Как настроить push-уведомления на сайте WordPress
Вы наверняка замечали, как популярные сайты — Facebook, YouTube или новостные порталы — присылают уведомления о новых публикациях. Эти пуш-уведомления появляются прямо на экране устройства, даже если браузер закрыт, мягко привлекая внимание пользователя. Многие владельцы сайтов хотели бы иметь такую систему у себя, но не знают, с чего начать. В этой статье мы подробно расскажем, как добавить пуш-уведомления на сайт WordPress.
Зачем вообще нужны уведомления?
Push-уведомления — это небольшие сообщения, которые появляются прямо на рабочем столе пользователя или на его мобильном устройстве. Они показываются поверх любых окон, привлекая внимание, и для перехода на ваш сайт пользователю достаточно всего одного клика.

Такие уведомления отлично подходят для блогов, интернет-магазинов или проектов с регулярными публикациями и акциями. Исследования показывают, что пользователи реагируют на push гораздо охотнее, чем на почтовые рассылки, и такая система помогает удерживать аудиторию, возвращать читателей и повышать вовлечённость.
Теперь, когда мы разобрались, зачем нужны уведомления, давайте посмотрим, как их установить на сайт WordPress.
Настройка уведомлений с помощью OneSignal
OneSignal — это один из самых удобных сервисов для веб-уведомлений с бесплатным базовым планом. Он поддерживает различные устройства и браузеры, такие как Chrome, Safari, Firefox, Edge, Opera и другие, благодаря чему охватывает практически всю аудиторию. Сервис позволяет показывать окна подписки, автоматически уведомлять о новых публикациях и отслеживать взаимодействие пользователей, предоставляя полноценную систему уведомлений без лишних хлопот.
Шаг 1. Создаём приложение в OneSignal
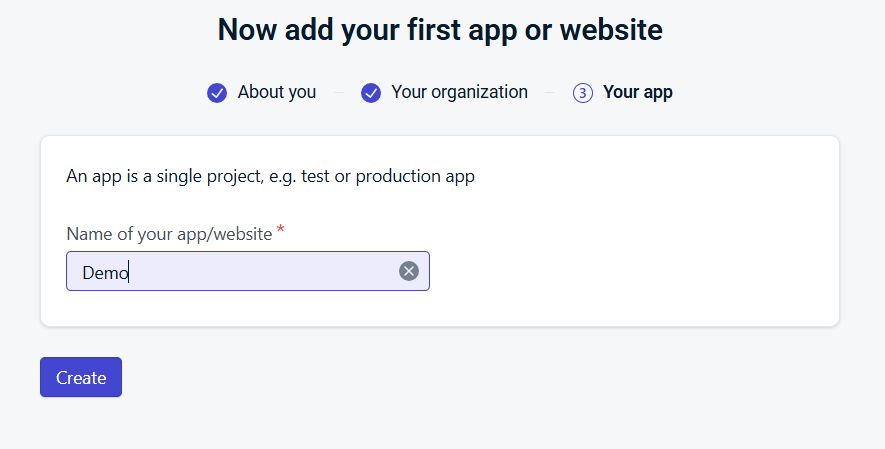
Начать стоит с регистрации в OneSignal. После регистрации вам предложат создать своё первое приложение.

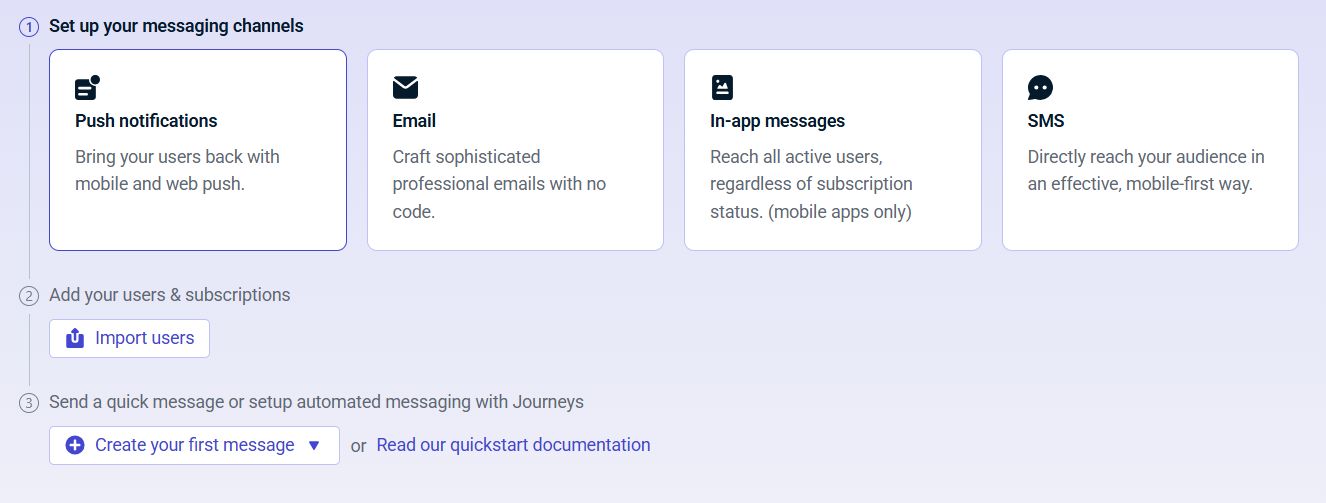
Введите любое название — оно будет видно только вам. Сразу после этого откроется стартовый экран с предложением выбрать, какие каналы вы хотите использовать. Здесь нас интересуют web push-уведомления, поэтому открываем пункт Push notifications.

