Как добавлять собственные стили в визуальный редактор WordPress
Вы хотели бы добавлять свои стили в визуальный редактор WordPress? Это позволило бы вам быстро применять форматирование, не переключаясь на текстовый редактор. В этой статье мы вам покажем как можно добавлять свои стили в визуальный редактор WordPress. Учтите, что статья требует некоторых минимальных знаний в CSS.
Когда и зачем могут понадобиться свои стили для визуального редактора WordPress
По умолчанию визуальный редактор WordPress обладает некоторыми простыми опциями для форматирования и стилизации. Однако иногда могут потребоваться собственные стили, чтобы добавить CSS кнопки, блоки контента, теги и так далее.
Всегда можно переключиться с визуального редактора в текстовый и добавить нужный CSS и HTML-код. Однако если вы пользуетесь некоторыми стилями на регулярной основе, то лучше всего добавить их в визуальный редактор. Так вы сэкономите себе время, потраченное на переключение с одного редактора на другой. Но что важнее всего, так это то, что вы сможете легко изменить стили без необходимости редактировать посты на своем сайте.
Способ 1: добавьте стили в визуальный редактор при помощи плагина

Первым делом вам необходимо установить и активировать плагин TinyMCE Custom Styles. Если хотите узнать более подробно, то обратите внимание на наш материал как установить плагин для WordPress.
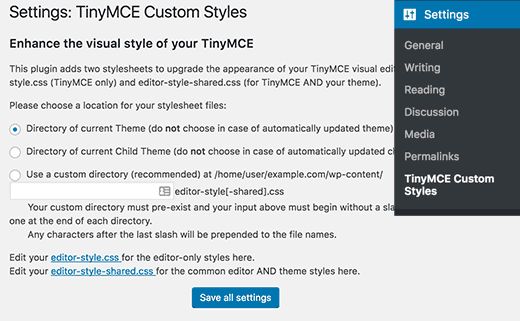
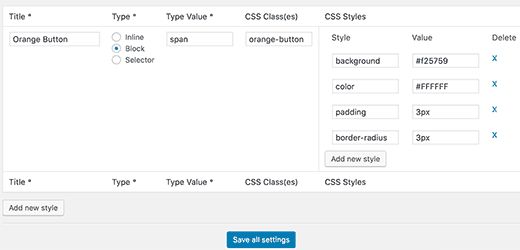
После активации вам нужно будет зайти в Settings > TinyMCE Custom Styles, чтобы настроить сам плагин. Плагин позволяет вам указать где находятся файлы с таблицами стилей. Затем вам нужно нажать кнопку Save All Settings. Теперь вы можете добавлять собственные стили. Вам нужно прокрутить немного вниз и выбрать кнопку Add new style. Сперва от вас потребуется ввести заголовок для вашего стиля. Этот заголовок будет отображаться в выпадающем меню. Затем надо выбрать что за элемент это будет. Потом добавьте CSS класс и ваши условия как это показано на скриншоте ниже.

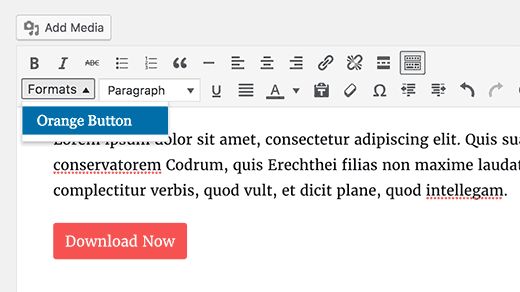
Добавив нужный стиль, сохраните изменения. Теперь можете приступить к созданию или редактированию поста и увидите меню Format.

Просто щелкните по нему и выберите нужный вам стиль из выпадающего списка. Теперь можете сделать предпросмотр своего поста, чтобы убедиться, что ваши стили работают должным образом.
Способ 2: вручную добавьте стили в визуальный редактор WordPress
В этом способе вам понадобится уже вручную добавлять код в свои файлы WordPress. Если это ваш первый раз, когда вы делаете что-то подобное, то предлагаем ознакомиться с инструкцией как добавлять код в WordPress.
Шаг 1. Добавьте выпадающий список в визуальный редактор WordPress
Для начала мы добавим меню с выпадающим списком, в котором можно будет выбрать и применять наши стили. Для этого потребуется добавить соответствующий код в файлы functions.php вашего шаблона или специальный плагин.
function wpb_mce_buttons_2($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'wpb_mce_buttons_2');
Шаг 2. Добавьте параметры выбора в выпадающий список
Теперь вам нужно будет добавить опции в выпадающее меню, которое вы только что создали. Затем вы сможете выбирать различные стили. Ради инструкции мы будем добавлять три собственных стиля, чтобы создать кнопки и контент-блок. Вам потребуется добавить нижеприведенный код в файл functions.php вашего шаблона или специфичный плагин вашего сайта.
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
array(
'title' => 'Content Block',
'block' => 'span',
'classes' => 'content-block',
'wrapper' => true,
),
array(
'title' => 'Blue Button',
'block' => 'span',
'classes' => 'blue-button',
'wrapper' => true,
),
array(
'title' => 'Red Button',
'block' => 'span',
'classes' => 'red-button',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
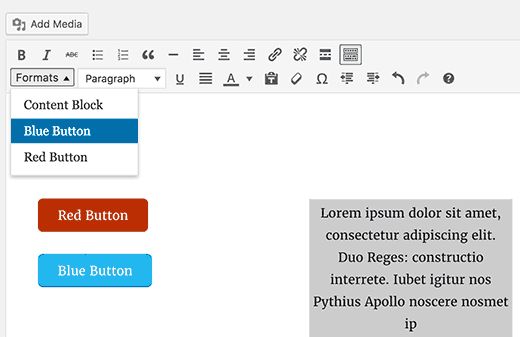
Теперь можете добавлять новый пост и щелкнуть по меню Formats. Вы увидите доступные теперь стили. Однако их выбор пока что никак не отразится в редакторе.
Шаг 3. Добавляем стили CSS
Теперь последний шаг это добавить правила CSS для ваших стилей. Вам понадобится добавить этот код в файлы style.css и editor-style.css.
.content-block {
border:1px solid #eee;
padding:3px;
background:#ccc;
max-width:250px;
float:right;
text-align:center;
}
.content-block:after {
clear:both;
}
.blue-button {
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.red-button {
background-color:#bc3315;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}

Последняя таблица стилей управляет тем, как отображается ваш контент в визуальном редакторе. Если в вашем шаблоне отсутствует файл editor-style.css, то вам понадобится его создать. Затем вам нужно будет загрузить этот файл в корневую директорию вашего шаблона и добавить следующий код в файл functions.php
function my_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
На этом все. Вы только что успешно добавили свой стиль в визуальный редактор WordPress. Чувствуйте себя свободно и добавляйте собственные, нужные вам, элементы.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!