Как добавить панель с информацией об авторе в посты WordPress?
Панель с биографией автора это небольшая область, в которой вы можете отобразить информацию об авторе поста с ссылками на ваш сайт и профилями в соцсетях. В этой статье мы покажем вам как это можно сделать.
Когда и зачем нужна панель с биографией автора
Возможность видеть, кто стоит за статьями, помогает повысить доверие и авторитет к сайту среди других пользователей. Для сайтов с одним автором вы можете просто добавить страницу «О себе». Однако для блогов с несколькими авторами вам потребуется добавить панель с информацией об авторе под каждым постом. Эта панель подстегивает авторов взаимодействовать со своими читателями и предлагает авторам дополнительную инициативу по созданию круга подписчиков. Если вы принимаете посты от гостей, то панель с информацией об авторе сможет притянуть вам больше людей.
Существует множество способов как добавить инфо-панель об авторах и мы покажем вам два способа, чтобы вы могли выбрать, что лучше подойдет для вашего сайта.
Способ первый: авторская панель в постах с помощью плагина
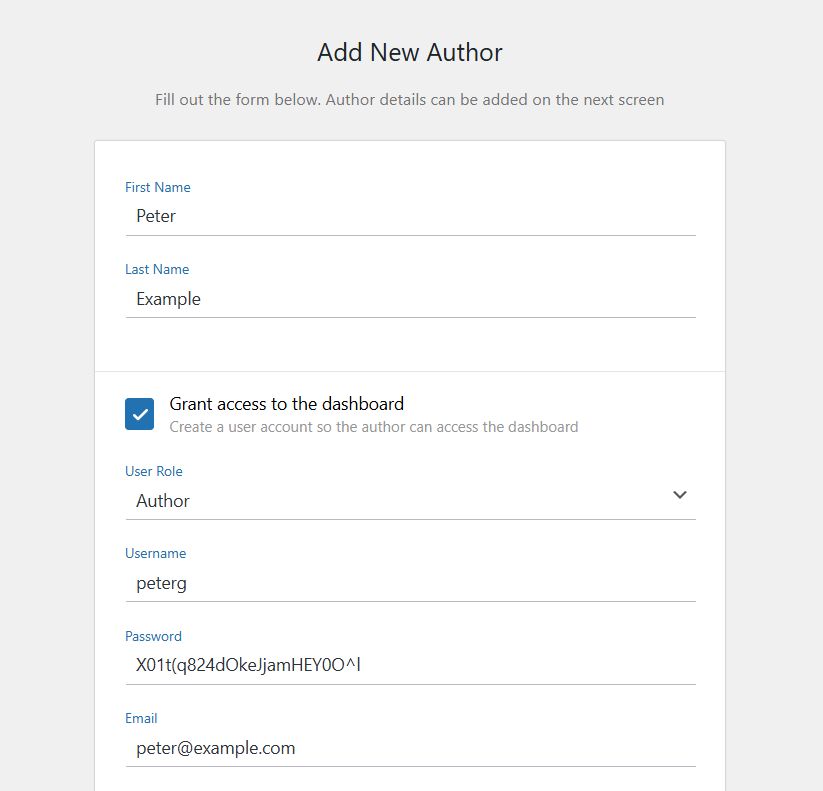
Многие владельцы сайтов желают отображать информацию об авторах в конце поста. Сперва установите и активируйте плагин Molongui Authorship. Каждый автор на вашем сайте должен будет добавить свою информацию. Они могут это сделать, зайдя в аккаунт WordPress и щелкнув по ссылке Authors – Add New из админки Вордпресс.

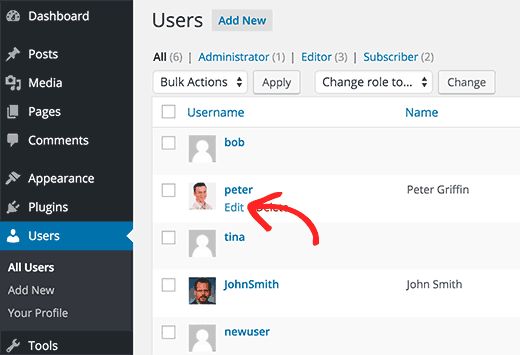
Будучи администратором сайта, вы можете заполнить эту информацию лично, редактируя каждый профиль пользователя. Для этого вам надо будет зайти на страницу Users > All Users или Authors > All Authors и щелкнуть по ссылке edit под каждым пользователем, чей профиль вы желаете отредактировать.

Теперь можете зайти в любой пост WordPress у себя на сайте и вы увидите авторскую инфо-панель внизу поста.

