Как создавать мультистраничные формы в WordPress
Формы, состоящие из нескольких частей, позволяют собирать больше информации, не отпугивая при этом пользователей.
Когда и зачем вам могут понадобиться мультистраничные формы в WordPress
Формы будь то контактная форма, форма электронной почты или простой опрос, это простейший способ собирать информацию и быть в контакте со своими пользователями. Однако длинные формы могут подчас испугать пользователей. Чтобы справиться с этой проблемой эксперты советуют мультистраничные формы. В этих формах формуляры разбиты на несколько частей или страниц.

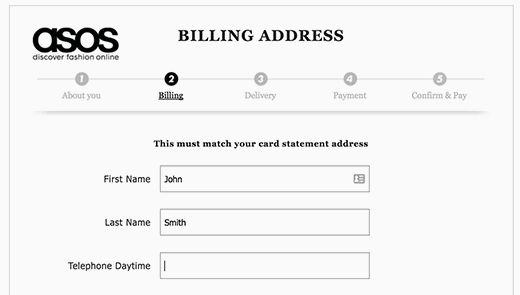
В свою очередь, шкала прогресса, расположенная вверху или внизу формы, заставляет пользователей почувствовать себя более спокойно и добавляет некоторый фактор развлечения.
Создаем мультистраничную форму при помощи WPForms
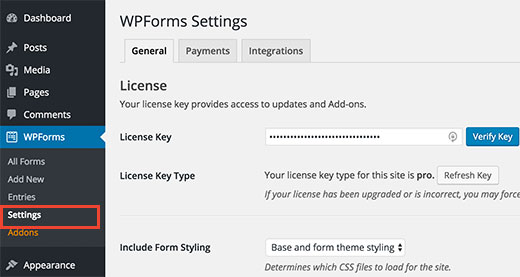
В этом способе мы будем использовать WPForms, который является наиболее дружелюбным к новичкам плагином контактных форм. Вам понадобится по меньшей мере Basic лицензия, которая будет стоить 39 долларов. После активации вам надо будет ввести ключ лицензии на странице WPForms – Settings в вашем сайте.

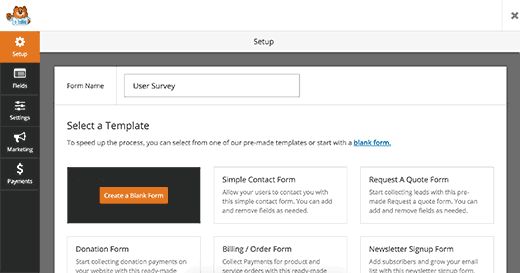
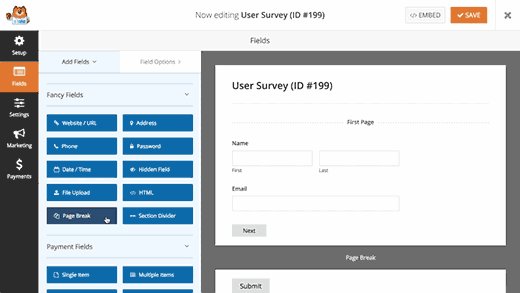
Как только лицензия будет подтверждена, вы можете приступить к созданию мультистраничных форм для своего сайта. Просто зайдите на страницу WPForms – Add New и у вас появится конструктор форм.

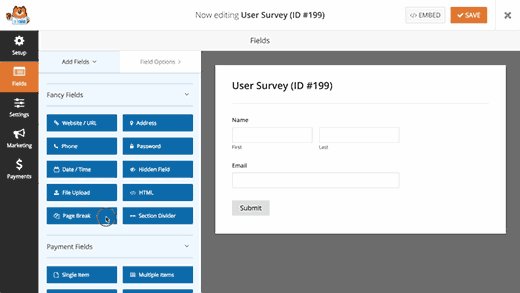
Укажите заголовок для своей формы и выберите один из шаблонов.

