Как использовать шорткоды в виджетах сайдбара
Почему шорткоды не работают в виджетах WordPress?
В WordPress шорткоды предоставляют простой способ добавить функциональность в редактор постов. Зачастую новички думают, что если в сайдбаре есть текстовый или HTML-виджет, то шорткоды автоматически там сработают. Однако по умолчанию любой текст, введённый в такие виджеты, проходит через фильтры, которые блокируют выполнение шорткодов.
Вместо финального результата вы увидите сам шорткод в виде текста. Это легко исправить.

Блоки или классические методы?
Сегодня WordPress всё активнее движется к блочной системе, и для большинства задач в сайдбаре достаточно использовать готовый блок Shortcode. Это самый простой и безопасный вариант. Тем не менее, не все темы поддерживают блоки в полной мере, а некоторым пользователям привычнее работать со старыми виджетами. В таких случаях можно использовать плагины или добавить одну строку кода — эти методы остаются актуальными и удобными.
Способ первый: используем Shortcode Block
Самый простой способ добавить шорткод в сайдбар — воспользоваться блоком Shortcode.
Зайдите в раздел Appearance → Widgets, добавьте блок Shortcode в нужную область и вставьте в него любой шорткод. Он будет корректно выполнен и выведет результат на сайте.
Способ второй: добавляем виджет для шорткодов
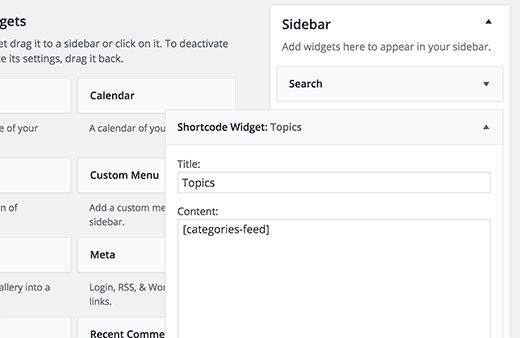
Если вы предпочитаете работать через плагины, можно установить расширение, которое добавляет специальный виджет для шорткодов. Например, плагин Shortcode Widget. После активации он появится в списке доступных виджетов. Достаточно перетащить его в сайдбар и вставить туда нужный шорткод.

Этот виджет такой же самый как и обычный текстовый виджет в WordPress с той лишь разницей, что вы можете добавлять в него шорткоды.
Способ третий: включаем поддержку шорткодов вручную
Для тех, кто не боится немного кода, можно просто разрешить выполнение шорткодов внутри текстовых виджетов. Для этого добавьте в файл functions.php вашей темы строку:
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');
Теперь при добавлении текстового или HTML-виджета в сайдбар шорткоды внутри него будут работать.

На что обратить внимание
- Некоторые шорткоды зависят от данных текущей записи (например, выводят заголовок или связанные посты) и в сайдбаре могут показывать пустой результат или некорректную информацию.
- Используйте только проверенные шорткоды, так как они выполняют PHP-функции и могут повлиять на безопасность сайта.
- В FSE-темах (Full Site Editing) шорткоды можно вставлять не только в виджеты, но и напрямую в шаблоны сайта через редактор блоков.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!