Как добавить отслеживание событий в Google Analytics
Вы хотели бы отслеживать активность пользователей, пока они еще на сайте? Вы можете отслеживать просмотры страницы, источники рефералов, время, проведенное пользователем на странице, и многое другое, просто установив Google Analytics, однако для более глубоких результатов вам понадобится отслеживание событий. В этой статье мы расскажем вам как добавить отслеживание событий Google Analytics в WordPress.
Что такое отслеживание событий
Отслеживание событий позволяет вам измерить действия пользователей на вашем сайте. Этими действиями могут быть нажатия по кнопкам, воспроизведение видео, скачивание файлов, отправка форм и так далее. Допустим, вы добавили видео на страницу товара и хотите узнать насколько оно эффективно в плане конверсии. Отслеживание событий позволяет вам узнать сколько пользователей проиграли ролик. Другой пример это основанные на ajax заполнения форм. Если вы пользуетесь Gravity Forms или другим контактным плагином, то отправка форм не превращается в новый просмотр страницы. Используя отслеживание событий, вы можете увидеть как пользователи взаимодействовали с формой. То же самое касается и скачиваний файлов: вы можете отследить как много пользователей скачали файл, используя отслеживание событий и даже то, какую кнопку на странице нажимали чаще всего. Отслеживание событий отличается от отслеживания ссылок в Google analytics. Все это позволяет вам увидеть, как люди ведут себя на вашем сайте. Это же, в свою очередь, позволяет вам выбрать правильную стратегию для продаж и конверсий, основываясь на предпочтения пользователей.
Приступаем
Перед тем как приступить, вам понадобится настроить и установить Google Analytics на свой сайт. Существует два типа Google Analytics, который используют на сайтах. Если ваш код выглядит как:
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXX-1', 'auto'); ga('send', 'pageview'); </script>
То вы используете более новую версию Universal Analytics. Если нет, то вам надо обновиться. Если вы не собираетесь использовать продвинутые способы отслеживания, то можете просто переключиться со старого кода на новый, просто поменяв код в настройках своего профиля.
Создаем свое событие в Google Analytics
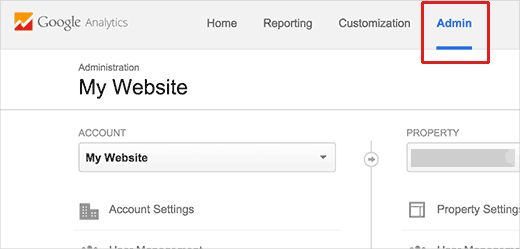
Зайдите в свой профиль Analytics и нажмите по ссылке Admin в самом верху. Если у вас несколько сайтов, то убедитесь, что вы просматриваете панель управления нужного вам сайта.

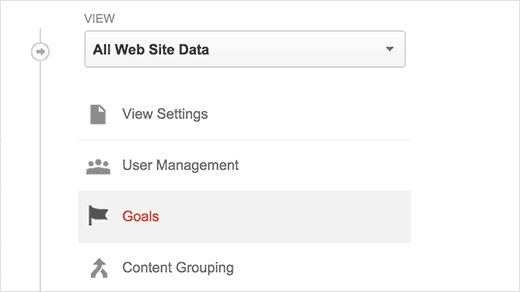
Там будут три колонки под администраторской страницей. Щелкните по ссылке Goals под колонкой View.

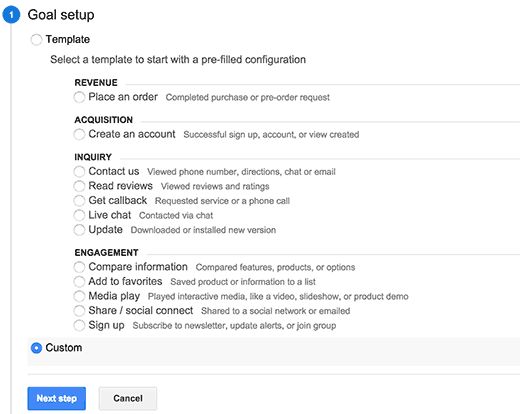
Затем надо нажать по кнопке нового задания. На странице настроек целей нажмите по Custom.

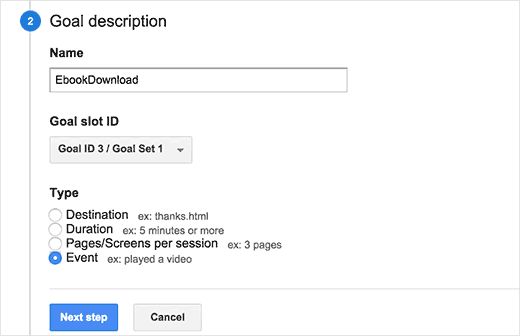
Затем укажите название, которое поможет вам легко обнаружить задание среди прочих. В качестве типа задания выберите Event.

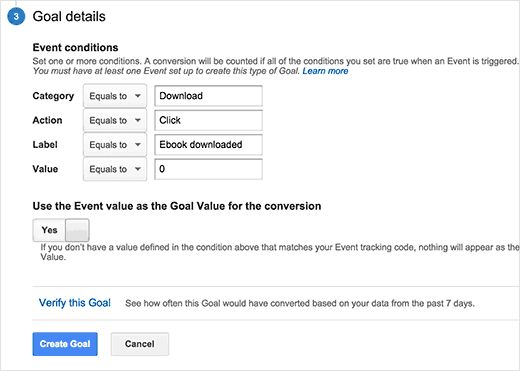
Последним шагом будет указать детали задания. Вам надо будет ввести условия события. Сервис будет засчитывать конверсию, когда все эти условия будут совпадать. В этом примере мы указали категорию и действие для каждого события. Мы ввели метку события и указали значение. В зависимости от события вы можете давать названия категориям, действиям и меткам. Для отслеживания большинства событий достаточно нулевого значения.