OneSignal спросит, для какой платформы вы хотите настроить уведомления. Выберите Web.

Затем появится экран с тремя вариантами подключения. Первый подходит для обычных сайтов, второй — для WordPress и других CMS, а третий — для ручной интеграции через код. Поскольку мы настраиваем уведомления именно для WordPress, выбираем WordPress Plugin or Website Builder Integration. После этого откроется список поддерживаемых платформ — найдите там WordPress и нажмите на него.

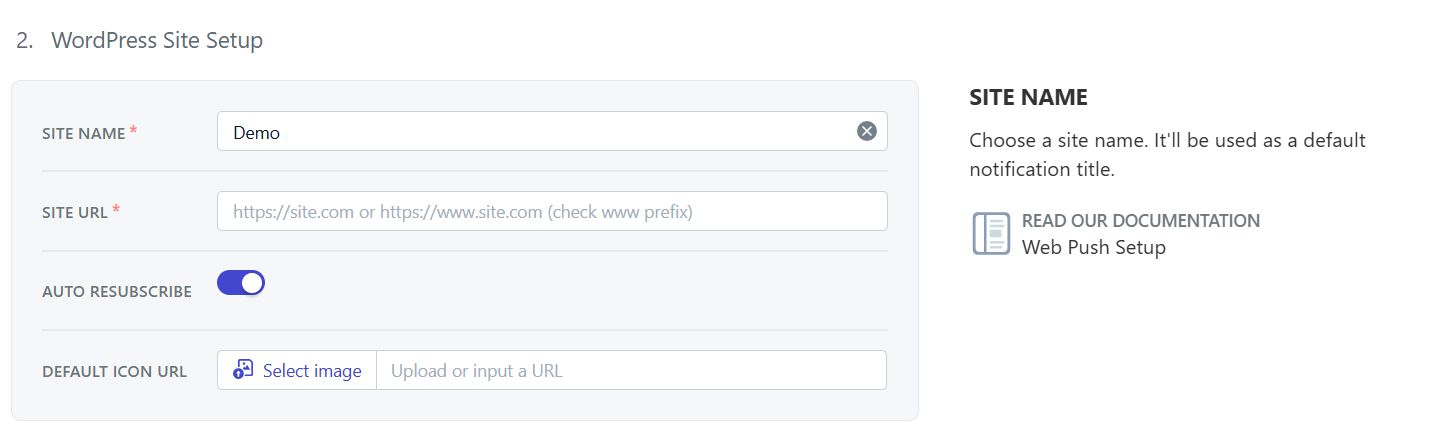
Теперь перед вами появится большая форма настройки сайта. Она содержит все параметры, которые впоследствии будет использовать плагин, поэтому заполняем всё аккуратно. Укажите название сайта так, как оно должно отображаться в OneSignal, затем введите полный адрес сайта — важно перепроверить, используется ли в адресе приставка www, потому что OneSignal учитывает это как отдельный домен.

