Как добавить кнопку поделиться в Скайпе на WordPress
Скайп является одним из самых популярных средств связи в мире. В этой статье мы расскажем вам как можно легко добавить кнопку поделиться в Скайпе на Вордпресс.
Перво-наперво вам надо установить и активировать плагин Skype share. После активации зайдите на страницу Settings > Skype Share button, чтобы отладить плагин.

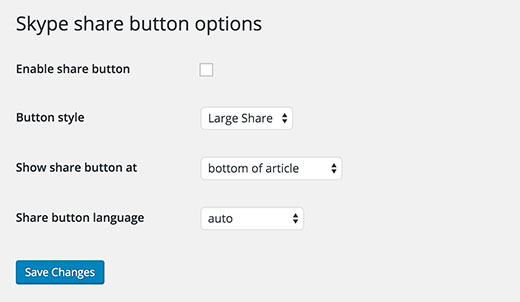
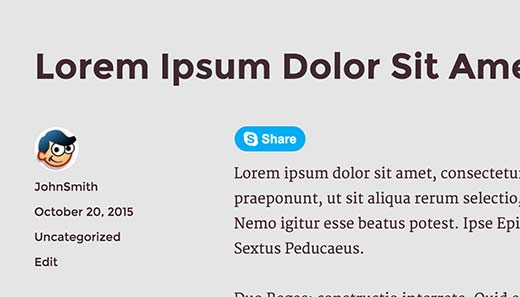
Первая опция включает кнопку поделиться. Вы должны отметить эту ячейку, чтобы она появилась у вас на сайте. Затем необходимо выбрать размеры этой кнопки. Среди доступных размеров присутствуют большой, маленький, круглая иконка и квадратная иконка. Наконец, вам надо выбрать расположение кнопки. Вы можете выбрать показывать ее либо в верху статьи, либо внизу, либо с обоих сторон. Скайп share может автоматически обнаруживать язык вашего сайта. Однако если этого не случилось, то вы можете вручную выбрать язык. На этом все, теперь вы можете зайти на сайт, чтобы увидеть кнопку в действии.

Ручное добавление кнопки в шаблон
Если вы хотите вручную добавить кнопку в файлы шаблона, то вам надо добавить следующий скрипт в начале своего файла. Вы можете сделать это либо напрямую редактируя файл header.php, либо используя сприпты Enqueue.
[php]
<script>
// Place this code in the head section of your HTML file
(function(r, d, s) {
r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) {
var js, sjs = d.getElementsByTagName(s)[0];
if (d.getElementById(p.id)) { return; }
js = d.createElement(s);
js.id = p.id;
js.src = p.scriptToLoad;
js.onload = p.callback
sjs.parentNode.insertBefore(js, sjs);
};
var p = {
scriptToLoad: ‘https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js’,
id: ‘skype_web_sdk’
};
r.loadSkypeWebSdkAsync(p);
})(window, document, ‘script’);
</script>
[/php]
После этого добавьте следующий код в файлы single.php, loop.php, index.php, page.php, category.php, и archive.php.
[php]
<div class=’skype-share’ data-href='<?php the_permalink(); ?>’ data-lang=’en-US’ data-text='<?php the_title(); ?>’ data-style=’large’ ></div>
[/php]
Вы можете изменить data-style на large, small, circle, или square. Вы также можете поменять язык на желаемый. Код, приведенный выше, позволит пользователям делиться отдельным постом с заголовком в виде сообщения.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!