Всем нам рано или поздно приходится закрывать сайт на реконструкцию. Если ваш сайт не открыт для публики, то труда это не составит, но может стать проблемой, если у вашего сайта высокий трафик. Чтобы ваши пользователи не увидели незаконченную версию вашего сайта и вовремя получили информацию об изменениях, разработчики должны обязательно использовать плагины для режима техобслуживания в WordPress, которые перенаправляют посетителей на временную информационную страницу. Эта страница сообщит о том, сколько времени займет реконструкция, может содержать небольшое послание с объяснением того, что вы делаете и тому подобное. В этой статье мы поделимся с вами двумя плагинами, которые вы можете использовать для перенаправления посетителей на временную страницу во время техобслуживания, в то время как администраторы занимаются реконструкцией сайта.
Плагин Maintenance Mode
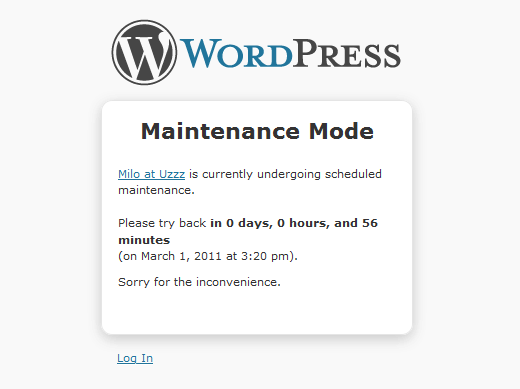
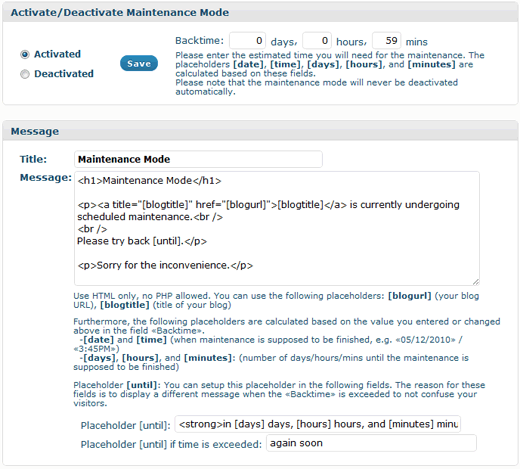
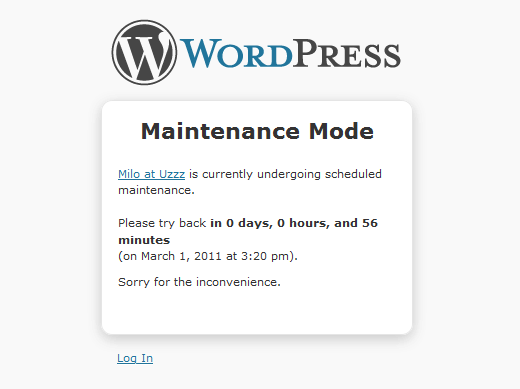
Плагин Maintenance Mode для WordPress – это один из самых популярных плагинов, скачанный более 461 тысячи раз. Он добавляет на ваш блог splash-страницу, которая оповещает посетителей о том, что ваш блог находится на реконструкции. Обычно посетители видят сообщение “Maintenance Mode – НазваниеВашегоСайта находится на реконструкции. Пожалуйста попробуйте зайти снова через ХХ дней, ХХ часов, ХХ минут. Приносим извинения за неудобства”.

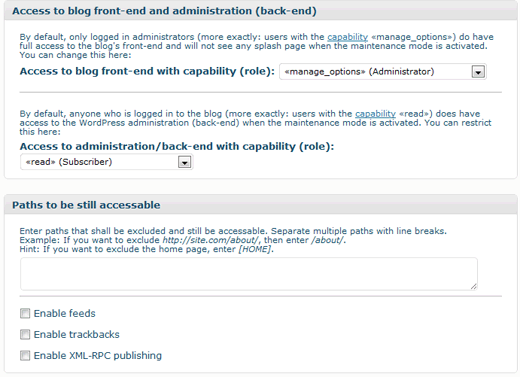
Авторизированные администраторы (или другие выбранные вами пользователи) смогут иметь полный доступ к блогу, включая внутренний и внешний интерфейс. Вы также можете ограничить доступ по типу пользователя, например – редакторы видят только внутренний, а администраторы и внутренний, и внешний интерфейс.
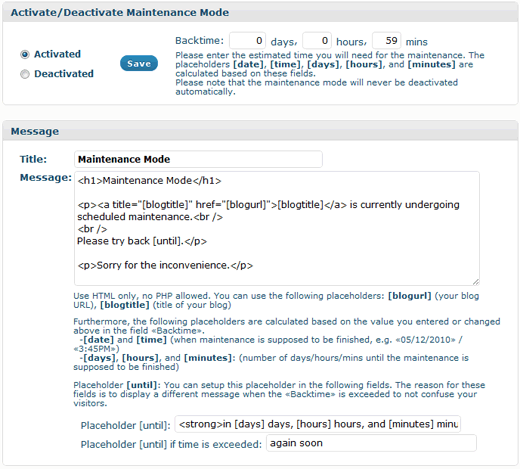
Все, что вам нужно сделать – скачать плагин Maintenance Mode и активировать его. Затем зайдите во вкладку Settings > Maintenance Mode.