Чуть ниже находится блок с иконками уведомлений. Здесь вы можете указать изображение, которое будет использоваться в самих уведомлениях. Стоит выбрать чёткую квадратную иконку размером 256×256 пикселей, чтобы она корректно выглядела во всех браузерах. Нажмите Select image, чтобы выбрать файл или загрузить новую картинку. Рядом есть отдельное поле Upload or input a URL, куда можно вставить ссылку на изображение, если оно уже размещено в интернете. Если загрузить иконку через интерфейс OneSignal, сервис сам разместит файл на своих серверах — это снизит нагрузку на ваш хостинг.
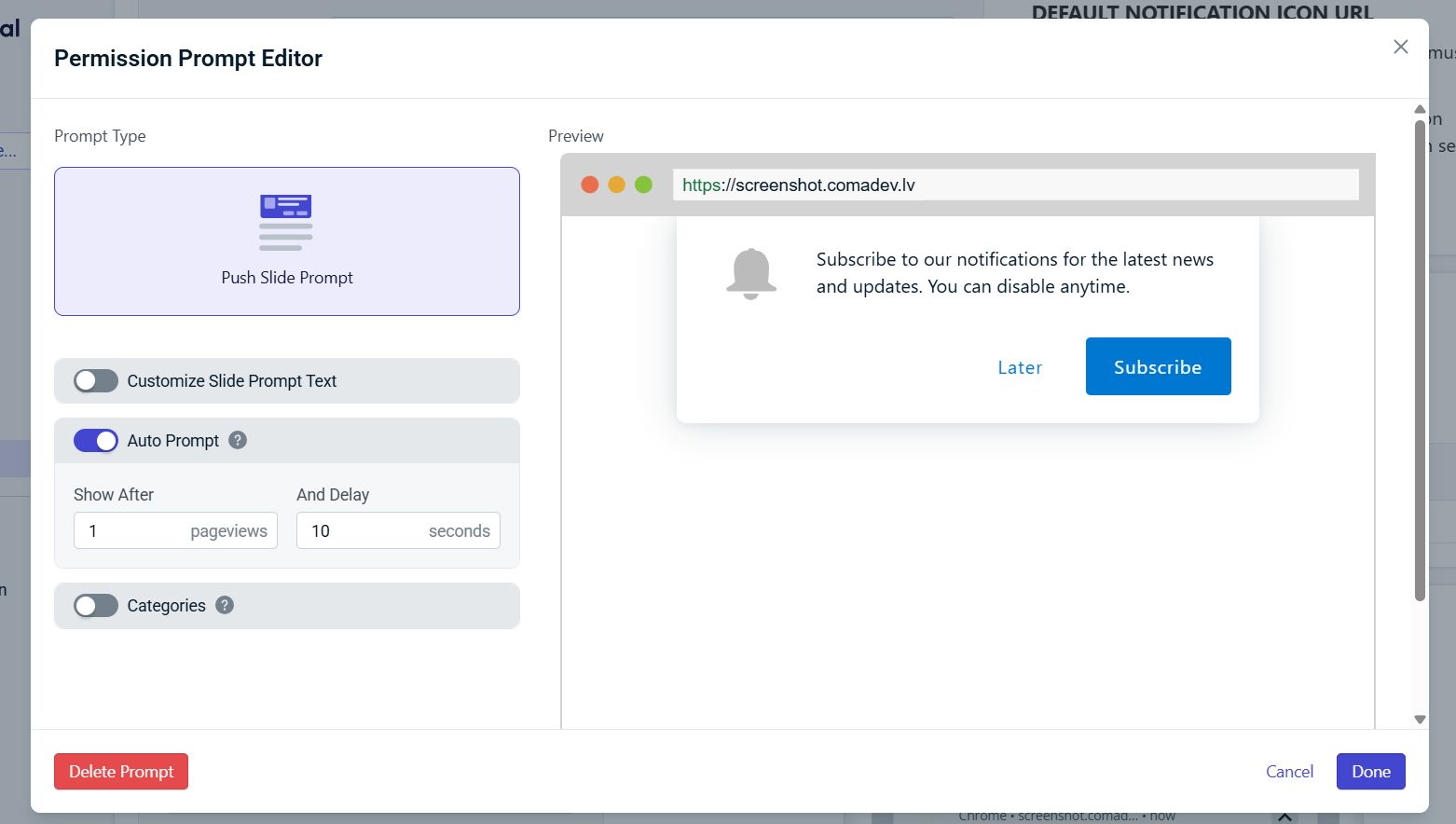
Ниже находится раздел с приглашением на подписку. Чтобы настроить, как браузер будет спрашивать разрешение на отправку уведомлений, нажмите на кнопку Add Prompt или выберите уже существующую подсказку — откроется всплывающее окно с Prompt Editor. В нём можно выбрать внешний вид подсказки, время её появления и количество просмотров страницы, после которых она показывается.

