Выбор темы для сайта WordPress буквально сбивает с ног большинство новичков. Существуют тысячи бесплатных и платных вариантов. Одна выглядит лучше другой. Как же выбрать лучшую тему для WordPress? В этой статье мы поделимся 9 факторами, которые стоит принять во внимание, если вы хотите выбрать наилучшую тему для вашего сайта на WordPress.

Почему стоит подходить к выбору темы для WordPress обдуманно?
WordPress используется для создания самого разного рода сайтов. Поэтому каждая тема рассчитана на свой рынок.
Ваша тема WordPress должна соответствовать контенту вашего сайта. Например, если вы завели блог о политике и социальных проблемах, то вам подойдет тема, которая улучшает читабельность.

Многие темы WordPress предлагают опции индивидуализации. Если неправильно написать код, эти опции могут усложнить изменение тем или использование плагинов. Вы либо застрянете в этой теме, либо будете платить разработчику за то, чтобы он помог вам поменять тему.
С другой стороны, некоторые темы WordPress, которые замечательно выглядят, могут сделать ваш сайт невероятно медленным. Никто не любит медленные сайты, и особенно Google, который предпочитает ставить более быстрые сайты выше в рейтинге.
Ваша тема – это лицо вашего сайта WordPress, и играет важную роль в том, как пользователи и поисковые системы его воспринимают.
Исходя из вышесказанного, давайте рассмотрим те меры, которые вы можете принять, чтобы выбрать наилучшую тему для вашего сайта WordPress.
1. Стремитесь к простоте

Многие темы WordPress используют множество цветов, сложные макеты, броскую анимацию и т.д. Иногда вам это нужно, но чаще всего – нет.
Простота – это крайняя степень изощренности.
– Леонардо да Винчи
Ищите тему, дизайн которой поможет достигнуть вашей цели. Она должна выглядеть хорошо, но при этом не подставлять под удар удобство использования.
Убедитесь, что презентационный стиль темы не слишком сложный. Весь смысл веб-дизайна – помочь пользователям найти информацию, которая им нужна, и в то же время помочь владельцам сайта достичь своих целей.
Если тема отлично выглядит, но не помогает вам заполучить новых пользователей или подписчиков, то это плохая тема. Тема также считается плохой, если пользователи не могут сориентироваться на вашем сайте.
Если ищете вдохновение, взгляните на эти 37 простых тем WordPress.
2. Адаптивность теперь обязательна

Адаптивные темы подстраивают свой макет под разные устройства и размеры экранов.
Значительное количество веб-трафика генерируется мобильными и прочими ручными устройствами. В зависимости от тематики вашего сайта, они могут составлять более 50% вашего трафика.
Google ставить сайты, доступные для мобильных устройств, в начале результатов мобильного поиска. Вне зависимости от тематики и демографии вашего сайта, сайты должны быть адаптивными и готовыми для просмотра на мобильных устройствах.
Большинство тем WordPress адаптивны по умолчанию. Но все же есть продавцы, которые предлагают макеты с фиксированной шириной, которые совсем не подходят для мобильных устройств. Убедитесь, что тема вашего вебсайта правильно отображается на мобильных устройствах.
Тестирование темы для мобильных устройств
Самый простой способ проверить, адаптивна тема или нет, – поменять размер вашего экрана в браузере. При изменении размера экрана вы заметите, подстроится ли макет темы под ширину экрана.
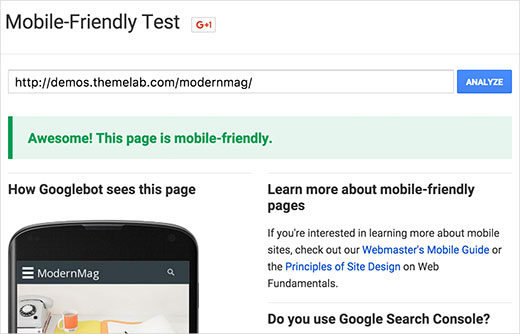
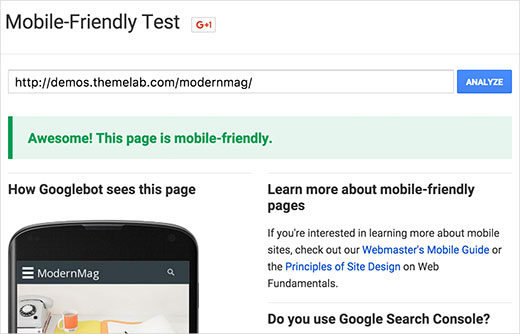
Для более тщательной проверки вы можете скопировать URL страницы с демо темы и вставить его в Mobile Friendly Test Google.

