Как поменять формат даты и времени в WordPress
Хотелось ли вам когда-нибудь поменять формат даты в WordPress? Возможно, вы хотели сократить название месяца, спрятать год или поставить время? Недавно один из наших пользователей спросил, можно ли поменять формат даты и времени? В этой статье мы покажем вам, как поменять формат даты и времени в WordPress.
Настройки даты и времени в WordPress
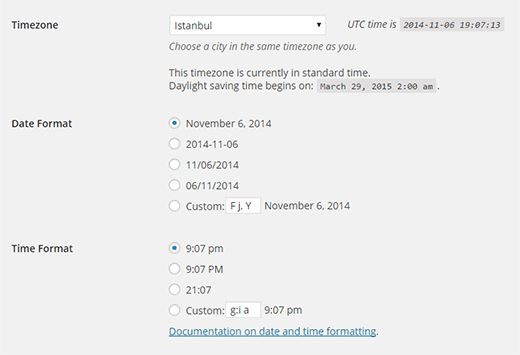
WordPress имеет встроенную функцию, которая позволяет и пользователям, и разработчикам менять формат даты и времени. Вы можете модифицировать формат, зайдя на страницу Settings > General в разделе администратора WordPress. Спуститесь к разделу часового пояса.

Здесь вы можете выбрать часовой пояс вашего сайта, а также формат даты и времени.
Существует несколько встроенных опций, из которых вы можете выбирать, нажав на кнопку-переключатель, либо вы можете ввести собственный формат.
Какие символы используются для формата даты и времени в WordPress?
Формат даты и времени основывается на буквах алфавита, символизирующих формат времени. При вводе Y, вы получите год в формате четырех цифр, например – 2014. При вводе y в нижнем регистре, вы получите год в формате двух цифр, например – 14. Полный список форматных символов можете найти здесь.
Вот некоторые из самых часто используемых символов для формата даты и времени:
M d, Y – выдаст – Nov 06, 2014
d M, Y – выдаст – 06 Nov, 2014
F jS, Y – выдаст – November 6th, 2014
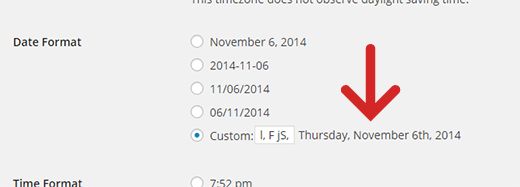
l, F js, y – выдаст – Thursday, November 6th, 2014
H:i:s – выдаст – 21:26:12
Вы можете опробовать разные форматы в кастомном боксе для настроек даты и времени. После того, как вы ввели формат, WordPress покажет вам, как будут выглядеть дата и время.

Как только вы сохраните эти настройки, WordPress начнет использовать выбранный вам формат, если только формат не фиксирован в вашей теме.
Еще один распространенный вопрос: как сделать так, чтобы время отображалось рядом с датами в постах на WordPress?
Сложное, но самое лучшее решение этого вопроса – это модификация вашей темы WordPress посредством создания дочерней темы и добавления следующей строки там, где вы хотите отображать время:
<?php get_the_time(); ?>
Этот код будет использован только в том посте или странице, которые в данный момент просматриваются.
Однако большинство начинающих не захотят создавать дочернюю тему и разбираться с кодом. Для этих пользователей существует более легкий способ добавить время к дате.
Технически, когда WordPress выдает дату, он на самом деле выдает и дату, и время вместе. Однако так как большинство людей используют форматные символы только для даты, он вынужден показывать только дату. Если в формат даты также ввести символы для формата времени, то время тоже станет отображаться. Например:
d/m/Y g:i выдаст 06/11/2014 12:15 pm
Таким же образом вы, если хотите, можете использовать символы для формата даты в поле для времени.
Существует множество других вещей, которые можно сделать с датой и временем в WordPress, в зависимости от того, что вам нужно. Например, вы можете показывать время последнего обновления поста, нежели дату публикации.
Вы можете также отображать текущую дату и время и относительные даты, такие как “Этот пост был опубликован 2 дня назад”.
Мы надеемся, что эта статья помогла вам узнать, как поменять формат даты и времени в WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!