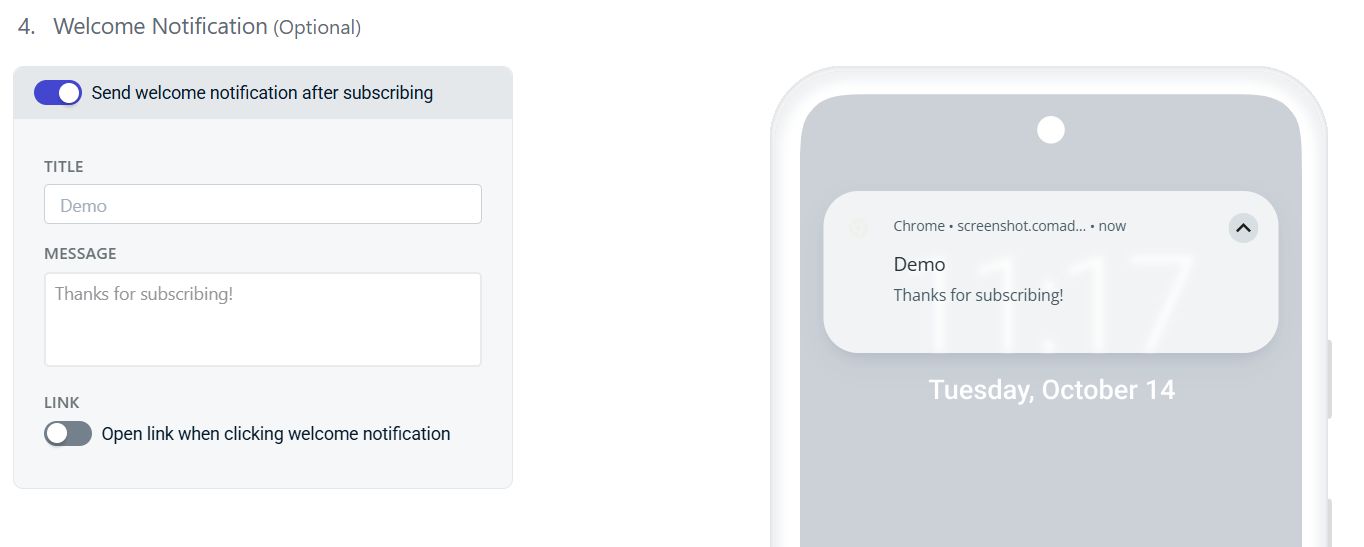
Следующий блок — приветственное уведомление. Оно отправляется сразу после подписки и помогает пользователю понять, что всё работает. Здесь можно изменить текст сообщения, добавить ссылку, на которую пользователь попадёт при клике на уведомление, настроить отображение для разных платформ, а также при желании включить или отключить показ этого уведомления.

В конце расположены дополнительные настройки: поведение уведомлений при клике, параметры сервис-воркера, опции для Safari и webhook’и. Эти поля можно не трогать — они предназначены для более тонкой настройки, которая нужна лишь в особых случаях.
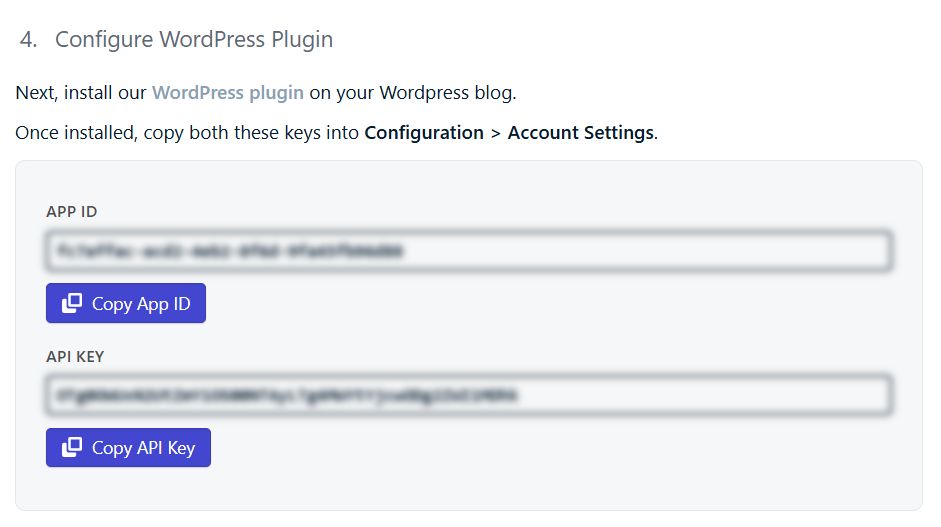
Когда все параметры вас устраивают, сохраните изменения. После сохранения OneSignal сгенерирует App ID и API Key, которые вам понадобятся на следующем этапе (их можно будет позже получить в настройках приложения OneSignal, но для удобства и чтобы не терять время рекомендуем сразу их скопировать и сохранить в безопасном месте).

