Как сделать ваши видео в WordPress респонсивными с FitVids
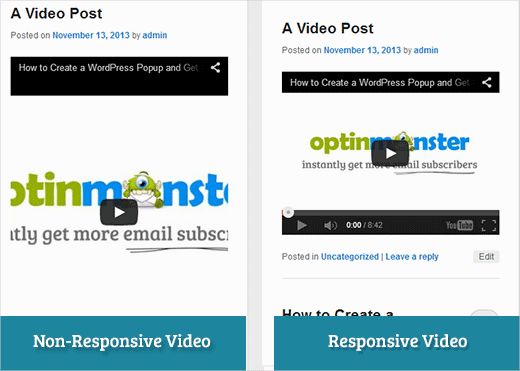
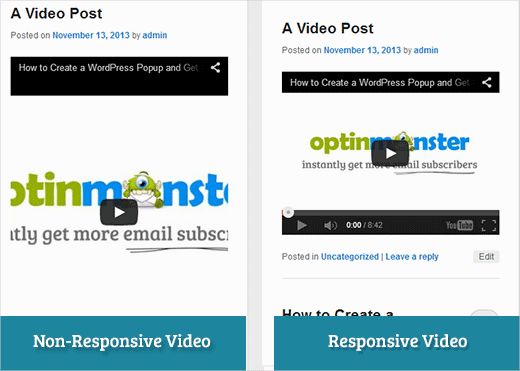
Когда вы встраиваете видео в WordPress, то по умолчанию эти видео не являются респонсивными. В связи c ростом популярности отзывчивых тем для WordPress, пользователи, что посещают ваш сайт с маленьких устройств, будут видеть непропорциональное видео. В этой статье мы расскажем вам, как сделать ваши видео респонсивными с помощью FitVids.

FitVids это плагин jQuery, который позволяет вам сделать ваши встроенные видео более респонсивными. Если вы хотите использовать их на своём сайте, то вам нужно скачать и активировать плагин FitVids for WordPress. После активации, вам нужно перейти в Appearance » FitVids и ввести класс селектора CSS. WordPress автоматически добавит класс .post к статьям, и вы можете использовать это.

Вот и всё, сохраните изменения и посмотрите, как теперь выглядит ваш сайт. Измените размер браузера, и вы увидите, что видео тоже меняют свой размер.
Делаем видео отзывчивыми вручную
Если вы не хотите устанавливать FitVids для WordPress, то вы можете добавить этот плагин вручную. Первым делом вам надо скачать и распаковать FitVids jQuery плагин на свой компьютер. Теперь вам надо загрузить извлечённую папку FitVids.js-master в директорию темы js.
Вам нужно подсоединиться к сайту через FTP клиент, например Filezilla и открыть директорию вашей темы. Возможно, что ваша тема не имеет папки js. Если её нету, то нужно создать её и загрузить папку FitVids.js-master с вашего компьютера.
Внутри папки js, вы должны создать новый файл и назвать FitVids.js. Откройте этот файл и вставьте код:
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Этот код сообщает FitVids искать селектор класса CSS .post . Теперь FitVids готово и настало время правильно вставить скрипты в вашу тему.
Просто скопируйте и вставьте следующий код в файл темы functions.php:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Как только вы сделаете это, вы закончили дело. Ваши видео в WordPress теперь респонсивны.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!