Как добавить подсказки на jQuery в форме комментариев на WordPress
Комментирование позволяет людям лучше взаимодействовать с контентом на вашем сайте. Вот почему важно хорошо оформить форму для комментариев, чтобы она была бы дружественна по отношению к пользователю. Недавно нас спросили, можно ли добавить подсказки на jQuery в форму комментариев. Мы решили, что данный вопрос возникал у многих из вас. В этой статье, мы покажем вам, как добавлять подсказки на jQuery в форму комментариев в WordPress.

Зачем это нужно?
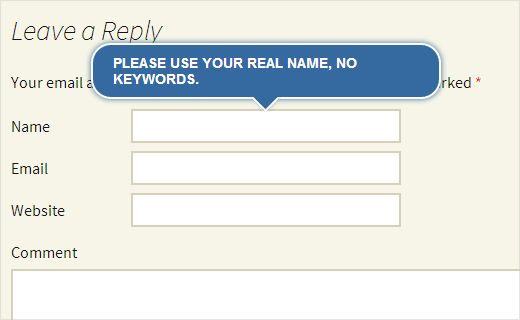
Подсказки появляются, когда пользователь наводит мышку на предмет, они предоставляют пользователю описание об этом предмете. В этой статье, мы будет добавлять подсказки на jQuery, чтобы показывать подсказки в виде: Пожалуйста укажите ваше реальное имя в поле комментария.
Этим самым вы улучшаете внешний вид и взаимодействие с пользователем.
Как добавить подсказки на jQuery
Первым делом нужно создать папку на рабочем столе и назвать её wpb-comment-tooltips. Внутри этой папки, создайте три файла:
- wpb-comment-tooltips.php
- wpb-tooltip.css
- wpb-tooltip.js
Используйте любой текстовый редактор, чтобы создать эти файлы. Как только создадите файлы, откройте wpb-comment-tooltip.php в тектовом редакторе. Скопируйте и вставьте это код в файл:
add_action( 'comment_form_before', 'wpb_comment_tooltips' );
function wpb_comment_tooltips() {
wp_enqueue_script('wpb-tooltip-jquery', plugins_url('/wpb-tooltip.js', __FILE__ ), array('jquery-ui-tooltip'), '', true);
wp_enqueue_style('wpb-tooltip-css', plugins_url('/wpb-tooltip.css', __FILE__), false, null);
}
function alter_comment_form_fields($fields){
$fields['email'] = '
<label for="email">' . __( 'Email', 'twentythirteen' ) . '</label> ' .
( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" title="Your email is safe with us, see our privacy policy." name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' />
';
$fields['url'] = '
<label for="url">' .
__( 'Website', 'twentythirteen' ) . '</label>' .
'<input id="url" name="url" title="Your website or any social media profile URL" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" />
';
$fields['author'] = '
' .
'<label for="author">' . __( 'Name', 'twentythirteen' ) . '</label> ' .
( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" title="Please use your real name, no keywords." name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' />
';
return $fields;
}
add_filter('comment_form_default_fields','alter_comment_form_fields');
?>
В данном коде мы сначала создали заголовок плагина, дали плагину имя и описание. После мы создали наши файлы JavaScript и CSS.
Также убедитесь, что эти файлы загружаются лишь тогда, когда показана форма комментариев. Атрибут заголовка будет содержать сообщения, которое мы хотим показывать в подсказке. Например это может быть:
title="Пожалуйста укажите своё реальное имя."
Теперь время добавить немного кода jQuery. Откройте файл wpb-tooltip.js и добавьте этот код в него:
(function($) {
$( "#commentform" ).tooltip({ position: {
my: "center bottom-10",
at: "center top",
using: function( position, feedback ) {
$( this ).css( position );
$( "
<div>" )
.addClass( "arrow" )
.addClass( feedback.vertical )
.addClass( feedback.horizontal )
.appendTo( this );
} } });
})(jQuery);
В этом коде, #commentform это селектор, где jQuery будет показывать подсказки, а .tooltip это часть контента, где мы определили позиции для подсказок.
Финальная часть — нужно добавить немного CSS в файл wpb-tooltip.css . Просто скопируйте и вставьте этот код:
.ui-tooltip, .arrow:after {
background: #356aa0;
border: 2px solid white;
}
.ui-tooltip {
padding: 10px 20px;
color: white;
border-radius: 20px;
font: bold 14px "Helvetica Neue", Sans-Serif;
text-transform: uppercase;
box-shadow: 0 0 7px #356aa0;
max-width:350px;
}
.arrow {
width: 70px;
height: 16px;
overflow: hidden;
position: absolute;
left: 50%;
margin-left: -35px;
bottom: -16px;
}
.arrow.top {
top: -16px;
bottom: auto;
}
.arrow.left {
left: 20%;
}
.arrow:after {
content: "";
position: absolute;
left: 20px;
top: -20px;
width: 25px;
height: 25px;
box-shadow: 6px 5px 9px -9px #356aa0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
tranform: rotate(45deg);
}
.arrow.top:after {
bottom: -20px;
top: auto;
}
Можете отредактировать этот код, чтобы он больше подходил к вашему сайту.
Вот и всё. Теперь вы успешно создали плагин, который добавляет подсказки на jQuery в форму комментариев. Теперь вам нужно загрузить папкуwpb-comment-tooltips с компьютера в папку /wp-content/plugins/ на вашем веб-сервере, используя FTP клиент, например FileZilla. Как только вы загрузите плагин, перейдите на страницу с плагинами в панели администратора WordPress и активируйте плагин.
Надеемся, данный материал помог вам разобраться с данной темой. Не забывайте поделиться своими впечатлениями и отзывами в наших комментариях!
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!