Шаг 2. Установка и настройка плагина OneSignal в WordPress
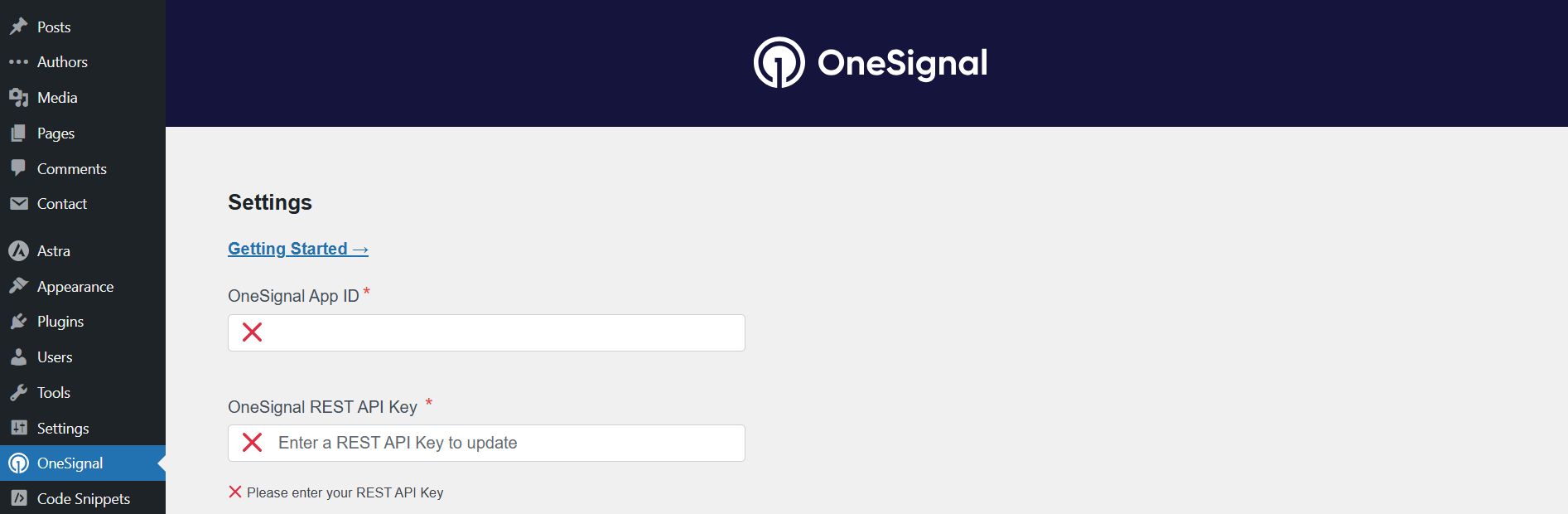
Теперь можно перейти в админку WordPress. Установите OneSignal Web Push Notifications. После активации в меню появится новая страница настроек OneSignal. Откройте её — и вы увидите поля App ID, API Key и параметры отображения уведомлений.

Просто скопируйте значения из OneSignal и вставьте их в соответствующие строки плагина. Сохраните изменения — и сайт будет связан с вашим приложением.
На этом всё: система уведомлений полностью готова.
Как проверить, что уведомления работают
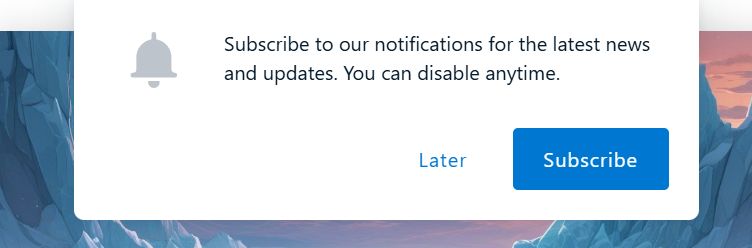
Чтобы увидеть, как работает подписка, откройте ваш сайт в другом браузере, где вы ещё не давали разрешение на уведомления (не в режиме инкогнито — такие сессии не сохраняют подписчиков). Почти сразу появится приглашение подписаться — то самое, которое вы настроили в OneSignal.

