели в хронологическом порядке.
В чем разница между категориями и тэгами?

Категории служат для общей сортировки постов. Воспринимайте их как общие темы или оглавление вашего сайта. Категории помогают понять, о чем ваш блог на самом деле. Это помогает читателям найти нужный им вид контента на вашем сайте. Категории иерархичны, поэтому вы можете создавать также под-категории.
Тэги служат для конкретного описания ваших постов. Воспринимайте их как указатель вашего сайта. Тэги – это микро-данные, которые можно использовать для микро-категоризации вашего контента. Тэги не иерархичны.
Например, если у вас личный блог, где вы пишите о своей жизни, ваши категории могут выглядеть примерно так: Музыка, Еда, Путешествия, Болтовня, Книги. Теперь, когда вы пишите пост о чем-то, что вы ели, вы можете добавить его в категорию Еда. А в тэги добавить: пицца, паста, стейк и т.д.
Одно значительное отличие между тэгами и категориями – посты непременно нужно ставить в категорию. Добавление тэгов не обязательно. Если вы не категоризируете пост, то он добавится в категорию “без категории”. Часто люди переименовывают свою категорию “без категории”, например в Другое и т.п.
Еще одно отличие в том, как выглядят ссылки (url) на ваши категории и тэги. Если вы используете индивидуализированную структуру ссылок (URL), то ваш основной префикс будет выглядеть по-другому. Пример:
category/food/ или tag/food/
Каково оптимальное количество категорий в WordPress?
Вплоть до WordPress 2.5, встроенной поддержки для тэгов не существовало. Это приводило к очень длинным спискам категорий, потому что люди использовали их для обозначения микро-деталей. Тэги были добавлены, чтобы улучшить удобство использования сайта. С учетом вышесказанного, мы думаем, что конкретного оптимального количества категорий нет. Оптимальное количество зависит от сложности вашего сайта. Однако ради соблюдения структуры и удобства, лучше всего использовать под-категории и тэги.
Категории созданы для того, что объединять группы постов. Лучше всего начать с общих категорий, а затем создать и под-категории по мере роста вашего сайта. Имея опыт ведения блога, мы знаем, что блоги развиваются. Вы не сможете сразу придумать правильные категории. Скорее всего сначала вы будете писать по одному посту в день, или по 3-5 постов в день. В таким случае нет смысла создавать 30 топ-категорий, в каждой из которых будет по 1-2 поста. Лучше сделайте 5 общих категорий, в которых будет свежий контент, нежели 30 топ-категорий, большинство из которых не будет обновляться.
Давайте рассмотрим пример. Представим, что мы завели блог о социальных медиа. Мы хотим делиться уроками, новостями, инструментами, тематическими исследованиями и т.д. Мы можем создать топ-категории Twitter, Facebook, Google+, LinkedIn и т.д. В под-категории мы можем добавить инструменты, уроки, исследования, новости и т.д. Однако в таком случае мы не смотрим в будущее, и можем столкнуться с некоторыми проблемами. Что, если одна социальная сеть умрет, и другая придет на ее место? Вам придется добавлять еще одну топ-категорию и дополнительные под-категории.
Лучше всего структурировать ваш блог будет с помощью топ-категорий, нацеленных на будущее. Вы можете создать такие категории, как Уроки, Новости, Исследования, Инструменты и т.д. Но как же люди узнают, что пост про твиттер? Не всю работу должны выполнять категории. Для этого существуют еще и тэги. Допустим, вы написали пост-урок о твиттере – добавьте его в тэг “твиттер”. В дизайн вашего сайта добавьте раздел “популярные темы” и вручную контролируйте его с помощью ссылок на популярные тэги, такие как Twitter, Facebook, Google+ и т.д.
Когда стоит добавлять под-категории?