Учтите, что этот тест покажет предупреждения вне зависимости от того, насколько хороша тема. Обратите внимание на такие вещи, как слишком маленький текст, контент шире экрана и т.д.
3. Совместимость с браузером

Пользователи будут использовать разные браузеры. Ваша тема может выглядеть идеально в том браузере, которым пользуетесь вы, а на других отображаться неправильно.
Именно поэтому важна совместимость с браузером. Большинство разработчиков тем WordPress тщательно тестируют свои темы, используя специальные инструменты для проверки совместимости с браузерами.
Это может быть четко указано на их сайте. Но если нет, то вы всегда можете провести базовые тесты, чтобы проверить тему на разных браузерах, таких как Google Chrome, Firefox, Internet Explorer, Safari и т.д.
Не забудьте протестировать разные браузеры также и для мобильных устройств.
4. Поддержка плагинов

Самое главное преимущество WordPress заключается в плагинах. Плагины позволяют превратить ваш сайт во что угодно.
И хотя существует огромное количество плагинов для WordPress, некоторые плагины WordPress обязательны для всех сайтов. Такие как Gravity Forms, Yoast SEO, W3 Total Cache и другие.
Убедитесь, что ваша тема поддерживает все популярные плагины. Если вы не уверены, спросите об этом разработчика.
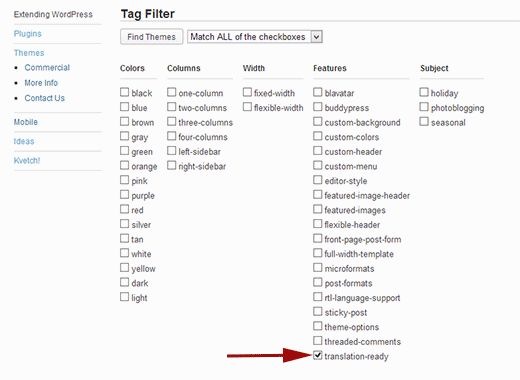
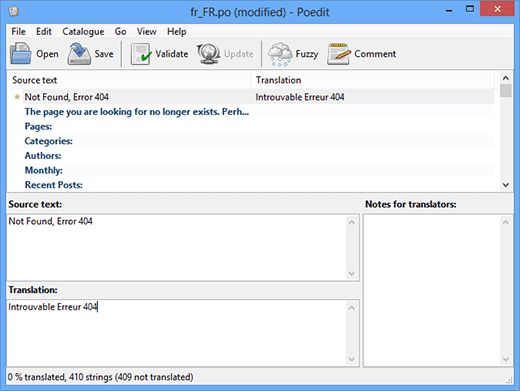
5. Перевод и мультиязычность

Огромное количество сайтов WordPress не используют английский язык. Возможно, вы создаете сайт WordPress не на английском. Может быть, вы планируете создать мультиязыковой сайт WordPress в будущем.
Убедитесь, что ваша тема подходит для перевода и поддерживает мультиязыковые плагины WordPress.
6. Page Builders

Page Builders – это плагины WordPress, которые позволяют вам создавать макеты страниц с помощью перетаскивания мышью.
Во многих премиум темах WordPress они уже встроены. Некоторые из них используются разработчиками только одной конкретной темы.
Использование таких конструкторов страниц для создания целевой страницы может выдать много ненужного кода. Если вы захотите поменять тему, такую страницу потребуется основательно чистить.
Вам следует выбирать темы, которые совместимы с каким-либо одним из самых используемых плагинов для конструкции страниц. Вы можете также купить конструкторы страниц отдельно и использовать их с другими темами.
7. Техподдержка – на случай, если она понадобится

Один из недостатков использования бесплатных тем WordPress – нет гарантии техподдержки. Хотя некоторые разработчики предоставляют отличную техподдержку для своих бесплатных тем, многие бесплатные темы не имеют такой опции.
Если вы напортачите со своей темой, вам придется разбираться со всем самим. Или в итоге платить разработчику со стороны за разрешение даже самых маленьких проблем.
Убедитесь, что вы выбираете тему WordPrss с хорошей документацией и опцией техподдержки. Большинство премиум тем WordPress предоставляют подробную документацию и один год техподдержки через имейл.
8. Оптимизация SEO