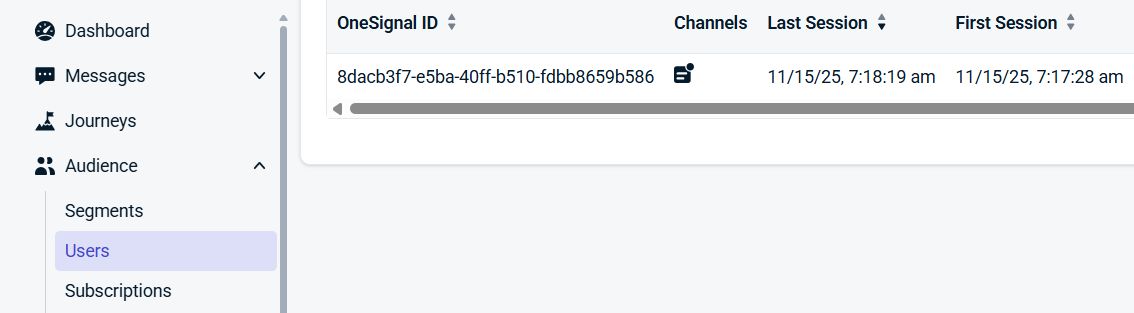
После клика подсказка исчезнет. Иногда кажется, будто «ничего не произошло», но на самом деле браузер в этот момент уже зарегистрировал устройство и отправил данные в OneSignal. Чтобы убедиться, что всё прошло успешно, зайдите в свой аккаунт OneSignal и откройте раздел Audience → Users. Здесь появится новый пользователь — с уникальным ID, статусом подписки и данными о браузере. Это знак, что ваш сайт успешно подключился, и уведомления готовы к работе.

Теперь можно перейти к самой интересной части — тестов. Откройте список приложений и выберите своё.

Затем нажмите кнопку создания нового сообщения — New Message, и в выпадающем списке выберите New Push. OneSignal предложит несколько вариантов начала работы: пустой шаблон, AI-генерацию или готовые дизайны. Выберите подходящий — и перед вами появится знакомая панель редактора уведомлений, где можно задать заголовок, текст и ссылку, по которой попадёт пользователь после клика. Превью обновляется в реальном времени, так что вы сразу увидите, каким будет уведомление.
Чтобы отправить тестовое сообщение, переключитесь на вкладку Test & Preview.

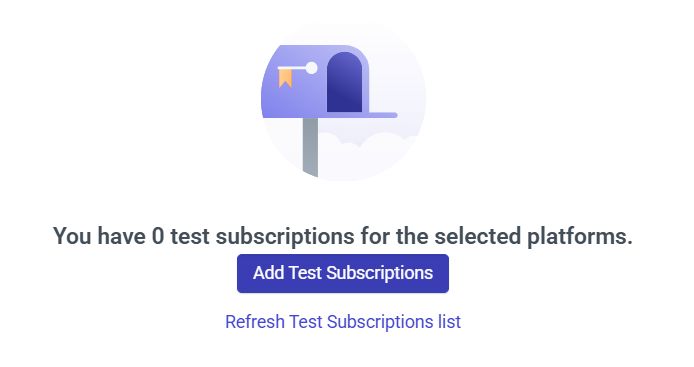
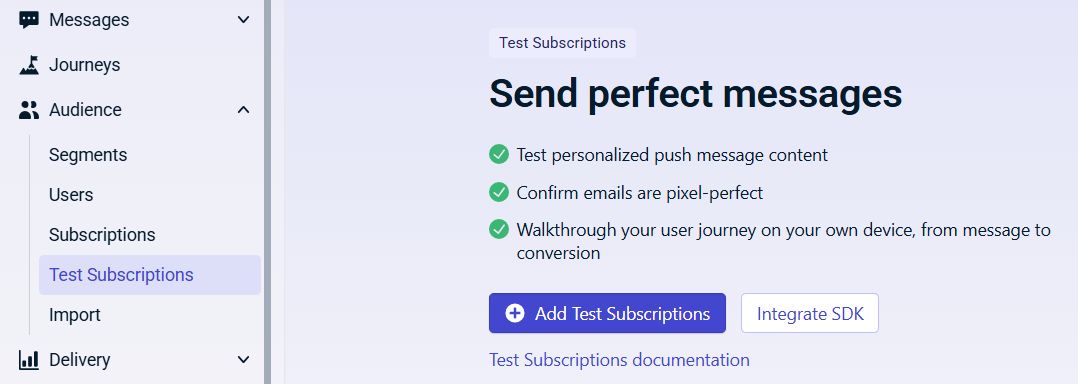
OneSignal предложит выбрать подписчиков, которым отправить тест. Если вы ещё ни разу не добавляли тестовые устройства, вместо списка появится сообщение «You have 0 test subscriptions for the selected platforms» — в этом случае нажмите Add Test Subscriptions.

