Как сделать FAQ в виде гармошки в WordPress
Недавно один из наших пользователей спросил нас, можно ли создать раздел с часто задаваемыми вопросами в виде раскрывающейся гармошки на WordPress. Существует множество плагинов, который позволяют добавить раздел FAQ в WordPress. В этой статье, мы покажем вам, как создать FAQ гармошку на jQuery на вашем WordPress сайте.
Что за гармошка?
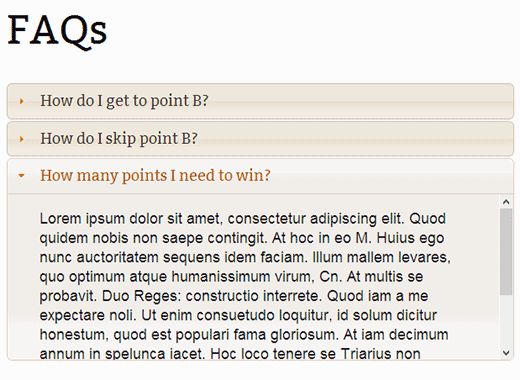
В веб-дизайне, гармошка это термин, используемый для пользовательского интерфейса, который имеет закладки или блоки с текстом, которые могут быть скрыты или раскрыты по желанию пользователя. Каждая закладка имеет контент, который может быть раскрыт, если пользователь нажмёт на заголовок меню. В общем, это меню, которое раскрывается по нажатию на него. Внизу можно увидеть скриншот с простой гармошкой.

Добавление FAQ гармошки на jQuery
Перед тем как добавлять гармошку для ЧЗВ, убедитесь, что у вас есть готовый раздел с ЧЗВ. Можете прочитать наше пособие, как добавить раздел FAQ в WordPress.
Что ж, давайте начнём создавать гармошку. WordPress идёт вкупе с библиотекой jQuery, однако тем для jQuery у него нет. Мы загрузим их с Google CDN и вставим скрипты в WordPress. Мы также создадим короткий код, который будет показывать наши ЧЗВ.
Создайте папку на вашем рабочем столе и назовите её my-accordion. Откройте блокнот и создайте файл my-accordion.php и вставьте данный код в него:
<?php
function accordion_shortcode() {
// Registering the scripts and style
wp_register_style('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css', false, null);
wp_enqueue_style('wpb-jquery-ui-style');
wp_register_script('wpb-custom-js', plugins_url('/accordion.js', __FILE__ ), array('jquery-ui-accordion'), '', true);
wp_enqueue_script('wpb-custom-js');
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions
$posts = get_posts(array(
'posts_per_page' => 10,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'question',
));
// Generating Output
$faq .= '<div id="accordion">'; //Open the container
foreach ( $posts as $post ) { // Generate the markup for each Question
$faq .= sprintf(('<h3><a href="">%1$s</a></h3><div>%2$s</div>'),
$post->post_title,
wpautop($post->post_content)
);
}
$faq .= '</div>'; //Close the container
return $faq; //Return the HTML.
}
add_shortcode('faq_accordion', 'accordion_shortcode');
После сохранения изменений, создайте новый файл и назовите его accordion.js. Вставьте данный код и сохраните файл:
jQuery(document).ready(function() {
jQuery("#accordion").accordion();
})();
Теперь наш плагин готов к загрузке. Откройте свой FTP клиент и загрузите папку в директорию сайта /wp-contnt/plugins/. Теперь вам нужно активировать плагин в разделе Плагины в панели администратора.
Добавление страницы с ЧЗВ и гармошкой
Чтобы добавить FAQ в гармошку, нужно создать новую страницу — Pages » Add New. Дайте странице название и вставьте в редактор данный код:
[faq_accordion]
Сохраните и опубликуйте страницу, и вы увидите ваш FAQ с красивым меню в стиле гармошки.
Изменение стиля и цвета гармошки
Для изменения стиля и цвета гармошки можно использовать jQuery UI темы. Вы можете скачать их и установить на свой сайт — на сайте jQuery есть целый раздел с jQuery UI темами. Как видно, мы использовали тему под названием Humanity в нашем плагине. Вы также можете создавать или изменять темы в Themeroller.

Надеемся эта статья помогла вам разобраться в том, как добавить FAQ в виде гармошки на сайте WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!