Предположим, вы пишите посты с тематическими исследованиями, в которых берете интервью у эксперта в какой-либо области. Так как у вас нет категории “мнение эксперта”, вы добавите его в качестве тэга к вашему посту. Но если вы делаете подобные интервью для тематических исследований часто, ваш тэг насчитывает 10+ постов и регулярно пополняется, то вам следует подумать о том, чтобы добавить под-категорию “мнение эксперта” в основную категорию “исследования”.
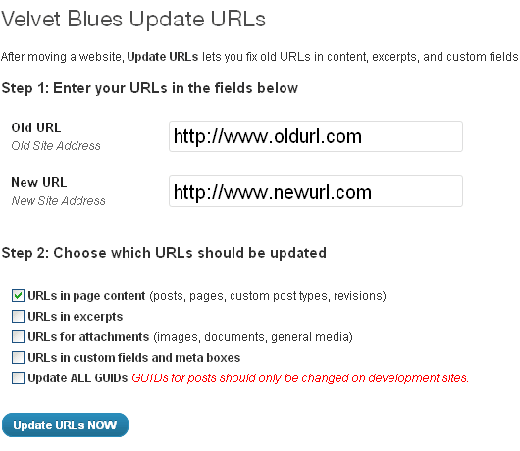
Да, вам придется вернуться к старым постам и отредактировать их. Если вы используете структуру URL /category/postname, то обязательно активируйте плагин Redirection. Он автоматически перенаправит модифицированные посты на новые URL, и таким образом вы сохраните свои места в рейтинге поисковых систем.
Обязательно ли использовать под-категории?
Конечно нет. Вы можете оставить популярные тэги просто тэгами. В приведенном выше примере почти все посты будут иметь тэг для конкретной соцсети, такой как Twitter, Facebook и проч. Однако мы не делаем из них категории. Единственная причина создавать под-категорию – это облегчить вашим пользователям поиск нужного им контента. Поэтому можете спокойно добавлять тэг “мнение эксперта” к своим постам.
Помните, что вся суть категорий и постов в том, чтобы вашим пользователям было удобно и легко ориентироваться на вашем сайте.
Можно ли добавлять один пост в несколько категорий?
Возможно вы читали о том, что добавление поста в несколько категорий сразу вредит SEO. Некоторые говорят, что за дублирование контента могут оштрафовать. Мы не считаем эти заявления полностью верными. Во-первых, не зацикливайтесь на SEO. Помните, что главная цель сортировки вашего контента – позволить пользователям легко найти то, что им нужно. По идее, создавая топ-категории вы должны продумать их так, чтобы вам не приходилось классифицировать один пост в несколько категорий. Например, если в вашем блоге есть три категории – Реклама, Маркетинг, SEO, – то ваши посты будут часто попадать в несколько категорий сразу. Возможно стоит создать одну общую категорию вместо трех? Может быть все они попадают в категорию Бизнес? Либо можете сделать категорию Реклама и Маркетинг, и добавить SEO в качестве под-категории.
Добавление нескольких категорий не дает преимущества SEO. Если так удобней для ваших пользователей, то смело добавляйте пост в несколько категорий сразу. Однако если вам приходится это делать часто, возможно стоит подумать о том, как оптимизировать ваши категории. Возможно, какие-то категории стоит превратить в тэги или под-категории. Главное – сделать сайт более комфортным для пользователя.
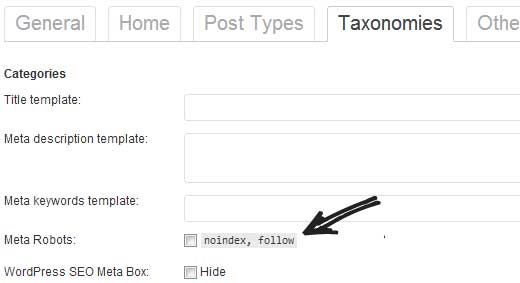
Если вы переживаете из-за штрафа за дублированный контент, то просто примените (noindex, follow) к таксономии категорий через плагин WordPress SEO by Yoast.