Откроется отдельная вкладка в вашем браузере — Audience → Test Subscriptions, где снова есть кнопка Add Test Subscriptions.

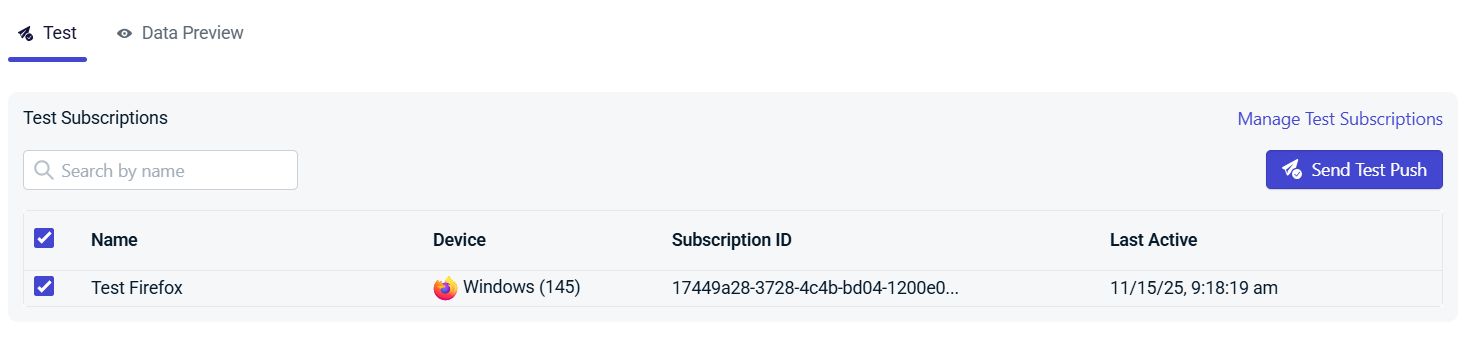
Нажмите её, и откроется раздел Audience → Subscriptions — именно здесь отображаются все устройства, которые уже подписались на уведомления с вашего сайта. Справа от нужной записи щёлкните по трём точкам и выберите Add as Test Subscriptions.

Появится всплывающее окно, где нужно ввести имя для тестовой подписки.


Через несколько секунд браузер покажет уведомление. Время появления зависит от того, как быстро сам браузер обрабатывает push-сообщения, но обычно задержка минимальна. Кликните по уведомлению — оно должно открыть ту ссылку, которую вы указали в настройках. OneSignal при этом зафиксирует факт доставки и взаимодействия, и вы сможете увидеть эти данные прямо в панели управления (Delivery → Sent Messages).
Как отправлять уведомления в WordPress с помощью OneSignal
После того как вы подключили сайт и протестировали подписку, можно переходить к обычной работе. Плагин OneSignal в WordPress умеет автоматически отправлять уведомления каждый раз, когда вы публикуете новый пост. Чтобы эта функция работала, в настройках плагина нужно включить опцию Automatically send notifications when a post is published. Теперь достаточно нажать «Опубликовать», и плагин сам пошлёт сообщение всем подписчикам — никаких дополнительных действий не требуется.
Но если вам нужно больше контроля, можно отправлять уведомления вручную прямо из панели OneSignal. Для этого снова зайдите в свой аккаунт и выберите приложение. В левом меню нажмите Create… → Push.