Тема WordPress играет решающую роль в оптимизации SEO вашего сайта. Красивая тема может генерировать плохо написанный HTML код, что повлияет на показатели вашего сайта в поисковых системах.
Начинающим может быть трудно проанализировать исходный код темы самостоятельно. Поэтому многие разработчики тем премиум указывают, что их страницы оптимизированы для SEO.
Вы можете также проверить, генерирует ли страница правильный HTML5, обратившись к сервису W3C Markup Validation. Однако имейте в виду, что инструмент W3C покажет много предупреждений, которые не стоит брать в расчет.
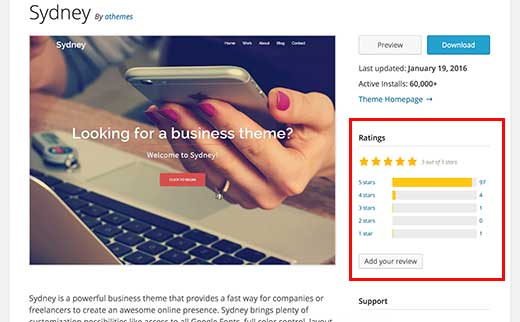
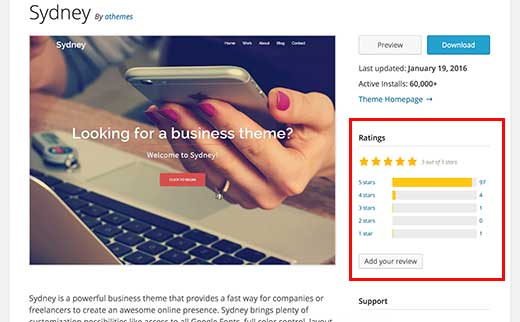
9. Рейтинги и отзывы

Еще один надежный показатель качества темы WordPress – рейтинги и отзывы других пользователей. Если тема продается на площадке третьей стороны, то вы увидите отзывы покупателей.
Рейтинг бесплатных тем WordPress вы можете найти сразу под кнопкой download. Там будет видно число отзывов и звездочки, поставленные пользователями. Если вы нажмете на пять звезд, то сможете увидеть все пятизвездочные отзывы.

Практически все темы WordPress могут заработать плохой отзыв, но если процент плохих отзывов особенно высок, стоит их внимательно прочесть.
Как установить тему в WordPress
Установить тему в WordPress очень легко. Для начала вам нужно скачать zip файл с темой на компьютер.
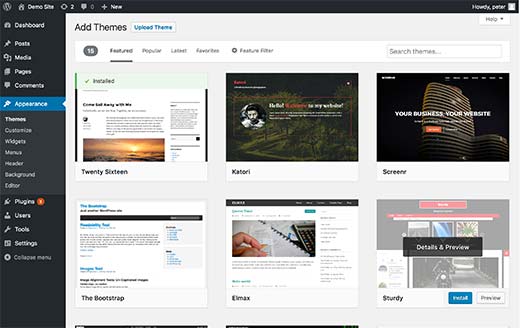
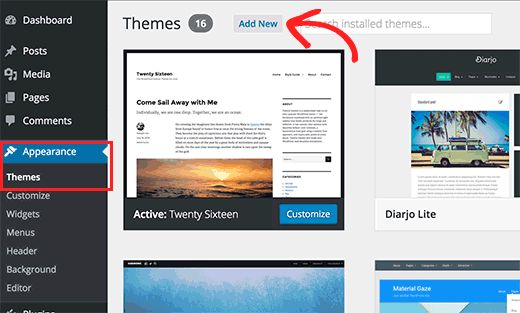
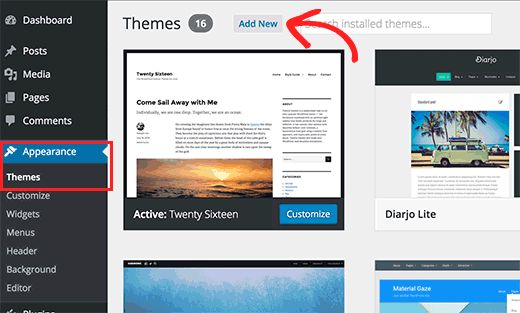
Затем – войдите в свой раздел администратора WordPress, на страницу Appearance > Themes.

Нажмите на ссылку Add New вверху страницы.
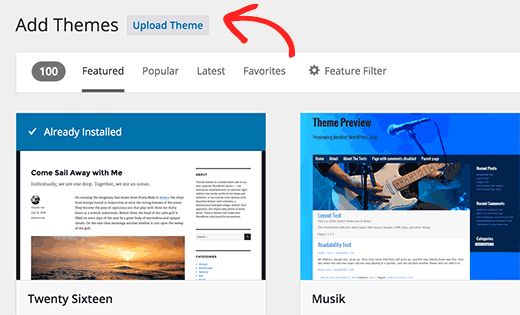
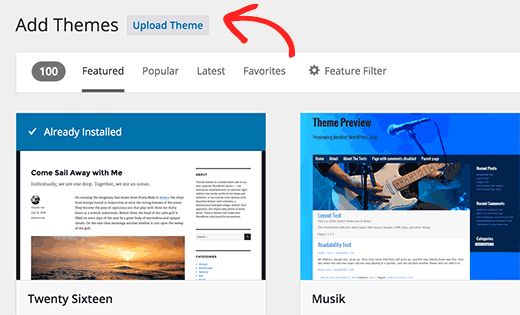
Таким образом вы попадете на страницу, где сможете добавить новую тему. Здесь же вы можете искать бесплатные темы. Но если у вас уже есть скачанный файл, просто нажмите на верхнюю ссылку Upload theme.

