Как добавить пользовательский интерфейс шорткодов с помощью Shortcake
Если вы разрабатываете сайт на Вордпресс для какого-то человека, то скорее всего у вас будут шорткоды. Но проблема заключается в том, что многие новички не знаю как их использовать. Shortcake предлагает решение путем добавления пользовательского интерфейса. В этой статье мы разберемся как добавить в Вордпресс пользовательский интерфейс для шорткодов.
Что такое Shortcake?
WordPress дает возможность добавлять исполняемый код в посты и на страницы с помощью шорткодов. Многие шаблоны и плагины позволяют пользователям добавлять дополнительный функционал с помощью этих самых шорткодов. Однако иногда эти шорткоды могут быть сложноватыми, когда пользователю нужно ввести параметры для настройки. Например, в типичном Вордпресс-шаблоне, если в нем есть шорткод для создания кнопки, то пользователю надо будет ввести по меньшей мере от двух до пяти параметров. Например:
[themebutton url=”http://example.com” title=”Download Now” color=”purple” target=”newwindow”]
Shortcake одновременно является плагином и обещанной в будущем функцией Вордпресс. Он предлагает решить проблему, добавив пользовательский интерфейс, что сделает использование шорткодов намного более простой задачей.

Приступаем
Сначала вам необходимо установить и активировать плагин Shortcake (Shortcode UI). Вам теперь понадобится шорткод, который принимает несколько параметров для ввода. В рамках данной статьи мы будем использовать простенький шорткод, который позволяет пользователям вставлять кнопку в их посты и страницы. Вот простой код шорткода, который вы можете использовать, добавив его в файл functions вашего шаблона.
add_shortcode( 'cta-button', 'cta_button_shortcode' );
function cta_button_shortcode( $atts ) {
extract( shortcode_atts(
array(
'title' => 'Title',
'url' => ''
),
$atts
));
return '<span class="cta-button"><a href="' . $url . '">' . $title . '</a></span>';
}
Вам также понадобится CSS-стиль для этой кнопки. Вы можете использовать следующий стиль в таблице стилей вашего шаблона.
.cta-button {
padding: 10px;
font-size: 18px;
border: 1px solid #FFF;
border-radius: 7px;
color: #FFF;
background-color: #50A7EC;
}
Вот как пользователи будут использовать этот шорткод в их постах и страницах:
[cta-button title=»Download Now» url=»http://example.com»]
Теперь, когда у нас есть шорткод, принимающий параметры, давайте создадим для него пользовательский интерфейс.
Регистрация пользовательского интерфейса с помощью Shortcake
API Shortcake позволяет вам зарегистрировать пользовательский интерфейс вашего шорткода. Вам надо будет указать какие атрибуты использует ваш шорткод, типы полей ввода и какие типы постов покажут пользовательский интерфейс шорткода. Вот пример кода, который мы будем использовать. Можете скопировать его в файл functions.
shortcode_ui_register_for_shortcode( /** Your shortcode handle */ 'cta-button', /** Your Shortcode label and icon */ array( /** Label for your shortcode user interface. This part is required. */ 'label' => 'Add Button', /** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */ 'listItemImage' => 'dashicons-lightbulb', /** Shortcode Attributes */ 'attrs' => array( /** * Each attribute that accepts user input will have its own array defined like this * Our shortcode accepts two parameters or attributes, title and URL * Lets first define the UI for title field. */ array( /** This label will appear in user interface */ 'label' => 'Title', /** This is the actual attr used in the code used for shortcode */ 'attr' => 'title', /** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */ 'type' => 'text', /** Add a helpful description for users 'description' => 'Please enter the button text', ), /** Now we will define UI for the URL field */ array( 'label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL', ), ), ), /** You can select which post types will show shortcode UI */ 'post_type' => array( 'post', 'page' ), ) );
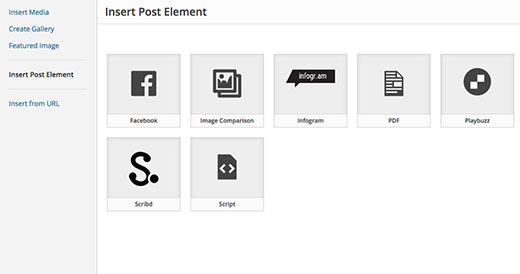
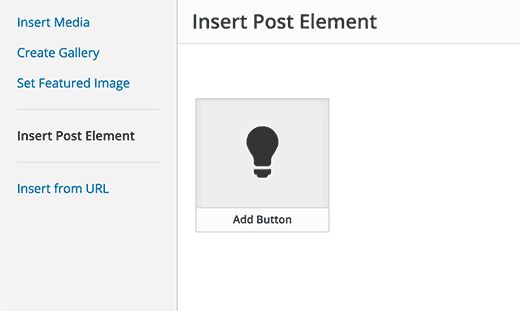
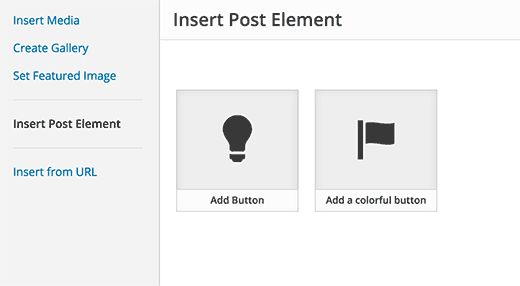
Теперь можете увидеть пользовательский интерфейс шорткода в действии, редактируя пост. Просто щелкните по кнопке Add Media над редактором постов. У вас появится загрузчик медиа, где вы обнаружите новый элемент под названием Insert Post Element в левой панели. Щелчок по ней отобразит вам кнопку для вставки вашего кода.