После этого откроется страница Messages → Push. В правом верхнем углу будет кнопка New Push, которая открывает окно создания нового push-уведомления.
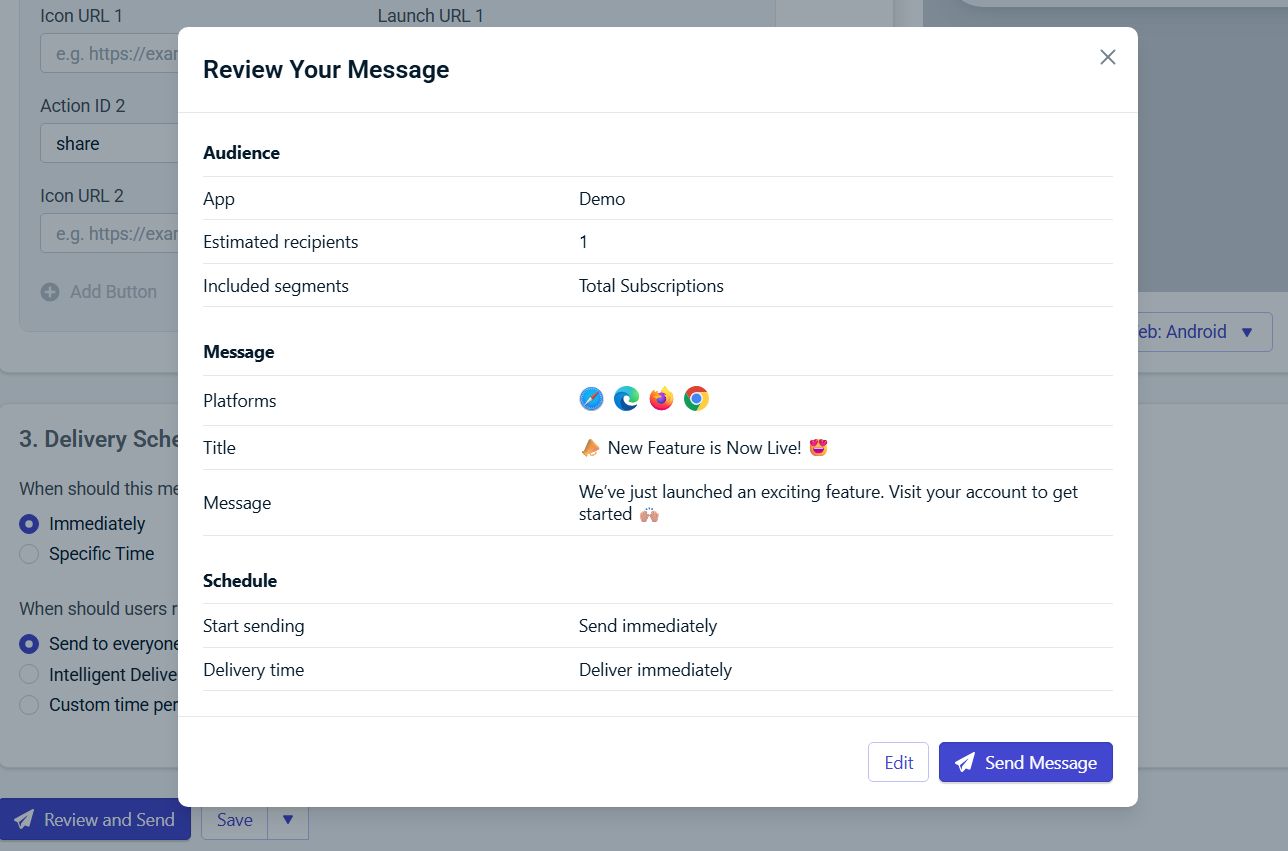
После того как всё заполнено, нажмите Review and Send. Появится всплывающее окно Review Your Message, где можно ещё раз проверить все настройки.

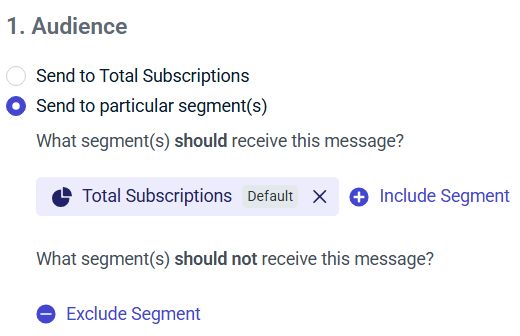
Если всё выглядит корректно, нажмите Send Message — уведомление будет отправлено выбранной аудитории.
Итог
Push-уведомления — простой и эффективный инструмент для привлечения аудитории. Они помогают возвращать читателей, увеличивать просмотры и быстро сообщать об обновлениях. OneSignal делает этот процесс максимально удобным: сервис позволяет автоматизировать отправку уведомлений, сегментировать аудиторию, тестировать сообщения и отслеживать взаимодействие пользователей. Даже на бесплатном тарифе вы получаете полноценную систему уведомлений, которая значительно упрощает работу с посетителями и повышает вовлечённость аудитории.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520



Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!