Чтобы включить режим техобслуживания, вам нужно нажать на кнопку Activate. Выберите Backtime, а затем нажмите Save. Если хотите, можете изменить сообщение, которое увидят посетители, в соответствующем поле. У этого плагина есть 3 варианта отображения. Первый – дефолтная тема, внешне не очень привлекательная. Второй – тема WordPress Login, которая выглядит чуть получше. Третий вариант – создать кастомный файл, подходящий к теме вашего сайта. Вы можете сделать кастомную тему, создав файл под названием “503.php” в папке вашей темы.

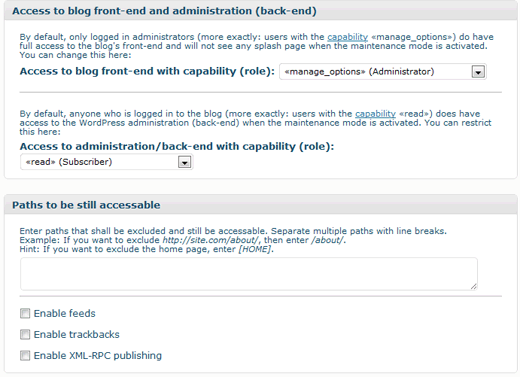
Вы можете указать, какая пользовательская роль будет иметь доступ к внешнему интерфейсу, а какая – только к внутреннему. Более того, вы также можете оставить некоторые пути доступными, например каналы, XML-RPC, контактную страницу, страницу “о нас” и т.д.
Хороший способ не забыть выключить режим техобслуживания, когда вы закончили вносить изменения, – использовать условный тэг. Откройте свой header.php файл и добавьте следующий код после тэга body:
<?php if (function_exists('is_maintenance') && is_maintenance() ) {
echo '
<div style="padding: 3px; margin: 10px 0 10px 0; border: 2px solid red;">The Maintenance Mode is activated. Please don\'t forget to <a href="/wp-admin/options-general.php?page=maintenance-mode.php">deactivate</a> it as soon as you are done.</div>
';
}?>
WP Maintenance Mode
WP Maintenance Mode – еще один популярный плагин, который нам приглянулся из-за того, что в нем есть много готовых шаблонов для режима техобслуживания, которые очень пригодятся новичкам. Этот плагин добавляет на ваш сайт splash-страницу, которая дает вашим посетителям знать, что сайт находится на реконструкции. Администраторы и другие пользовательские роли будут при это иметь полный доступ к внешнему и внутреннему интерфейсу.
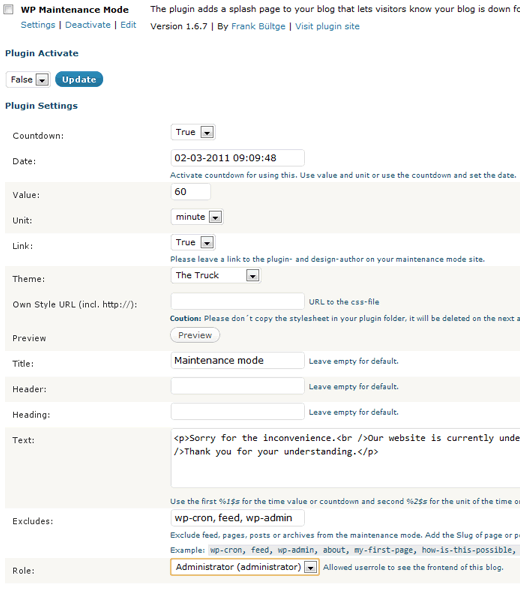
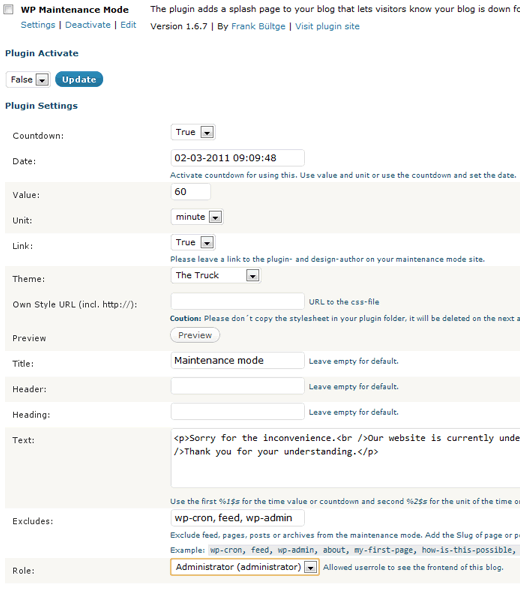
Для начала скачайте WP Maintenance Mode и активируйте его. В отличие от других плагинов, настройка панелей этого плагина находится на странице Plugins, спрятанная в jQuery. Мы бы предпочли отдельную страницу, но и так неплохо.