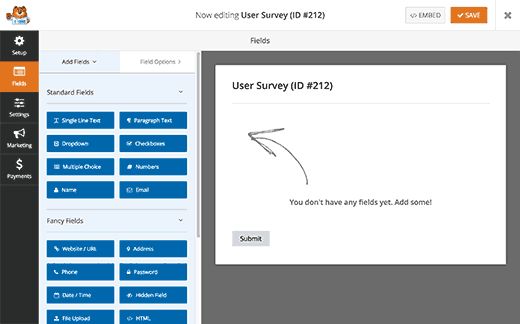
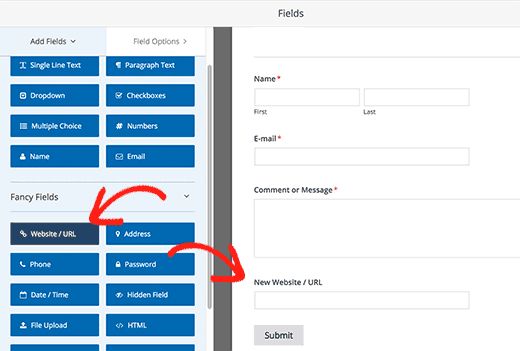
Щелкните по полям слева, чтобы добавить их к себе в форму. Вы также можете просто перетаскивать их.

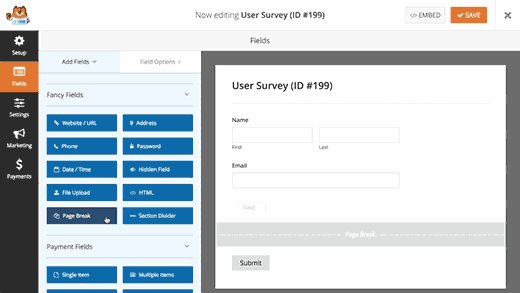
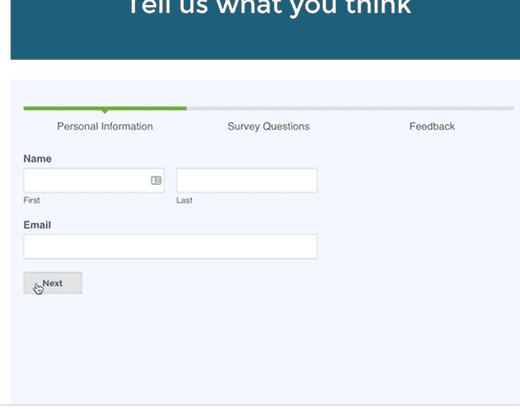
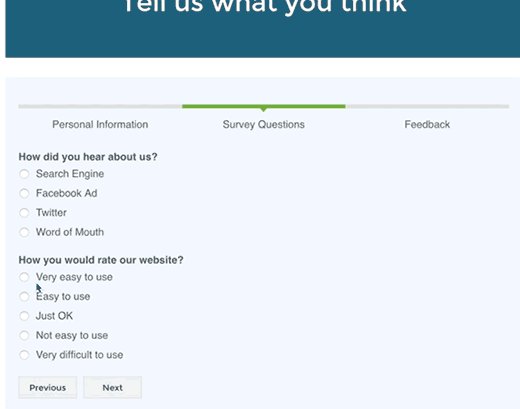
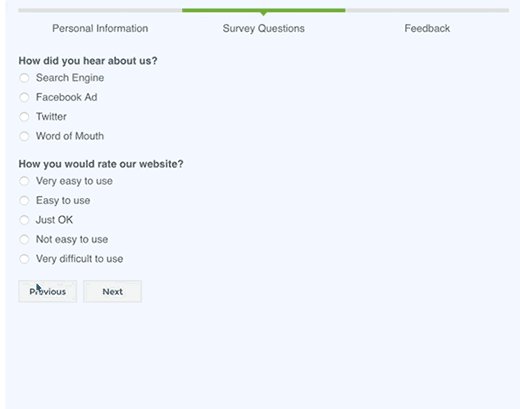
Добавив несколько формуляров, вы можете добавлять новую страницу. Нажмите на Pagebreak.