Чтобы добавить или изменить автора поста, создайте или редактируйте публикацию. Прокрутите страницу до раздела Authors в правом сайдбаре. Нажмите «+» и выберите автора из списка. Вы можете добавить одного или нескольких авторов и упорядочить их.
Настройка отображения панели с инофрмацией об авторе
Вы можете персонализировать внешний вид и содержимое поля автора Molongui Authorship в соответствии с дизайном вашего сайта. Перейдите в Authors > Author Box Editor. Выберите дизайн, макет, цвета и информацию для отображения. Если вы хотите его ещё больше кастомизировать и чувствуете себя уверенно в работе с CSS, то можете добавлять и редактировать свой код CSS в табе Advanced.

Дополнительные функции доступны в премиум версии Molongui Authorship Pro.
Способ второй: информация об авторе в виджете сайдбара для единичных постов
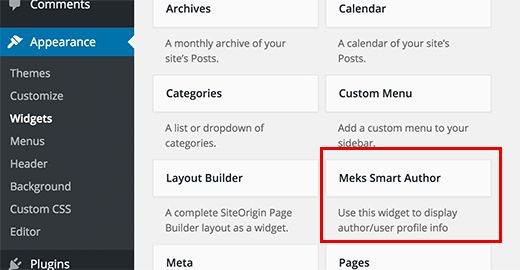
Способ выше неплох, если вы хотите, чтобы информация об авторе отображалась под постами. Однако бесплатная версия Molongui Authorship не позволяет отображать поле автора на боковой панели WordPress, эта функция доступна только в Pro-версии плагина. Чтобы отображать биографию автора в сайдбаре или любой области виджетов можете использовать плагин Meks Smart Author Widgets. После его установки и активации зайдите на страницу Appearance – Widgets. Вы увидите Meks Smart Author в списке доступных виджетов. Добавьте его в сайдбар, где вы хотите отображать информацию об авторе.

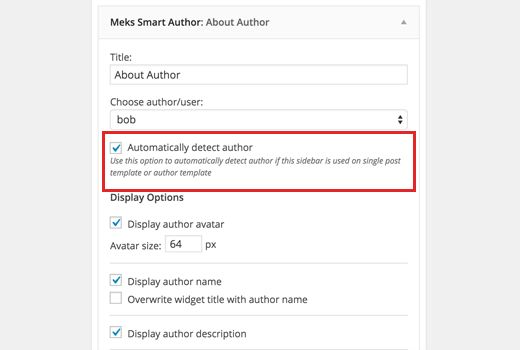
У виджета есть куча настроек. Самая важная из них, возле которой вам необходимо отметить ячейку это возле Automatically detect author.

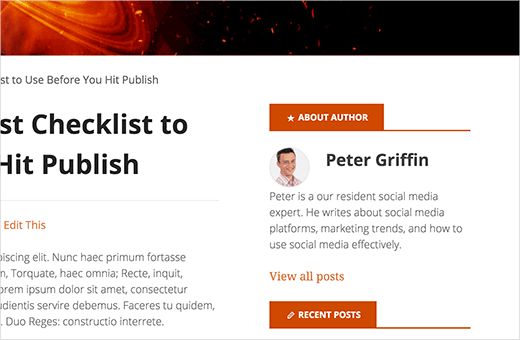
Сохраните настройки и зайдите на сайт, чтобы увидеть работу плагина в действии. Этот плагин также собирает информацию из профилей авторов, поэтому вашим авторам также понадобится заполнить свою биографию.

Способ третий: добавляем инфо-панель авторов при помощи кода
Оба из приведенных выше способов основывались на использовании плагинов. Если по каким-то причинам вам надо добавить инфо-панель об авторе вручную, то вот как вы можете это сделать. Сперва вам потребуется добавить код в файл functions.php:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '
About ' . $display_name . '
';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '
' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '
';
$author_details .= '
<a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a>
';
} else {
// if there is no author website then just close the paragraph
$author_details .= '
';
}
// Pass all this info to post content
$content = $content . '
<footer class="author_bio_section" >' . $author_details . '</footer>
';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Этот код просто собирает информацию об авторе и отображает ее внизу под постами WordPress. Вам надо привести инфо-панель в порядок, чтобы она выглядела должным образом и соответствовала вашему шаблону. Вы можете использовать этот CSS в вашем шаблоне или таблице стилей. Можете менять его как угодно в зависимости от своих потребностей.
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
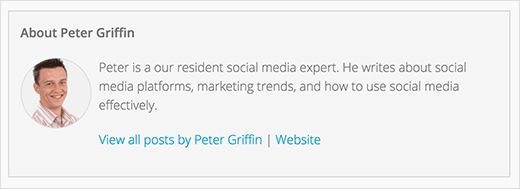
Вот как панель с информацией об авторе выглядела на нашем демо-сайте.

Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!