Как добавить Feature Boxes с иконками в WordPress
Многие люди, которые посещают сайты, обычно не читают, что в них написано. Мы, как люди, превращаемся в профессиональные сканеры. Это, в свою очередь, значит, что как владелец бизнеса вам надо подавать свою информацию в легкодоступном виде. Поэтому многие сайты обычно используют огромное изображение или слайдер. Вы можете использовать так называемые feature boxes, в которых можно продемонстрировать несколько продуктов сразу, и каждая ячейка может быть связана с определенным действием.
Добавляем Feature Boxes с иконками на сайт
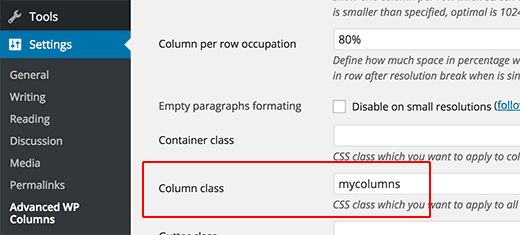
Первым делом вам надо установить и активировать плагин Advanced WP Columns. После активации зайдите в Settings > Advanced WP Columns, чтобы настроить плагин. Пролистайте вниз до Column class и введите в поле mycolumns.

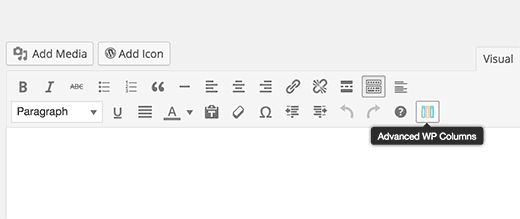
Затем вам понадобится плагин, чтобы вставить красивые иконки в ваш Feature boxes. Установите и активируйте плагин WP SVG Icons. Теперь вы готовы к созданию Feature Boxes. Начните с редактирования страницы, на которой вы хотели бы их видеть. Вы заметите две новые кнопки в окне редактора постов. Первая – Add Icon – находится прямо над редактором. Следующая находится последним элементом в меню визуального редактора. Если ваш визуальный редактор показывает всего один ряд кнопок, то вам надо щелкнуть по кнопке, которая разворачивает панель кнопок.

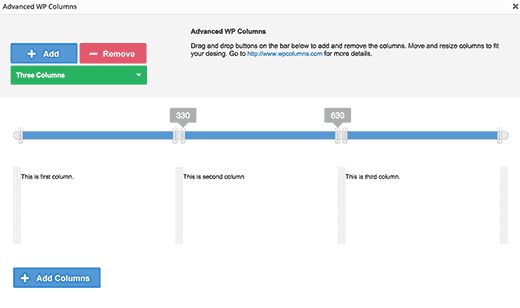
Сперва вам надо щелкнуть по кнопке Advanced WP Columns. В появившемся окне щелкните по Empty и затем выберите число колонок, которое вы хотите добавить.

После этого надо щелкнуть по каждой колонке, чтобы добавить какой-нибудь текст. Если вы не добавите текст сейчас, то потом будет сложно видеть колонки в редакторе постов. Когда закончите, нажмите по кнопке Add Columns внизу. Теперь вы увидите колонки в своем редакторе постов. Следующим шагом будет добавление иконок над текстом. Наведите мышиный курсор на текстовое поле в первой колонке и щелкните по клавише ввода. Это уберет текст вниз и создаст место для иконок. Вам надо теперь щелкнуть по кнопке Add icon и вы увидите подобное окошко.
![]()
Оттуда вы можете выбрать иконку, которую хотите использовать, просто щелкнув по ней. Затем надо щелкнуть по кнопке span, чтобы обернуть ее в элемент . Наконец, щелкните по кнопке insert. Теперь вы увидите шорткод для иконки SVG в своем редакторе постов. В зависимости от названия выбранной иконки шорткод будет выглядеть подобным образом:
[wp-svg-icons icon=»rocket» wrap=»span»]
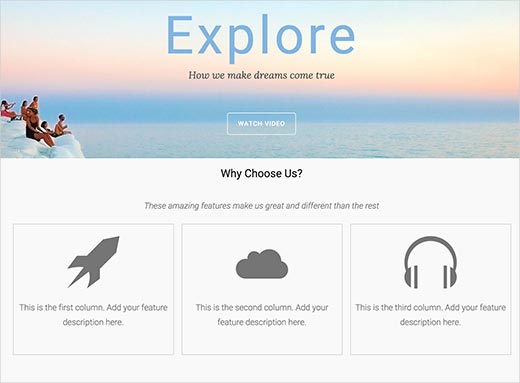
Повторите процесс, чтобы добавить иконки в другие Feature Boxes. Как только закончите, нажмите по кнопке Update, чтобы сохранить свою страницу. Вы почти закончили, но если сделаете предпросмотр страницы, то заметите, что иконки слишком маленькие, а ваши feature boxes едва заметны.
![]()
Вам надо будет добавить следующий CSS-код в таблицу стилей своего шаблона:
span.wp-svg-rocket.rocket {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
Не забудьте отредактировать CSS, чтобы он соответствовал названиям иконок, которые вы используете.

Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!