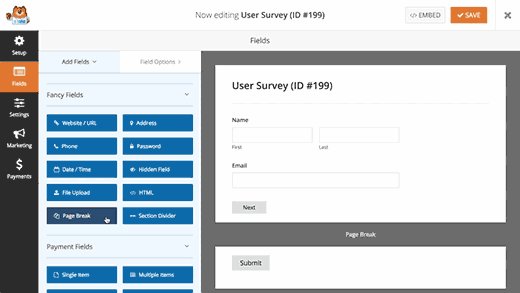
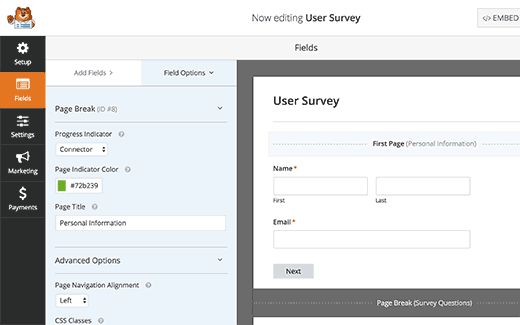
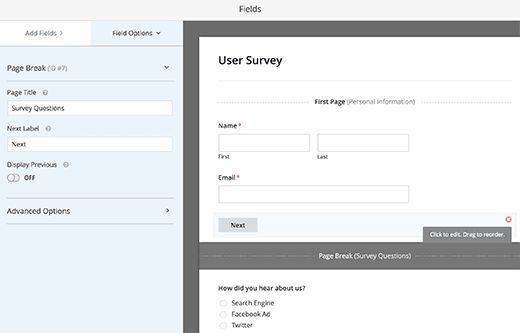
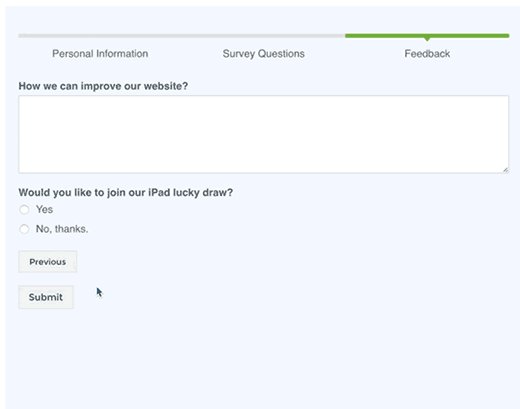
Здесь вы можете настроить переход на другие страницы, добавить простенький прогресс-бар, коннектор и так далее.

В рамках этого руководства мы будем использовать Connectors в качестве прогресс-бара. Вы также можете выбрать цвет индикатора вашей страницы. Наконец, вы можете указать заголовок для первой страницы. Вы также можете настроить текст, который будет отображаться возле кнопки Тучею

Если вы пользуетесь PRO-версией плагина, то можете добавлять поля, которые будут скрываться или отображаться в зависимости от указанной пользователями информацией.
Добавление мультистраничной формы в WordPress посты и страницы
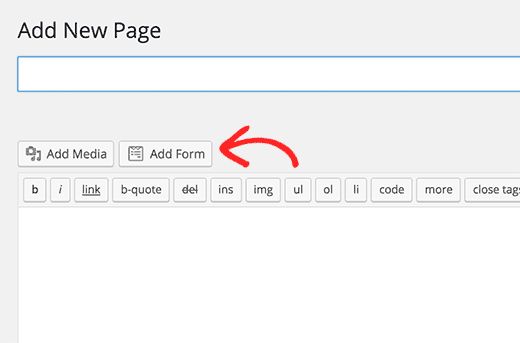
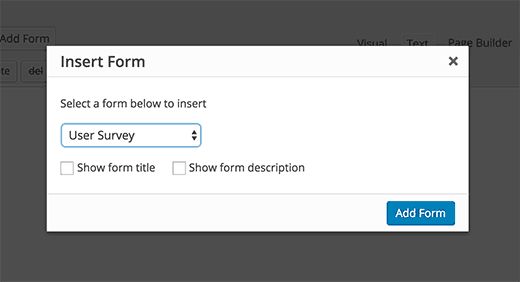
WPForms делает процесс добавления форм в посты и на страницы WordPress суперпростым. Создайте новый пост или зайдите в старый, и вы увидите кнопку Add Form.

Появится попап, в котором вы можете выбрать тип формы из выпадающего списка.

Вы заметите шорткод WPForms, появившийся у вас в посте. Теперь вы можете публиковать его. Затем зайдите на сайт, чтобы увидеть формы в действии.

Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!