Как вывести список постов по расписанию
Показывание грядущих постов может быть полезным, чтобы заставить людей подписаться на ваш блог. В этом посте мы рассмотрим как это сделать.
Что такое посты по расписанию?
Если вы уже какое-то время занимаетесь блоггингом, то наверняка заметили, что публикуя посты в определенное время может помочь заработать больше просмотров. Если вы новенький в ведении блога, то вам следует начать с анализа посещаемости (например, Google Analytics / GA4), чтобы понять, когда ваша аудитория наиболее активна.
Проблема заключается в том, что вы не можете просто сидеть и ждать нужного времени, чтобы нажать кнопку публикации. Поэтому в WordPress имеется встроенный механизм выкладывания постов по расписанию.
Важно понимать: по умолчанию WordPress не показывает посетителям посты в статусе Scheduled (запланированные). Они автоматически станут видимыми в блоге только в назначенное время. Но если вы хотите вывести список будущих записей (например, раздел «Скоро выйдет»), это можно сделать с помощью плагина или собственного кода. В этой статье мы рассмотрим оба варианта.
Способ первый: отображение грядущих постов при помощи плагина
Установите и активируйте плагин Display Posts. Он добавляет универсальный шорткод, который позволяет выводить записи по любым параметрам, включая статус future. Вставьте в запись, страницу или блок Shortcode следующий код:
Этот шорткод выведет до 5 запланированных постов в порядке возрастания даты публикации. (Параметр posts_per_page="5" определяет количество выводимых постов. Вы можете заменить 5 на любое другое число, чтобы показывать нужное количество запланированных записей).
Список можно разместить в сайдбаре через блок «Shortcode» или «Custom HTML», а также вставить прямо в текст страницы или записи.
Проблема со ссылками
По умолчанию Display Posts создаёт ссылки на заголовки постов. Для авторизованных пользователей (админ, редактор, автор) они работают и ведут на превью поста, а для незалогиненных пользователей ссылки ведут на 404, так как пост ещё не опубликован.
Решение с CSS
Чтобы ссылки отображались только для авторизованных пользователей, а для всех остальных были просто текстом, добавьте следующий CSS в кастомный CSS вашего сайта или в тему:
.logged-out .display-posts-list a {
pointer-events: none;
cursor: default;
text-decoration: none;
color: inherit;
}
Для незалогиненных пользователей ссылки внутри .display-posts-list становятся некликабельными благодаря классу .logged-out, в то время как авторизованные пользователи видят рабочие ссылки. Таким образом вы можете безопасно показывать список будущих постов на сайте без риска, что посетители попадут на 404 страницы.
Способ второй: показываем запланированные посты вручную
Если вы предпочитаете лёгкий кастомный код без плагинов, добавьте следующий код в файл functions.php вашей дочерней темы или создайте небольшой собственный плагин-сниппет.
// Add this code to your child theme's functions.php or a small custom plugin
function wpb_upcoming_posts() {
// Query for future posts
$the_query = new WP_Query( array(
'post_status' => 'future', // Only get scheduled posts
'posts_per_page' => 3, // Limit number of posts displayed
'orderby' => 'date', // Order by post date
'order' => 'ASC', // Earliest posts first
) );
// Initialize output variable
$output = '';
// Check if there are future posts
if ( $the_query->have_posts() ) {
$output .= '<ul class="upcoming-posts">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
// Escape title and date for security
$title = esc_html( get_the_title() );
$date = esc_html( get_the_date( get_option( 'date_format' ) ) );
// If user is logged in, show link; otherwise show only title and date
if ( is_user_logged_in() ) {
$permalink = esc_url( get_permalink() );
$output .= "<li><a href=\"{$permalink}\">{$title}</a> ({$date})</li>";
} else {
$output .= "<li>{$title} ({$date})</li>";
}
}
$output .= '</ul>';
} else {
// Message if no scheduled posts are found
$output .= '<p>No upcoming posts yet.</p>';
}
// Reset post data after query
wp_reset_postdata();
// Return the HTML output
return $output;
}
// Register shortcode [upcoming_posts]
add_shortcode( 'upcoming_posts', 'wpb_upcoming_posts' );
// Enable shortcode execution in text widgets
add_filter( 'widget_text', 'do_shortcode' );
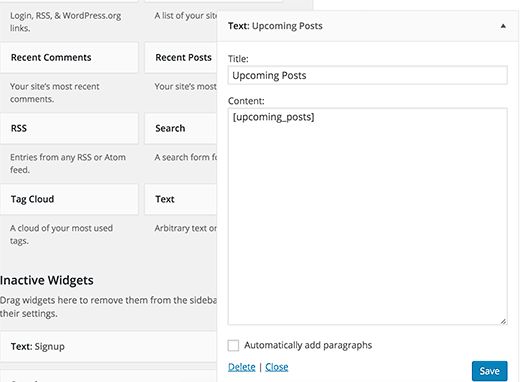
Теперь зайдите в Appearance – Widgets (или в редактор блоков) , добавьте блок «Shortcode» или «Custom HTML» в сайдбар и вставьте этот шорткод:
[upcoming_posts]

Нажмите на кнопку сохранения и зайдите на сайт, чтобы увидеть список запланированных постов в сайдбаре. Вы также можете добавлять этот шорткод к себе в пост, на страницу или в шаблон.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!