Как создать пользовательский виджет на WordPress
Виджеты на WordPress позволяют пользователям крайне просто перемещать элементы на их сайт. Существует множество тем и плагинов на WordPress, которые используют виджеты для создания собственных стилей отображения. Существуют также плагины для улучшения управления виджетами. В этой статье мы покажем вам, как создать свой пользовательский виджет на WordPress.
Что такое виджет для WordPress?
WordPress виджеты изначально создавались для предоставления лёгкого способа управления дизайном и структурой темы. Интересно также то, что вы можете перетащить виджет на любую боковую панель или область для виджетов вашего сайта. Это даёт больше свободы для разработчиков плагинов и тем. Они могут добавить функционал в свои продукты и дают возможность пользователям решать, когда и где использовать эти функции без какой-либо головной боли с кодом. Также пользователь может создать свой собственный виджет в специальном плагине, и вы сможете перетащить его на любую тему, которую вы используете.
Создание виджета в WordPress
Перед тем как начать, было бы хорошо, если вы создадите сайт-специфический плагин, куда вы будете вставлять код виджета. Вы также можете вставлять его в файл вашей темы functions.php. Но сайт-специфический плагин лучше.
В этой статье мы создадим простой виджет, который просто приветствует посетителей. Посмотрите на этот код и после вставьте его в сайт-специфический плагин, чтобы увидеть его в действии.
// Создание виджета
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Имя виджета появится в UI
__('Our Widget', 'wpb_widget_domain'),
// Описание виджета
array( 'description' => __( 'Наш простой виджет', 'wpb_widget_domain' ), )
);
}
// Здесь происходит работа виджета
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// Здесь работает код и выводится результат
echo __( 'Hello, World!', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Конец виджета
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Форма администратора виджета
?>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
<?php
}
// Обновление виджета
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Класс wpb_widget заканчивается здесь
// Регистрация и загрузка виджета
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
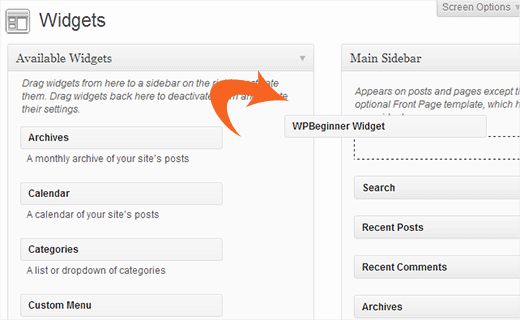
Теперь перейдите в Appearance » Widgets, перетащите наш виджет на вашу боковую панель, чтобы увидеть виджет в действии.
Просто, не так ли? Сначала мы создали пользовательский виджет. После мы определили, что виджет будет делать и как отобразить результат. После вы определили, как сделать изменения по отношению к виджету. И под конец, мы зарегистрировали и загрузили виджет.
Осталось лишь пара вещей, которые вы можете нам задать. Например, что делает wpb_text_domain? WordPress использует gettext для управления переводами и локализациями. Этот wpb_text_domain и __e сообщают gettext , чтобы он делал строку доступной для перевода. Посмотрите также нашу статью, как найти и перевести тему для WordPress.
Надеемся эта статья помогла вам научится создавать пользовательские виджеты на WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520


Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!