Чтобы активировать режим техобслуживания, вам нужно выбрать True в ниспадающем меню, а затем нажать Activate. Этот плагин также позволяет вам поставить обратный отсчет, если хотите. В отличие от Maintenance Mode, который оставляет ссылку в нижнем колонтитуле своих страниц, этот плагин позволяет вам спрятать эти ссылки (что должен сделать каждый разработчик). Никого не следует заставлять отображать эти ссылки на своей домашней странице. Плагин также позволяет вам выбрать индивидуализированный дизайн, и позволяет добавлять контент через перехваты, не создавая отдельного файла. В нем уже есть дефолтный шаблон “Own Theme”, в котором вы можете указать конкретный адрес CSS, а также добавить контент к одному из трех перехватов: wm_head, wm_content, wm_footer. Например, код ниже можно скопировать и добавить в ваш файл вашей темы functions.php.
function add_my_link() {
echo '<a href="http://mylink.com/">My Link</a>
}
add_action( 'wm_footer', 'add_my_link' );
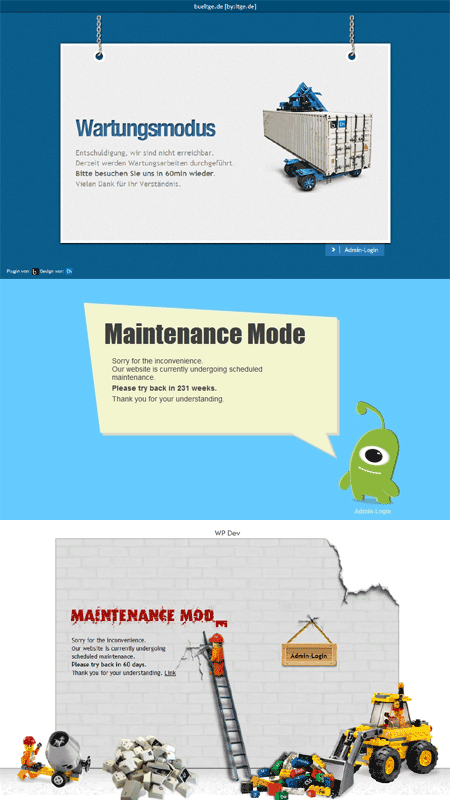
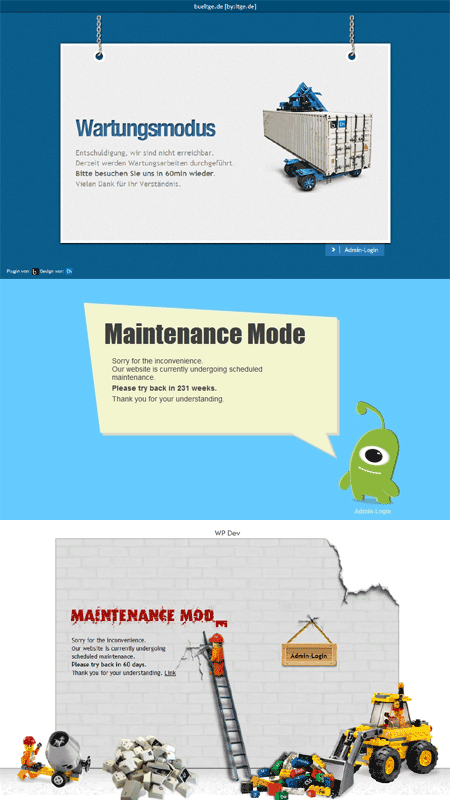
Вот несколько из готовых тем, который уже есть в этом плагине:

Чтобы увидеть все готовые темы, зайдите в раздел Screenshots.
Вы можете использовать любой из этих плагинов, чтобы временно перенаправить ваших посетителей на страницу техобслуживания, пока вы выполняете техобслуживание на своем сайте.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520