Если вы хотите применить (noindex, follow) только к избранным категориям, тогда отредактируйте сами категории. В плагин Yoast есть настройка, позволяющая обойти глобальные установки.
Когда вы применяете (noindex, follow) к чему-либо, это позволяет ботам Гугла и других поисковых систем отслеживать все ссылки в ваших постах, относящихся к данным категориям, соответственно индексируя все посты. Однако не индексируйте главную категорию архивов, чтобы избежать двойной индексации.
Вкратце: WordPress позволяет добавлять один и тот же пост во столько категорий, во сколько хотите. Вы можете смело определять посты в несколько категорий сразу, если это улучшает работу вашего сайта. Однако если вы представляете свои категории оглавлением вашего блога, а посты – главами, то как можно добавить одну и ту же главу в разные разделы? Этого сделать нельзя.
Существует ли ограничение по количеству тэгов на пост?
Короткий ответ: нет. В WordPress нет ограничения на количество тэгов, которые вы можете добавить к посту. Можете добавить хоть 1000. Однако смысл тэгов в том, чтобы связать ваши посты по теме. Опять же, думайте о них, как об алфавитном указателе вашей книги. Это популярные ключевые слова, создающие связь между вашими постами. Они облегчают пользователям поиск по вашим постам, особенно если они используют WordPress search. Архив тэгов для пользователей также может помочь. Наш совет – не больше 10 тэгов на пост, если на то нет особой причины. Например: если вы ведете блог с обзорами фильмов, можете добавлять тэги с именами актеров/актрис (это уже может быть 10 тэгов). В этом случае вы скорее всего напишите о нескольких фильмах с Адамом Сандлером в ролях. Но для более простых ситуаций, старайтесь ограничивать количество тэгов. Иначе у вас на сайте получится 1000+ тэгов на 300 постов.
Работают ли тэги как мета-ключевые слова?
Часто люди пугают тэги с мета-ключевыми словами. Именно поэтому они стараются добавить как можно больше тэгов. Тэги – это не мета-ключевые слова вашего блога. По крайней мере не по дефолту. Популярные плагины, такие как WordPress SEO by Yoast позволяют использовать значение тэгов как шаблон для мета-ключевых слов. Но если у вас нет такого плагина, или не включены соответствующие настройки, ваши тэги не будут выполнять функцию мета-ключевых слов.
Категории или тэги: что лучше для SEO?
Самый часто задаваемый вопрос по этой теме – есть ли преимущество для SEO в использовании категорий или тэгов? Если коротко, то нет. Категории и тэги должны дополнять друг друга. Если вы прочитали этот пост целиком, то вы должны понимать индивидуальное предназначение категорий и тэгов, которое заключается в том, чтобы сделать ваш сайт более удобным в использовании.
Заключение
Ваш сайт прежде всего для ваших пользователей, а не для ботов поисковых систем. Цель каждой поисковой системы – оценить ваш контент с точки зрения пользователя. Если вы принимаете решения, основанные на удобстве использования, вы практически всегда получите преимущества SEO. Категории и тэги – это просто два вида таксономий, существующих в WordPress по дефолту. Большинство продвинутых сайтов используют индивидуализированные таксономии вместе с тэгами и категориями для сортировки контента. Ваш блог – это постоянно развивающаяся книга. Выбирайте оглавление (категории) с умом. Сделайте их обобщенными, но не слишком размытыми. Используйте тэги, чтобы связывать посты между собой. Если какой-то тэг становится популярным, подумайте о том, чтобы добавить его в качестве под-категории. Однако если такую под-категории придется добавлять в несколько топ-категорий, лучше оставьте ее как тэг. Цель всегда в том, чтобы сделать сайт удобным для пользователя.
Мы надеемся, что эта статья помогла вам разобраться в теме категорий и тэгов. Мы с удовольствием узнаем о вашем мнении. Как вы сортируете свой контент? Чем руководствуетесь вы?
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520