Как показать в WordPress всплывающее окно подтверждения при выходе
Как правило, нечаянное закрытие страницы с вашим комментарием или какой-нибудь заполненной формой, которую вы не успели отправить, сильно раздражает. Недавно один из наших пользователей спросил, возможно ли показывать читателям окно подтверждения при выходе со страницы. Эта маленькая форма предупреждает пользователей и предотвращает случайное закрытие страницы с заполненной информацией, которая не была отправлена. В этой статье мы вам покажем, как сделать такое всплывающее окно для WordPress.

Что это такое?
Давайте представим, что кто-либо пишет комментарий в ваш блог. Этот пользователь уже написал немало строк, но по какой-то причине он отвлёкся и забыл отправить комментарий. Так, если он закроет браузер, то текст комментария будет потерян.
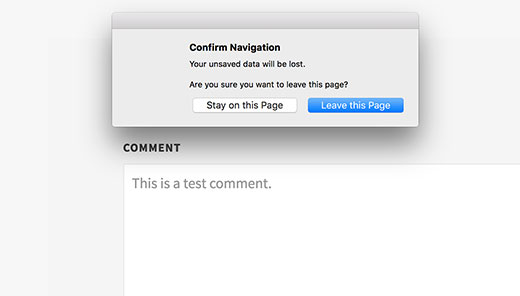
Всплывающее окно (pop-up) позволяет завершить написание комментария.
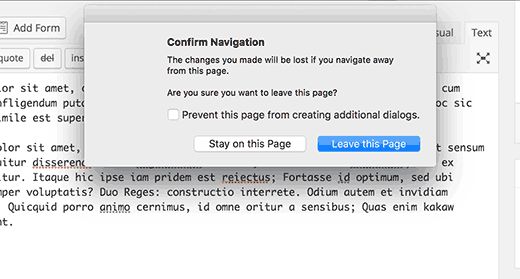
Такое окно можно увидеть в редакторе WordPress. Если у вас имеется несохранённые изменения, и вы попытаетесь закрыть страницу или же закрыть браузер, то вы увидите предупреждающее всплывающее окно.

Давайте посмотрим, как можно добавить данную функцию к формам на вашем сайте.
Показываем всплывающее окно для неотправленных форм в WordPress
В этой статье мы будем создавать свой плагин, однако вы можете скачать плагин в конце материала и установить его на свой сайт. Но если вы желаете лучше разобраться в самой сути кода, обязательно попробуйте создать свой собственный плагин. Это можно сделать как на своём компьютере так и на тестовом сайте.
Начнём!
Для начала вам необходимо создать новую папку на вашем компьютере и назвать её confirm-leaving. В этой папке создайте ещё одну папку и назовите её js.
Теперь откройте любой текстовый редактор. например Блокнот, и создайте новый файл. В этот файл вставьте следующий код:
<?php
function wpb_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url( 'js/confirm-leaving.js', __FILE__ ), array('jquery'), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js');
confirm-leaving.php в папке confirm-leaving
<?php
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform").change(function() {
needToConfirm = true;
});
})
Вам необходимо сохранить данный файл под именем confirm-leaving.js в папку js.
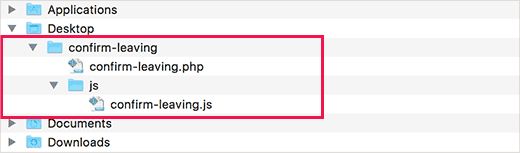
После сохранения обоих файлов, структура вашей папки должна выглядеть так:

Теперь вам нужно подсоединиться к вашему сайту WordPress через клиент FTP. Посмотрите наше руководство, как использовать FTP для загрузки файлов WordPress.
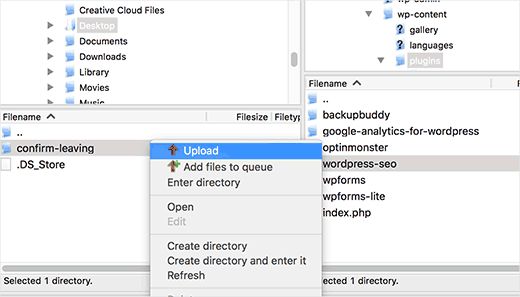
Как только вы подключитесь, необходимо загрузить папку confirm-leaving в папку /wp-contents/plugins/ на вашем сайте.

После этого, вам надо войти в панель администратора WordPress и зайти на страницу с плагинами. Найдите плагин под названием ‘Confirm Leaving’ в списке установленных плагинов и нажмите на ‘activate’ под названием.

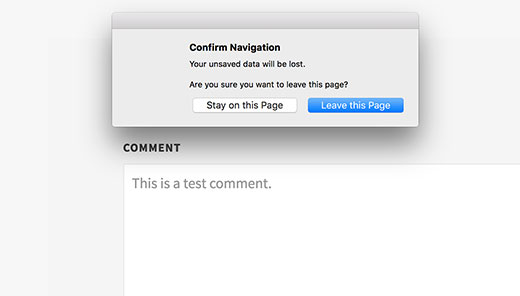
Вот и всё. Теперь вы можете зайти на любую страницу вашего сайта, написать немного текста в любое поле для написания комментариев и попробовать выйти без отправки комментария. Должно выскочить уведомление, которое предупредит вас о том, что вы покидаете страницу с несохранёнными изменениями.

Добавляем оповещения к остальным формам в WordPress
Вы можете использовать этот код для других форм на вашем сайте WordPress. Сейчас мы вам покажем пример использования скрипта на контактной форме.
В этом примере мы будем использовать плагин WPForms, чтобы создать контактную форму. Инструкции будут такими же, если вы используете другой плагин контактной формы на вашем сайте.
Перейдите на страницу, где вы добавили контактную форму. Наведите мышь на первое поле в контактной форме, нажмите правую кнопку мыши и из выпадающего меню выберите Inspect.

Найдите строку, которая начинается с тега <form> . В этом теге вы найдёте атрибут ID.
В этом примере, ID нашей формы — wpforms-form-170. Нужно скопировать этот атрибут.
Теперь откройте файл confirm-leaving.js и добавьте ID атрибут после #commentform.
Удостоверьтесь, что вы разделили запятой #commentform и ID вашей формы. Также необходимо добавить знак # в качестве префикса к ID атрибуту вашей формы.
В итоге, ваш код будет выглядеть так:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#wpforms-form-170").change(function() {
needToConfirm = true;
});
})
Сохраните все изменения и загрузите этот файл на ваш вебсайт.
Теперь вы можете ввести любой текст в любое поле вашей контактной формы и попробовать покинуть страницу без отправки данных. Появится pop-up окно с предупреждением, что у вас есть несохранённые данные.
Также вы можете скачать плагин confirm-leaving. Он действует лишь по отношению к формам комментариев, но вы можете отредактировать код, чтобы он действовал и на остальные формы.
Вот и всё, надеемся, что эта статья помогла вам разобраться, как делать всплывающие окна для форм WordPress. Также вы возможно захотите ознакомиться с 8 лучшими пособиями по jQuery для новичков в WordPress.
Если вам понравилась эта статья, то милости просим подписаться на наш канал в YouTube, где вы найдёте видеоучебники по WordPress. Также нас можно найти на Twitter или Facebook.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!