Наконец нажмите по кнопке Create Goal и можете себя поздравить с успешным включением отслеживания события в Google Analytics. Следующим шагом будет отслеживание события на сайте и отправка данных в Google Analytics.
Добавление отслеживания событий onClick
Самый простой и, возможно, быстрый способ добавить отслеживание событий Google Analytics это использование способа onclick. Этот способ просто отправляет условия события в Google Analytics когда пользователь щелкает по элементу. В этом примере мы будем отслеживать пользователей, которые щелкнули по ссылке скачивания книги. Мы добавим параметр onClick к ссылке скачивания, используя такой формат.
onClick="ga('send', 'event', 'category', 'action', 'label', 'value');"
Вам надо будет заменить категорию, действие, метку и значение на те, что отвечают условиям вашего события. В итоге ссылка на скачивание книги будет выглядеть таким образом.
<a onClick="ga('send', 'event', 'Downloads', 'Click', 'Ebook downloaded', '0');" href="http://example.com/wp-content/uploads/2015/06/free-ebook.pdf">Download Free Ebook</a>
Когда пользователь будет щелкать по ссылке, будет происходить отправка события в Google Analytics.
Добавляем отслеживание событий с помощью Google Tag Manager
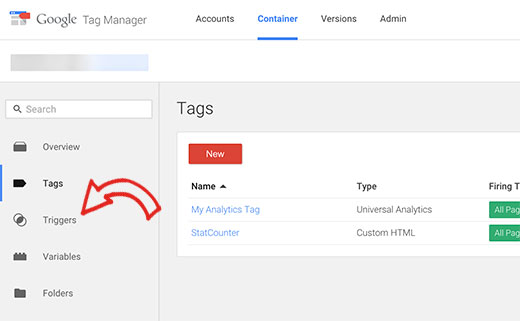
Google Tag Manager это онлайн-инструмент, который позволяет вам добавить различные коды для отслеживания в качестве тегов. Вы можете использовать его, чтобы создавать теги для отслеживания событий у себя в профиле Google Analytics. Основное преимущество использования Google Tag Manager заключается в том, что вам не нужно будет вручную добавлять код себе на сайт и вы можете управлять всеми своими тегами с одного места. Если у вас на сайте уже вставлен код отслеживания Google Analytics, то понадобится его убрать. Как только вы успешно добавите тег Google Analytics в менеджер тегов, то следующим шагом будет создание нового рычага. В рамках этой статьи мы будет использовать отслеживание заполнения формы в качестве события. Нажмите по Triggers в менеджере тегов и затем щелкните по кнопке New.

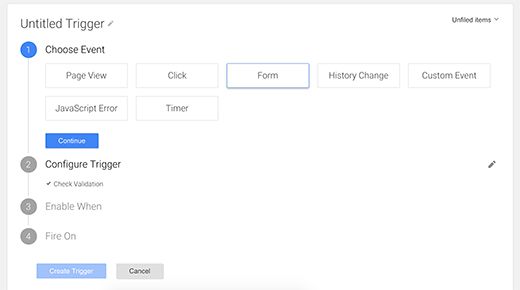
Вы попадете в мастер настройки, где вам надо будет выбрать форму события.

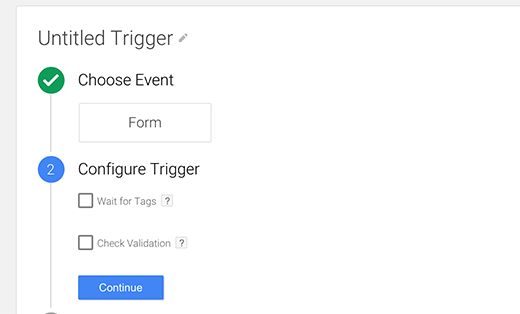
В настройках рычага вам надо убрать галочку с wait for tags и отметить check validation.

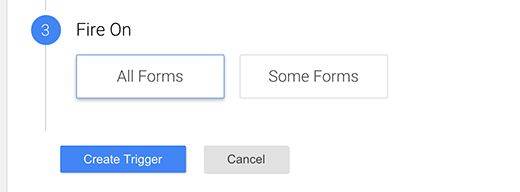
Потом вам надо выбрать когда запускать рычаг. Если на вашей странице только одна форма, то вы можете выбрать все формы. Если ее больше, чем одна, то выберите Some Forms.

Если у вас на странице более одной формы и вы хотите отслеживать специфическую форму, то вам надо сообщить менеджеру тегов какую именно вы хотите отслеживать. Щелкнув по кнопке some buttons, вы увидите фильтры.

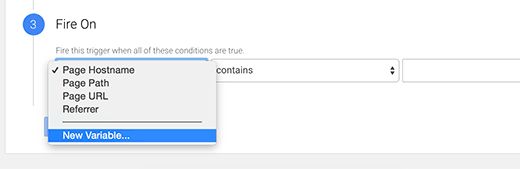
Фильтр это просто набор инструкций вроде: если А отвечает Б, то запускается рычаг. Вам надо выбрать новую переменную, после чего откроется специальное окно. Выберите DOM в качестве типа своей переменной. Затем, выберите ID в качестве метода отбора. Ваше окно браузера разделится на два. Вы увидите HTML вашей страницы в нижнем экране. Атрибут id будет частью вашего тега или же содержащей div формой.

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!