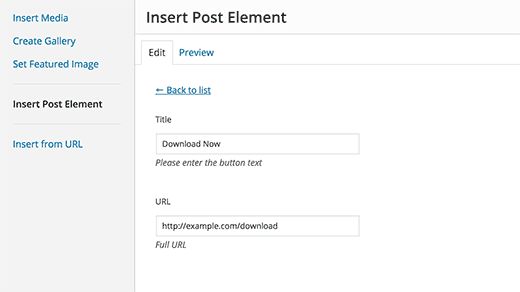
Щелчок по иконке с лампочкой покажет вам пользовательский интерфейс шорткода.

Добавление шорткода с помощью нескольких вводов
В первом примере мы использовали очень простой шорткод. Теперь давайте немного усложним задачу. Давайте добавим шорткод, который позволяет пользователям выбрать цвет кнопки. Это почти такой же самый шорткод за тем лишь исключением, что здесь пользователю надо ввести цвет.
add_shortcode( 'mybutton', 'my_button_shortcode' );
function my_button_shortcode( $atts ) {
extract( shortcode_atts(
array(
'color' => 'blue',
'title' => 'Title',
'url' => ''
),
$atts
));
return '<span class="mybutton ' . $color . '-button"><a href="' . $url . '">' . $title . '</a></span>';
}
Поскольку наш шорткод будет показывать кнопки в разных цветах, то нам надо также обновить и CSS. Вы можете использовать CSS в таблице стилей вашего шаблона.
.mybutton {
padding: 10px;
font-size: 18px;
border: 1px solid #FFF;
border-radius: 7px;
color: #FFF;
}
.blue-button {
background-color: #50A7EC;
}
.orange-button {
background-color:#FF7B00;
}
.green-button {
background-color:#29B577;
}
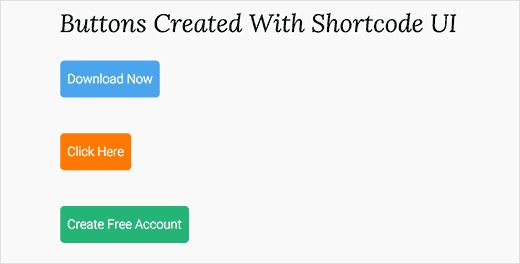
Вот как будут выглядеть наши кнопки:

Теперь, когда ваш шорткод готов, следующий шаг это зарегистрировать пользовательский интерфейс. Мы будем использовать тот же самый код за тем лишь исключением, что в этот раз у нас будет другой параметр цвета и мы будем предлагать пользователю выбрать голубую, оранжевую или зеленую кнопки.
shortcode_ui_register_for_shortcode(
/** Your shortcode handle */
'mybutton',
/** Your Shortcode label and icon */
array(
/** Label for your shortcode user interface. This part is required. */
'label' => 'Add a colorful button',
/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */
'listItemImage' => 'dashicons-flag',
/** Shortcode Attributes */
'attrs' => array(
/**
* Each attribute that accepts user input will have its own array defined like this
* Our shortcode accepts two parameters or attributes, title and URL
* Lets first define the UI for title field.
*/
array(
/** This label will appear in user interface */
'label' => 'Title',
/** This is the actual attr used in the code used for shortcode */
'attr' => 'title',
/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */
'type' => 'text',
/** Add a helpful description for users */
'description' => 'Please enter the button text',
),
/** Now we will define UI for the URL field */
array(
'label' => 'URL',
'attr' => 'url',
'type' => 'text',
'description' => 'Full URL',
),
/** Finally we will define the UI for Color Selection */
array(
'label' => 'Color',
'attr' => 'color',
/** We will use select field instead of text */
'type' => 'select',
'options' => array(
'blue' => 'Blue',
'orange' => 'Orange',
'green' => 'Green',
),
),
),
/** You can select which post types will show shortcode UI */
'post_type' => array( 'post', 'page' ),
)
);
На этом все, теперь вы можете редактировать пост или страницу и щелкнуть по кнопке Add Media. Вы обнаружите свой недавно добавленный шорткод под Insert Post Elements.

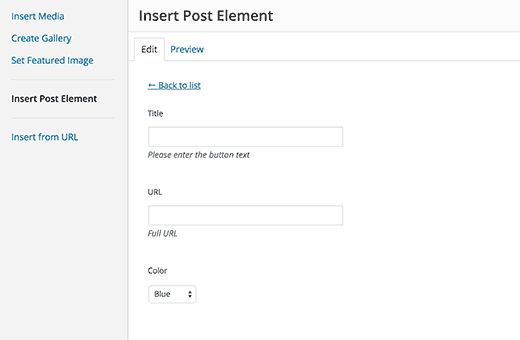
Щелчок по только что созданному шорткоду вызовет пользовательский интерфейс, где вы можете ввести значения.

Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!