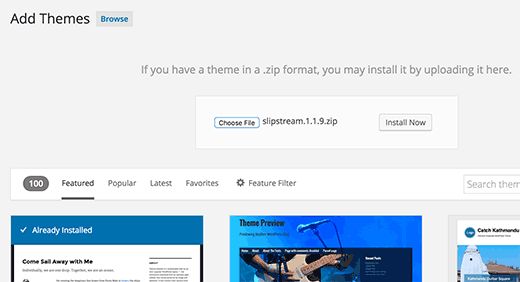
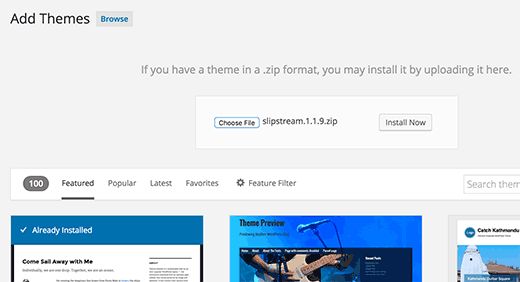
Вы увидите бокс для загрузки темы. Нажмите на кнопку choose file и выберите zip файл, который ранее скачали на компьютер, а затем нажмите кнопку Install now.

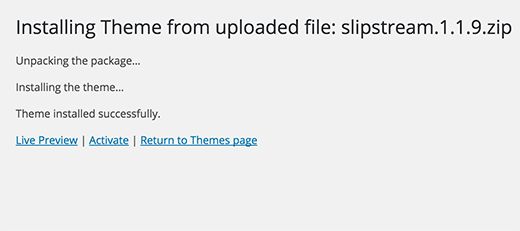
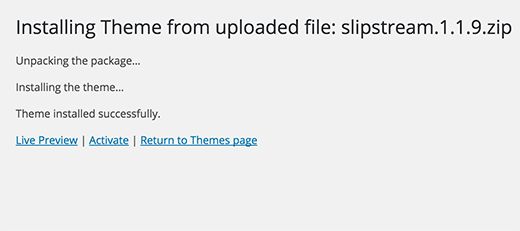
Теперь WordPress загрузит вашу тему с компьютера на сайт и установит ее. Вы увидите сообщение об успешном завершении с ссылками на предпросмотр и активацию темы.

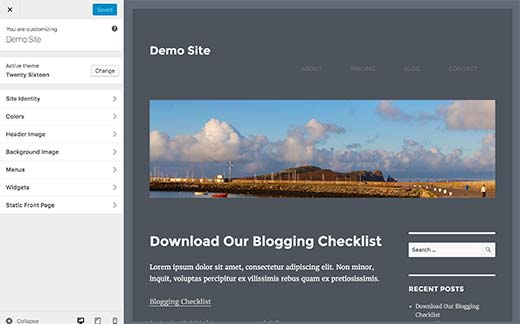
Если вы не хотите активировать тему сразу же, то можете нажать на кнопку live preview, чтобы протестировать тему, не активируя ее.
Чтобы начать использовать тему сразу, не забудьте ее активировать.
Если вам необходима более подробная инструкция, читайте наш урок о том, как установить тему в WordPress.
Как безопасно поменять тему WordPress
Если вы занимаетесь новым сайтом WordPress, вам достаточно просто выбрать идеальную тему и установить ее на свой сайт. Однако если на вашем сайте уже стоит тема, вам надо грамотно поменять старую тему на новую так, чтобы это не отразилось на работе вашего сайта и SEO.
Для начала вам надо понимать, что происходит при смене темы на WordPress. Читайте об этом в нашей статье: что происходит, когда вы меняете тему на WordPress.
Некоторые настройки вашего сайта WordPress пропадут и не будут автоматически применены к новой теме. Вам нужно об этом знать и понимать, как вы можете их восстановить в новой теме.
После этого, читайте наш урок о том, как правильно поменять тему на сайте WordPress.
Мы надеемся, что эта статья помогла вам выбрать идеальную тему для вашего сайта WordPress. Вам также может быть интересен наш список must-have плагинов WordPress для бизнес сайтов.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520