Kā viegli parādīt kodu savā vietnē
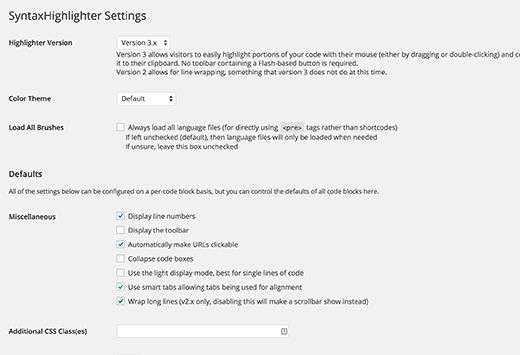
Vai jūsu blogs ir veltīts web izstrādei un vēlaties tajā ievietot koda fragmentus? Pēc noklusējuma kodu parādīšana WordPess vietnē nav viegls uzdevums, jo drošības apsvērumu dēļ WordPress filtri bloķē jebkuru kodu, kas pievienots ziņām, logrīkiem vai komentāriem. Tādēļ jums ir jāinstalē un jāaktivizē SyntaxHighlighter Evolved spraudnis. Kad tas ir aktivizēts, atveriet lapu Settings » Syntax Highlighter, lai konfigurētu tikko instalēto spraudni.

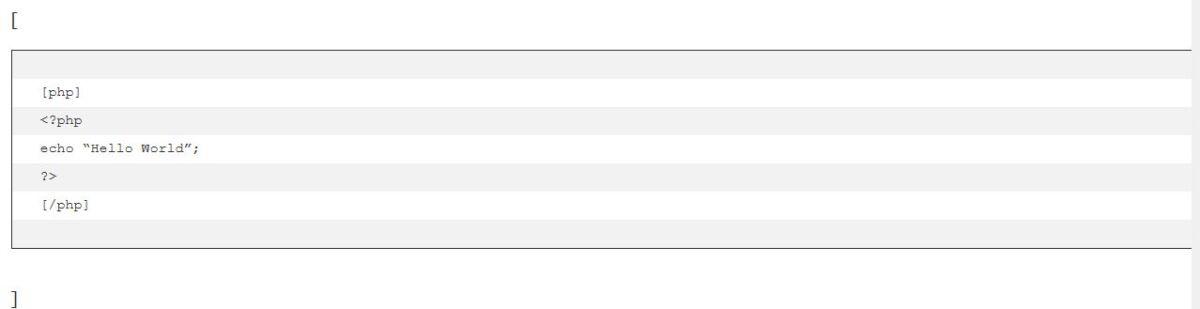
Noklusējuma iestatījumiem ir jābūt piemērotiem jebkurai vietnei, taču tie joprojām ir rūpīgi jāpārskata un, ja nepieciešams, jāveic izmaiņas. Katram iestatījumam ir detalizēts tā iespēju apraksts. Lai parādītu kodu, spraudnis izmanto vienkāršus shortcodes. Katrai valodai kods jāiesaiņo atbilstošā shortcode. Piemēram, PHP gadījumā jums būs jāietver kods šādi:

[
<?php echo “Hello World”; ?>
]
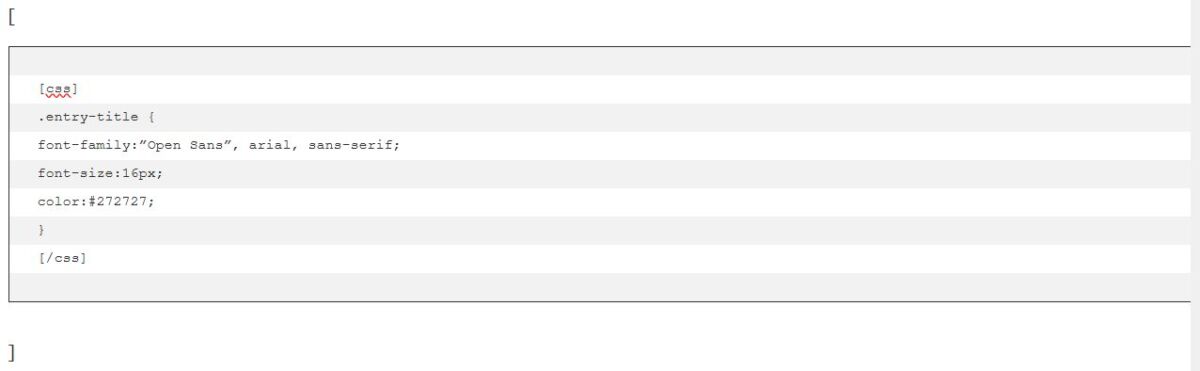
CSS:

[
.entry-title {
font-family:”Open Sans”, arial, sans-serif;
font-size:16px;
color:#272727;
}
]
Spraudnis iezīmēs jūsu kodu, pievienos rindu numurus un atkāpes, lai lasītāji varētu viegli kopēt un ielīmēt koda fragmentus no jūsu vietnes.
Kā parādīt kodu WordPress, neizmantojot spraudņus
Daudziem lietotājiem ir ar web izstrādi nesaistīti blogi, tāpēc viņiem nav ļoti bieži savos ierakstos jāiekļauj koda fragmenti. Retos gadījumos varat pievienot kodu, pārveidojot to par HTML, piemēram:
>?php echo “Hello World”; ?<
Šīs metodes problēma ir tā, ka to ir grūti izdarīt manuāli, tāpēc jums būs jāizmanto specializēti tiešsaistes pakalpojumi. Pārvēršot kodu uz HTML, varat to ievietot ziņās. Papildu noformējumam kodu var ietīt tagos <code> un </code>.
Mūsu specialitāte ir WordPress vietņu izstrāde un atbalsts. Kontakti bezmaksas konsultācijai — [email protected], +371 29394520

Atbildēt
Vai vēlaties pievienoties diskusijai?Jūtieties brīvi sniegt savu ieguldījumu!