Как использовать внешние ссылки в заголовках постов в WordPress
Иногда вам может понадобиться просто поделиться ссылкой со своими пользователями. Вместо того, чтобы отправлять их в сам пост, вам может захотеться, чтобы уже сам заголовок поста отправлял человека на другой сайт. В этой статье мы покажем как этого можно добиться.
Способ первый: добавляем внешние ссылки в заголовок поста при помощи плагина
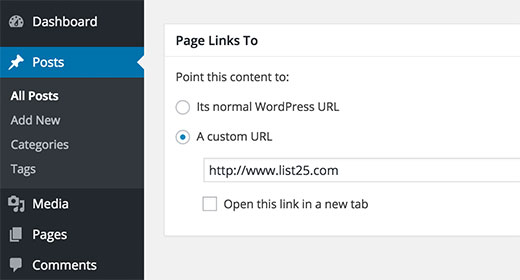
Этот метод самый простой и рекомендуется новичками. Вам надо сперва установить и активировать плагин Page Links To. После активации просто создайте новый пост или отредактируйте старый. Вы заметите мета-панель Page Links To под редактором поста.

Щелкните по A Custom URL, чтобы добавить ссылку, которую вы хотите. Теперь можете публиковать пост и в заголовке поста будет указанная вами ссылка. Причем вовсе необязательно использовать внешние ссылки – вы с таким же успехом можете отправлять пользователей на разные посты и страницы своего сайта.
Способ второй: добавляем внешнюю ссылку при помощи кода
Просто добавьте следующий код в файл functions.php вашего шаблона
function print_post_title() {
global $post;
$thePostID = $post->ID;
$post_id = get_post($thePostID);
$title = $post_id->post_title;
$perm = get_permalink($post_id);
$post_keys = array(); $post_val = array();
$post_keys = get_post_custom_keys($thePostID);
if (!empty($post_keys)) {
foreach ($post_keys as $pkey) {
if ($pkey=='external_url') {
$post_val = get_post_custom_values($pkey);
}
}
if (empty($post_val)) {
$link = $perm;
} else {
$link = $post_val[0];
}
} else {
$link = $perm;
}
echo '
<h2><a href="'.$link.'" rel="bookmark" title="'.$title.'">'.$title.'</a></h2>
';
}
Этот код попросту ищет пользовательское поле, в котором содержится нужный адрес. Если у поста есть это поле, то он возвращает заголовок поста с адресом. Следующим шагом надо заменить отображение заголовков с помощью этой функции. Вы найдете ее в archives.php, content.php, category.php и прочих шаблонах. Выглядеть это будет примерно таким образом:
<?php the_title( sprintf( ‘<h2 class=»entry-title»><a href=»%s» rel=»bookmark»>’, esc_url( get_permalink() ) ), ‘</a></h2>’ ); ?>
Вам надо заменить это следующим кодом:
<?php print_post_title() ?>
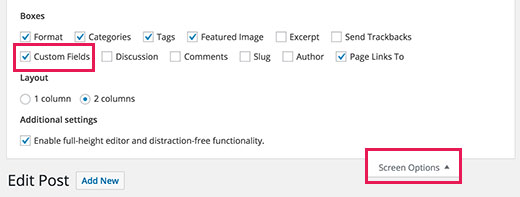
Теперь надо добавить внешний адрес в свой пост. Зайдите в редактор постов и найдите мета-панель пользовательских полей. Если вы его не видите, то вам надо шелкнуть по Screen Options в верхнем правом углу экрана. На появившемся экране отметьте ячейку возле Custom Fields.

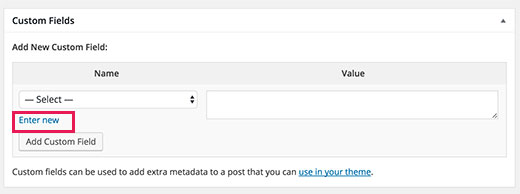
Вы найдете мета-панель пользовательских панелей под редактором постов. Щелкните по Enter New и добавьте external_url в поле Name и адрес, который вы хотите добавить в заголовок поста добавьте в поле Value.

Теперь можете публиковать свой пост и его заголовок будет привязан к адресу, который вы только что указали. В следующий раз когда вам понадобится добавить ссылку, надо просто выбрать external_url в пользовательском поле из выпадающего меню и указать внешнюю ссылку в поле value.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!