Как добавить кастомное навигационное меню в тему WordPress
Хотите добавить кастомное навигационное меню в свою тему WordPress? По умолчанию многие темы WordPress содержат стандартные макеты для меню. В этой статье мы покажем, как добавить дополнительные навигационные меню в тему WordPress.

Для чего вам понадобится именно этот урок WordPress?
Большинство тем WordPress предоставляют по крайней мере одно месторасположение для отображения меню с навигационными ссылками вашего сайта.
Вы можете управлять объектами меню через легкий в использовании интерфейс в разделе администратора WordPress.
Если вы просто хотите добавить навигационное меню на ваш сайт, читайте наш урок для начинающих о том, как добавить навигационное меню в WordPress.
Этот урок нацелен на пользователей, которые строят кастомную тему WordPress, и тех, кому нужно добавить меню в дополнительных локациях существующей темы WordPress.
Теперь давайте разберемся в том, как добавить кастомное навигационное меню WordPress в вашу тему.
Создание кастомного навигационного меню в теме WordPress
Навигационное меню – это функция темы WordPress. В каждой теме определены свои места для меню и поддержка меню.
Чтобы добавить кастомное навигационное меню, для начала зарегистрируйте свое новое навигационное меню, добавив следующий код в файл functions.php вашей темы.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
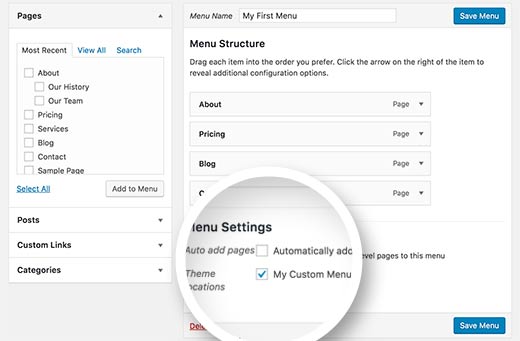
Теперь вы можете зайти на страницу Appearance > Menus в разделе администратора WordPress и попытаться создать или отредактировать новое меню. Вы увидите опцию локации темы ‘My Custom Menu’.

Если вы хотите добавить больше одной новой локации навигационного меню, вам понадобится следующий код:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Когда вы добавили локацию меню, можете смело добавлять объекты меню в разделе администратора WordPress, используя наш урок о том, как добавить навигационное меню.
Таким образом мы сможем перейти к следующему шагу – отображение меню в вашей теме.
Отображение кастомного меню в теме WordPress
Далее нам нужно отобразить новое навигационное меню в вашей теме WordPress. Самое часто используемое место для навигационных меню – верхний колонтитул сайта, сразу после названия или логотипа сайта.
Хотя вы можете добавить ваше навигационное меню куда угодно.
Вам нужно добавить этот код в файл шаблона вашей темы там, где вы хотите отобразить ваше меню.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Локация темы – это название, которое мы выбрали на предыдущем этапе.
Контейнер класс – это класс CSS, который будет добавлен к вашему навигационному меню. На сайте ваше меню будет выглядеть как простой список.

Вы можете использовать класс CSS .custom_menu_class, чтобы оформить ваши меню. Вот пример CSS, с которого вы можете начать:
div.custom-menu-class ul {
list-style-type: none;
list-style: none;
list-style-image: none;
}
div.custom-menu-class li {
padding: 20px;
display: inline;
}
Если вам нужна помощь с CSS и оформление меню, мы рекомендуем использовать одну из этих тем WordPress, чтобы построить свою кастомную тему.
Создание респонсивных меню в WordPress
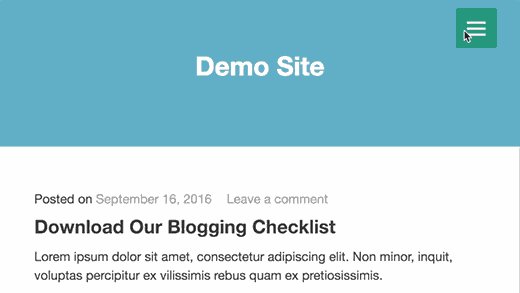
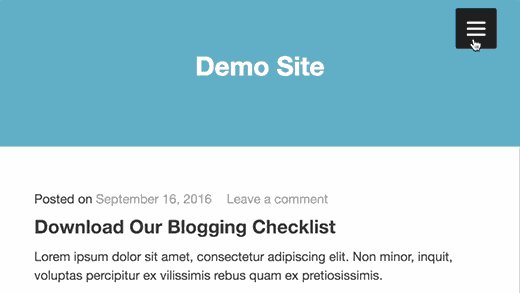
Так как мобильные устройства используются все чаще и чаще, вы можете сделать свои меню подходящими для мобильных устройств, добавив один из популярных эффектов.

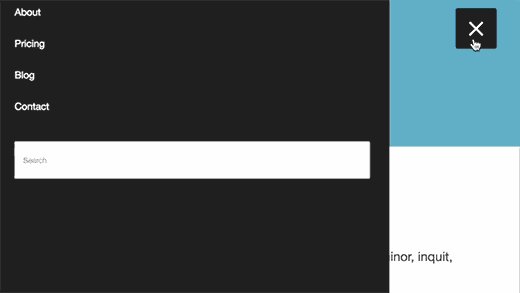
Вы можете добавить эффекты slide out (наверху), dropdown, а также эффект toggle для мобильных меню.
Добейтесь еще большего с помощью навигационных меню WordPress
Навигационные меню – это мощный дизайнерский инструмент. Они позволяют направлять ваших пользователей в самые важные разделы вашего сайта.
WordPress позволяет делать больше, чем просто отображать ссылки в меню. Взгляните на эти полезные уроки, которые помогут развить функциональность навигационных меню на вашем сайте WordPress.
- Как добавить иконку к навигационному меню WordPress
- Как добавить условную логику к меню WordPress
- Как добавить описание меню в теме WordPress
- Как добавить полноэкранное респонсивное меню в WordPress
Вот и все. Мы надеемся, что наша инструкция помогла вам узнать, как добавить навигационное меню в WordPress. Вам также может быть интересен наш список 25 самых полезных виджетов WordPress для вашего сайта.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!